目录
前言
电影评价系统的添加功能是什么?
电影评价系统的添加功能有什么作用?
一、push()方法是什么?它有什么作用?
含义:
作用:
二、功能实现
这段是添加开始时点击按钮使添加框展示的代码部分:
这段是添加过程中结合elment plus组件实现的添加框的代码部分:
这段是添加过程中实现添加逻辑方法的代码部分:
三、最终效果图
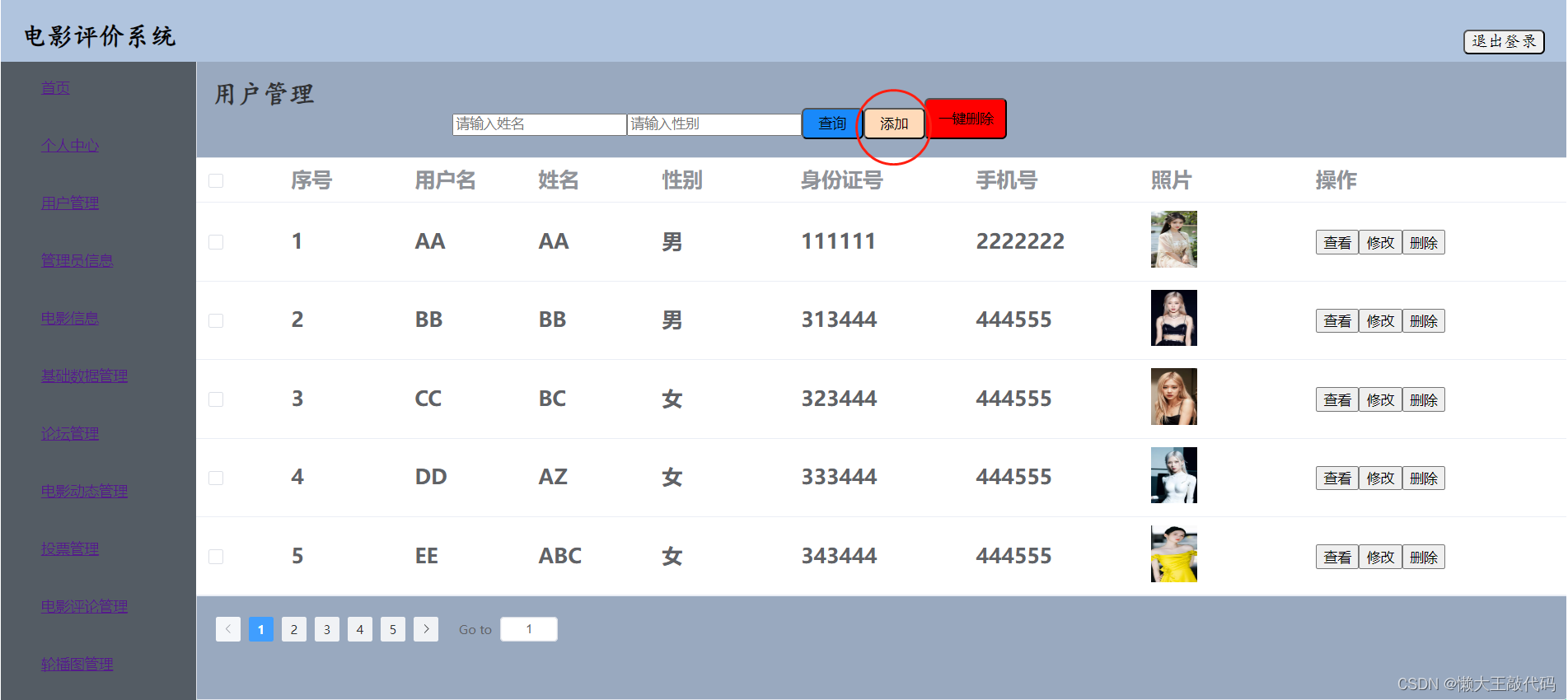
添加按钮所在位置效果图:
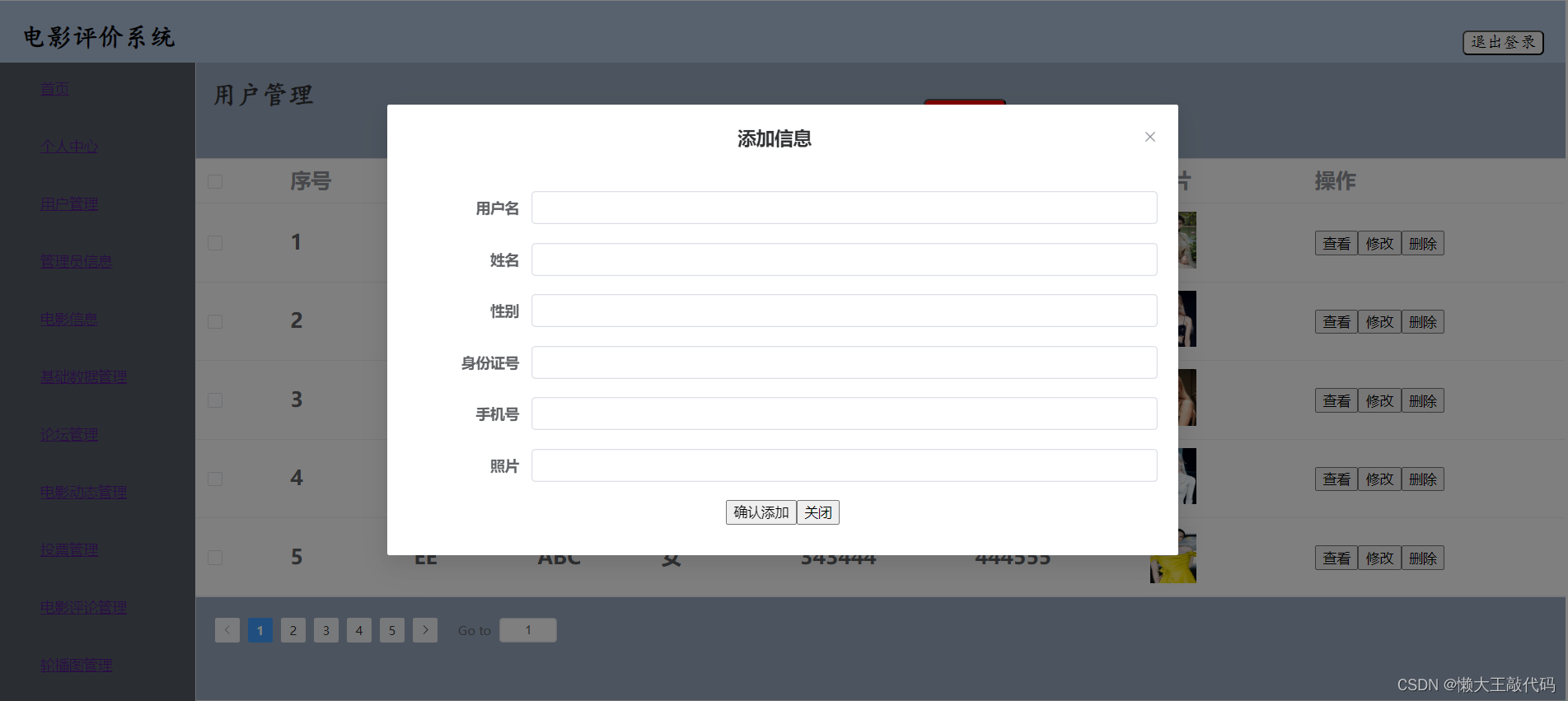
添加框效果图:
未添加用户信息时的效果图:
添加用户信息过程中的效果图:
添加用户信息后的效果图:
四、代码块
总结
前言
电影评价系统的添加功能是什么?
电影评价系统的添加功能是指提供给用户添加新电影评价和信息的功能,可以给用户和管理员更优质的系统体验。
电影评价系统的添加功能有什么作用?
-
收集用户评价:用户可以通过添加功能将他们对电影的评价添加到系统中。这样可以收集到更多的用户反馈和意见,帮助系统更准确地了解用户对电影的观感。
-
丰富电影评价库:通过添加功能,系统可以逐渐积累更多的电影评价,使得电影评价库更加丰富。这可以提供给用户更多的信息和参考,帮助他们做出更好的选择。
-
提升系统准确性:通过用户的添加,系统可以不断更新电影评价数据,从而提升系统的准确性和推荐质量。系统可以通过分析用户评价的数据,了解用户的喜好和偏好,从而做出更准确的电影推荐。
总之,添加功能在电影评价系统中起着收集用户评价、丰富评价库、提升准确性等作用,使得系统能够更好地为用户提供个性化的电影推荐服务。
一、push()方法是什么?它有什么作用?
含义:
push()方法是JavaScript数组对象的一个内置方法
作用:
1.push()用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度。
2.push()方法接受一个或多个参数,这些参数将被添加到数组的末尾。被添加的元素可以是任意类型,包括数字、字符串、对象等。
3.push()方法会修改原始数组,并返回修改后的数组的长度。
二、功能实现
这段是添加开始时点击按钮使添加框展示的代码部分:

分析 :
将true赋值给this.closeC使添加框展现。
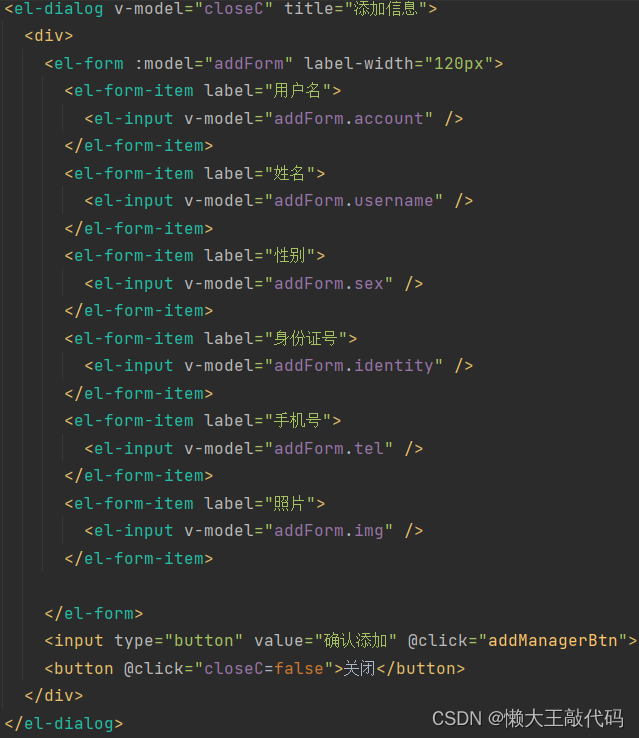
这段是添加过程中结合elment plus组件实现的添加框的代码部分:

分析:
1.此部分代码实现了一个添加框功能,使用了Element UI库中的<el-dialog>和<el-form>组件。
2.首先使用v-model="closeC"将closeC变量与<el-dialog>组件的v-model指令绑定,实现了对话框的显示和隐藏控制。
3.在对话框中使用了<el-form>组件来实现添加表单的布局。label-width属性设置了表单标签的宽度为120px。
4.然后依次使用<el-form-item>和<el-input>组件来创建每个表单项。通过v-model指令将表单项与addForm对象的相应属性进行双向数据绑定,实现了表单数据的获取和展示。
5.最后,通过<input type="button" value="确认添加" @click="addManagerBtn">创建了一个确认添加按钮,并调用addManagerBtn方法来处理添加操作。同时,使用<button @click="closeC=false">关闭</button>创建了一个关闭按钮,点击后将关闭对话框。
综上所述,这段代码实现了一个简单的添加框功能,通过表单项和按钮与数据的绑定,实现了对表单数据的获取和提交,以及对话框的显示和隐藏。
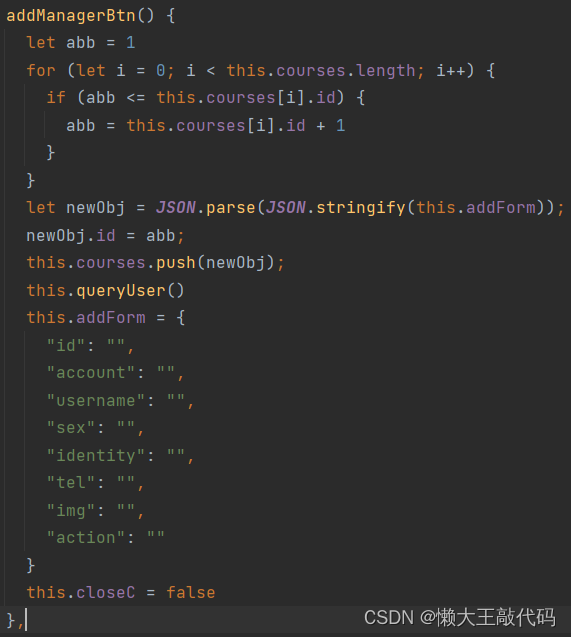
这段是添加过程中实现添加逻辑方法的代码部分:

分析:
- 首先定义了一个局部变量
abb并赋值为1,用来记录新增加的管理者的id。 - 通过一个循环遍历
this.courses数组,找到当前存在的最大id值,并将其赋给abb。这样做的目的是为了确保新添加的管理者id的唯一性。 - 通过
JSON.parse(JSON.stringify(this.addForm))来创建一个新的对象newObj,并将this.addForm对象的值复制给它。这样做可以避免将引用类型的值进行浅拷贝,确保newObj与this.addForm是独立的。 - 将
abb赋值给newObj的id属性,确保newObj拥有唯一的id值。 - 使用
this.courses.push(newObj)将newObj添加到this.courses数组中,实现了管理者的添加功能。 - 调用
queryUser()函数,更新管理者列表。 - 将
this.addForm对象的属性值重置为空字符串,清空添加表单中已填写的内容。 - 将
this.closeC变量赋值为false,关闭添加功能。
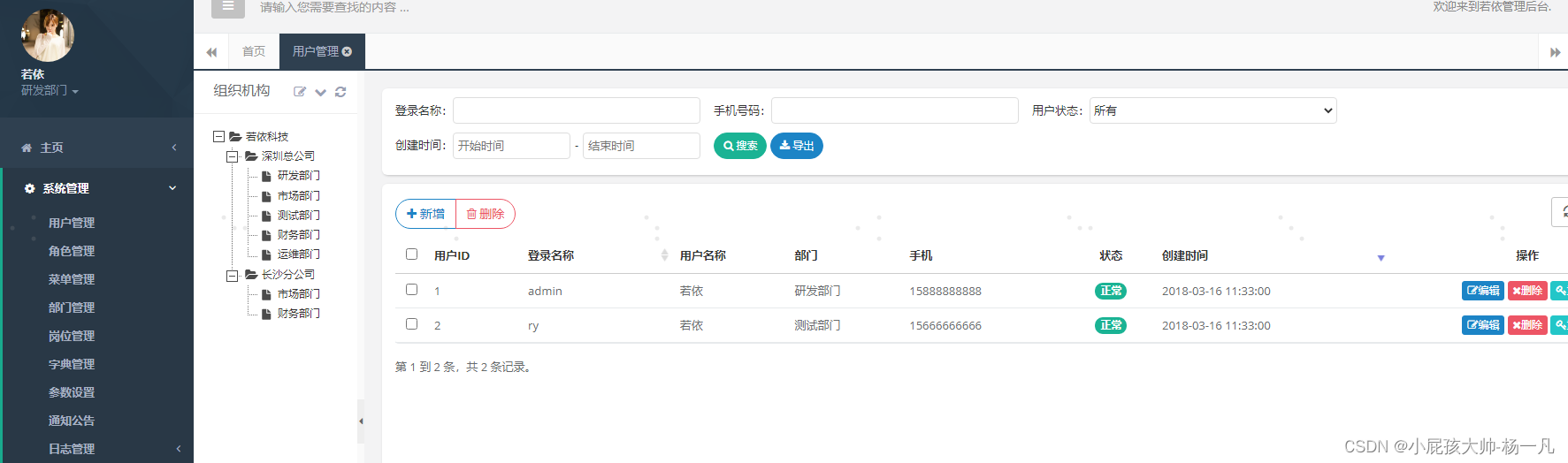
三、最终效果图
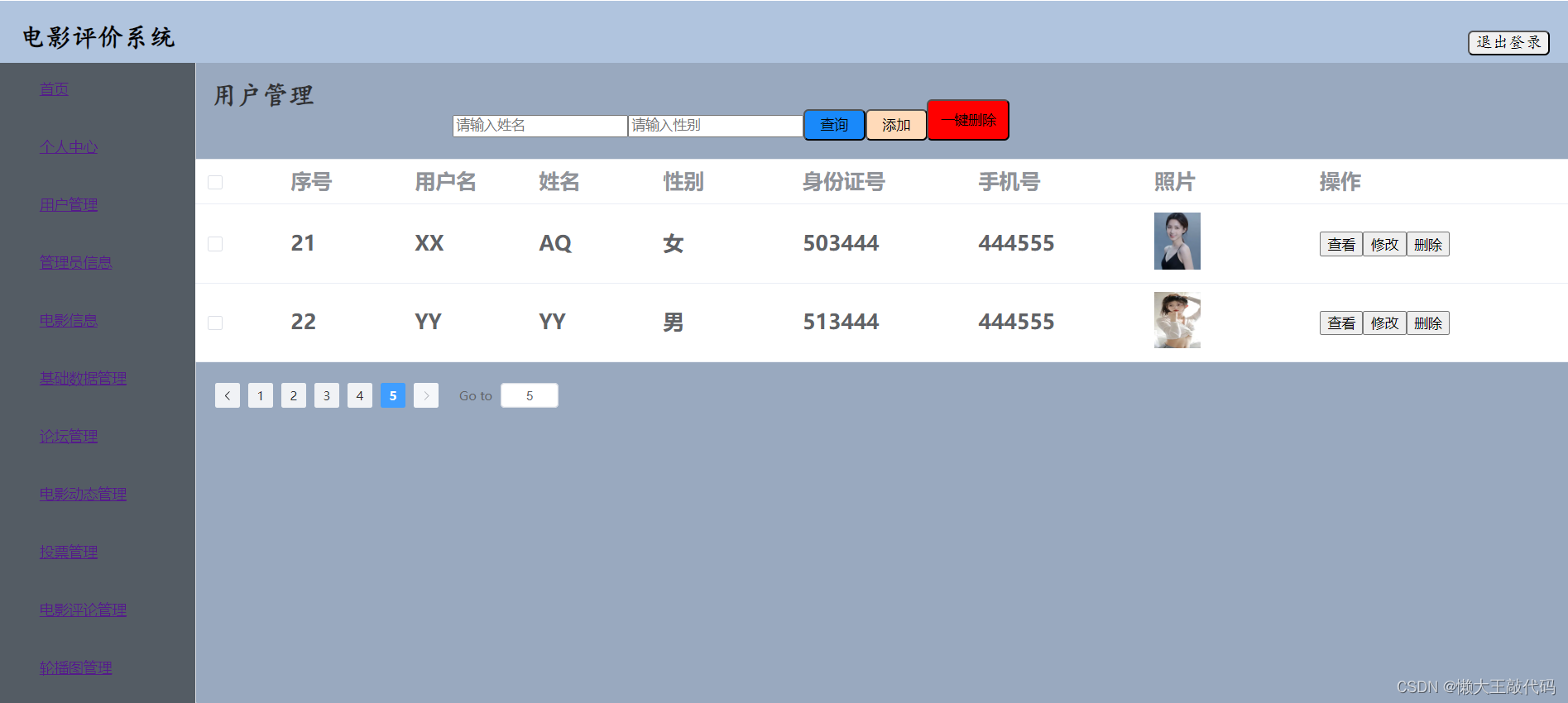
添加按钮所在位置效果图:

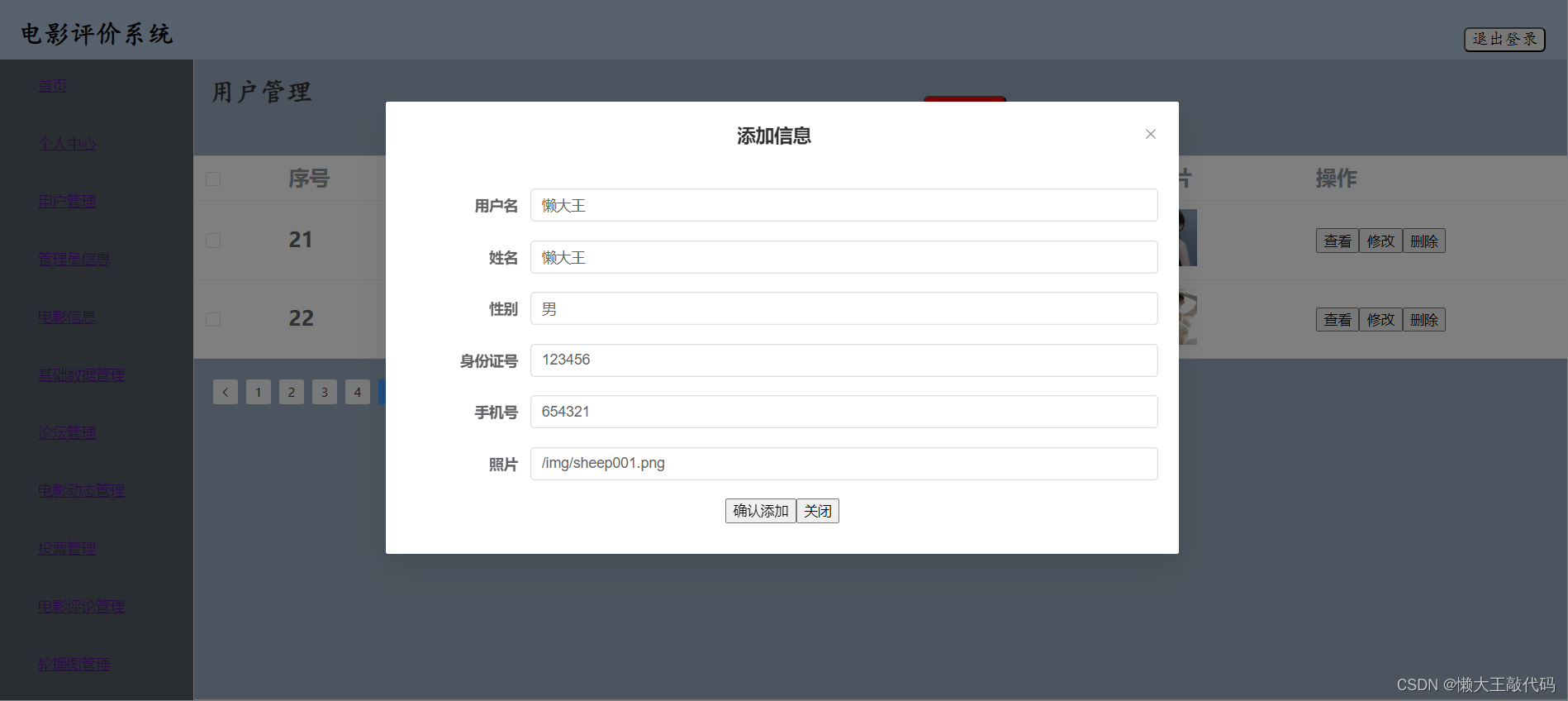
添加框效果图:

未添加用户信息时的效果图:

添加用户信息过程中的效果图:

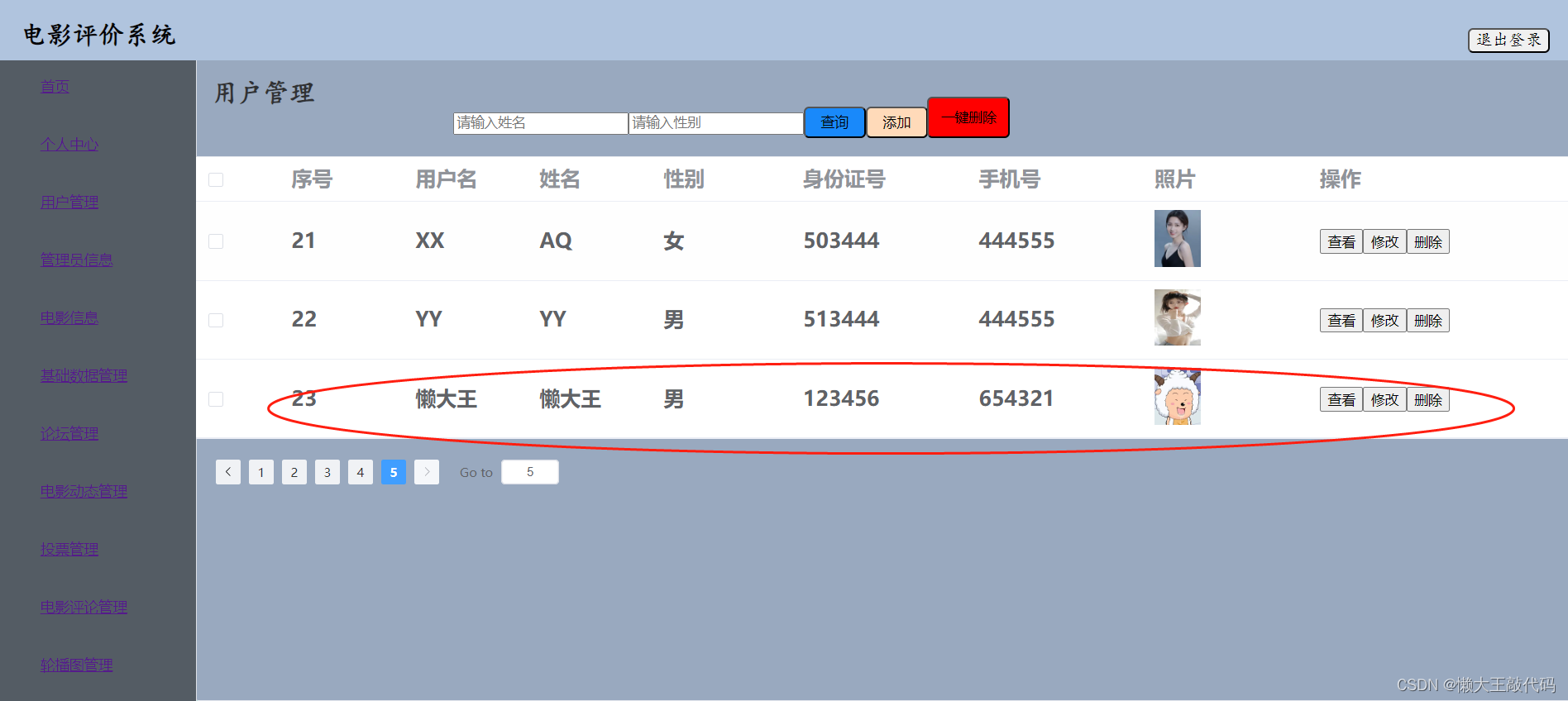
添加用户信息后的效果图:

四、代码块
<button @click="addManager"style="background-color: peachpuff;border-radius:5px;width:60px;height:30px">添加</button><div><el-dialog v-model="closeC" title="添加信息"><div><el-form :model="addForm" label-width="120px"><el-form-item label="用户名"><el-input v-model="addForm.account" /></el-form-item><el-form-item label="姓名"><el-input v-model="addForm.username" /></el-form-item><el-form-item label="性别"><el-input v-model="addForm.sex" /></el-form-item><el-form-item label="身份证号"><el-input v-model="addForm.identity" /></el-form-item><el-form-item label="手机号"><el-input v-model="addForm.tel" /></el-form-item><el-form-item label="照片"><el-input v-model="addForm.img" /></el-form-item></el-form><input type="button" value="确认添加" @click="addManagerBtn"><button @click="closeC=false">关闭</button></div></el-dialog></div> addManager() {this.closeC = true},addManagerBtn() {let abb = 1for (let i = 0; i < this.courses.length; i++) {if (abb <= this.courses[i].id) {abb = this.courses[i].id + 1}}let newObj = JSON.parse(JSON.stringify(this.addForm));newObj.id = abb;this.courses.push(newObj);this.queryUser()this.addForm = {"id": "","account": "","username": "","sex": "","identity": "","tel": "","img": "","action": ""}this.closeC = false},总结
总的来说,添加功能在电影评价系统中起着收集用户评价、丰富评价库、提升准确性等作用,使得系统能够更好地为用户提供个性化的电影推荐服务。
在本文中,push()方法是JavaScript数组对象的一个内置方法,它用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度。
本篇博客展现了电影评价系统的模糊查询功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!