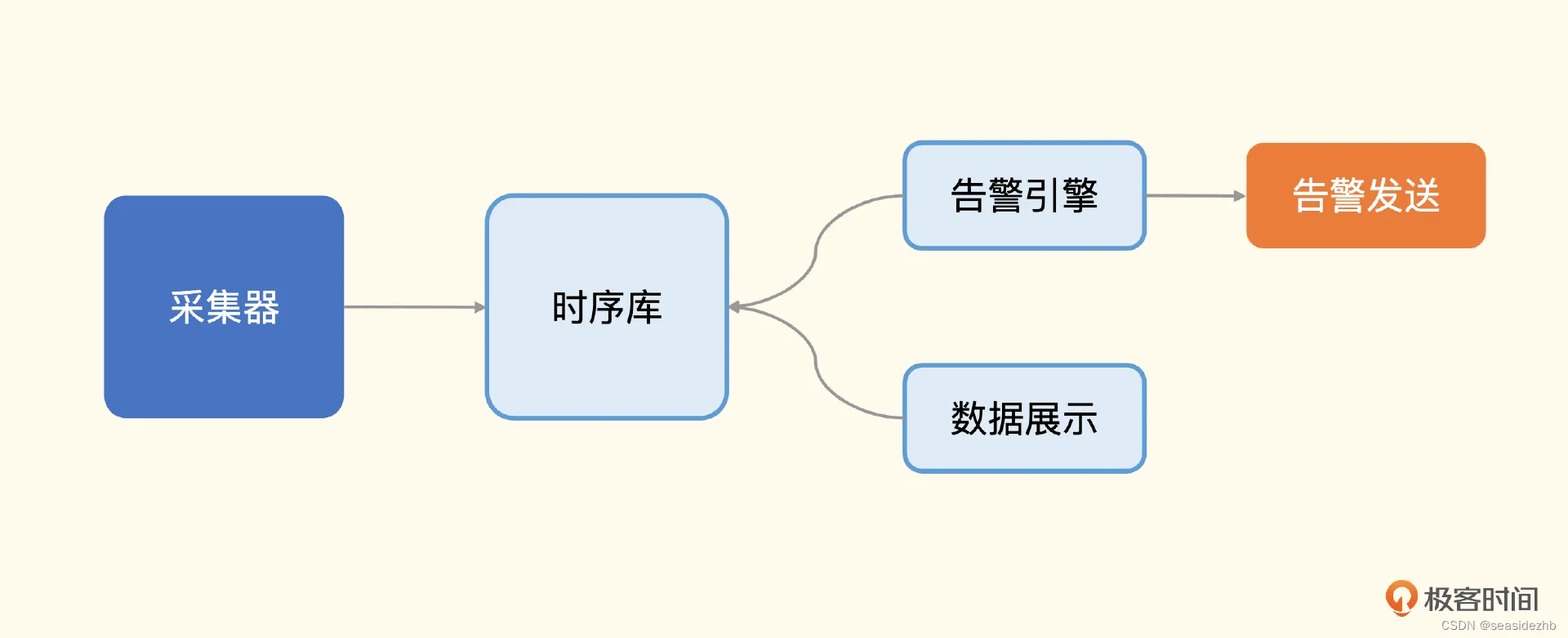
效果如图:

1.下载插件
npm install vue-seamless-scroll --save2.在main.js中引入注册
import scroll from 'vue-seamless-scroll'
Vue.use(scroll)3.在页面中使用(写一个固定的表头 el-table:show-header="status" 设置为false,自带的表头不显示)
<div class="table-box">//静态表头<div class="toptitle"><div class="item">序号</div><div class="item">检测点</div><div class="item">时间</div><div class="item">识别项</div><div class="item">结果</div></div>//滚动组件<vue-seamless-scroll :data="tableData" :class-option="optionHover" class="seamless-warp"><el-table :data="tableData" @row-click="showRowDetail" style="width: 100%" :show-header="status":row-class-name="tableRowClassName"><el-table-column type="index" label="序号" width="50"></el-table-column><el-table-column prop="siteName" label="检测点"><template slot-scope="scope"><span>{{ scope.row.siteName ? scope.row.siteName : '---' }}</span></template></el-table-column><el-table-column prop="ts" label="时间"><template slot-scope="scope"><span>{{ scope.row.ts ? scope.row.ts : '---' }}</span></template></el-table-column><el-table-column prop="fun" label="识别项"><template slot-scope="scope"><span>{{ scope.row.fun == "valve" ? '炉门' : scope.row.fun == "rod" ? '摆臂' : '---' }}</span></template></el-table-column><el-table-column prop="err" label="结果"><template slot-scope="scope"><span>{{ scope.row.err === 0 ? '正常' : scope.row.err === 1 ? '异常' : '---' }}</span></template></el-table-column></el-table></vue-seamless-scroll></div>4.js配置滚动插件配置对象
computed: {optionHover() {return {step: 1, // 数值越大速度滚动越快limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.lengthhoverStop: true, // 是否开启鼠标悬停stopdirection: 1, // 0向下 1向上 2向左 3向右openWatch: true, // 开启数据实时监控刷新domsingleHeight: 20, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3waitTime: 1000, // 单步运动停止的时间(默认值1000ms)};},}3.效果图样式
<style lang="scss" scoped>
.right-box {height: 36%;.table-box {height: 85.2%;background: #051f51;}}.seamless-warp {height: 200px;overflow: hidden;
}/deep/ .el-table {background: transparent !important;
}
//隔行换色
/deep/ .el-table .even-row td {background-color: #082959 !important;color: #47e2ff;
}/deep/ .el-table .odd-row td {background-color: #051f51 !important;color: #47e2ff;
}/deep/.el-table td,
/deep/.el-table th.is-leaf {border: none;
}/deep/.el-table--border::after,
/deep/.el-table--group::after,
/deep/.el-table::before {background-color: transparent !important;
}/deep/.el-table .cell {text-align: center;
}
//设置固定表头样式,保证滚动时候表头固定不动
.toptitle {width: 100%;display: flex;.item {width: 20%;text-align: center;color: #fff;background: #093376;padding: 10px;}
}
</style>