目录
1、npm doctor
1.1 命令
1.2 描述
npm ping
npm -v
node -v
npm config get registry
which git
1.3 权限检查
1.4 验证缓存包的校验和
2、npm edit
2.1 命令
2.2 描述
2.3 配置
editor
3、npm exec
3.1 命令
3.2 描述
npx 与 npm exec
3.3 配置
package
call
workspace
workspaces
include-workspace-root
3.4 示例
1、npm doctor
1.1 命令
npm doctor [ping] [registry] [versions] [environment] [permissions] [cache]1.2 描述
npm doctor 运行一组检查以确保你的 npm 安装具有管理 JavaScript 包所需的内容。 npm 主要是一个独立的工具,但它确实有一些必须满足的基本要求:
- Node.js 和 git 必须可由 npm 执行。
- 主 npm 注册表
registry.npmjs.com或其他使用注册表 API 的服务可用。 - npm 使用的目录
node_modules(本地和全局)存在并且可以由当前用户写入。 - npm 缓存存在,并且其中的压缩包tarball没有损坏。
如果所有这些都不能正常工作,npm 可能无法正常工作。 很多问题往往是由于 npm 代码库之外的东西造成的,所以 npm doctor 确认 npm 安装处于良好状态。
此外,除此之外,由于使用旧版本的 npm,也有非常多的问题报告。 由于 npm 在不断改进,运行 npm@latest 比旧版本更好。
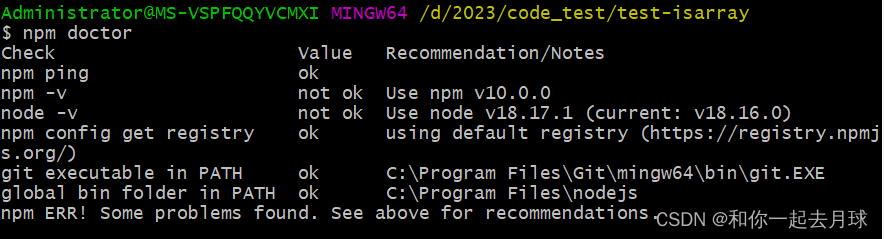
npm doctor 验证你的环境中的以下项目,如果有任何建议的更改,它将显示它们。 默认情况下,npm 运行所有这些检查。 你可以通过将检查指定为额外参数来限制运行哪些检查。
npm ping
默认情况下,npm 从主 npm 注册表 registry.npmjs.org 安装。 npm doctor 命中注册表中的一个特殊 ping 端点。 这也可以用 npm ping 检查。 如果此检查失败,你可能正在使用需要配置的代理。
此检查针对你配置的任何注册表进行(你可以通过运行 npm config get registry 查看它的内容),如果你使用的私有注册表不支持主注册表支持的 /whoami 端点,则此检查可能会失败。
我们可以通过这个测试一下连接注册表的情况:

npm -v
虽然 Node.js 可能与特定版本的 npm 打包在一起,但 CLI 团队的政策是,我们建议所有用户尽可能运行 npm@latest。 由于 CLI 由一小部分贡献者维护,因此只有一条开发线的资源,因此 npm 自己的长期支持版本通常只接收关键的安全和回归修复。 该团队认为,最新测试的 npm 版本几乎总是可能是 npm 中功能最多且无缺陷的版本。
所以在很多情况下,我们最好把npm更新到最新的版本,否则在安装依赖的时候,会报错。

node -v
对于大多数用户来说,在大多数情况下,最好的 Node 版本将是最新的长期支持 (LTS) 版本。 那些想要访问新的 ECMAscript 功能或对 Node 标准库进行前沿更改的人可能正在运行更新的版本,并且由于企业变更控制策略,有些人可能需要运行旧版本的 Node。 没关系! 但总的来说,npm 团队建议大多数用户运行 Node.js LTS。
npm config get registry
你可能正在为你的项目或公司从私有包注册表安装。 那太棒了! 其他人可能会关注教程或 StackOverflow 问题,以解决你可能遇到的问题。 有时,这可能需要更改你指向的注册表。 npm doctor 的这一部分只是让你,也许是帮助你获得支持的人,知道你没有使用默认注册表。
which git
虽然它在 README 中有记录,但 npm 需要安装 Git 来完成它所做的许多事情可能并不明显。 另外,在某些情况下 – 特别是在 Windows 上 – 你可能以无法通过 PATH 访问 Git 的方式设置 Git,以便 npm 可以找到它。 此检查确保 Git 可用。
1.3 权限检查
- 你的缓存必须可由运行 npm 的用户读写。
- 全局包二进制文件必须可由运行 npm 的用户写入。
- 你的本地
node_modules路径,如果你使用项目目录运行npm doctor,则运行 npm 的用户必须是可读写的。

1.4 验证缓存包的校验和
发布 npm 包时,发布过程会生成一个校验和,npm 在安装时使用该校验和来验证包在传输过程中没有损坏。 npm doctor 使用这些校验和来验证本地缓存中的包 tarball(你可以使用 npm config get cache 查看该缓存的位置)。 如果你的缓存中有损坏的包,你可能应该运行 npm cache clean -f 并重置缓存。
例如以下qs包,有对应的校验和,tarball,签名等信息。

2、npm edit
2.1 命令
npm edit <pkg>[/<subpkg>...]2.2 描述
在当前项目中选择一个依赖并在默认编辑器中打开包文件夹(或你配置为 npm editor 配置的任何内容 - 参见 npm-config。)
在它被编辑之后,包被重新构建,以便获取编译包中的任何更改。
例如,你可以执行 npm install qs将连接安装到你的包中,然后执行 npm edit qs对本地安装的副本进行一些更改。

这相当于打开了一个空的文件,填写内容或者直接关闭会进行重新构建,感觉有些鸡肋!!!

2.3 配置
editor
- 默认值: EDITOR 或 VISUAL 环境变量,或 Windows 上的 '%SYSTEMROOT%\notepad.exe',或 Unix 系统上的 'vi'
- 类型: 字符串
3、npm exec
3.1 命令
npm exec -- <pkg>[@<version>] [args...]
npm exec --package=<pkg>[@<version>] -- <cmd> [args...]
npm exec -c '<cmd> [args...]'
npm exec --package=foo -c '<cmd> [args...]'别名: x3.2 描述
此命令允许你在与通过 npm run 运行类似的上下文中从 npm 包(本地安装或远程获取)运行任意命令。
在没有位置参数或 --call 的情况下运行,这允许你在与 package.json 脚本运行相同的 shell 环境中交互地运行命令。 当标准输入是 TTY 时,CI 环境中不支持交互模式,以防止挂起。
--package 选项指定的任何包都将在执行命令的 PATH 中提供,以及任何本地安装的包可执行文件。 --package 选项可以指定多次,以在所有指定包都可用的环境中执行提供的命令。
如果本地项目依赖中不存在任何请求的包,则会打印提示,可以通过提供 --yes 或 --no 来取消提示。 当标准输入不是 TTY 或检测到 CI 环境时,假定为 --yes。 请求的包被安装到 npm 缓存中的一个文件夹中,该文件夹被添加到执行过程中的 PATH 环境变量中。
不带说明符的包名称将与本地项目中存在的任何版本匹配。 仅当具有与本地依赖完全相同的名称和版本时,带有说明符的包名称才会被视为匹配。
如果未提供 -c 或 --call 选项,则使用位置参数生成命令字符串。 如果未提供 --package 选项,则 npm 将尝试根据以下启发式方法从作为第一个位置参数提供的包说明符中确定可执行文件名称:
- 如果包在
package.json的bin字段中有一个条目,或者如果所有条目都是同一命令的别名,则将使用该命令。 - 如果包有多个
bin条目,其中一个与name字段的无范围部分匹配,则将使用该命令。 - 如果这不会导致恰好一个选项(或者因为没有 bin 条目,或者它们都不匹配包的
name),那么npm exec会以错误退出。
要运行指定二进制文件以外的二进制文件,请指定一个或多个 --package 选项,这将阻止 npm 从第一个命令参数推断包。
npx 与 npm exec
通过 npx 二进制文件运行时,必须在任何位置参数之前设置所有标志和选项。 通过 npm exec 运行时,可以使用双连字符 -- 标志来禁止 npm 解析应发送到执行命令的开关和选项。
例如:
npx foo@latest bar --package=@npmcli/foo在这种情况下,npm 将解析 foo 包名,并运行以下命令:
$ foo bar --package=@npmcli/foo由于 --package 选项位于位置参数之后,因此它被视为已执行命令的参数。
$ npm exec foo@latest bar --package=@npmcli/foo在这种情况下,npm 会先解析 --package 选项,解析 @npmcli/foo 包。 然后,它将在该上下文中执行以下命令:
$ foo@latest bar建议使用双连字符来明确告诉 npm 停止解析命令行选项和开关。 因此,以下命令等同于上面的 npx 命令:
$ npm exec -- foo@latest bar --package=@npmcli/foo3.3 配置
package
- 默认值:
- 类型: 字符串(可以设置多次)
为 npm exec
安装的一个或多个包。
call
- 默认值: ""
- 类型: 字符串
npm exec、npx 的可选配套选项,允许指定自定义命令与已安装的包一起运行。
npm exec --package yo --package generator-node --call "yo node"workspace
- 默认值:
- 类型: 字符串(可以设置多次)
启用在当前项目的已配置工作区的上下文中运行命令,同时通过仅运行此配置选项定义的工作区进行过滤。
workspace 配置的有效值为:
- 工作区名称
- 工作区目录的路径
- 父工作区目录的路径(将导致选择该文件夹中的所有工作区)
为 npm init 命令设置时,可以将其设置为尚不存在的工作区的文件夹,以创建文件夹并将其设置为项目中的全新工作区。
此值不会导出到子进程的环境中。
workspaces
- 默认值: null
- 类型: 空值或布尔值
设置为 true 以在所有配置的工作区的上下文中运行命令。
显式将此设置为 false 将导致像 install 这样的命令完全忽略工作区。 未明确设置时:
- 在
node_modules树上运行的命令(安装、更新等)会将工作区链接到node_modules文件夹。 - 执行其他操作(测试、执行、发布等)的命令将在根项目上运行,除非在workspace配置中指定了一个或多个工作区。
此值不会导出到子进程的环境中。
include-workspace-root
- 默认值: false
- 类型: 布尔值
为命令启用工作区时包括工作区根。
当为 false 时,通过 workspace 配置指定单个工作区,或通过 workspaces 标志指定所有工作区,将导致 npm 仅在指定的工作区上运行,而不是在根项目上运行。
3.4 示例
npm x --package=jiang-isarray
npx --package=jiang-isarray在当前项目的上下文中运行任意 shell 脚本: