
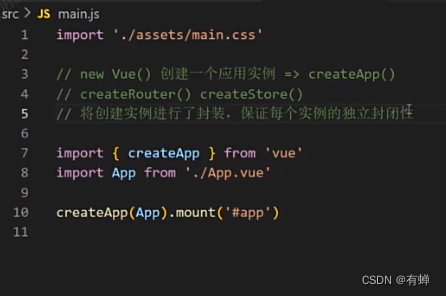
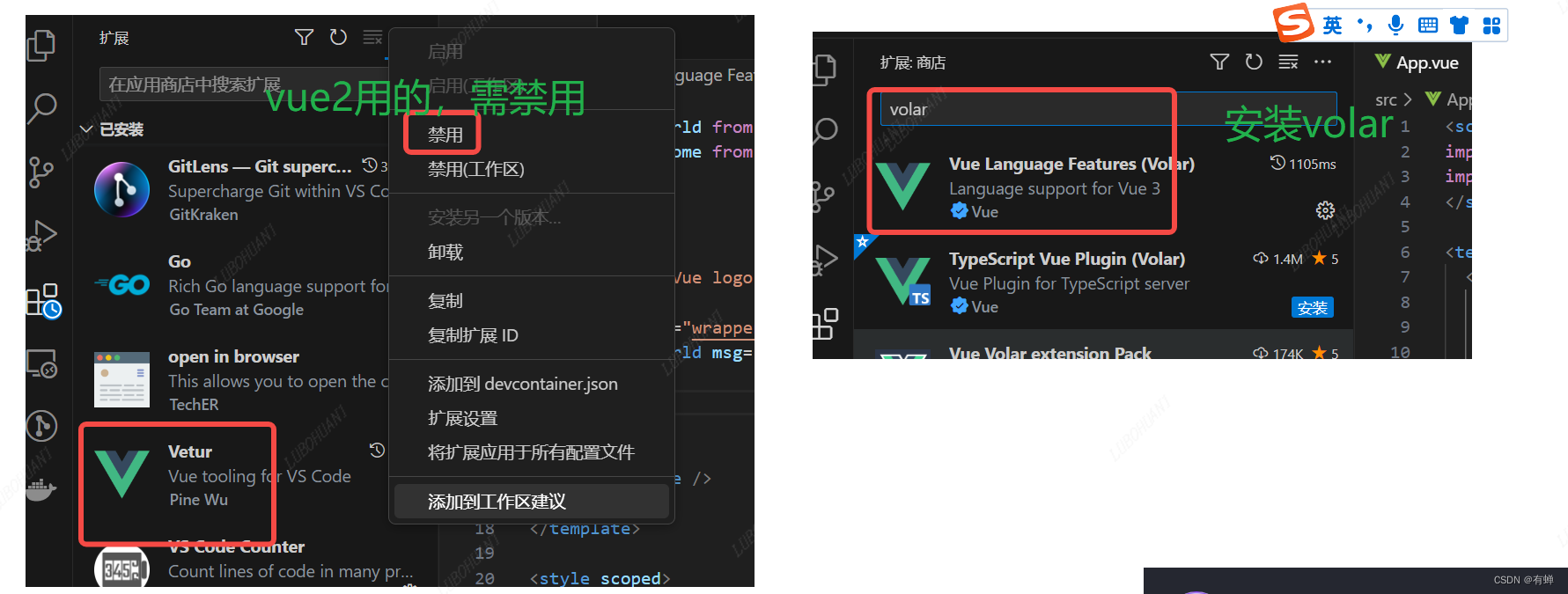
关于vsvode的更改

<!-- 加上setup允许在script中直接编写组合式api -->
<script setup>
// 组件引入后直接用
import HelloWorld from './components/HelloWorld.vue'
import TheWelcome from './components/TheWelcome.vue'</script><!-- 1、js放在最上面,因为写js的时间更多2、结构和样式放在一起,更易维护3、template中不再要求唯一根元素
-->
<template><!-- template中不再要求唯一根元素 --><header><img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /></div></header><main><TheWelcome /></main>
</template><style scoped>
header {line-height: 1.5;
}.logo {display: block;margin: 0 auto 2rem;
}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {margin: 0 2rem 0 0;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}
}
</style>