目录
什么是 HTML5 Web 存储?
方法
webStorage
会话存储 sessionStorage
本地存储localStorage
什么是 HTML5 Web 存储?
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
方法
cookie
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.2/js.cookie.js"></script>
</head>
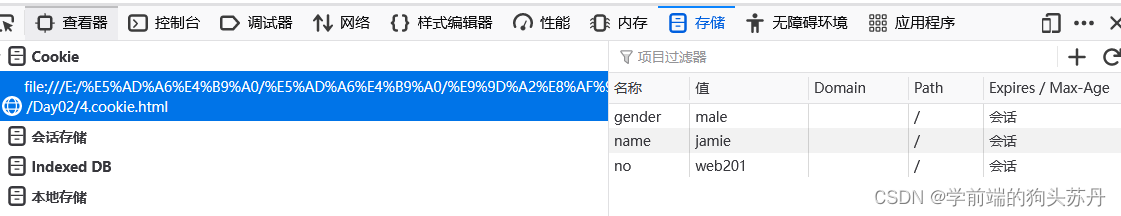
<body><script>console.log(Cookies)// 存数据Cookies.set('no','web201');Cookies.set('name','jamie');</script>
</body>
</html>这个页面我们先不关闭,再来创建一个html网页,使用cookie存储数据,打开第二个页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/js-cookie/3.0.2/js.cookie.js"></script>
</head>
<body><script>console.log(Cookies)// 存数据Cookies.set('gender','male');</script>
</body>
</html>我们发现cookie中两个网页的存储信息都能得到,可以得出cookie存储的特点为:
产生于服务器,保存在客户端,同一服务器的cookie数据是共享的,数据最大不超过4KB
webStorage
会话存储 sessionStorage
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
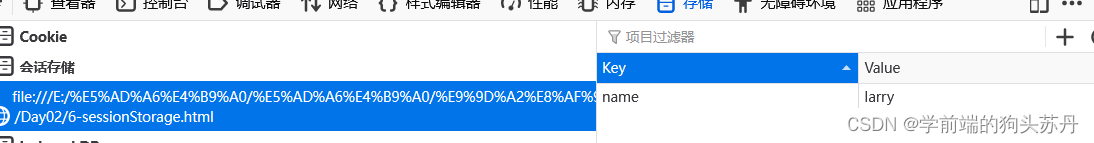
<body><script>// 存数据 属性名 属性值sessionStorage.setItem('name','larry');sessionStorage.setItem('age',18);// 取数据console.log(sessionStorage.getItem('name'));// 删数据sessionStorage.removeItem('age');// 一次性删除全部会话存储//sessionStorage.clear();</script>
</body>
</html>我们关闭网页后,将存数据的两行代码注释掉(不注释得话再次打开网页相当于又存数据),再次打开网页,可以发现数据已经没了

会话存储的特点为:针对于选项卡和浏览器,当选项卡和浏览器关闭时,会话就失效,数据可以达到5-10MB
本地存储localStorage
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 本地存储localStorage.setItem('name','jamie');localStorage.setItem('age','20');// vuex 如何进行持久化存储 永久化存储console.log(localStorage.getItem('name'));localStorage.removeItem('age')// 删除全部// localStorage.clear()</script>
</body>
</html>我们关闭网页后,将存数据的两行代码注释掉(理由同上),再次打开网页,发现数据还是存在。

本地存储的特点为:将数据存储到本地,即使关闭浏览器和选项卡数据依然存在,除非手动删除,数据可以达到5-10MB