选择器
选择器分为基础选择器和复合选择器两大类。
基础选择器
包括:标签选择器、类选择器、id选择器和通配符选择器。
/*标签选择器 */p {color: red;}/*类选择器 */.classname {color: yellow;}/*id选择器 */#idname {color: blue;}/*通配符选择器,选择页面所有的标签 */* {color: green;}
多类名
<div class="classname1 classname2 classname3"></div>
可以把一些标签元素共同的样式放到一个类里面。这些标签都可以调用这个公共的类,然后再调用自己独有的类。
复合选择器
基础选择器的组合.包括后代选择器,子元素选择器,并集选择器,伪类选择器(链接伪类,focus伪类).
/* 后代选择器,又称为包含选择器,可以选择父元素里面子元素。外层写在前,内层写在后,元素之间用空格隔开,元素可以为任意基础选择器*/ol li .a1 {color: red;}/* 子元素选择器,只能选择某元素的最近一级子元素 */ul>li {text-align: center;}/* 并集选择器,可以选择多组标签同时为他们定义相同的样式。通常用于集体声明 任何形式的选择器都可以作为并集选择器的一部分。最后一个选择器后不要加逗号*/div,ol li .a1 {color: pink;}/* 伪类选择器,用于向某些选择器添加特殊的效果.*//* 链接伪类,以下四个顺序(LVHA)不可变动.实际应用时,一般为单独为a标签指定样式,然后指定a:hover样式 *//* 选择所有未被访问的链接 */a:link {color: aqua;text-decoration: none;}/* 选择所有访问过的链接 */a:visited {color: darkblue;}/* 选择鼠标经过的链接 */a:hover {color: chocolate;}/* 选择鼠标点击且未松开的莲泽 */a:active {color: red;}/* focus伪类选择器 ,用于选择获得焦点的表单元素*/input:focus {background-color: pink;}字体
| 属性名 | 说明 | 内容示例 |
|---|---|---|
| font-family | 字体系列 | 微软雅黑 |
| font-size | 字号大小 | 20px |
| font-weight | 字体粗细 | bold、bolder、lighter、400(无单位,400等同normal) |
| font-style | 字体样式 | normal、italic |
font复合写法:font: font-style font-weight font-size/line-height font-family;
顺序不可改变,倾斜、加粗可省略,字号、字体不能省略。
font: italic 700 16px/20px ‘Microsoft yahei’;
注:16px/后的20px为行高,不加单位则代表当前字号倍数的高度
文本属性
| 属性名 | 说明 | 内容示例 |
|---|---|---|
| color | 文本颜色 | #ff0000、red、rgb(255,0,0) |
| text-align | 水平对齐方式 | center、left、right |
| text-decoration | 装饰线 | none、underline、overline、line-through |
| text-indent | 文本缩进 | 10px、2em(缩进2个当前字符大小的距离) |
| line-height | 行间距 | 20px |
Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
1.快速生成HTML结构语法
(1)生成标签:直接输入标签名按tab键即可. 如输入div然后按tab键,可以生成< div> < /div>
(2)生成多个相同的标签.如div*3,可以生成3组div标签.
(3)如果有父子级关系的标签,可以用>.如ul> li
(4)如果有兄弟关系的标签,用+.如div+p
(5)如果生成带有类名或者id名字的,直接写.demo或者#two,再按ab键.
(6)如果生成的类名是有顺序的,可以用自增符号$. 如div#demo $*5.(去掉demo后的空格)
(7)如果想要在生成的标签内部写内容可以用{}表示.如div{内容}.
2.快速生成CSS样式
例:
text-align:center 简写为tac然后按tab键
weight:100px 简写为w100按tab键
元素显示模式
块级元素:一行只能放一个,可以设置宽度高度,容器级块元素可以包含任何标签.
行内元素:一行可以显示多个,不可以直接设置宽度和高度.
行内块元素:一行可以显示多个,可以设置宽度和高度.
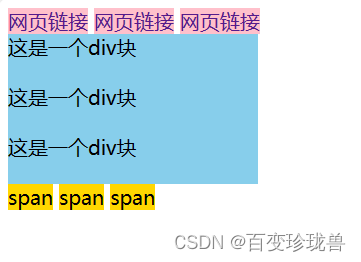
元素显示模式的转换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a {background-color: pink;width: 200px;height: 40px;text-decoration: none;/*将行内元素a,转换为可以设置宽高的块级元素,增加点击的范围,此时一行只能有一个 */display: block;}div {background-color: skyblue;width: 200px;height: 40px;text-decoration: none;/*将块级元素div,转换为行内元素,使其一行可显示多个,但不再能设置宽高*/display: inline;}span {background-color: gold;width: 200px;height: 40px;text-decoration: none;/* 将行内元素span,转换为行内块元素,使其既能一行显示多个设置宽高,又设置宽高*/display: inline-block;}</style>
</head><body><a href="#">网页链接</a><a href="#">网页链接</a><a href="#">网页链接</a><div>这是一个div块</div><div>这是一个div块</div><div>这是一个div块</div><span>span</span><span>span</span><span>span</span></body></html>
转换显示模式后的页面显示

不转换显示模式的页面显示(删除display)

CSS背景
背景图片的使用,常见于logo,装饰性小图片或者是超大的背景图片.
| 属性名 | 说明 | 内容示例 |
|---|---|---|
| background-color | 背景颜色 | transparent(透明,默认),color |
| background-image | 背景图片 | none,url(image.jpg) |
| background-repeat | 背景平铺 | repeat,no-repeat,repeat-x,repeat-y |
| background-position | 图片位置 | top,center,left,30px |
| background-attachment | 背景附着 | scroll(默认),fixed |
| background | 复合写法 | 无特定顺序,约定顺序为:颜色,图片地址,平铺,滚动,位置 |
| background | 背景色半透明 | rgba(0,0,0,0.5) 最后一位为透明度,可简写为.5 |
例:
background-position:top left;
background-position:20px 40px;
background-position:20px center;
方位名词,两个轴的顺序可变,若只有一个方位名词,省略的轴默认居中.
精确位置,两个轴顺序不可变,上述为距左侧20px.距上方50px,若只有一个坐标,必定是x轴坐标.
混合单位,方位名词与精确位置混用,xy顺序不可变.