Vue2项目练手——通用后台管理项目
- 用户管理
- 分页
- 使用的组件
- Users.vue
- mock.js
- 关键字搜索区
- Users.vue
- 权限管理
- 登录页面
- 样式修改
- Login.vue
- 登录权限
- 使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)
- Login.vue
- router/index.js
- 登录接口逻辑实现
- 使用的组件
- permission.js
- mock.js
- api/index.js
- Login.vue
- CommonHeader.vue
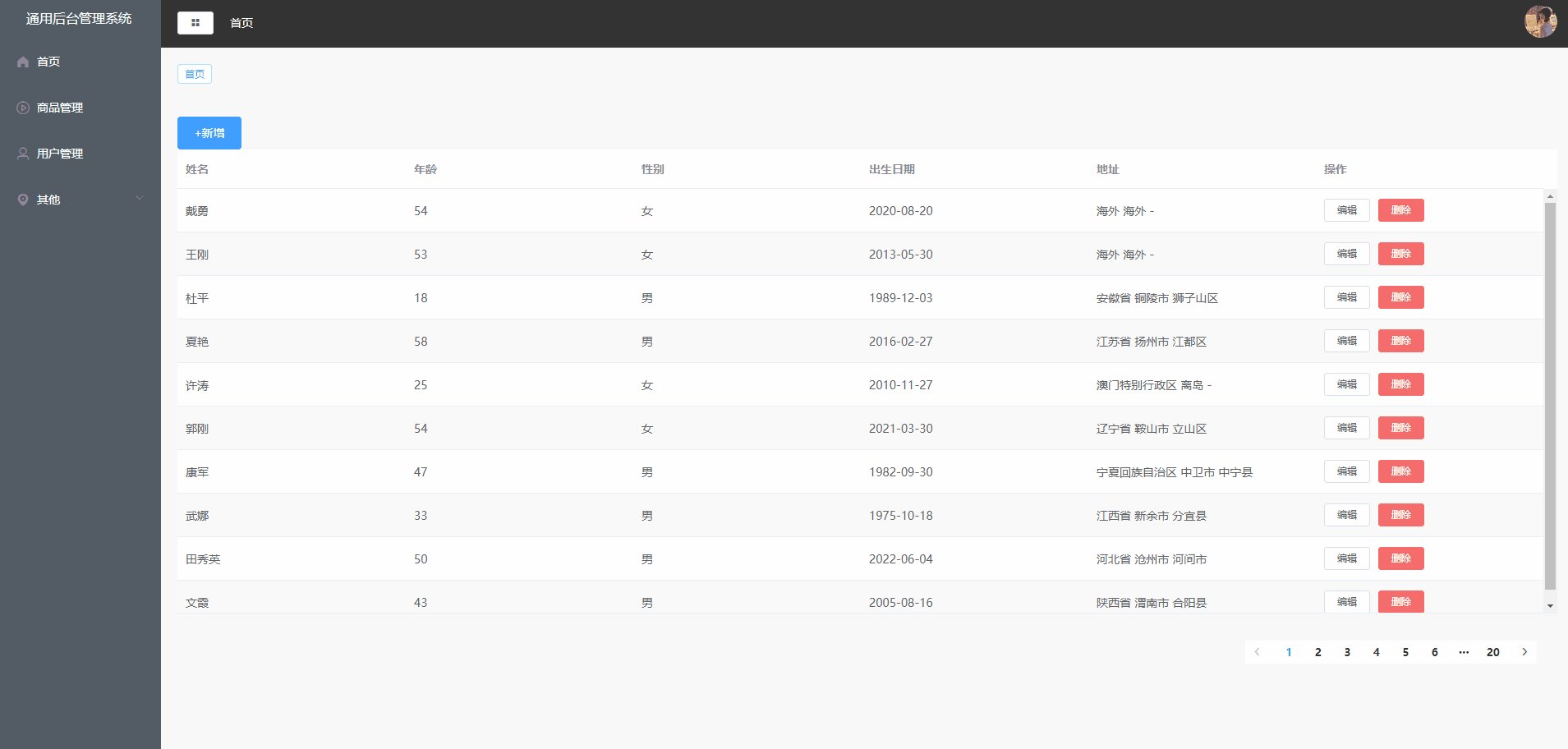
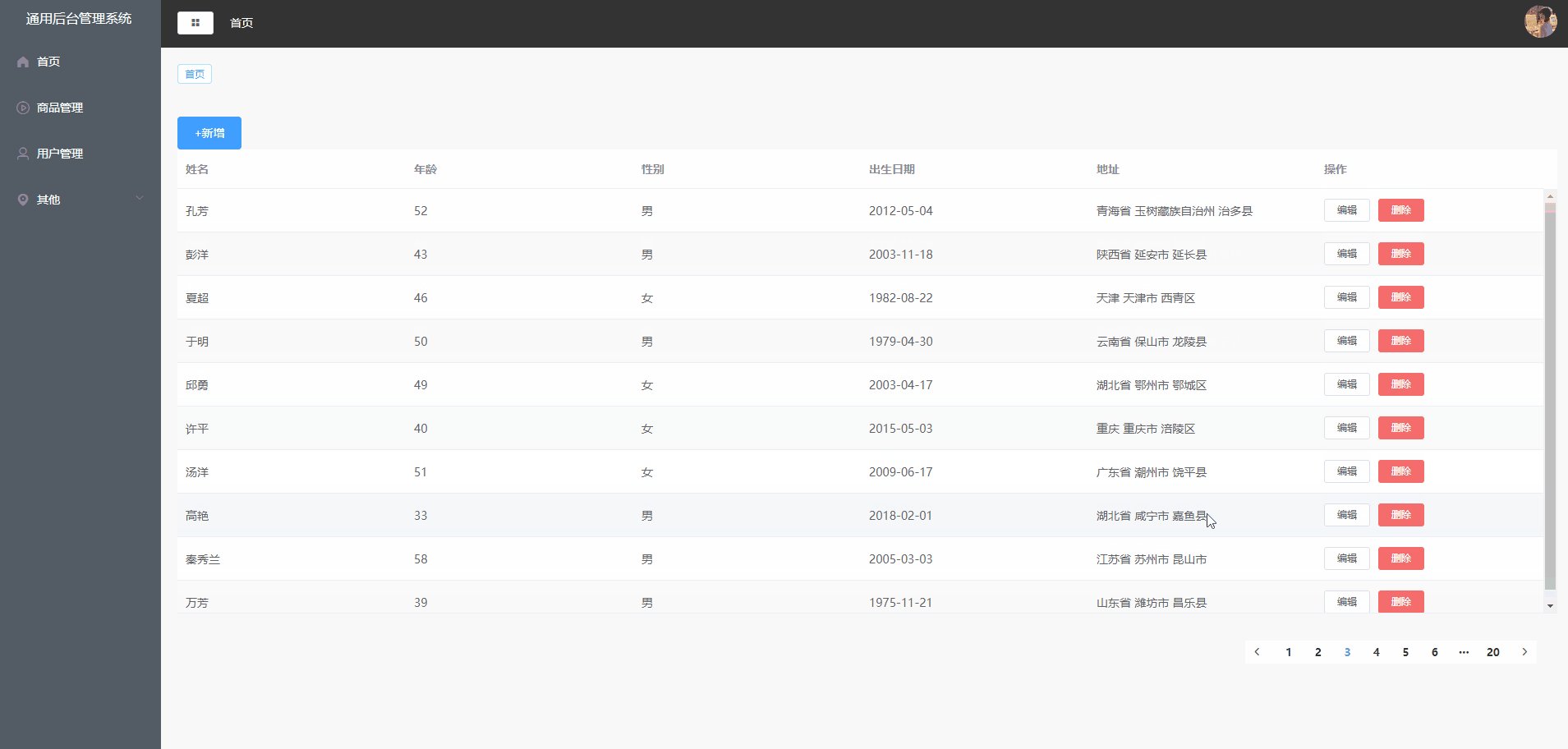
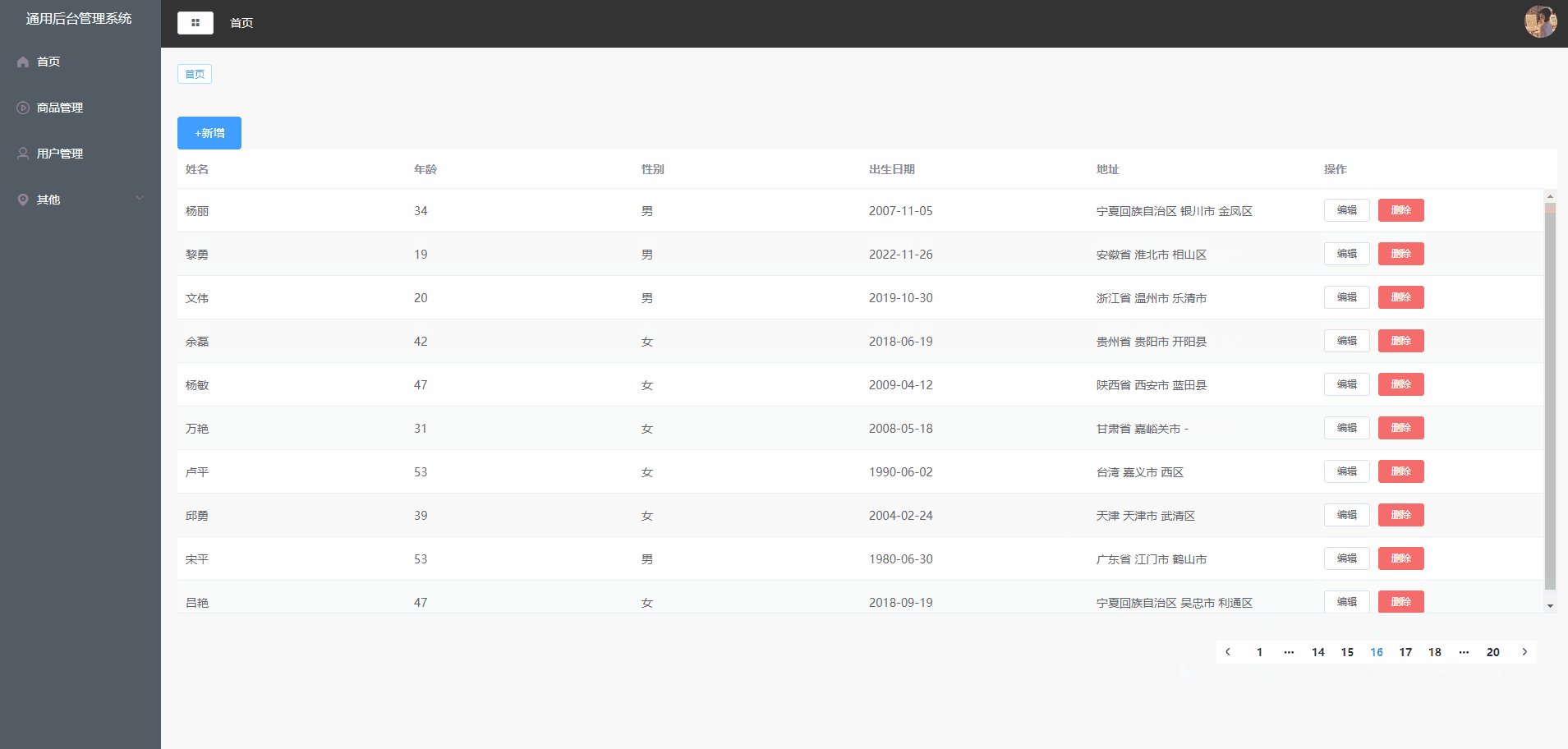
用户管理
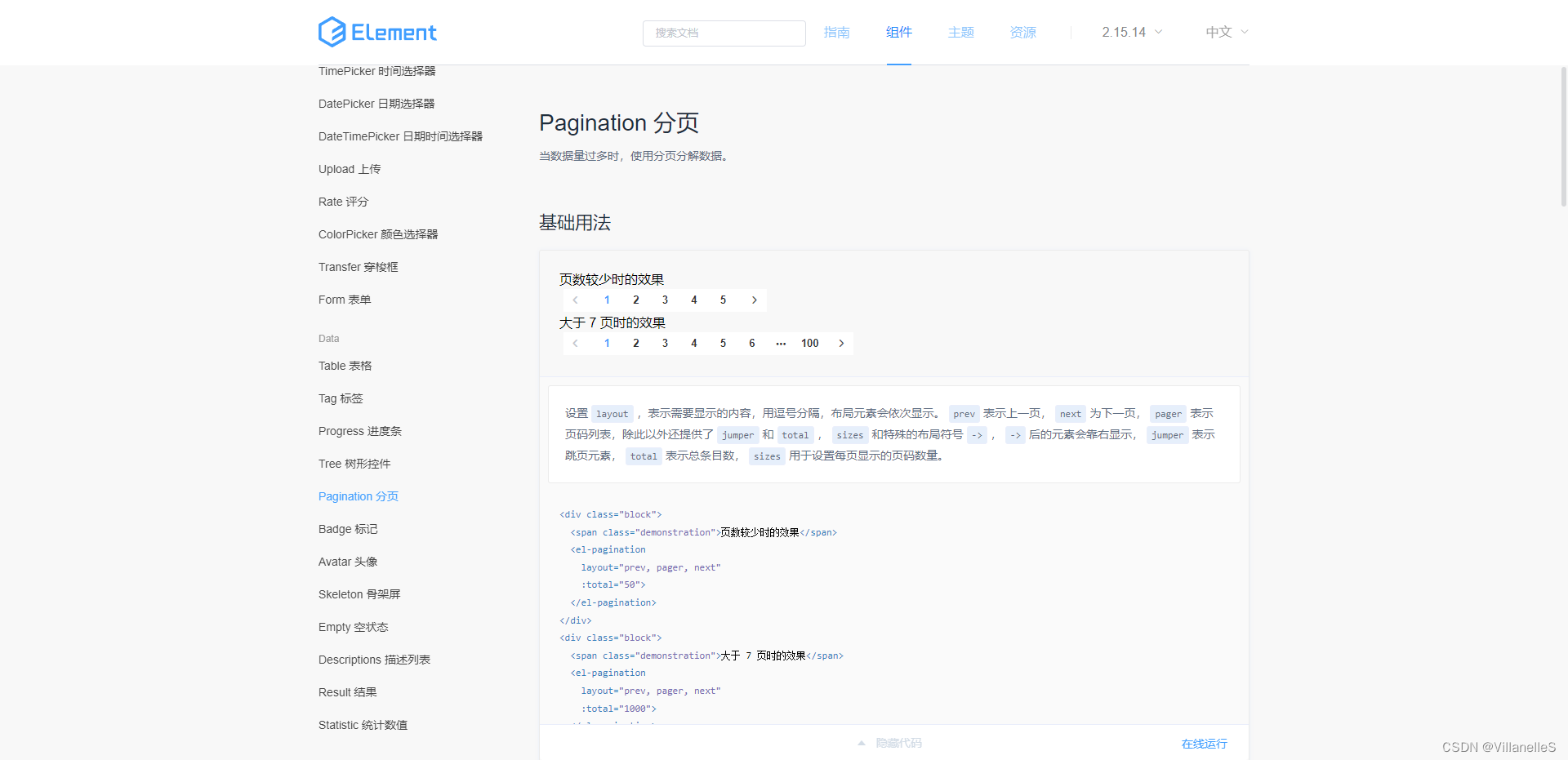
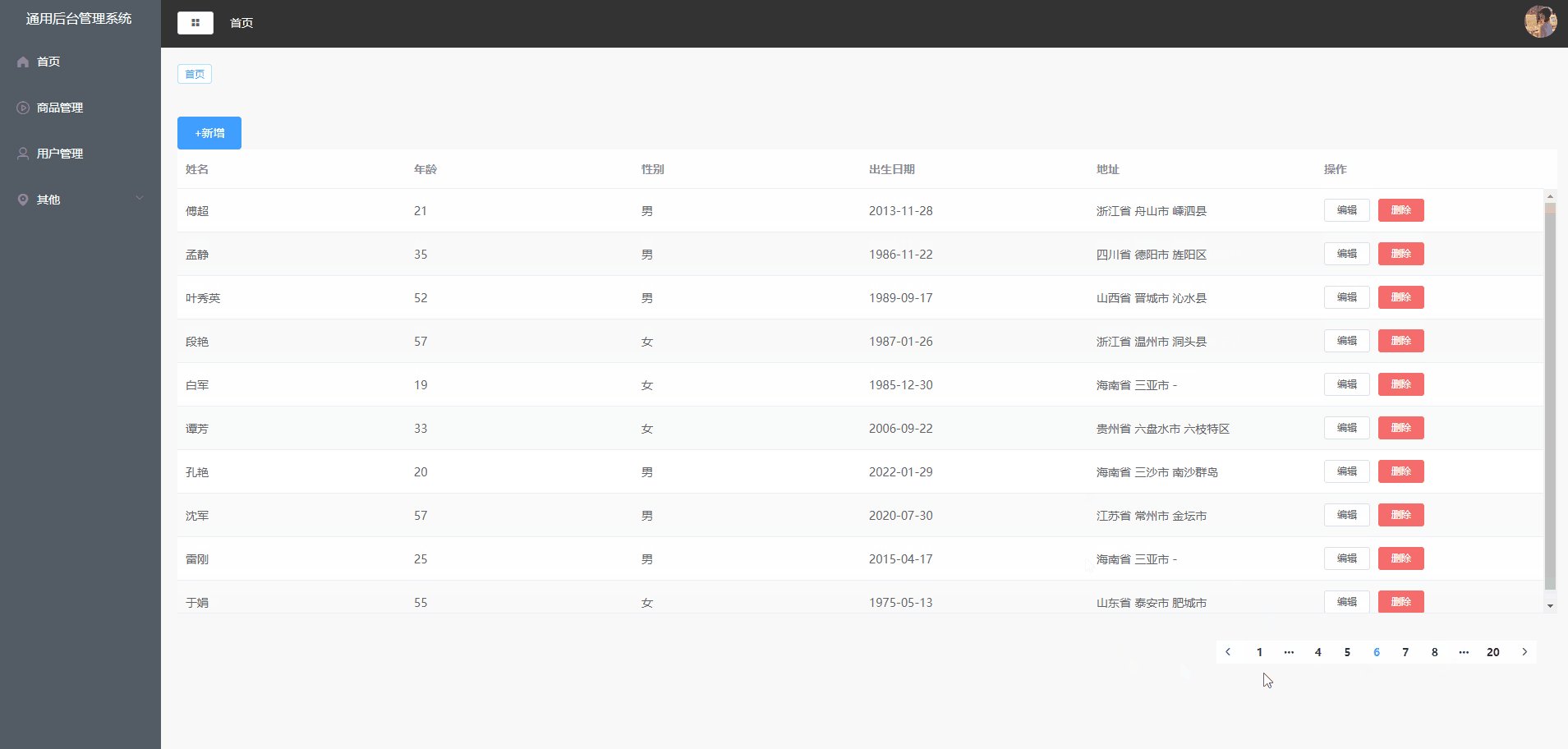
分页
使用的组件

Users.vue
新增的代码:
<div class="common-table"><el-tablestripeheight="90%":data="tableData"style="width: 100%"><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="sex"label="性别"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><span>{{ scope.row.sex===1?'男':'女' }}</span></template></el-table-column><el-table-columnprop="birth"label="出生日期"></el-table-column><el-table-columnprop="addr"label="地址"></el-table-column><el-table-columnprop="action"label="操作"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" @click="handleDelete(scope.row)" type="danger">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="pager"><el-paginationlayout="prev, pager, next":total="total"@current-change="handleChange"></el-pagination></div></div>
total:0, //当前的总条数pageData:{ //分页的page:1,limit:10}
getList(){//获取列表数据getUser({params:this.pageData}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})},
//选择页码的回调函数handleChange(val){console.log(val)this.pageData.page=valthis.getList()}
<style scoped lang="less">
.manage{height: 90%;.common-table{position: relative;height: calc(100% - 62px);.pager{position: absolute;bottom: 0;right: 20px;}}
}
</style>
mock.js
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
全部代码:
import Mock from 'mockjs'
import homeApi from "@/api/mockServeData/home";
import user from '@/api/mockServeData/user'
/*//定义请求拦截
Mock.mock('/api/home/getData',function (){//拦截到请求后处理的逻辑console.log("拦截到了")
})*/
//定义请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData)//用户列表的数据
Mock.mock('/api/user/add','post',user.createUser)
Mock.mock('/api/user/edit','post',user.updateUser)
Mock.mock('/api/user/del','post',user.deleteUser)
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
关键字搜索区
Users.vue
<el-form :model="userForm" :inline="true"><el-form-item><el-input v-model="userForm.name" placeholder="请输入名称" @keyup.enter="onSubmit"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form>
userForm:{name:''}//封装获取列表的数据getList(){//获取列表数据getUser({params:{...this.userForm,...this.pageData}}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})}//列表的查询onSubmit(){this.getList()}
.manage-header{display: flex;justify-content: space-between;align-items: center;}
全部代码:
<template><div class="manage"><el-dialogtitle="提示":visible.sync="dialogVisible"width="40%":before-close="handleClose"><!-- 用户的表单信息--><el-form ref="form" :inline="true" :rules="rules" :model="form" label-width="80px"><el-form-item label="姓名" prop="name"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="form.age" placeholder="请输入年龄"></el-input></el-form-item><el-form-item label="性别" prop="sex"><el-select v-model="form.sex" placeholder="请选择"><el-option label="男" :value="1"></el-option><el-option label="女" :value="0"></el-option></el-select></el-form-item><el-form-item label="出生日期" prop="birth"><el-date-pickertype="date"placeholder="选择日期"v-model="form.birth" style="width: 100%;"value-format="yyyy-MM-DD"><!-- 日期格式转变--></el-date-picker></el-form-item><el-form-item label="地址" prop="addr"><el-input v-model="form.addr" placeholder="请输入地址"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></span></el-dialog><div class="manage-header"><el-button type="primary" @click="handleAdd">+新增</el-button>
<!-- form搜索区--><el-form :model="userForm" :inline="true"><el-form-item><el-input v-model="userForm.name" placeholder="请输入名称" @keyup.enter="onSubmit" clearable></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form></div><div class="common-table"><el-tablestripeheight="90%":data="tableData"style="width: 100%"><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnprop="sex"label="性别"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><span>{{ scope.row.sex===1?'男':'女' }}</span></template></el-table-column><el-table-columnprop="birth"label="出生日期"></el-table-column><el-table-columnprop="addr"label="地址"></el-table-column><el-table-columnprop="action"label="操作"><!--自定义列,使用插槽的方式,element-ui上面有提供--><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button><el-button size="mini" @click="handleDelete(scope.row)" type="danger">删除</el-button></template></el-table-column></el-table><!-- 分页--><div class="pager"><el-paginationlayout="prev, pager, next":total="total"@current-change="handleChange"></el-pagination></div></div></div></template><script>
import {addUser, getUser,editUser,delUser} from "@/api";export default {name: "Users",data(){return {dialogVisible:false,form: {name: '',age: '',sex: '',birth: '',addr: '',},rules: {name: [{required: true, message: "请输入姓名"}],age: [{required: true, message: "请输入年龄"}],sex: [{required: true, message: "请选择性别"}],birth: [{required: true, message: "请选择出生日期"}],addr: [{required: true, message: "请输入地址"}],},tableData: [],modalType:0, //0表示新增的弹窗,1表示的是编辑total:0, //当前的总条数pageData:{ //分页的page:1,limit:10},userForm:{name:''}}},methods:{//提交用户表单submit(){this.$refs.form.validate((valid)=>{if(valid){// 后续对表单数据的处理console.log(this.form)if(this.modalType===0){//新增addUser(this.form).then(()=>{// 重新获取列表结果this.getList()})}else{// 编辑处理editUser(this.form).then(()=>{// 重新获取列表结果this.getList()})}//清空表单数据this.$refs.form.resetFields()//关闭弹窗this.dialogVisible=false}})},//弹窗关闭的时候handleClose(){//清空表单this.$refs.form.resetFields()this.dialogVisible=false},cancel(){this.handleClose()},handleEdit(row){console.log("row",row)this.modalType=1this.dialogVisible=true//注意需要对当前行数据进行深拷贝,否则会出错this.form=JSON.parse(JSON.stringify(row))},handleDelete(row){this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {delUser({id:row.id}).then(()=>{this.$message({type: 'success',message: '删除成功!'});// 重新获取列表结果this.getList()})}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},//封装获取列表的数据getList(){//获取列表数据getUser({params:{...this.userForm,...this.pageData}}).then(({data})=>{console.log(data);this.tableData=data.listthis.total=data.count||0})},//新增的功能handleAdd(){this.modalType=0this.dialogVisible=true},//选择页码的回调函数handleChange(val){console.log(val)this.pageData.page=valthis.getList()},//列表的查询onSubmit(){this.getList()}},mounted() {this.getList()}
}
</script><style scoped lang="less">
.manage{height: 90%;.manage-header{display: flex;justify-content: space-between;align-items: center;}.common-table{position: relative;height: calc(100% - 62px);.pager{position: absolute;bottom: 0;right: 20px;}}
}
</style>
权限管理
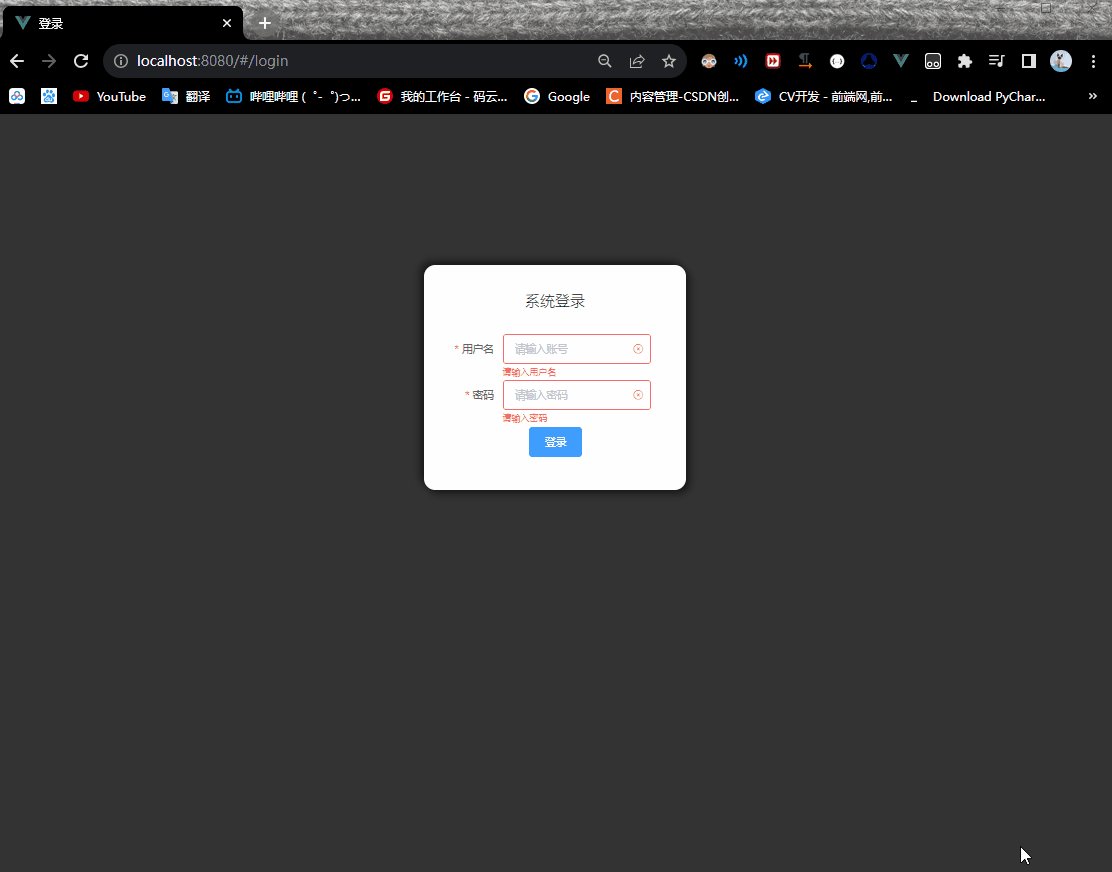
登录页面
样式修改
Login.vue
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {console.log("ddddd")console.log(this.$router)// this.$router.push('/home')} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>
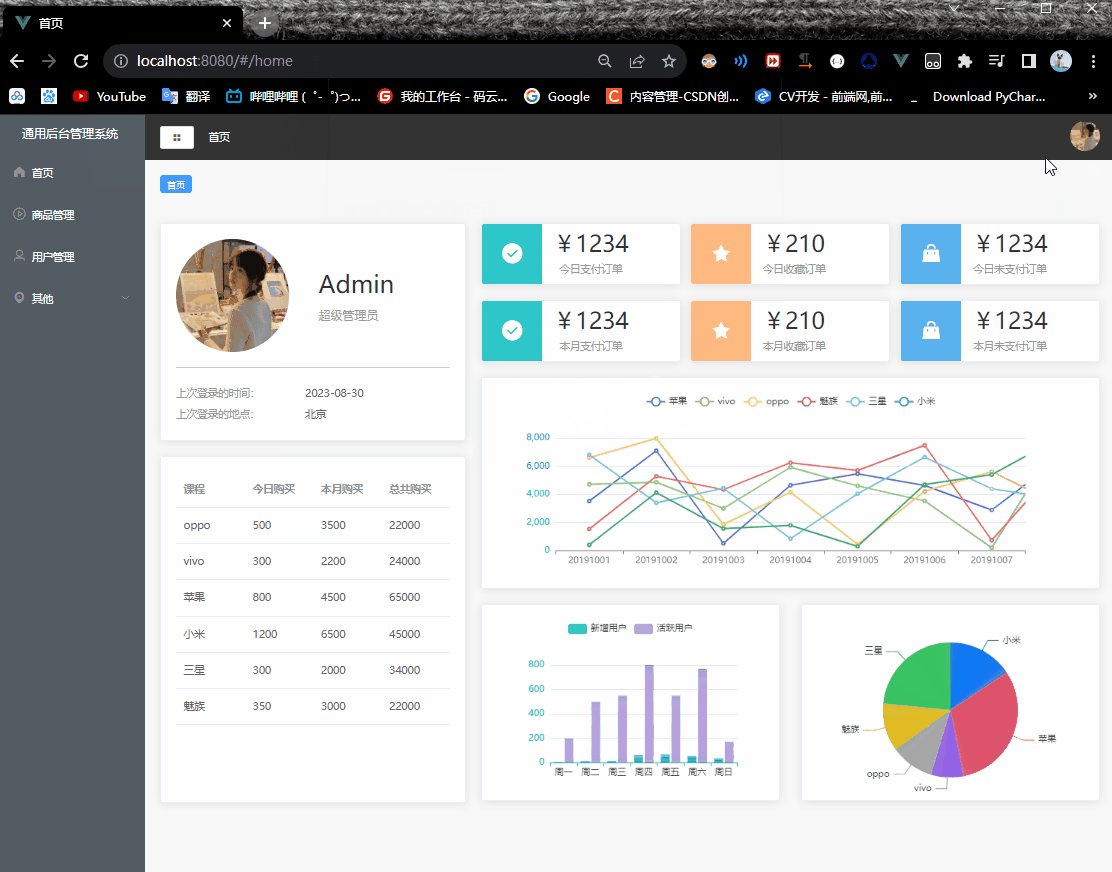
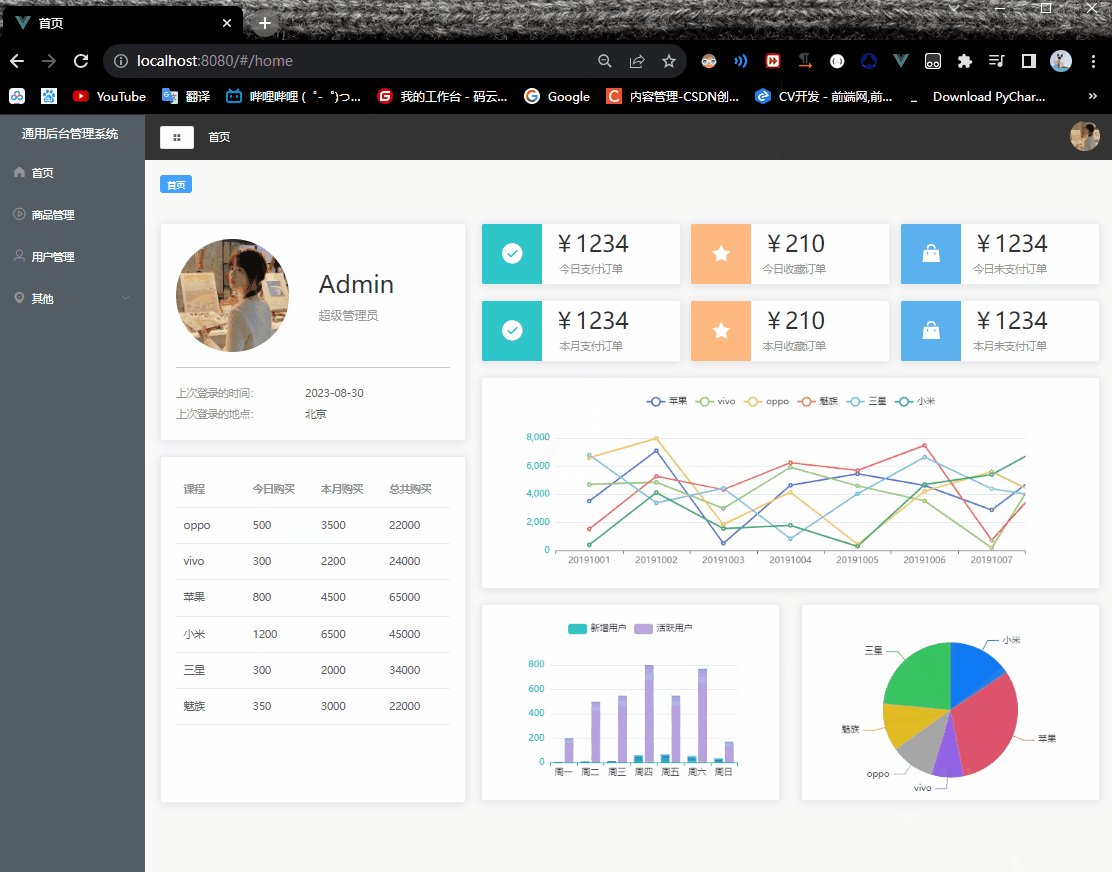
登录权限
使用token对用户鉴,使用cookie对当前信息保存(类似localstorage)
安装cookie
npm i js-cookie@3.0.1
Login.vue
//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)//跳转到首页this.$router.push('/home')} else {console.log('error submit!!');return false;}});},
全局代码:
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
import Mock from 'mockjs'
import Cookie from 'js-cookie'
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)//跳转到首页this.$router.push('/home')} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>router/index.js
//添加全局前置导航守卫
router.beforeEach((to,from,next)=>{//判断token存不存在const token=Cookie.get('token')//token不存在,说明当前用户是未登录,应该跳转至登录页if(!token&&to.name!=='login'){next({name:'login'})}else if(token && to.name=="login"){ //token存在,说明用户登录,此时跳转至首页next({name:'home'})}else{next()}
})
全部代码:
import VueRouter from "vue-router";
import Login from "@/pages/Login.vue";
import Users from "@/pages/Users.vue";
import Main from '@/pages/Main.vue'
import Home from "@/pages/Home.vue";
import Mall from "@/pages/Mall.vue";
import PageOne from "@/pages/PageOne.vue";
import PageTwo from "@/pages/PageTwo.vue";
import Cookie from "js-cookie";const router= new VueRouter({// 浏览器模式设置,设置为history模式// mode:'history',routes:[{name:'login',path:"/login",component:Login,meta:{title:"登录"},},{// 子路由name:"main",path:'/',redirect:"/home", //重定向 当路径为/,则重定向homecomponent:Main,children:[{name:"user",path:"user",component:Users,meta:{title:"用户管理"}},{name:"home",path:"home",component:Home,meta:{title:"首页"}},{name:"mall",path:"mall",component:Mall,meta:{title:"商品管理"}},{name:"page1",path:"page1",component:PageOne,meta:{title:"页面1"}},{name:"page2",path:"page2",component:PageTwo,meta:{title:"页面2"}}]}]
})
//添加全局前置导航守卫
router.beforeEach((to,from,next)=>{//判断token存不存在const token=Cookie.get('token')//token不存在,说明当前用户是未登录,应该跳转至登录页if(!token&&to.name!=='login'){next({name:'login'})}else if(token && to.name=="login"){ //token存在,说明用户登录,此时跳转至首页next({name:'home'})}else{next()}
})
// 后置路由守卫
router.afterEach((to,from)=>{document.title=to.meta.title||"通用后台管理系统"
})
export default router
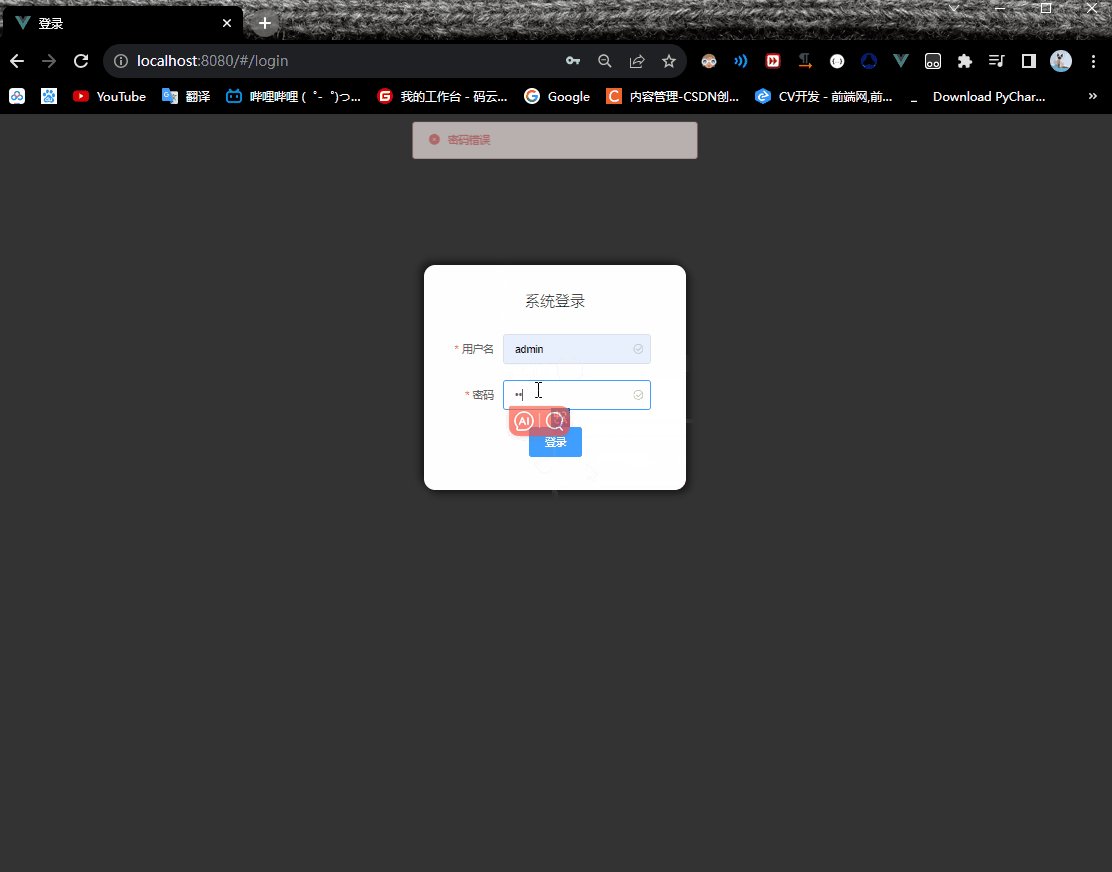
登录接口逻辑实现
使用的组件

permission.js
import Mock from 'mockjs'
export default {getMenu: config => {const { username, password } = JSON.parse(config.body)// 先判断用户是否存在// 判断账号和密码是否对应if (username === 'admin' && password === 'admin') {return {code: 20000,data: {menu: [{path: '/home',name: 'home',label: '首页',icon: 's-home',url: 'Home.vue'},{path: '/mall',name: 'mall',label: '商品管理',icon: 'video-play',url: 'Mall.vue'},{path: '/user',name: 'user',label: '用户管理',icon: 'user',url: 'User.vue'},{label: '其他',icon: 'location',children: [{path: '/page1',name: 'page1',label: '页面1',icon: 'setting',url: 'PageOne.vue'},{path: '/page2',name: 'page2',label: '页面2',icon: 'setting',url: 'PageTwo.vue'}]}],token: Mock.Random.guid(),message: '获取成功'}}} else if (username === 'xiaoxiao' && password === 'xiaoxiao') {return {code: 20000,data: {menu: [{path: '/home',name: 'home',label: '首页',icon: 's-home',url: 'Home.vue'},{path: '/video',name: 'video',label: '商品管理',icon: 'video-play',url: 'Mall.vue'}],token: Mock.Random.guid(),message: '获取成功'}}} else {return {code: -999,data: {message: '密码错误'}}}}
}mock.js
import permission from "@/api/mockServeData/permission";
//传递数据并且对数据库产生影响的接口,使用post方式
Mock.mock(/api\/permission\/getMenu/,'post',permission.getMenu)
全部代码:
import Mock from 'mockjs'
import homeApi from "@/api/mockServeData/home";
import user from '@/api/mockServeData/user'
import permission from "@/api/mockServeData/permission";
/*//定义请求拦截
Mock.mock('/api/home/getData',function (){//拦截到请求后处理的逻辑console.log("拦截到了")
})*/
//定义请求拦截
Mock.mock('/api/home/getData',homeApi.getStatisticalData)//用户列表的数据
Mock.mock('/api/user/add','post',user.createUser)
Mock.mock('/api/user/edit','post',user.updateUser)
Mock.mock('/api/user/del','post',user.deleteUser)
//若要传递参数,使用正则方式
Mock.mock(/api\/user\/getUser/,user.getUserList)
//传递数据并且对数据库产生影响的接口,使用post方式
Mock.mock(/api\/permission\/getMenu/,'post',permission.getMenu)api/index.js
export const getMenu=(data)=>{return http.post('/permission/getMenu',data)
}
全部代码:
import http from "@/utils/request";//请求首页数据
export const getData=()=>{//返回一个promise对象return http.get('/home/getData')
}export const getUser=(params)=>{//返回用户列表 axios的get请求是在params中return http.get('/user/getUser',params)
}export const addUser=(data)=>{//新增用户 axios的post请求是在data中return http.post('/user/add',data)
}export const editUser=(data)=>{//编辑用户 axios的post请求是在data中return http.post('/user/edit',data)
}
export const delUser=(data)=>{//删除用户 axios的post请求是在data中return http.post('/user/del',data)
}
export const getMenu=(data)=>{return http.post('/permission/getMenu',data)
}Login.vue
import {getMenu} from "@/api";//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息/*const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)*/getMenu(this.form).then(({data})=>{console.log(data)if(data.code===20000){Cookie.set('token',data.data.token)//跳转到首页this.$router.push('/home')}else{this.$message.error(data.data.message)}})} else {console.log('error submit!!');return false;}});},
全部代码:
<template><div id="app"><div class="main-content"><div class="title">系统登录</div><div class="content"><el-form label-width="70px" :inline="true" :model="form" status-icon :rules="rules" ref="ruleForm" class="demo-ruleForm"><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" type="password" autocomplete="off" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">登录</el-button></el-col></el-form-item></el-form></div></div></div></template><script>
// import Mock from 'mockjs'
import Cookie from 'js-cookie'
import {getMenu} from "@/api";
export default {name: "login",data(){return{form: {username: '',password:""},rules: {username: [{required: true, message: '请输入用户名', trigger: 'blur'},{min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur'}],password: [{required:true,message:"请输入密码",trigger:"blur"}]}}},methods:{//登录submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {//token信息/*const token=Mock.Random.guid() //生成随机数//token信息存入cookie用于不同页面间的通信Cookie.set('token',token)*/getMenu(this.form).then(({data})=>{console.log(data)if(data.code===20000){Cookie.set('token',data.data.token)//跳转到首页this.$router.push('/home')}else{this.$message.error(data.data.message)}})} else {console.log('error submit!!');return false;}});},}
}
</script><style lang="less" scoped>
#app {display: flex;background-color: #333;height: 100vh;.main-content{height: 300px;width: 350px;//line-height: 100vh;background-color: #fff;margin: 200px auto;border-radius: 15px;padding: 35px 35px 15px 35px;box-sizing: border-box;box-shadow: 5px 5px 10px rgba(0,0,0,0.5),-5px -5px 10px rgba(0,0,0,0.5);.title{font-size: 20px;text-align: center;font-weight: 300;}.content{margin-top: 30px;}.el-input{width: 198px;}.el-button{margin-left: 105px;}}
}
</style>CommonHeader.vue
<el-dropdown @command="handleClick"><span class="el-dropdown-link"><img src="@/assets/user.webp" alt=""></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item command="cancel">退出</el-dropdown-item></el-dropdown-menu></el-dropdown>
handleClick(command){if(command==='cancel'){console.log("登出")//清除Cookie的token信息Cookie.remove('token')this.$router.push('/login')}}
全部代码:
<template><div class="header-container"><div class="l-content"><el-button style="margin-right: 20px" icon="el-icon-menu" size="mini" @click="handleMenu"></el-button><!-- 面包屑-->
<!-- <span class="text">首页</span>--><el-breadcrumb separator="/"><el-breadcrumb-item v-for="item in tags" :key="item.path" :to="{ path: item.path }">{{ item.label }}</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"><el-dropdown @command="handleClick"><span class="el-dropdown-link"><img src="@/assets/user.webp" alt=""></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item command="cancel">退出</el-dropdown-item></el-dropdown-menu></el-dropdown></div></div></template><script>
import {mapState} from 'vuex'
import Cookie from 'js-cookie'
export default {name: "CommonHeader",methods:{handleMenu(){this.$store.commit('collapseMenu')},handleClick(command){if(command==='cancel'){console.log("登出")//清除Cookie的token信息Cookie.remove('token')this.$router.push('/login')}}},computed:{...mapState({tags: state=>state.tab.tabsList})}
}
</script><style scoped lang="less">
.header-container {height: 60px;background-color: #333;display: flex;justify-content: space-between;align-items: center;padding: 0 20px;.text {color: #fff;font-size: 14px;margin-left: 10px;}.r-content{img{width: 40px;height: 40px;border-radius: 50%;}}.l-content{display: flex;align-items: center;/deep/.el-breadcrumb__item{ /*元素没有绑定data-v-5a90ec03这样的编号时候,样式不起作用,使用deep进行穿刺可解决问题*/.el-breadcrumb__inner{font-weight: normal;&.is-link{color: #666;}}&:last-child{.el-breadcrumb__inner {color: #fff;}}}}
}
</style>