基于SpringBoot+Vue的在线拍卖系统,前后端分离
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot、Vue、Mybaits Plus、ELementUI
- 工具:IDEA/Ecilpse、Navicat、Maven
【主要功能】
- 后台:用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单管理、留言板管理
- 前台:拍卖商品、竞拍公告、留言反馈、个人中心
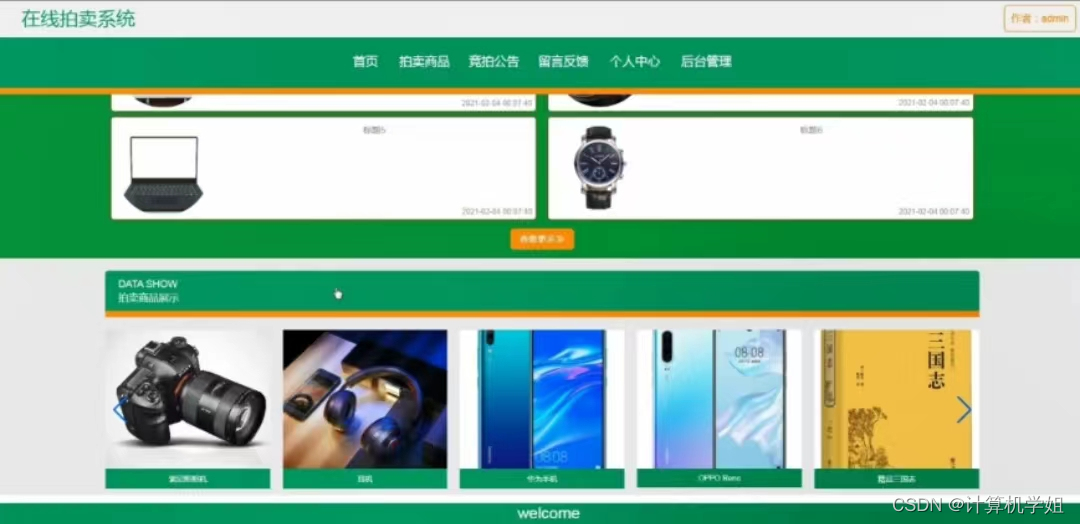
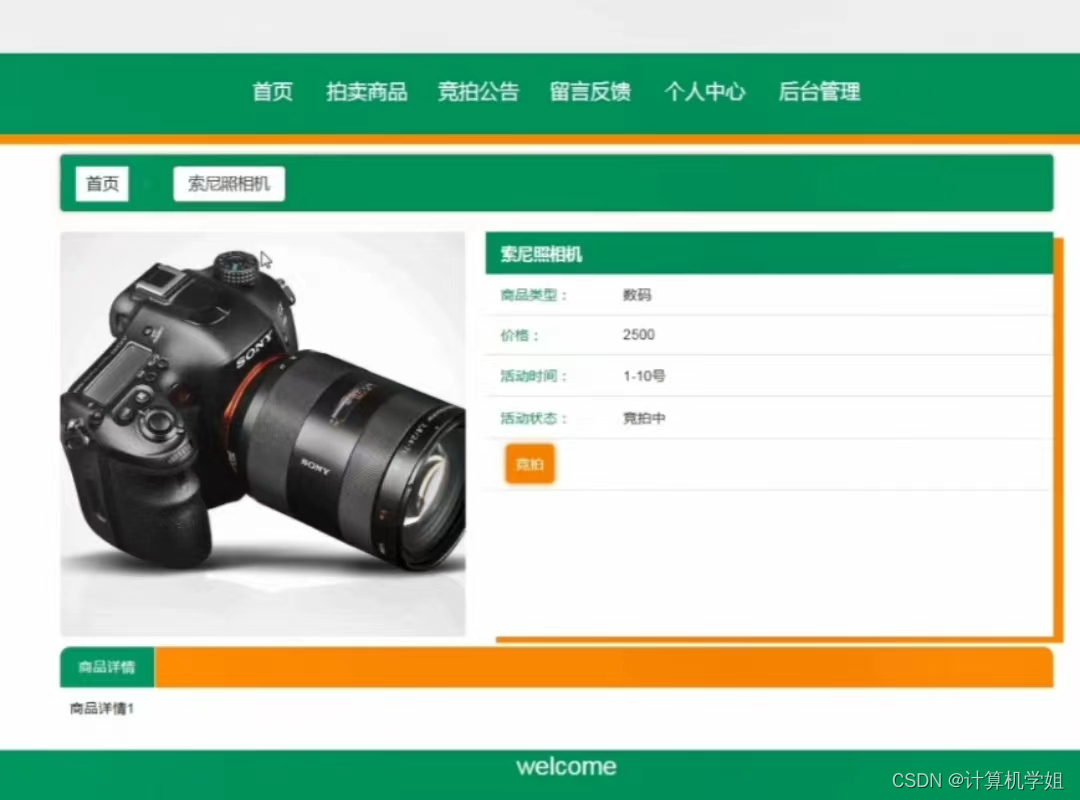
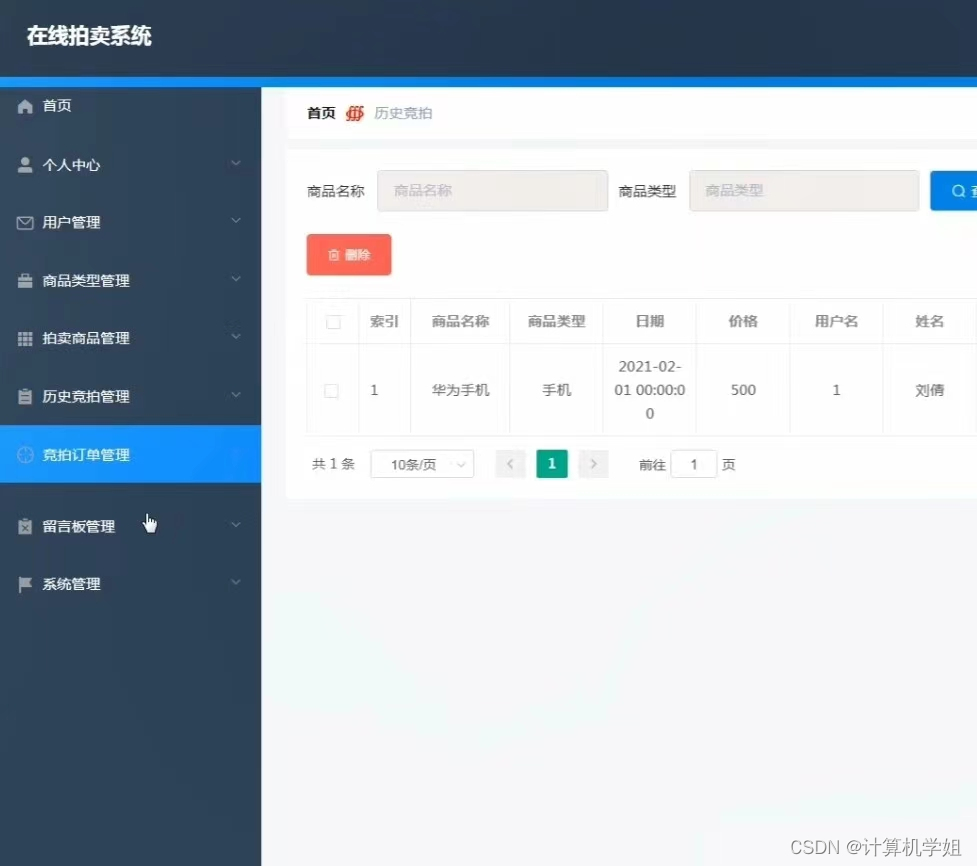
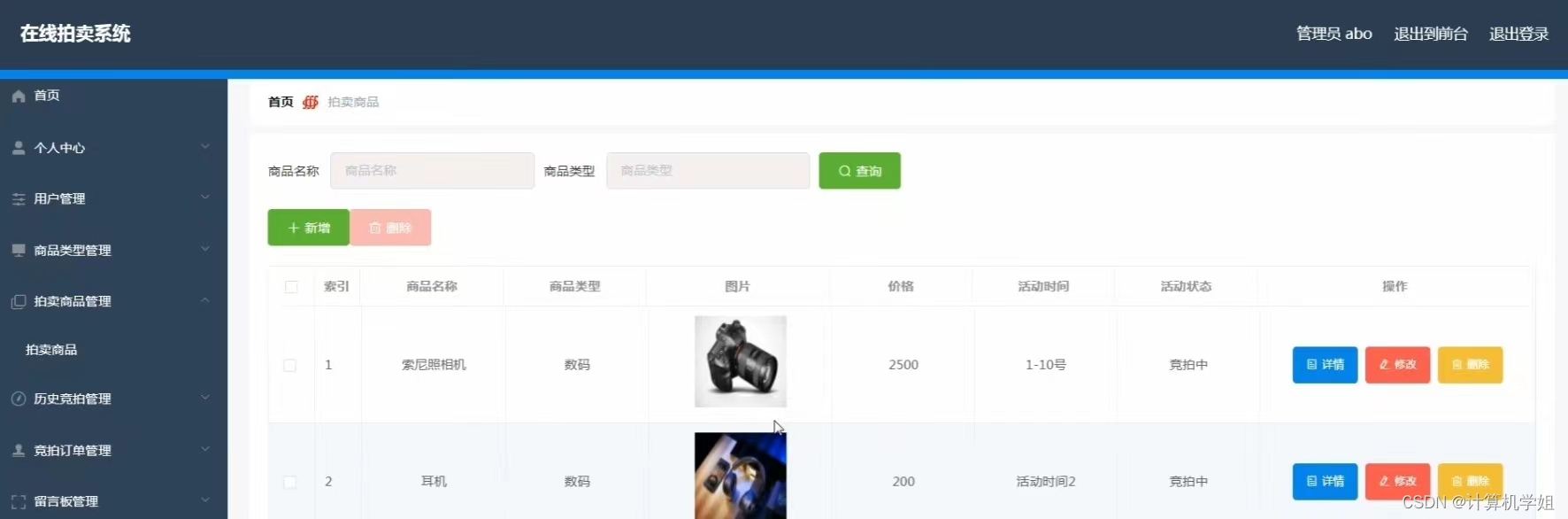
系统演示
前台


后台


技术介绍
MySQL是一种开源的关系型数据库管理系统(RDBMS),它在数据库领域广泛应用于各种应用程序和网站。MySQL是开源软件,可以免费使用,并且有庞大的社区支持,提供了丰富的文档和支持资源。MySQL支持多种存储引擎,如InnoDB、MyISAM、Memory等,允许根据不同需求选择适当的引擎。 综上所述,MySQL是一款功能强大、可靠且高性能的关系型数据库管理系统,广泛应用于各种应用领域,包括Web开发、企业应用、数据分析等。其开源性、跨平台性和丰富的功能使其成为数据库领域的重要工具,受到了众多开发者和组织的青睐。
MyBatis是一款流行的开源持久性框架,用于Java应用程序的数据库访问层。MyBatis提供了极大的灵活性,开发者可以编写自定义SQL语句,从而更好地控制数据库操作,适应各种需求。MyBatis支持多种数据库,包括MySQL、Oracle、SQL Server等,使开发者能够在不同数据库系统上运行相同的代码。
研究背景
基于Spring Boot的在线拍卖系统是一种利用现代技术构建的电子商务平台,旨在为用户提供在线拍卖和竞价的功能。这种系统的研究背景可以涵盖以下几个方面:
-
电子商务的发展:随着互联网的普及和电子商务的兴起,人们逐渐习惯在线购物和交易。在线拍卖系统作为电子商务的一种形式,提供了新的商业机会和交易方式。
-
拍卖市场的潜力:拍卖市场具有巨大的潜力,涵盖了各种商品和服务,从艺术品到房地产,从古董到数字货币。在线拍卖系统可以为这些市场提供一个便捷的平台,吸引更多的买家和卖家参与。
-
技术进步:随着计算机科学和互联网技术的不断发展,构建一个高度安全、可扩展和用户友好的在线拍卖系统变得更加可行。Spring Boot作为一种Java框架,提供了快速开发和部署的能力,适合构建这样的系统。
-
竞争环境:在线拍卖市场存在激烈的竞争。不同的拍卖平台竞争吸引卖家和买家,因此需要不断创新和提供更好的用户体验来脱颖而出。
-
安全和信任:在线拍卖系统需要确保交易的安全性和可信度。研究背景可以包括如何实现支付安全、防止欺诈和保护用户信息等方面的考虑。
-
用户体验和界面设计:用户体验对于在线拍卖系统至关重要。研究背景可以包括如何设计直观的用户界面,提供良好的搜索和筛选功能,以及优化移动设备上的体验等方面。
总之,基于Spring Boot的在线拍卖系统的研究背景涵盖了电子商务趋势、技术进步、市场需求和用户期望等多个方面。研究人员可以根据这些因素来构思和设计一个创新的在线拍卖系统,以满足不断增长的拍卖市场的需求。
测试目的
-
验证功能性:确认软件或系统是否按照规格说明书中的要求正常工作。这是最常见的测试目的之一。
-
性能测试:测量系统的性能,如响应时间、吞吐量和资源利用率,以确保它满足性能要求。
-
安全性测试:评估系统的安全性,包括漏洞、数据隐私和防御措施。
-
可用性测试:评估用户界面的可用性,确保用户可以轻松地使用系统。
-
兼容性测试:测试系统在不同平台、浏览器或设备上的兼容性,确保广泛的用户能够访问系统。
测试方法
-
黑盒测试:
- 功能测试:测试系统的功能是否按照规格说明书中的要求工作。
- 边界值测试:测试输入数据的边界情况,例如最小值、最大值和临界值,以确保系统在这些情况下表现正常。
- 等价类测试:将输入数据划分为等价类,然后从每个等价类中选择测试用例,以代表整个等价类。
-
白盒测试:
- 代码覆盖测试:测量测试用例对代码的覆盖程度,例如语句覆盖、分支覆盖和路径覆盖。
- 静态代码分析:通过分析代码而不运行它来检测潜在的问题,如代码风格问题、潜在的漏洞等。
- 动态代码分析:在运行时监视代码的执行,以查找运行时错误和潜在的性能问题。
-
性能测试:
- 负载测试:模拟系统在不同负载条件下的性能,以确定其承载能力。
- 压力测试:测试系统在异常负载下的性能和稳定性,以确定其极限。
- 性能剖析:使用工具分析系统的性能瓶颈,并找到优化机会。
-
安全性测试:
- 渗透测试:模拟攻击者的行为,以发现系统的漏洞和弱点。
- 漏洞扫描:使用自动化工具扫描系统以检测已知的漏洞。
- 认证和授权测试:测试系统的身份验证和授权机制,确保只有授权用户可以访问敏感资源。