vue基础学习
- Vue基础指令
- v-show 和 v-if
- v-on指令
- v-bind指令
- v-bind操作class
- v-bind 操作style
- v-for 指令练习:图书管理案例
- v-model
- v-model原理
- 指令修饰符
- v-model指令修饰符
- @click.stop-》阻止冒泡
- 按键修饰符
- 阻止默认行为
- 计算属性
- 计算属性简写
- computed计算属性VS方法methods
- 计算属性完整写法
- watch 侦听器(监视器)
- watch 侦听器简写
- watch 侦听器完整写法
- Vue生命周期
- Vue生命周期钩子函数
- Vue-cli
- 使用步骤
- 项目目录介绍
- 项目支持Less
- 普通组件的注册
- 局部注册
- 全局注册
- 组件的样式冲突 scoped
- data是一个函数
- 组件通信
- 父->子通信
- 子 -> 父通信
- 什么是prop
- EventBus非父子通信(了解)
- res 和 refs
- Vue异步更新和$nextTick
- slot插槽
- ViewRouter
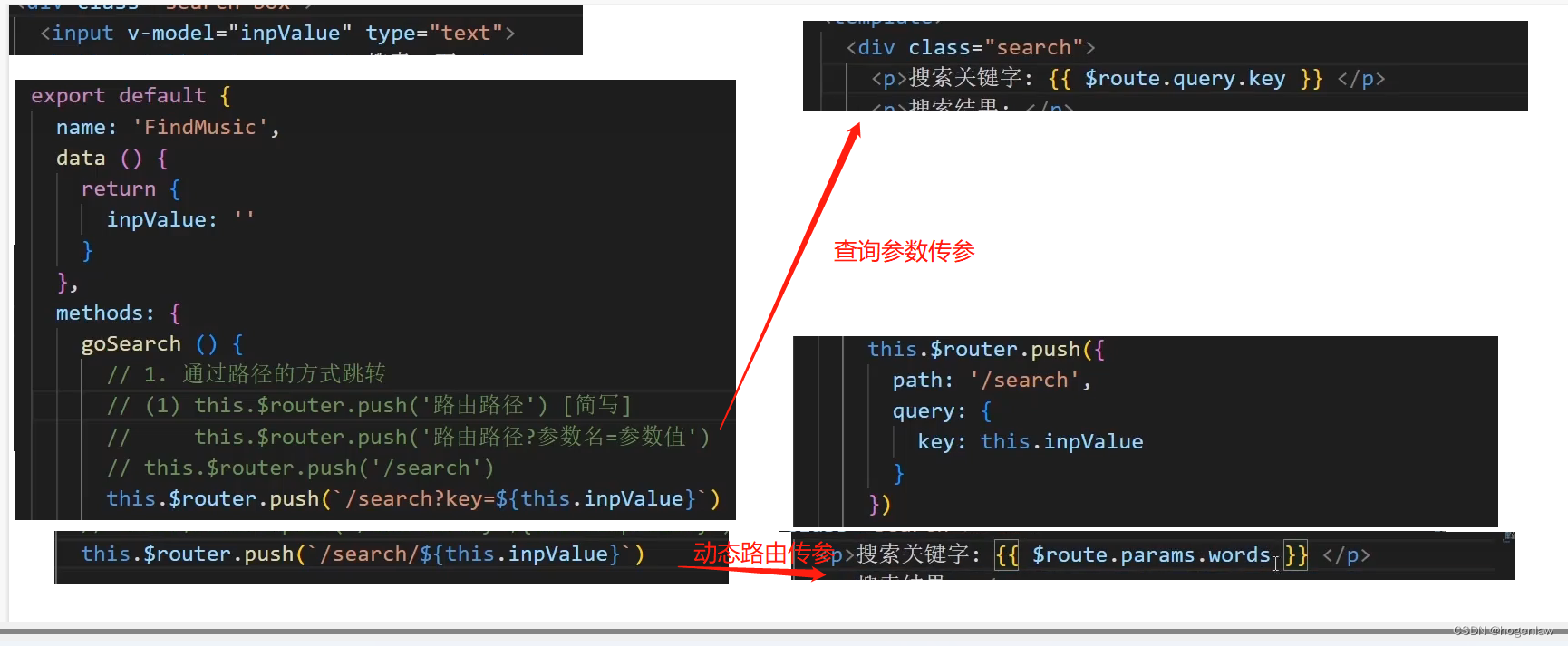
- 查询参数传参
- 动态路由传参
- 首页重定向和404
- 点击按钮跳转
- Vuex
Vue基础指令
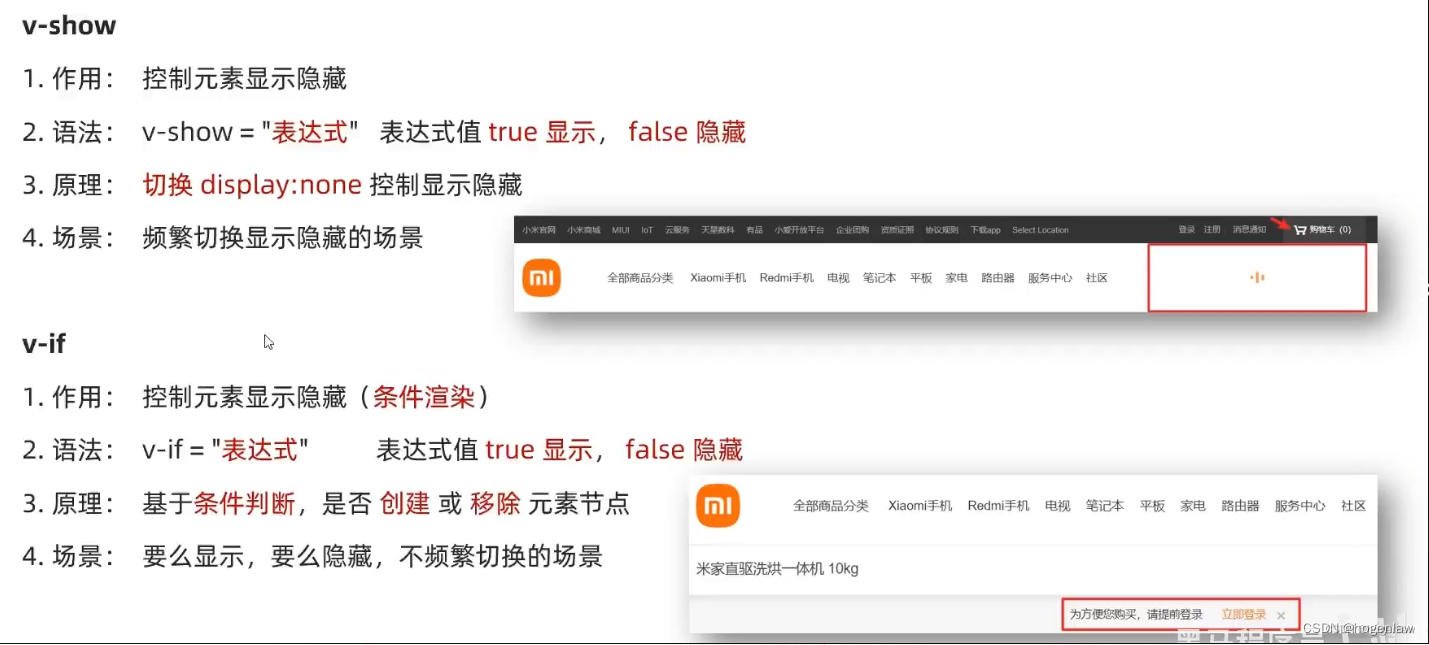
v-show 和 v-if

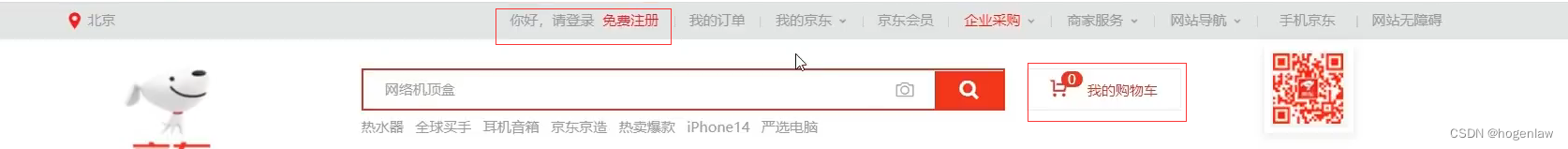
应用场景:
这里的请登录注册,对于已经登录的用户是不需要展示的;而购物车,当鼠标移入的时候会显示,鼠标移出隐藏…

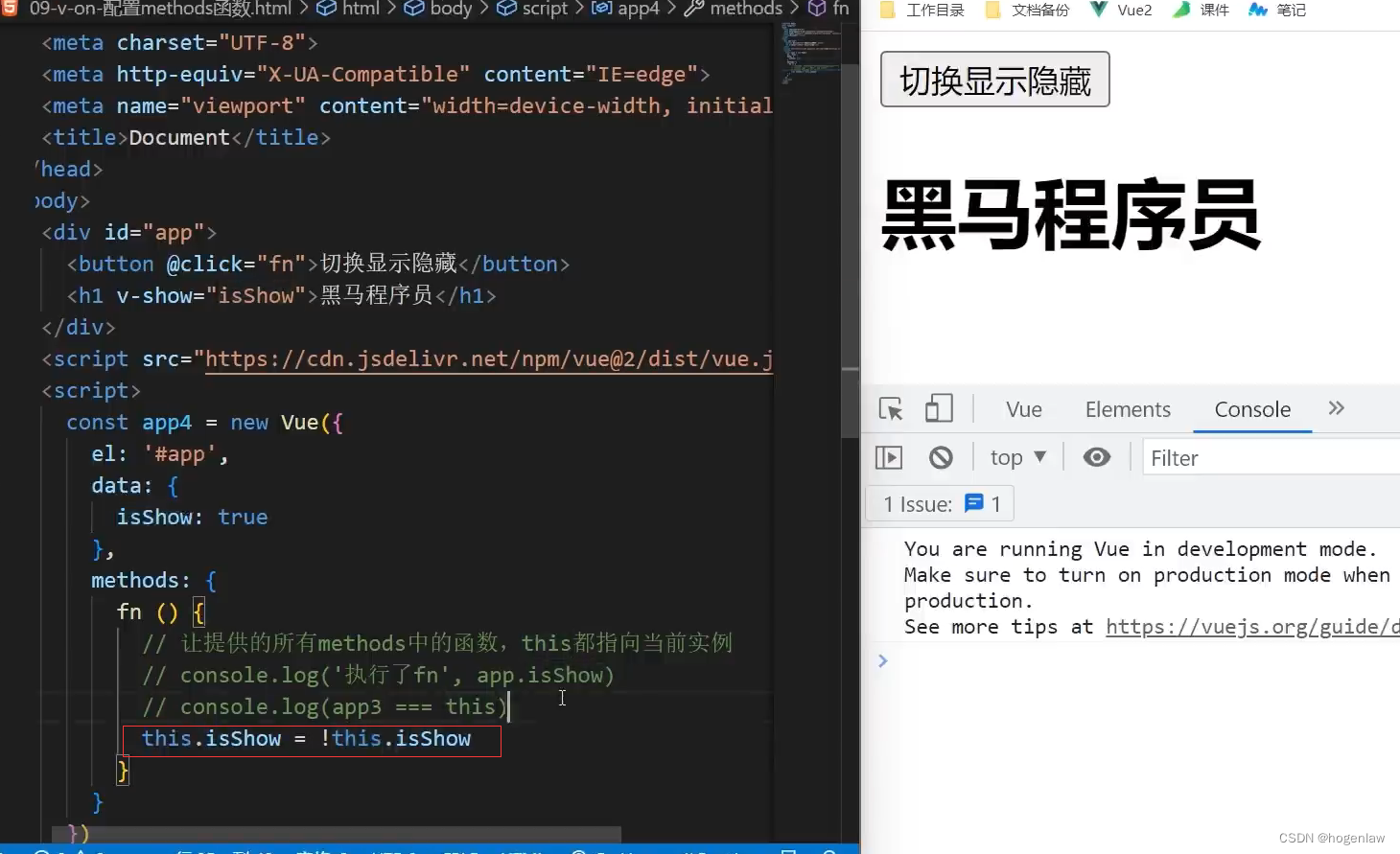
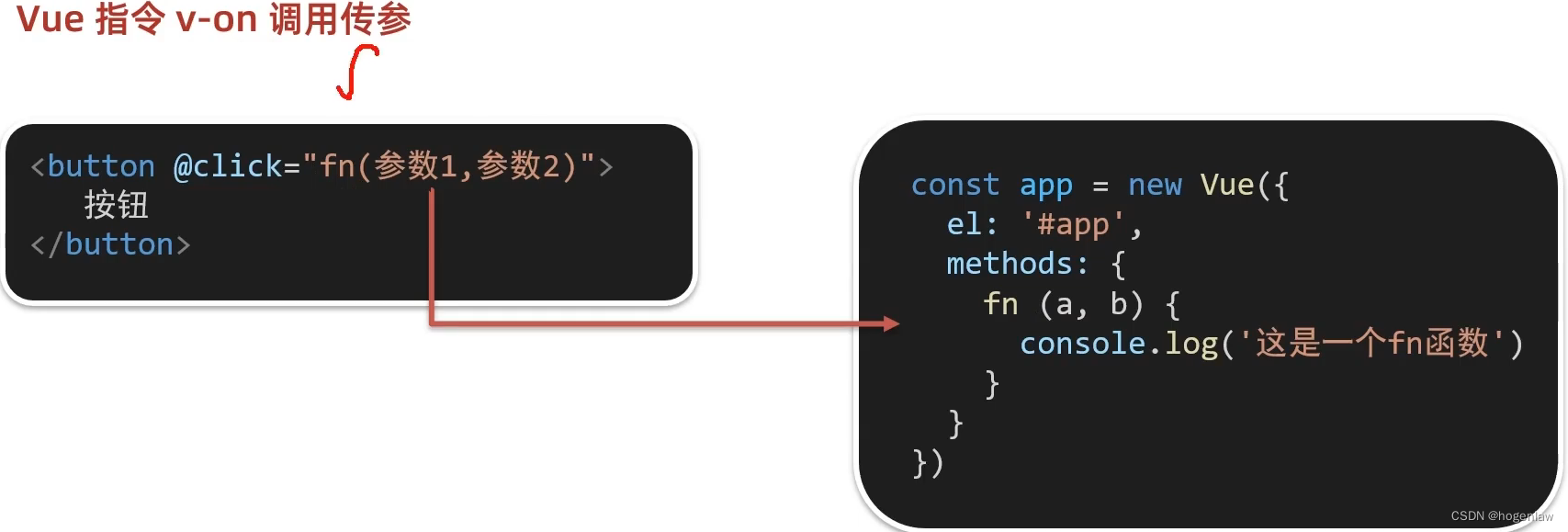
v-on指令
以下演示了如何定义方法,如何获取data中的变量

以下演示函数传参

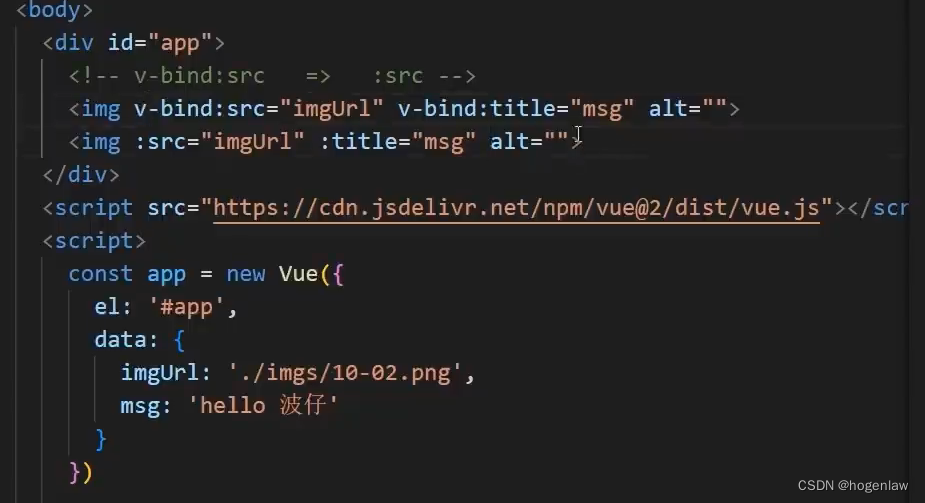
v-bind指令
作用:动态设置html标签属性->src、title、url,可使用简写,:src、:url

练习:

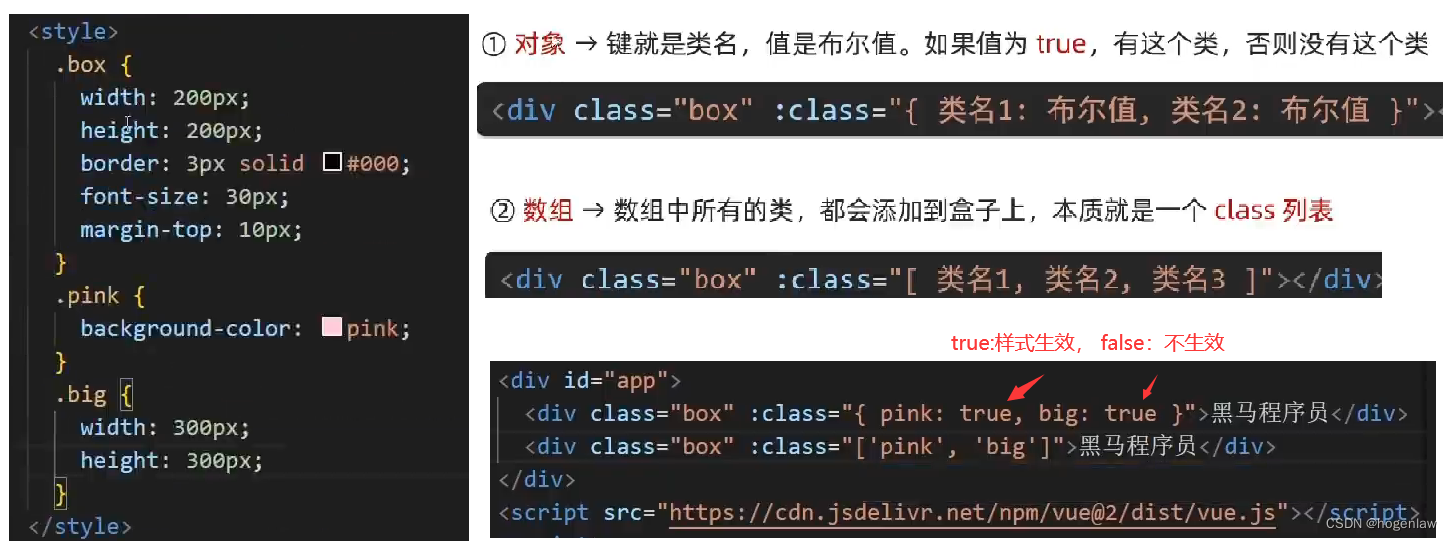
v-bind操作class

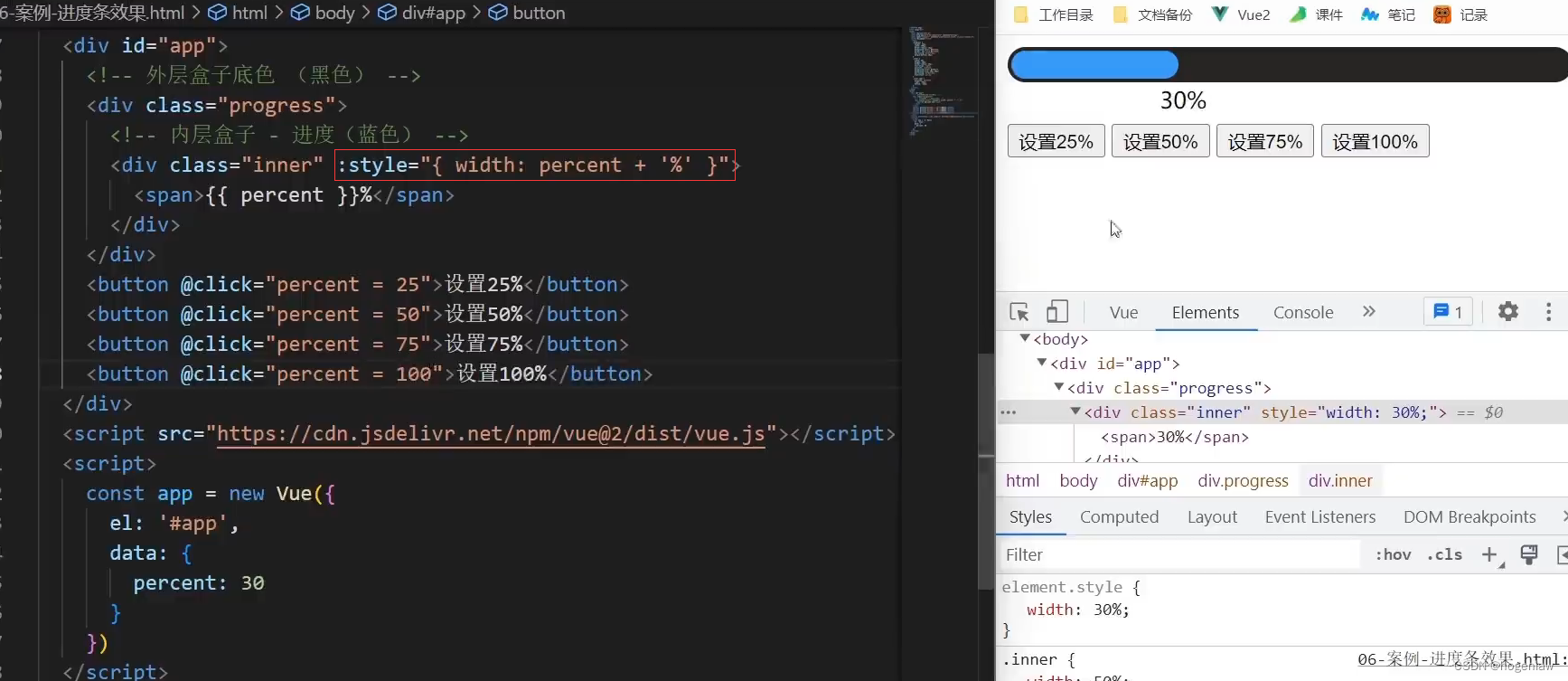
v-bind 操作style
适应场景:某个具体属性的动态设置

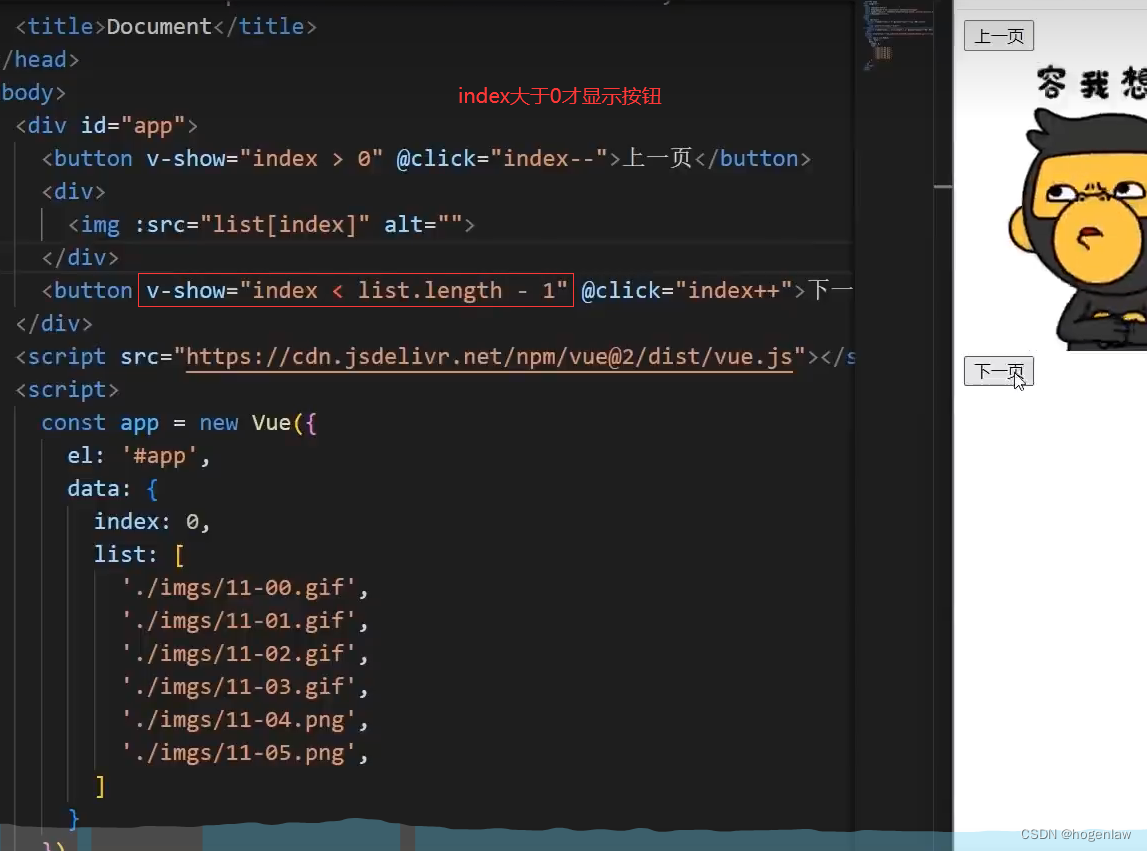
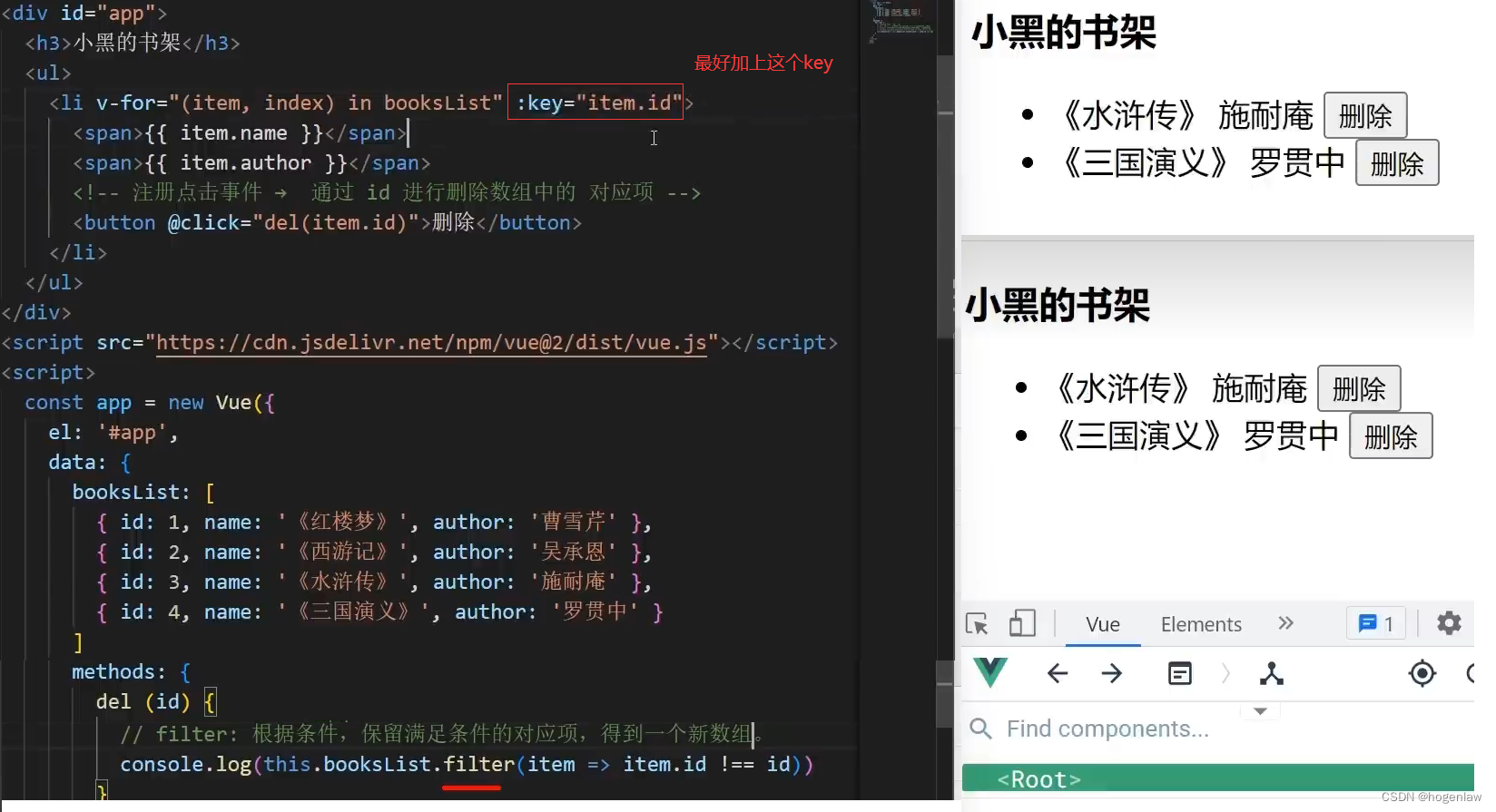
v-for 指令练习:图书管理案例

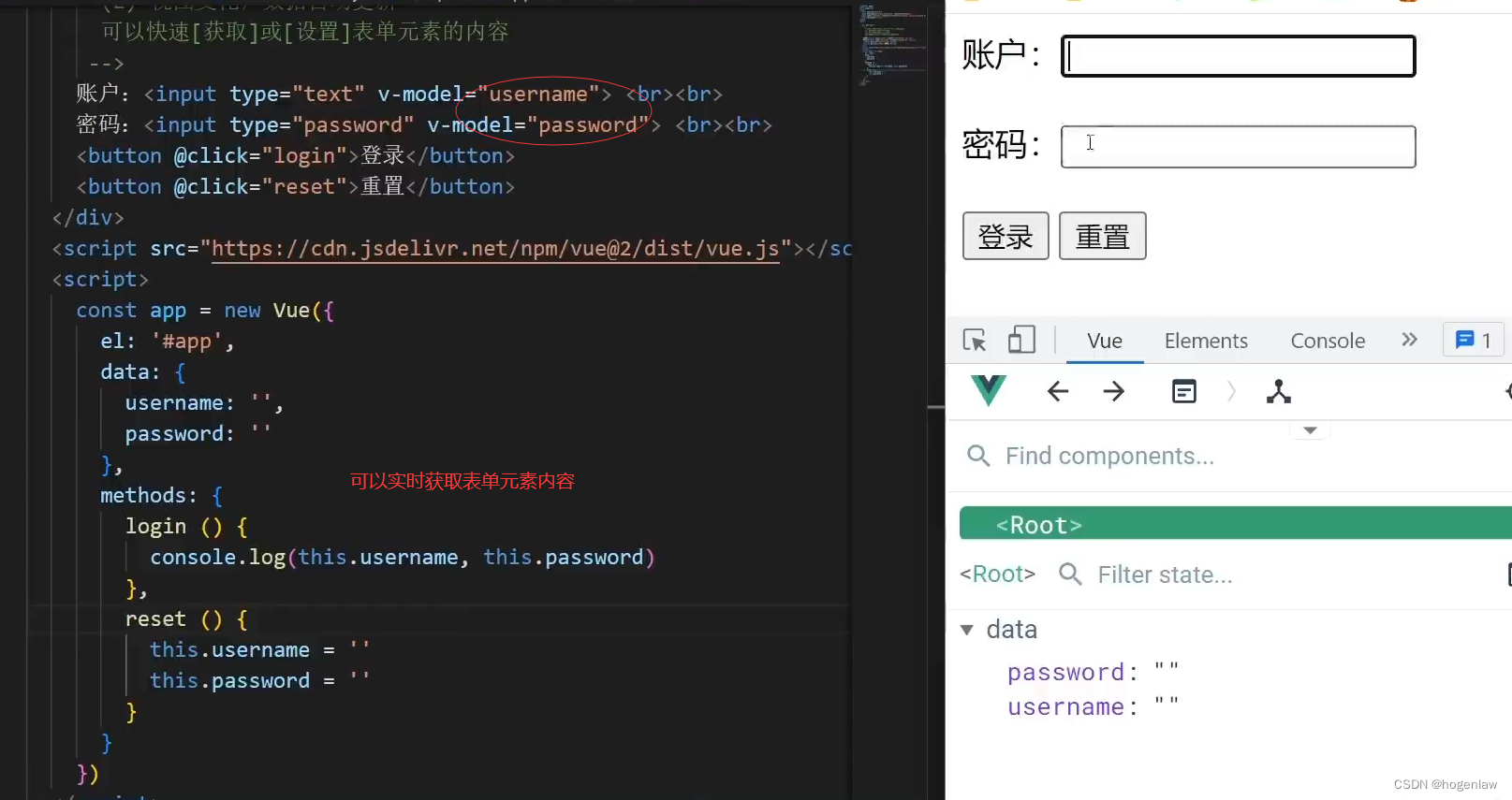
v-model
作用:给表单元素使用,双向数据绑定,可以快速获取或设置表单元素内容

v-model原理

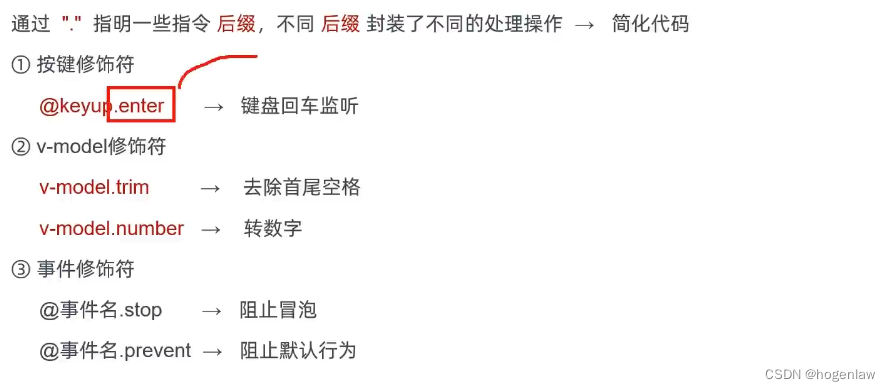
指令修饰符

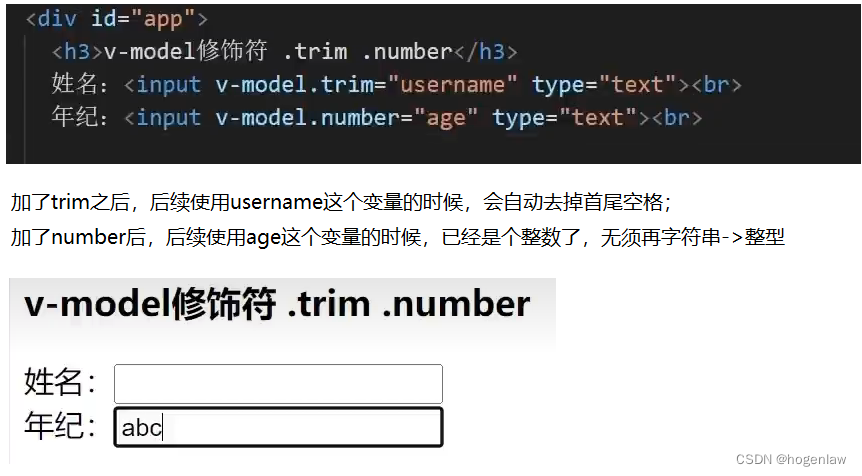
v-model指令修饰符

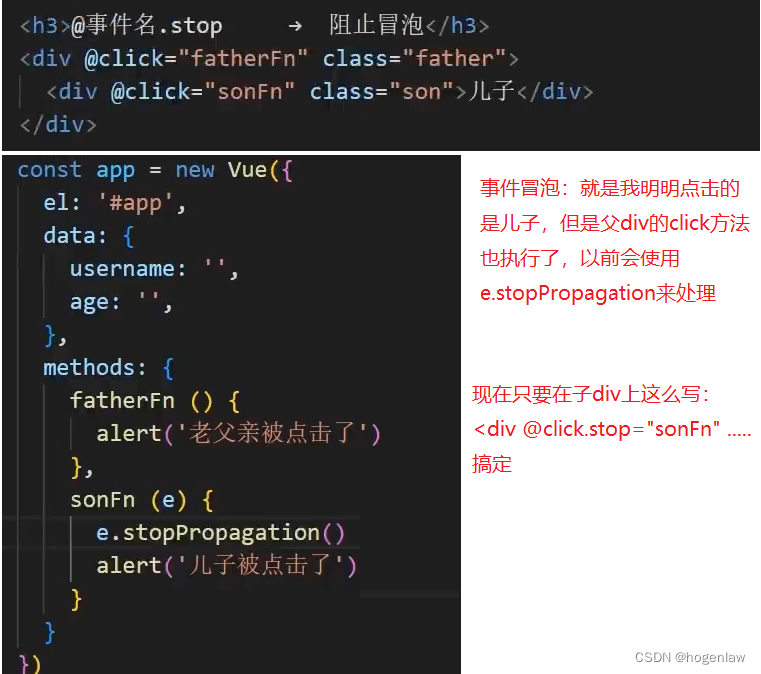
@click.stop-》阻止冒泡

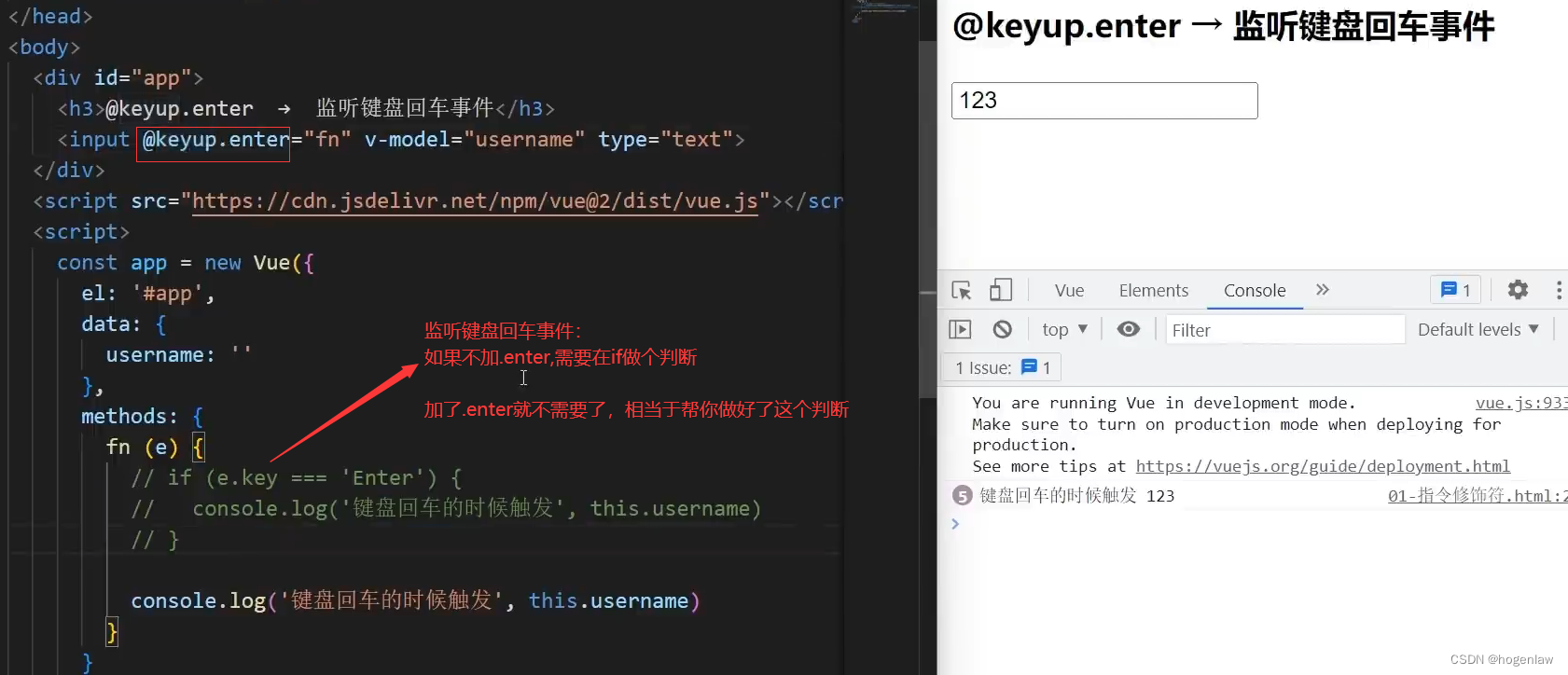
按键修饰符

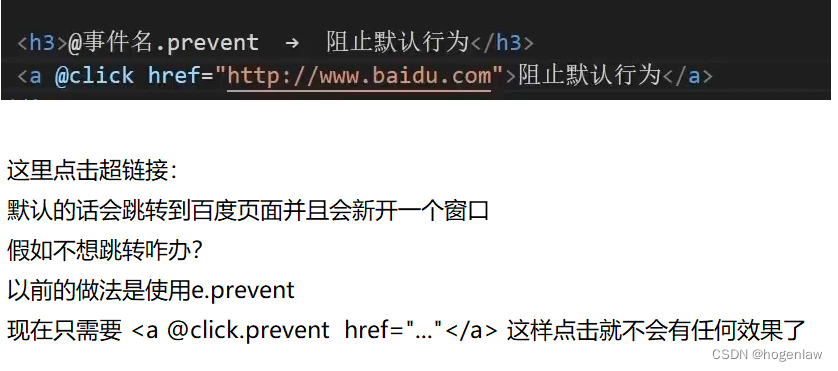
阻止默认行为

计算属性
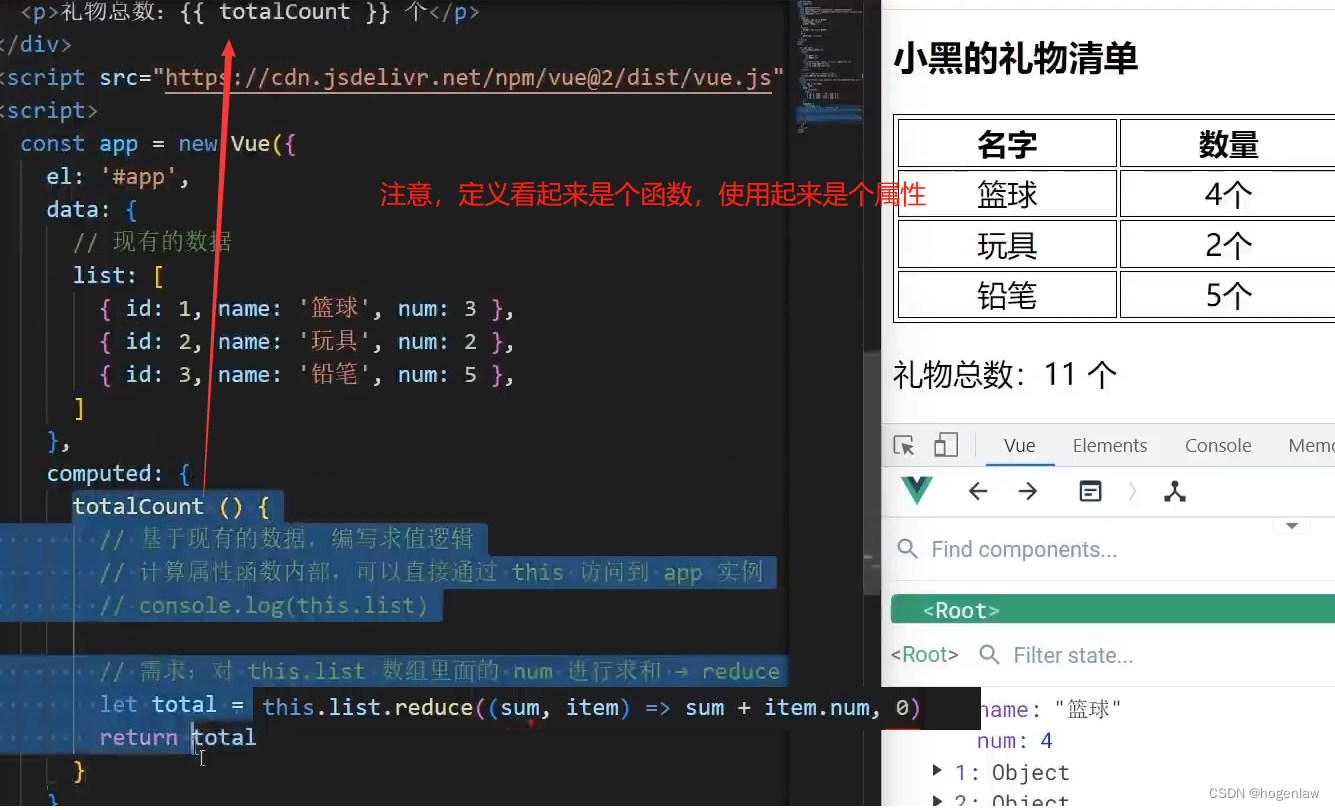
计算属性简写
基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。

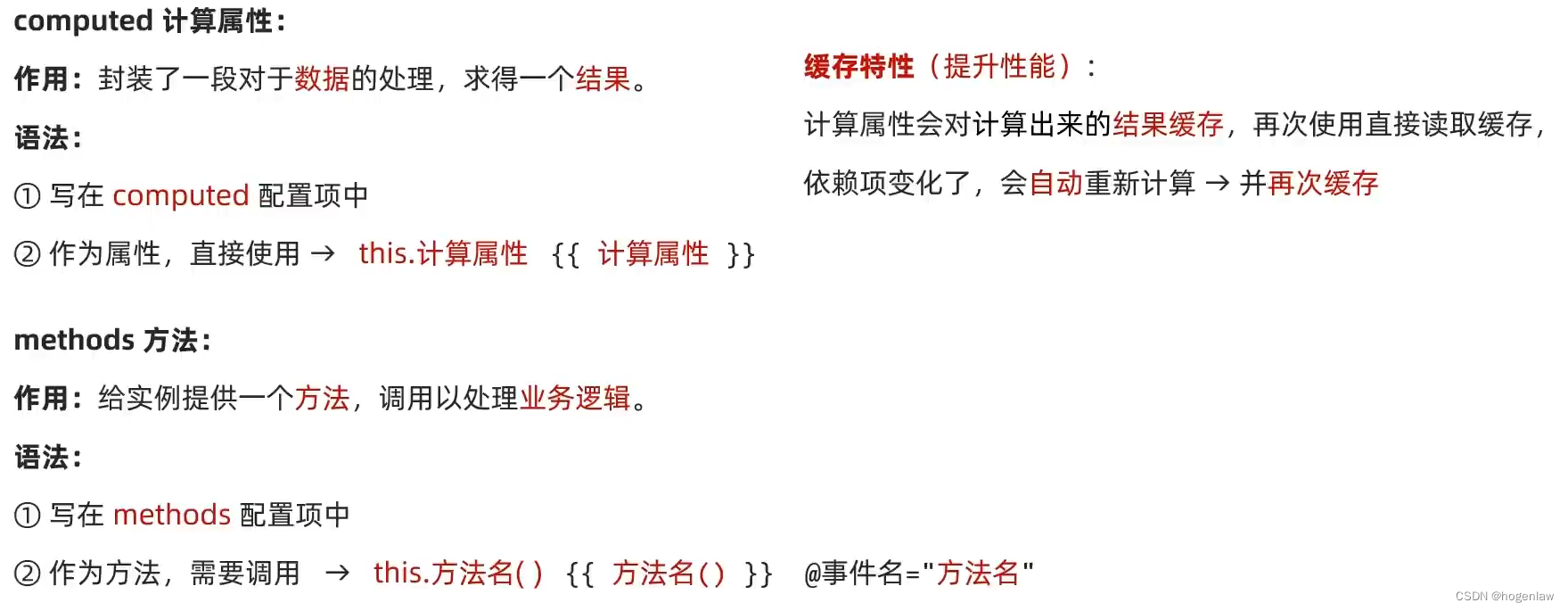
computed计算属性VS方法methods

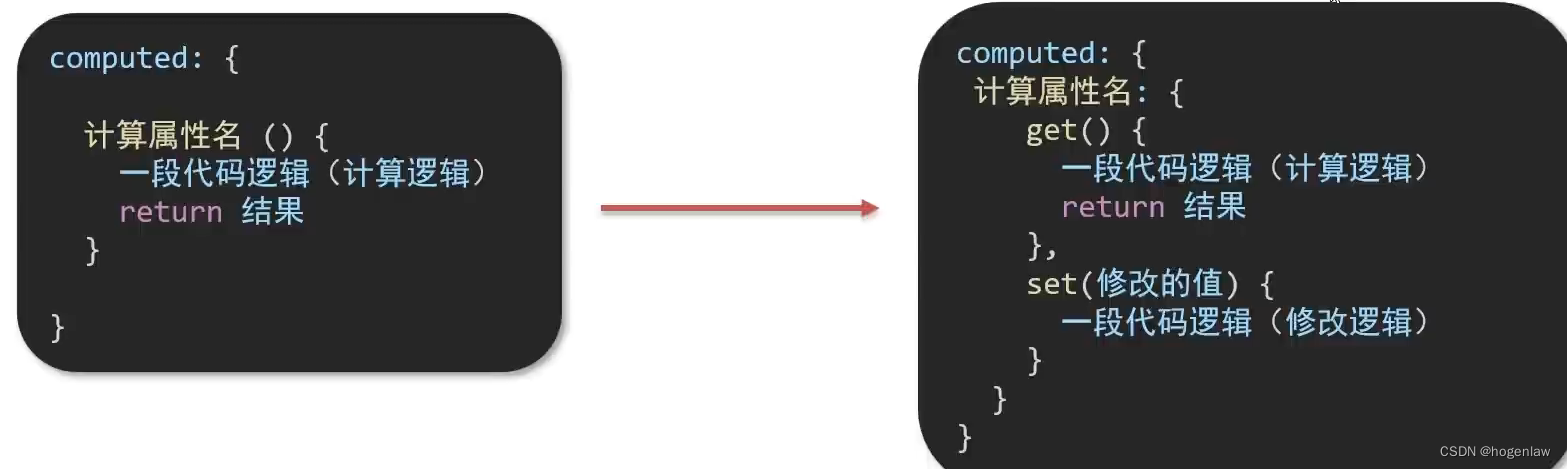
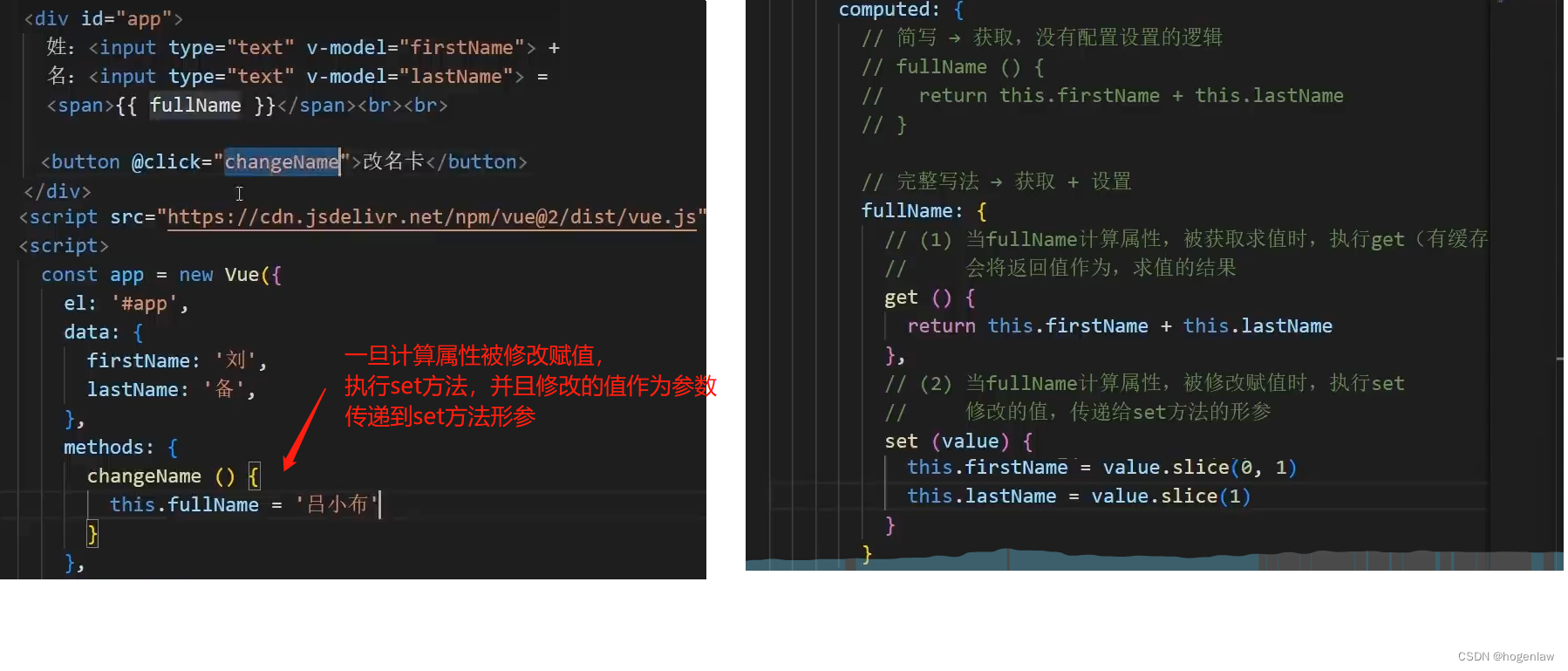
计算属性完整写法
计算属性默认的简写,只能读取访问,不能"修改"。如果要"修改"→需要写计算属性的完整写法。


watch 侦听器(监视器)
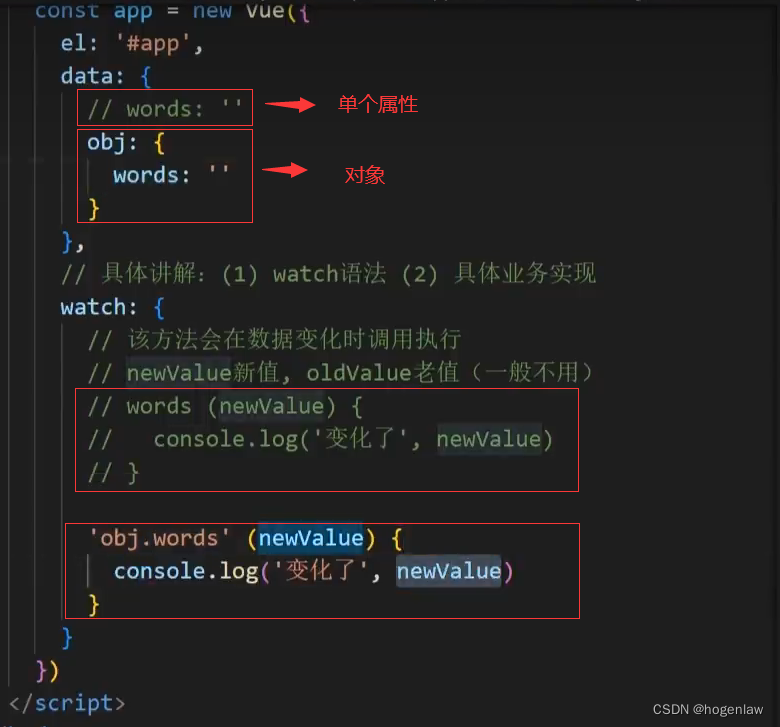
watch 侦听器简写
作用:监视数据变化,执行一些 业务逻辑 或 异步操作

watch 侦听器完整写法
完整写法>添加额外配置项
(1) deep: true 对复杂类型深度监视
(2) immediate: true 初始化立刻执行一次handler方法
具体查看视频:https://www.bilibili.com/video/BV1HV4y1a7n4?p=33&spm_id_from=pageDriver&vd_source=c3fc4867486b99c0b85501121f575279
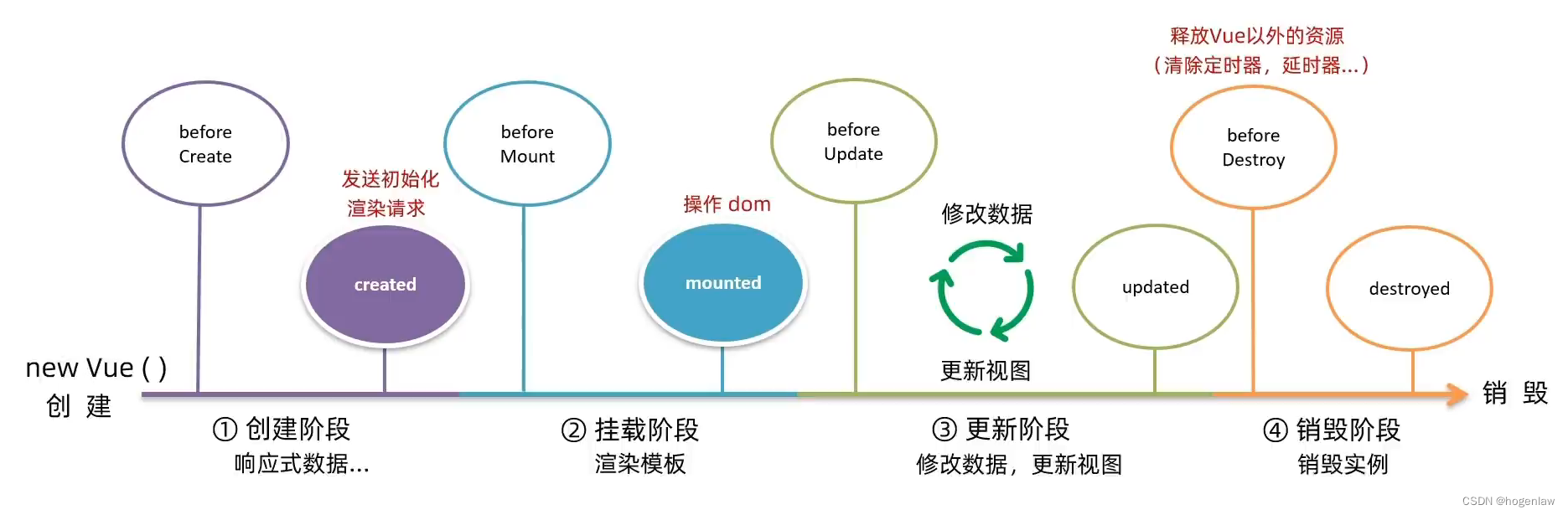
Vue生命周期
Vue生命周期钩子函数
Vue生命周期:一个Vue实例从 创建到销毁的整个过程生命周期四个阶段: 创建挂载更新销毁
Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子],让开发者可以在[特定阶段] 运行自己的代码

Vue-cli
使用步骤
1.全局安装(一次): yarn global add @vue/cli 或 npm i @vue/cli -g
2.查看 Vue 版本:vue --version
3.创建项目架子:vue create project-name (项目名-不能用中文)
4.启动项目: yarn serve 或 npm run serve (找package.json)
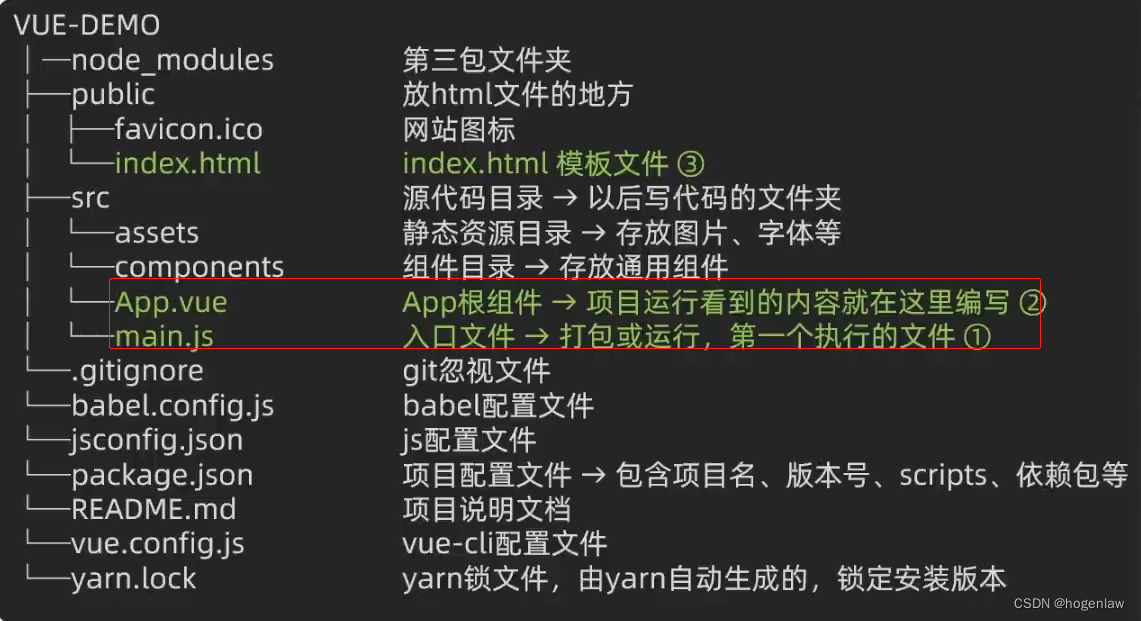
项目目录介绍

项目支持Less
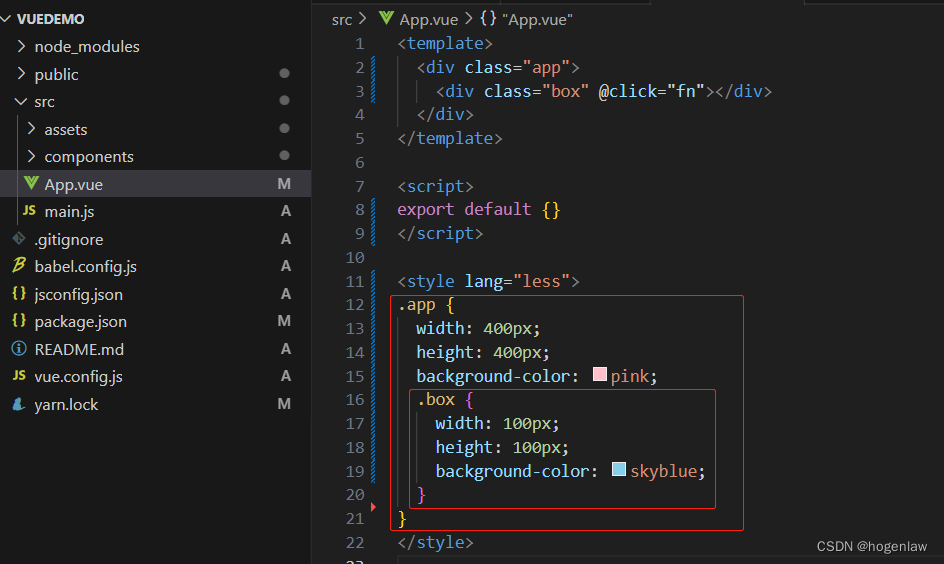
如下图,要想在代码中写less样式,得安装相关依赖:
- 给style加上
lang="less" - 安装依赖
yarn add less less-loader -D

普通组件的注册
局部注册
局部注册:只能在注册的组件内部使用
- 创建vue组件(比如在components目录下)
- 在使用的组件内导入并注册
<template><div class="app"><MyHeader></MyHeader><MyMain></MyMain><MyFoot></MyFoot></div>
</template><script>
import MyHeader from './components/MyHeader.vue'
import MyMain from './components/MyMain.vue'
import MyFoot from './components/MyFoot.vue'
export default {components: { // 局部注册MyHeader: MyHeader,MyMain: MyMain,MyFoot: MyFoot}
}
</script>
<style lang="less">
.app {width: 600px;height: 600px;background-color: #87ceeb;
}
</style>
<template><div class="header">我是头头</div>
</template>
<script>
export default {}
</script><style>
.header {height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: pink;
}
</style>
其它两个组件就不粘贴了,一样的写法…
全局注册
- 创建vue组件(比如在components目录下)
- main.js进行全局注册
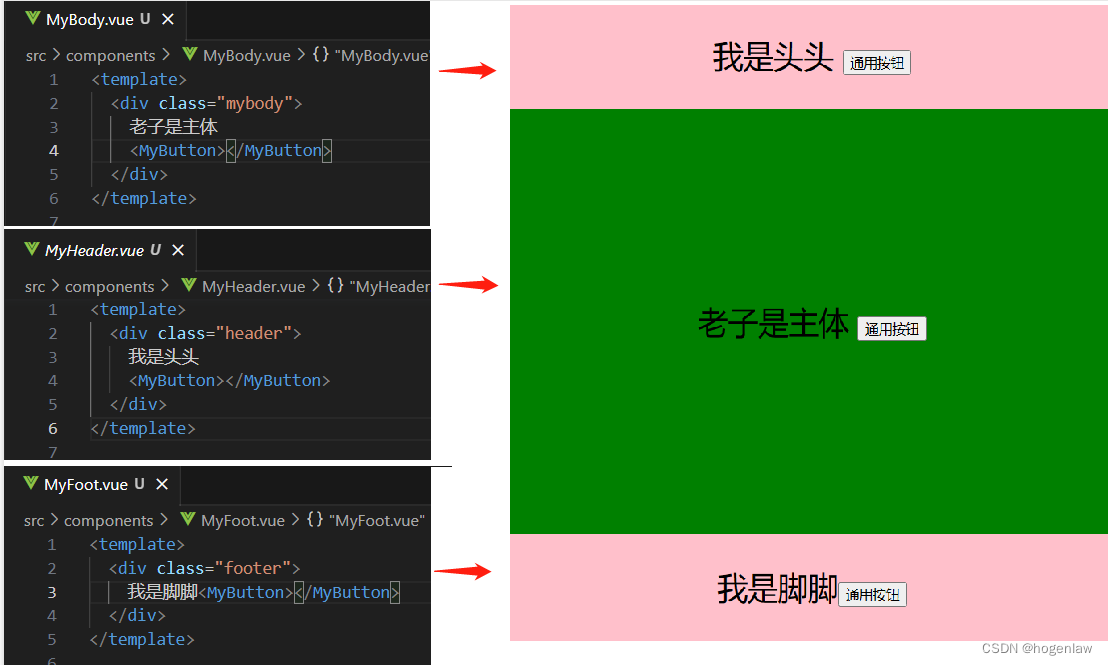
比如说上面那个例子,header-main-footer结构,我想在三层结构里都加个button,就可以把button定义全局组件,使用的时候
import Vue from 'vue'
import App from './App.vue'
// 引入
import MyButton from './components/MyButton'Vue.config.productionTip = false// 进行全局注册,在所有的组件范围内都可以用
Vue.component('MyButton', MyButton) // (组件名,组件对象)new Vue({render: h => h(App),
}).$mount('#app')
在其它组件中直接使用就行了,也无须import引入,后续button有变化,只需要改全局组件即可

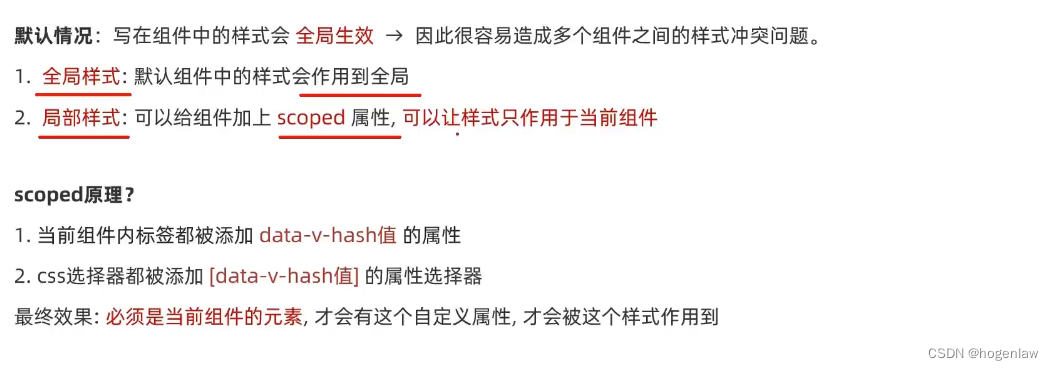
组件的样式冲突 scoped

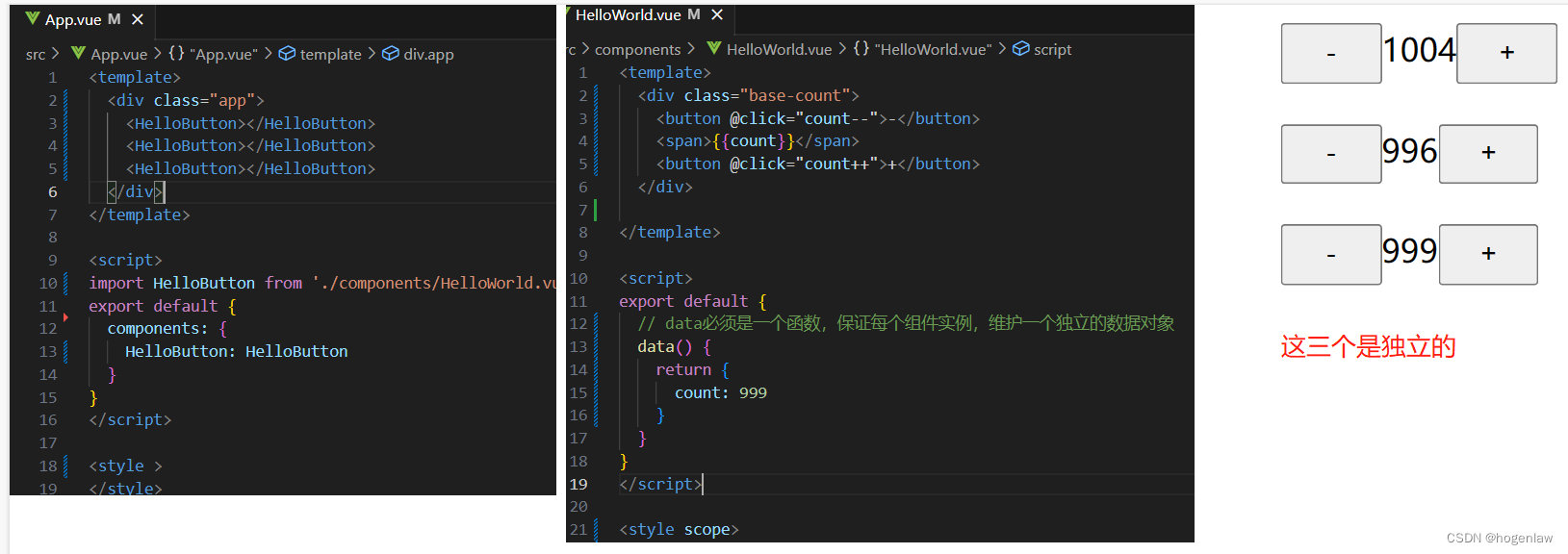
data是一个函数
一个组件的 data 选项必须是一个函数。 保证每个组件实例,都有独立的一份数据对象

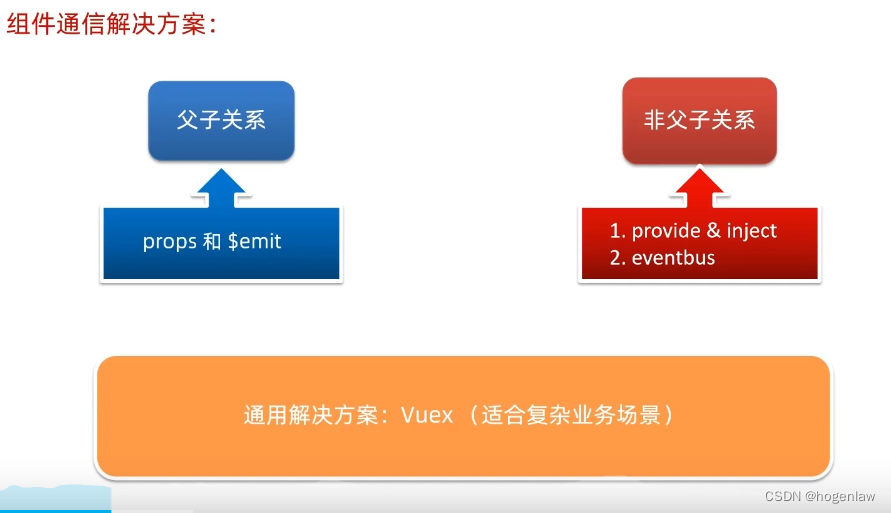
组件通信
组件通信,就是指 组件与组件 之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想用其他组件的数据->组件通信
组件关系分类: 父子关系 、非父子关系

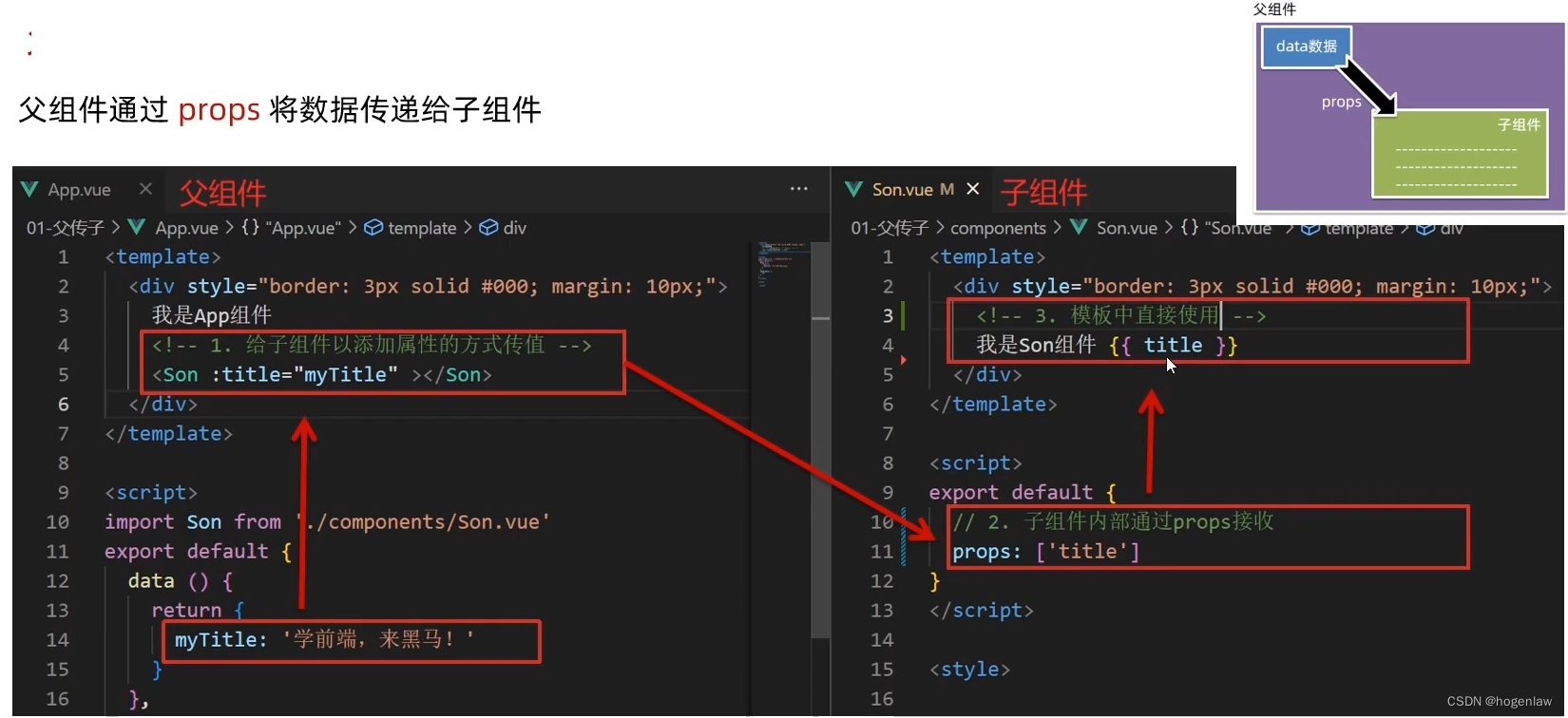
父->子通信

代码如下:
<template><div style="border:3px solid #000; margin:10px">我是父组件<Son :title="myTitle"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {components: {Son: Son},data() {return {myTitle: "你好呀我是"}}
}
</script>
<style >
</style>
<template><div style="border:3px solid #000; margin:10px">我是Son组件{{title}}</div></template><script>
export default {// 通过 props 接收props: ['title']
}
</script><style scope>
</style>
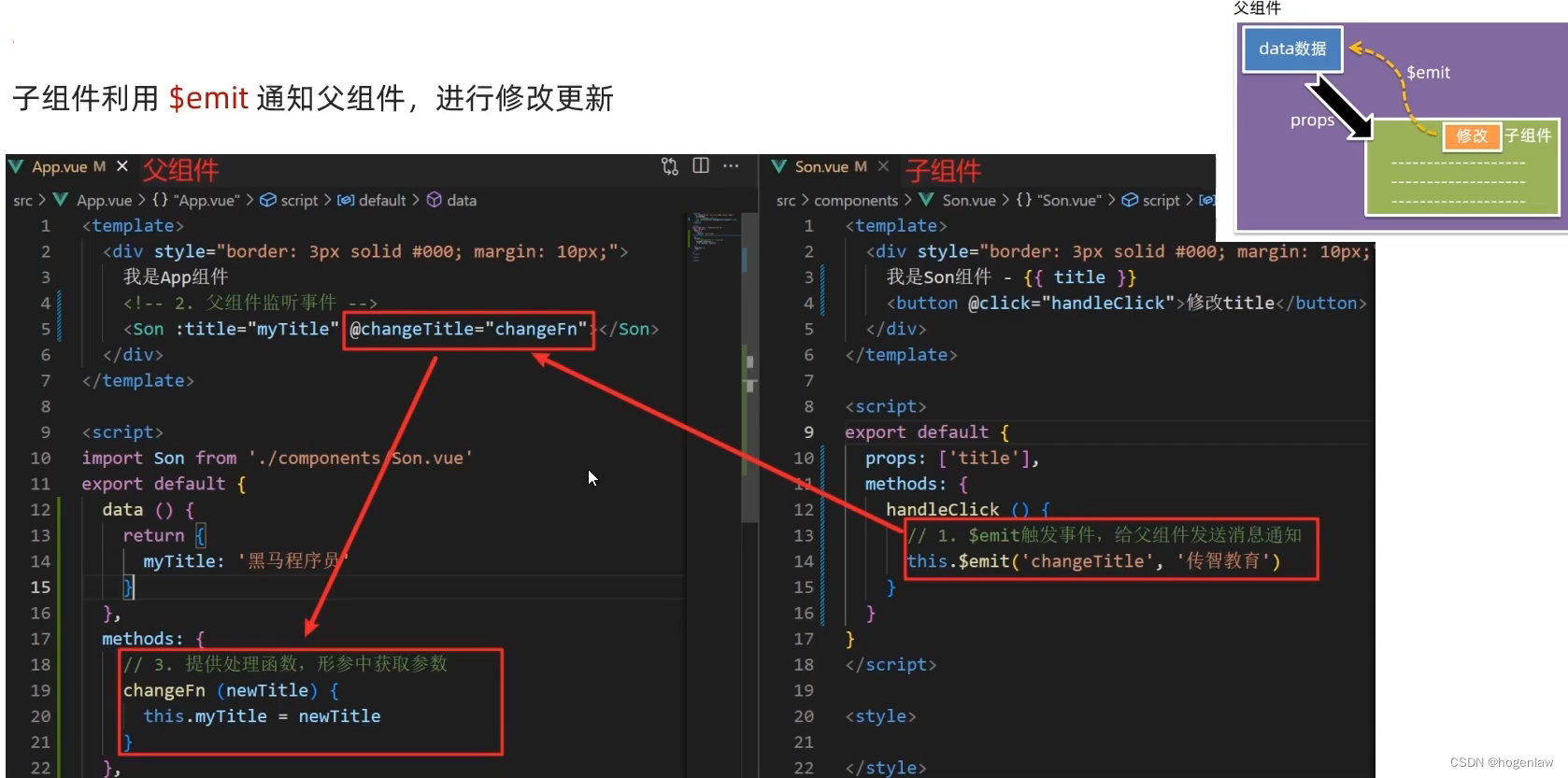
子 -> 父通信

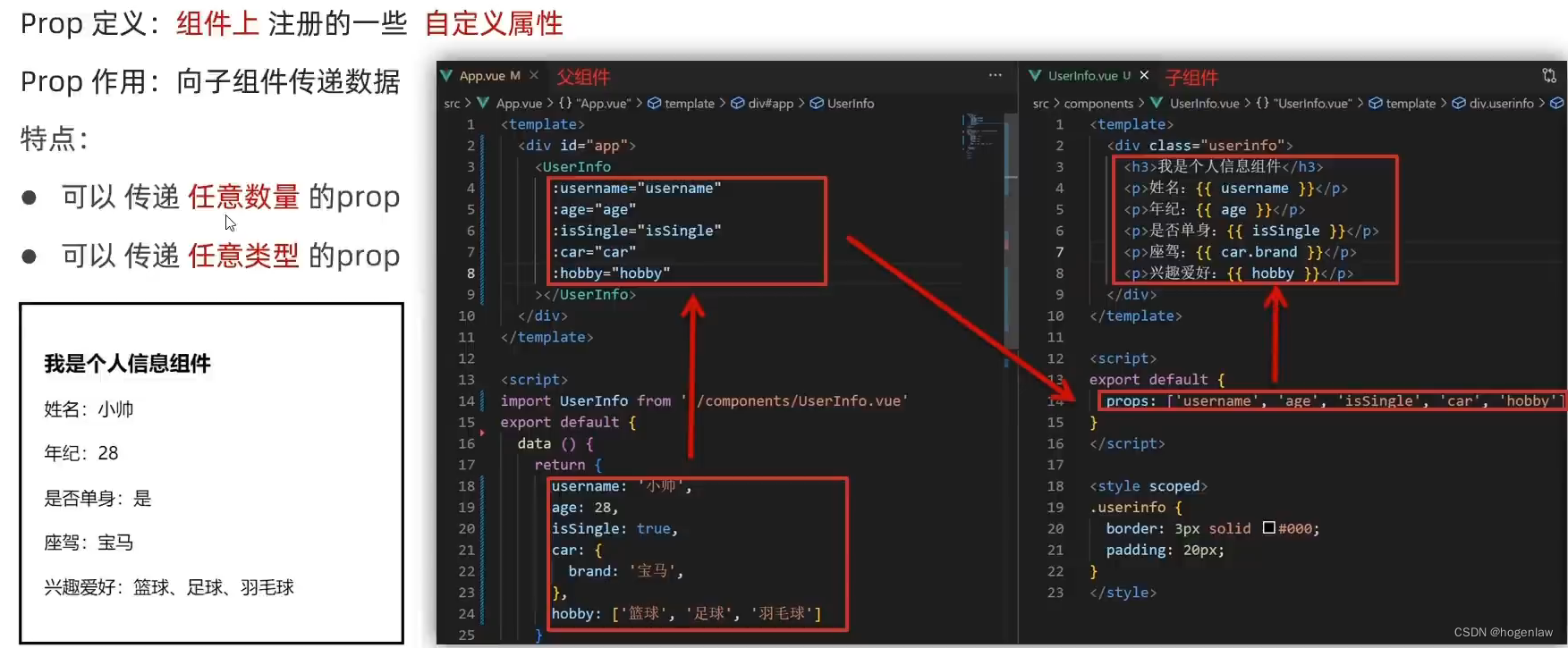
什么是prop

相关视频:https://www.bilibili.com/video/BV1HV4y1a7n4?p=51&spm_id_from=pageDriver&vd_source=c3fc4867486b99c0b85501121f575279
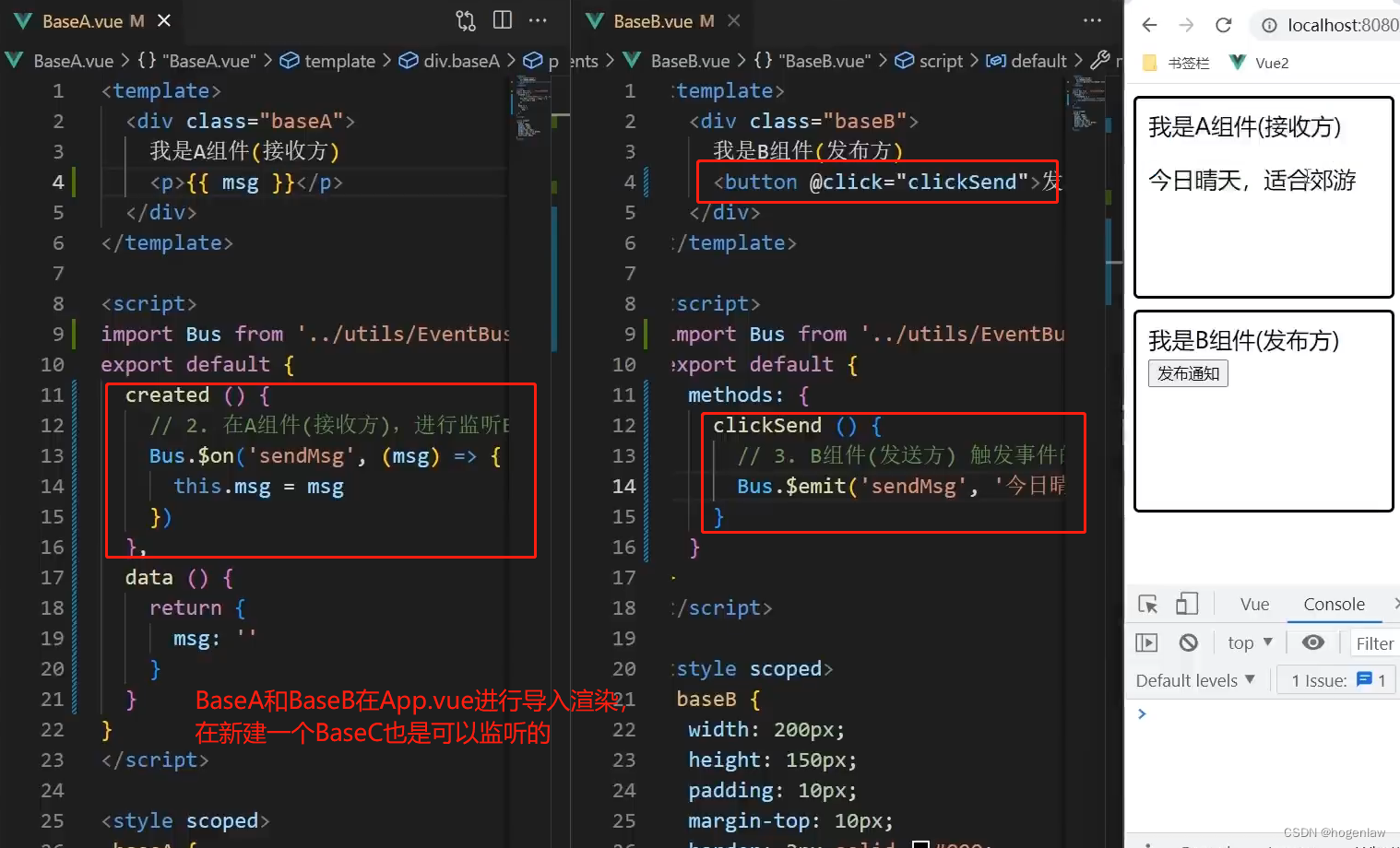
EventBus非父子通信(了解)

EventBus.js
import Vue from 'vue'
const Bus = new Vue()
export default Bus
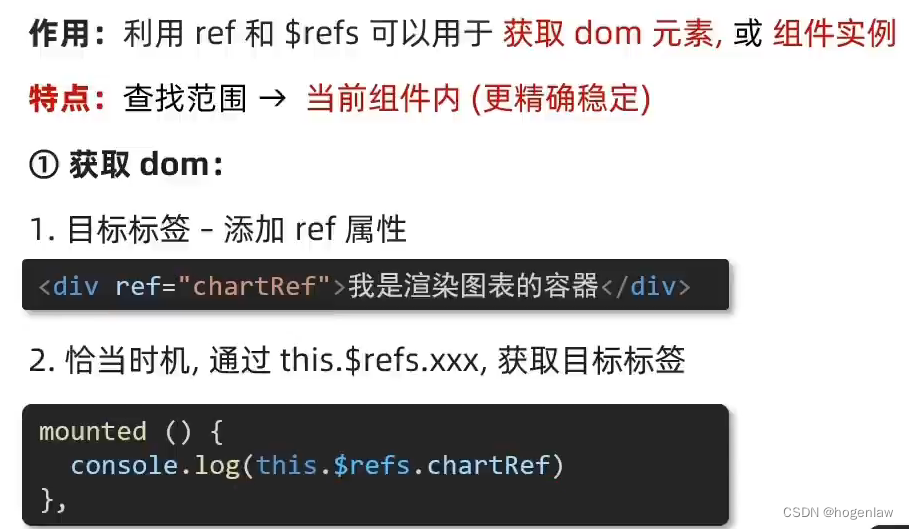
res 和 refs

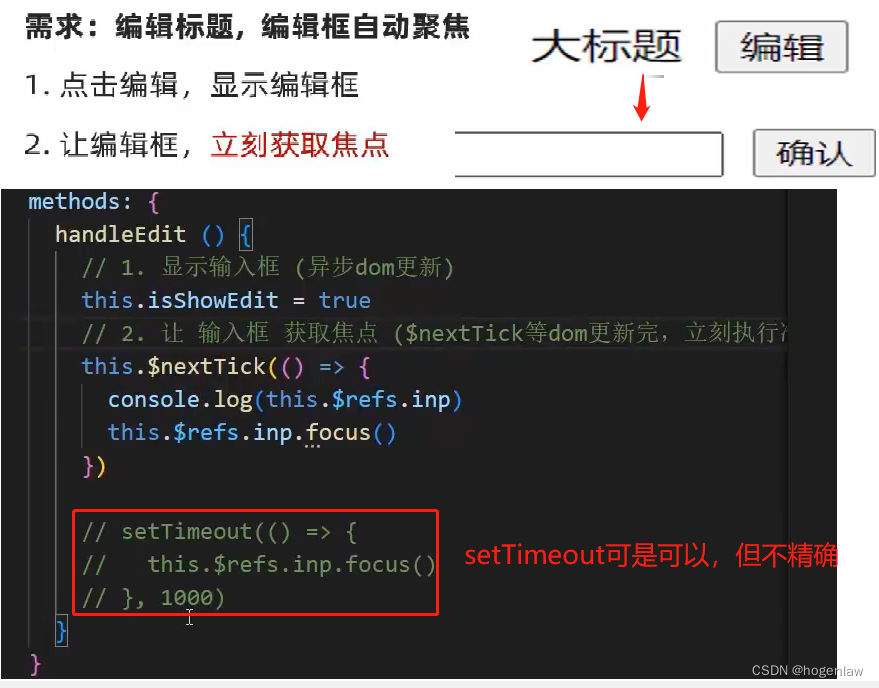
Vue异步更新和$nextTick

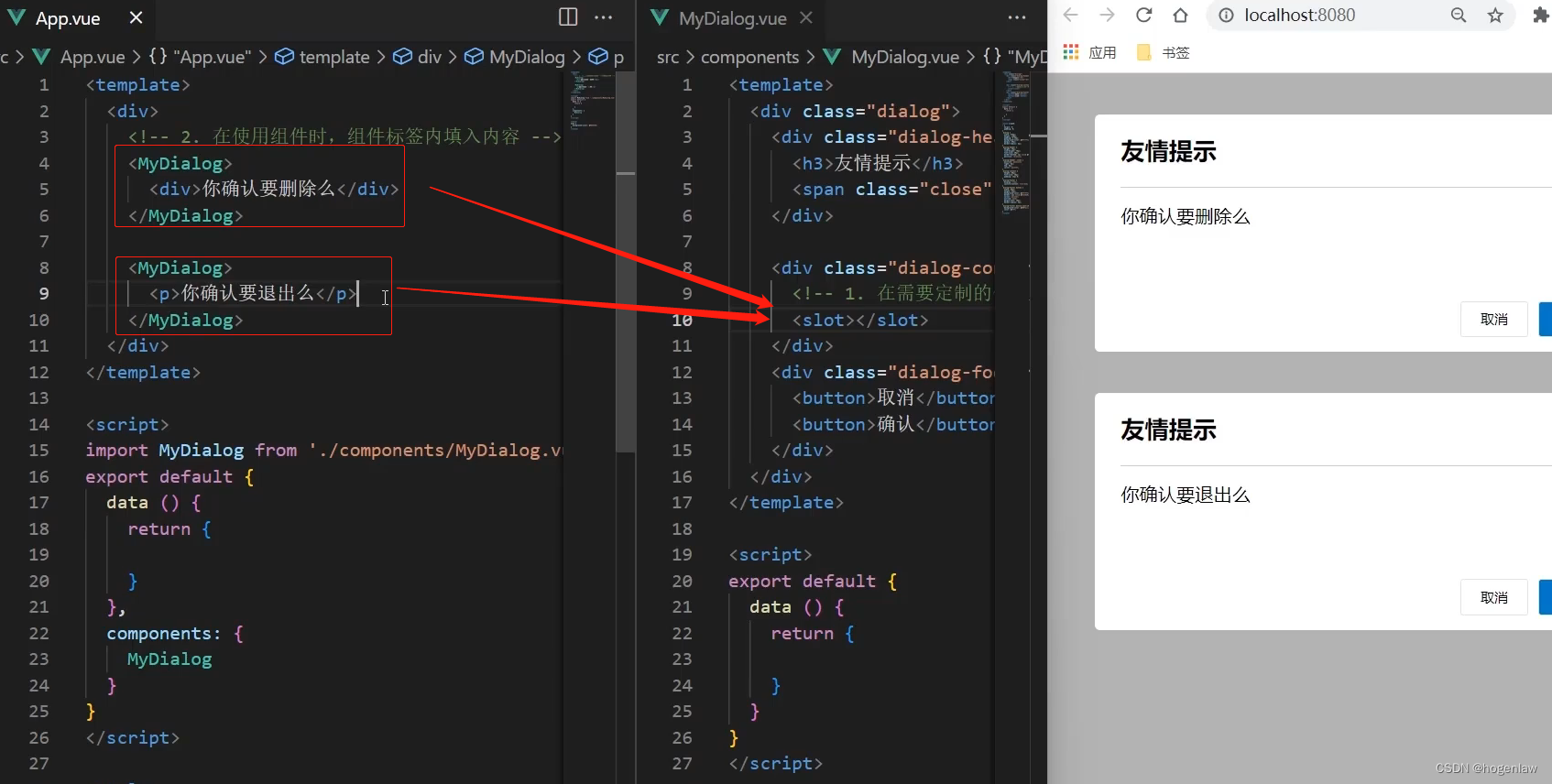
slot插槽
适应场景:组件结构一样,内容不一样

插槽视频:https://www.bilibili.com/video/BV1HV4y1a7n4?p=66&spm_id_from=pageDriver&vd_source=c3fc4867486b99c0b85501121f575279
ViewRouter
视频地址:https://www.bilibili.com/video/BV1HV4y1a7n4?p=73&spm_id_from=pageDriver&vd_source=c3fc4867486b99c0b85501121f575279
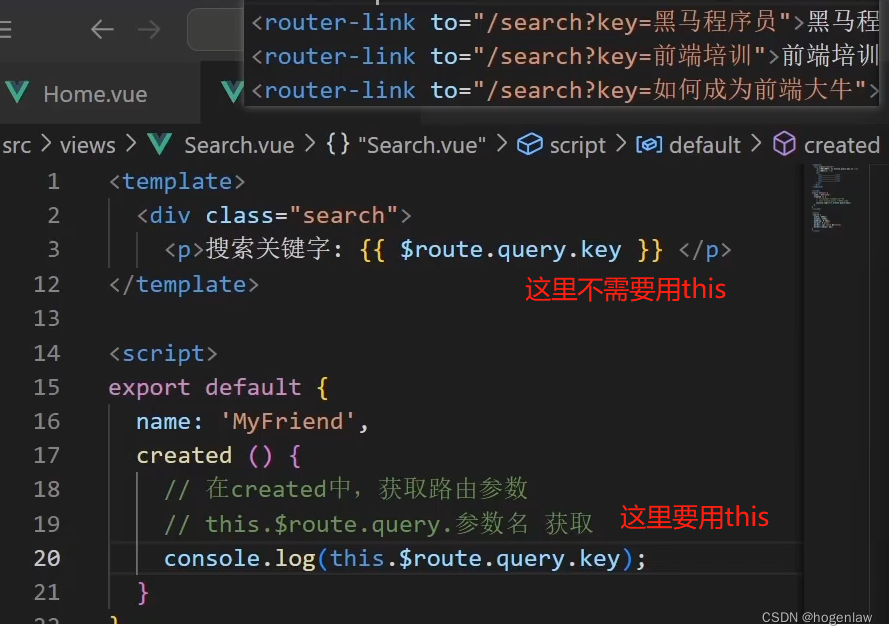
查询参数传参

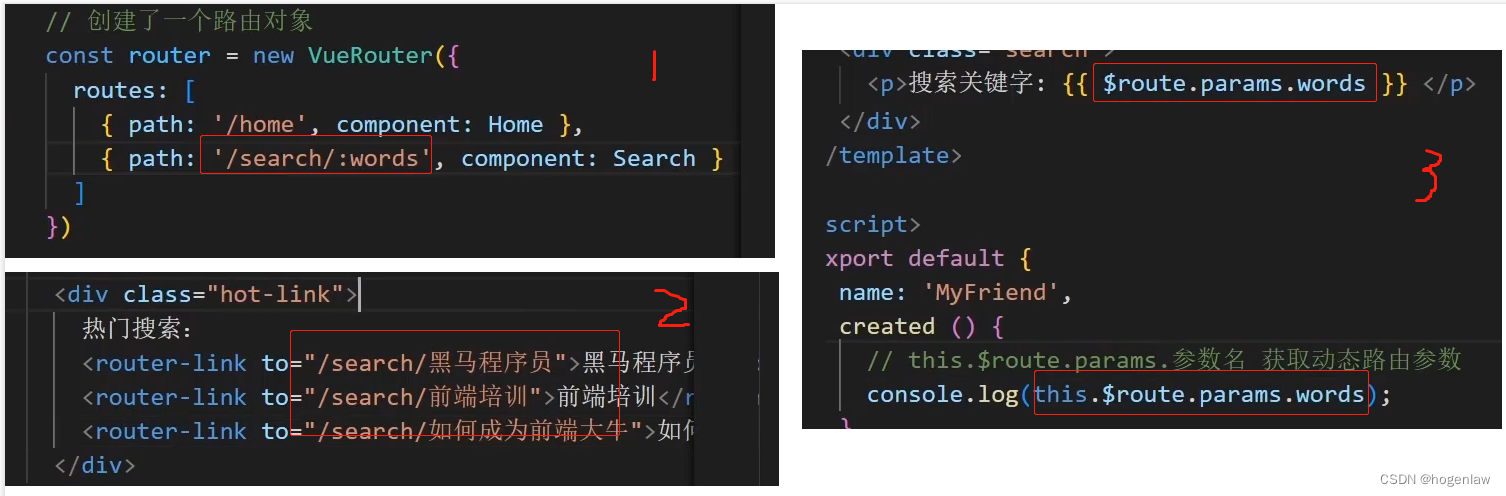
动态路由传参

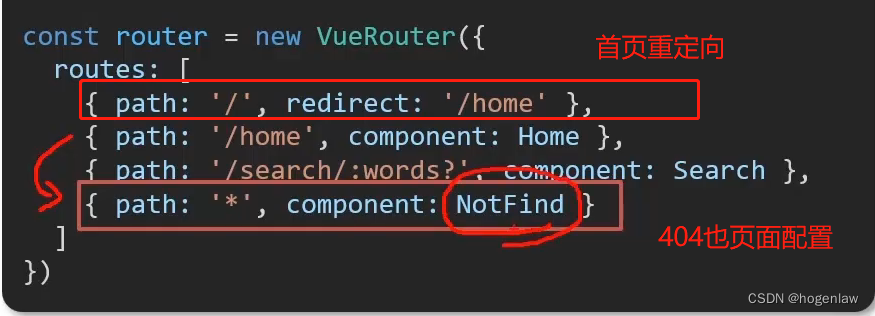
首页重定向和404

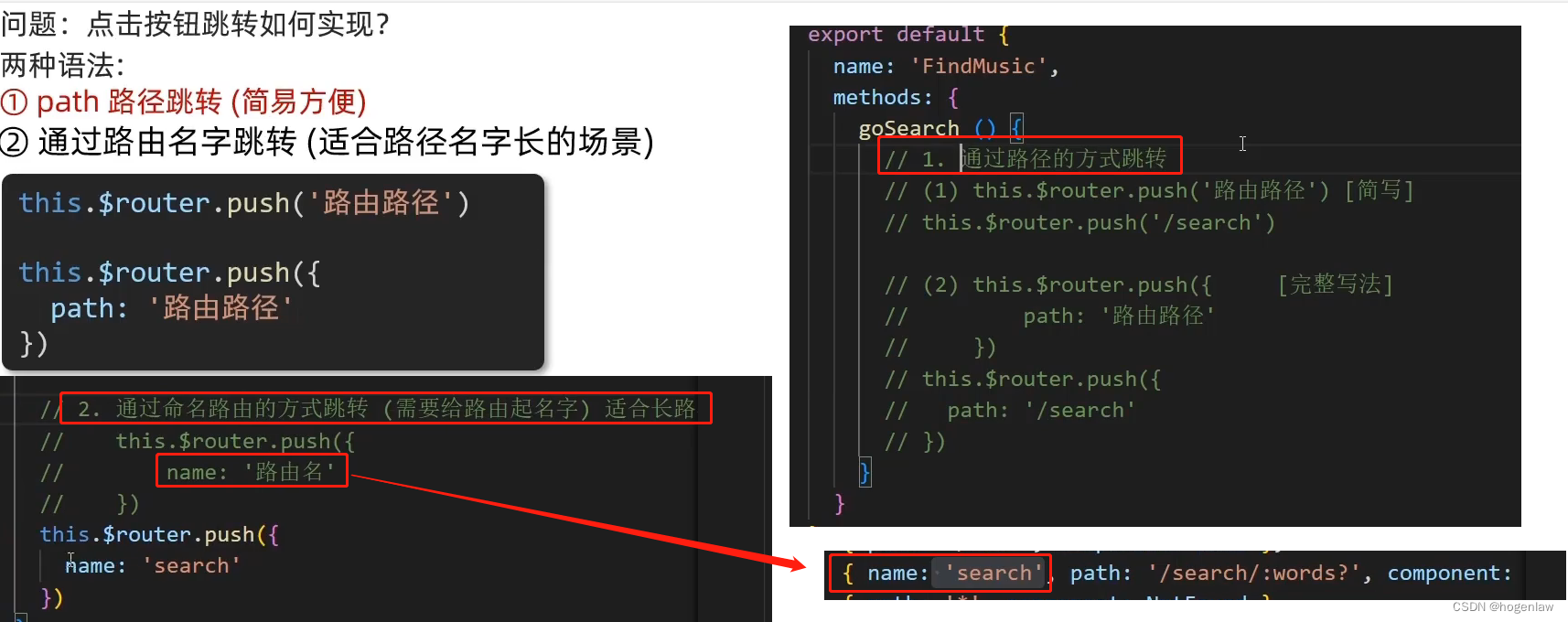
点击按钮跳转

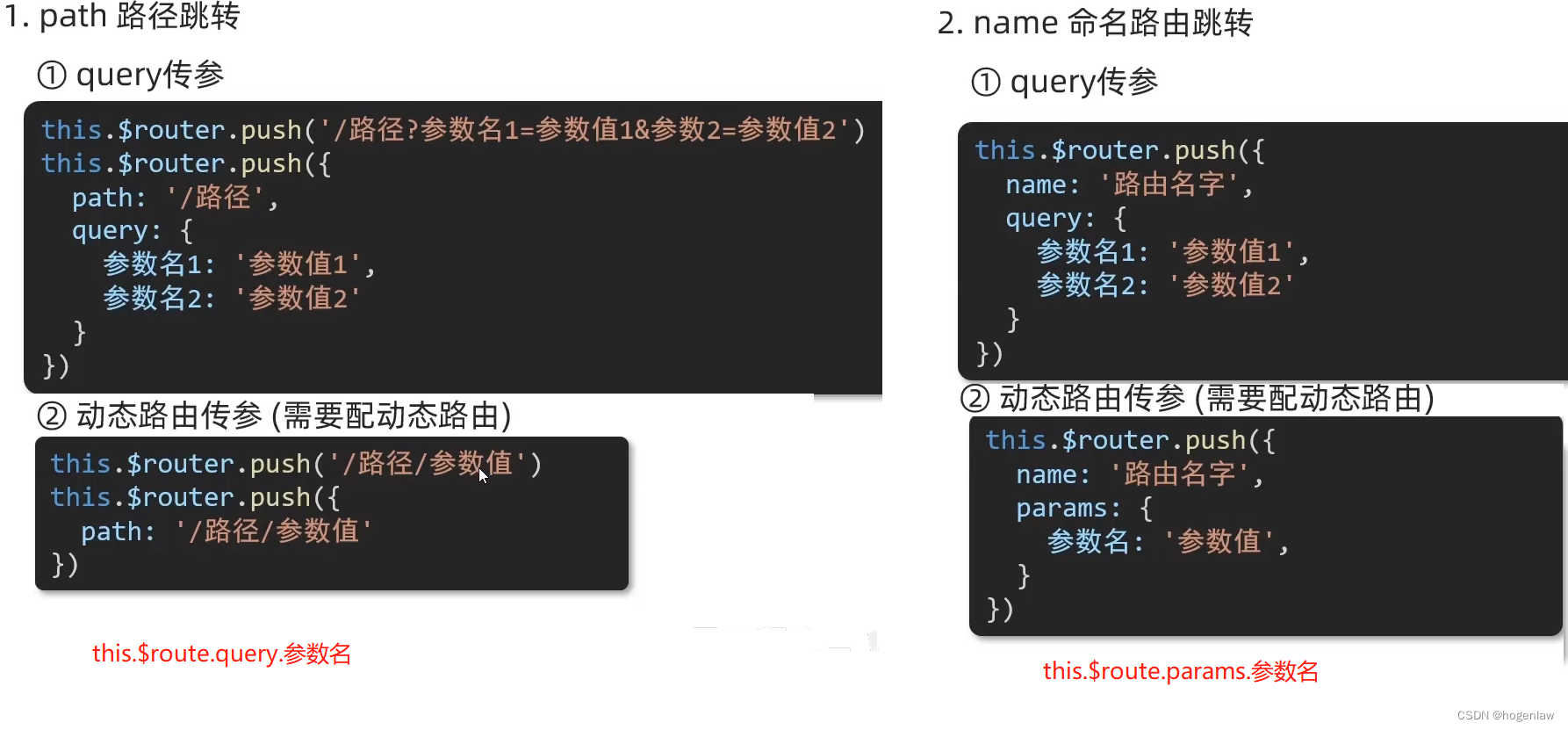
如果跳转的时候传参呢

总结

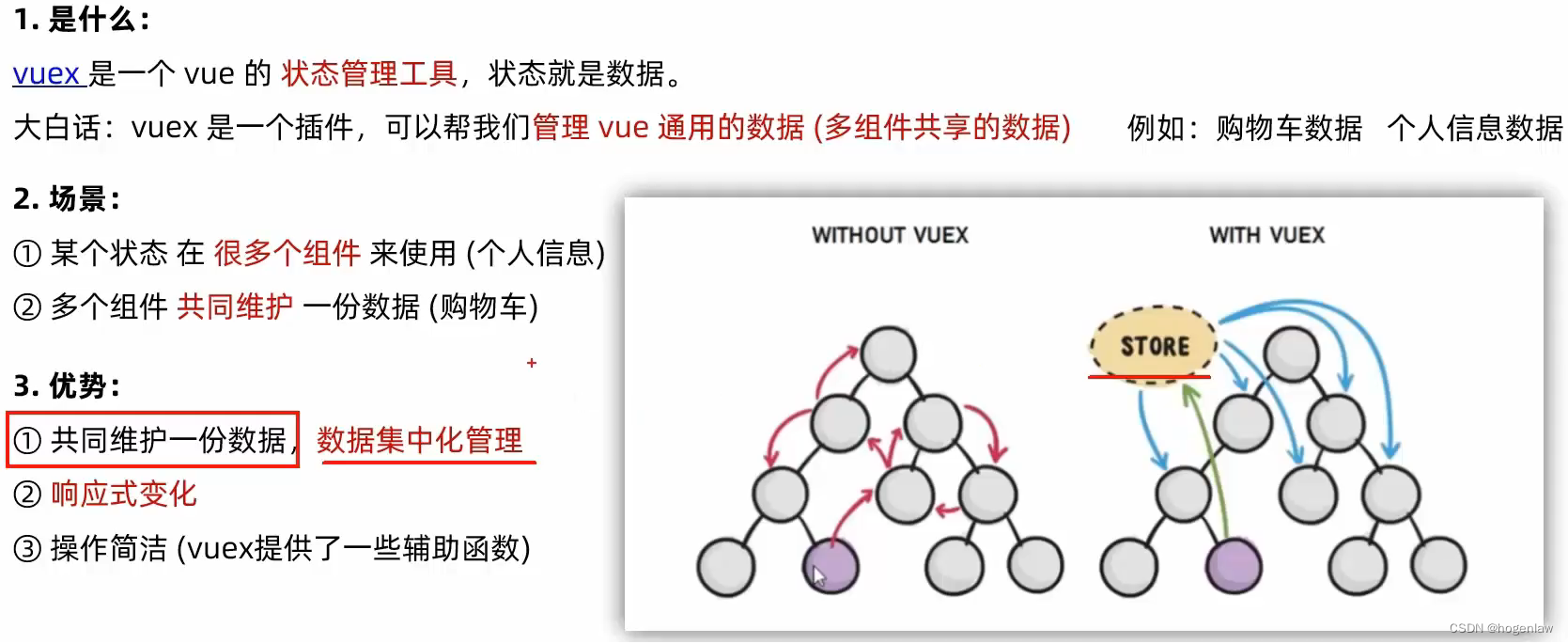
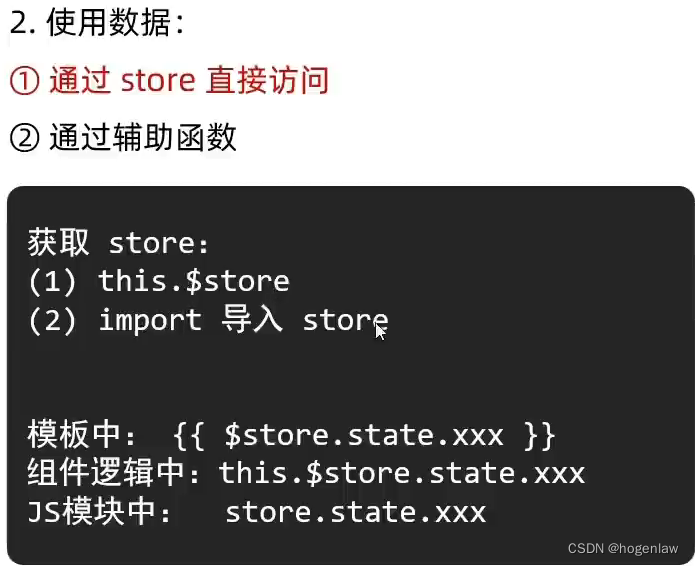
Vuex

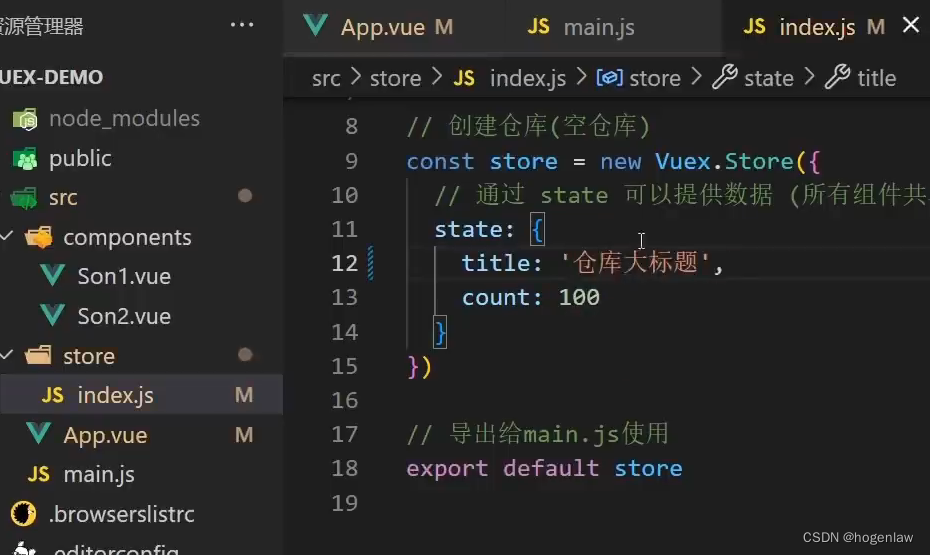
store定义


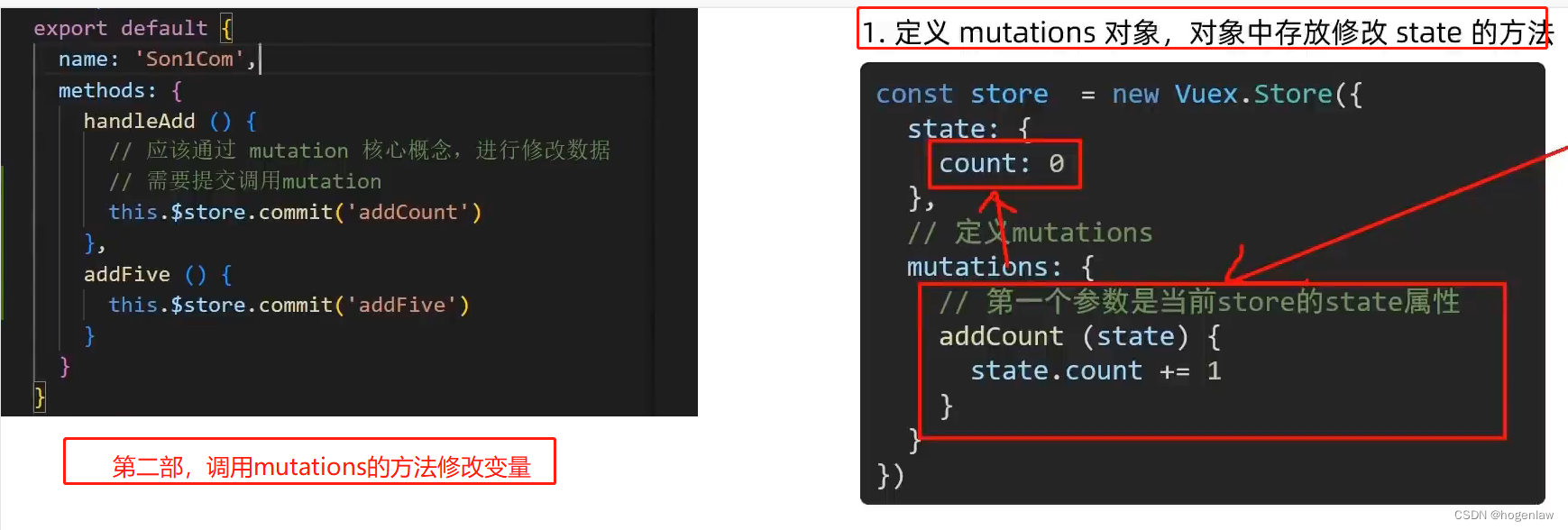
修改state中的数据

调用mutation传参,如果有多个,包装成json对象即可