系统简介
本项目采用eclipse工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
角色:
- 管理员
- 普通用户
模块简介
管理员:
- 登录
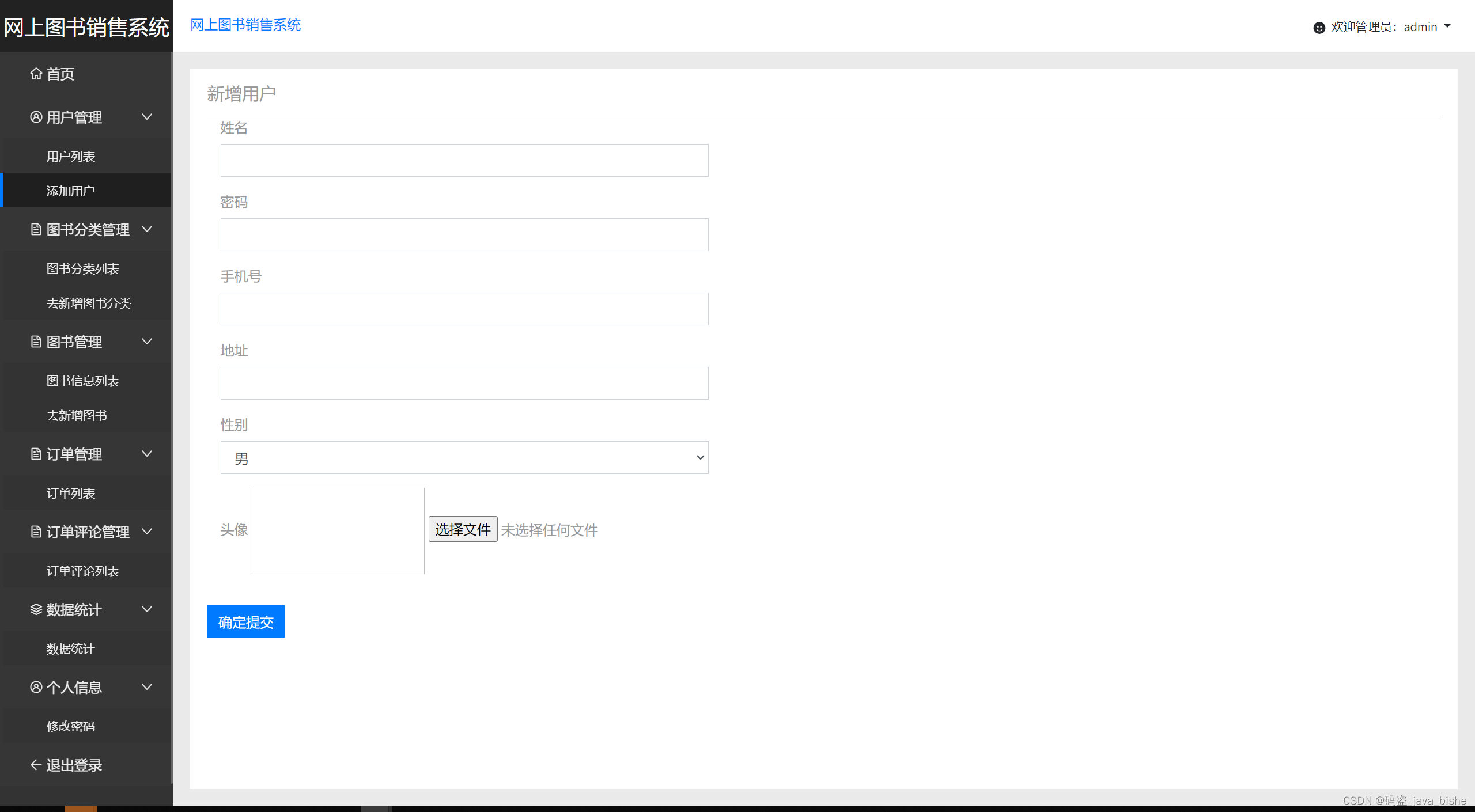
- 用户管理
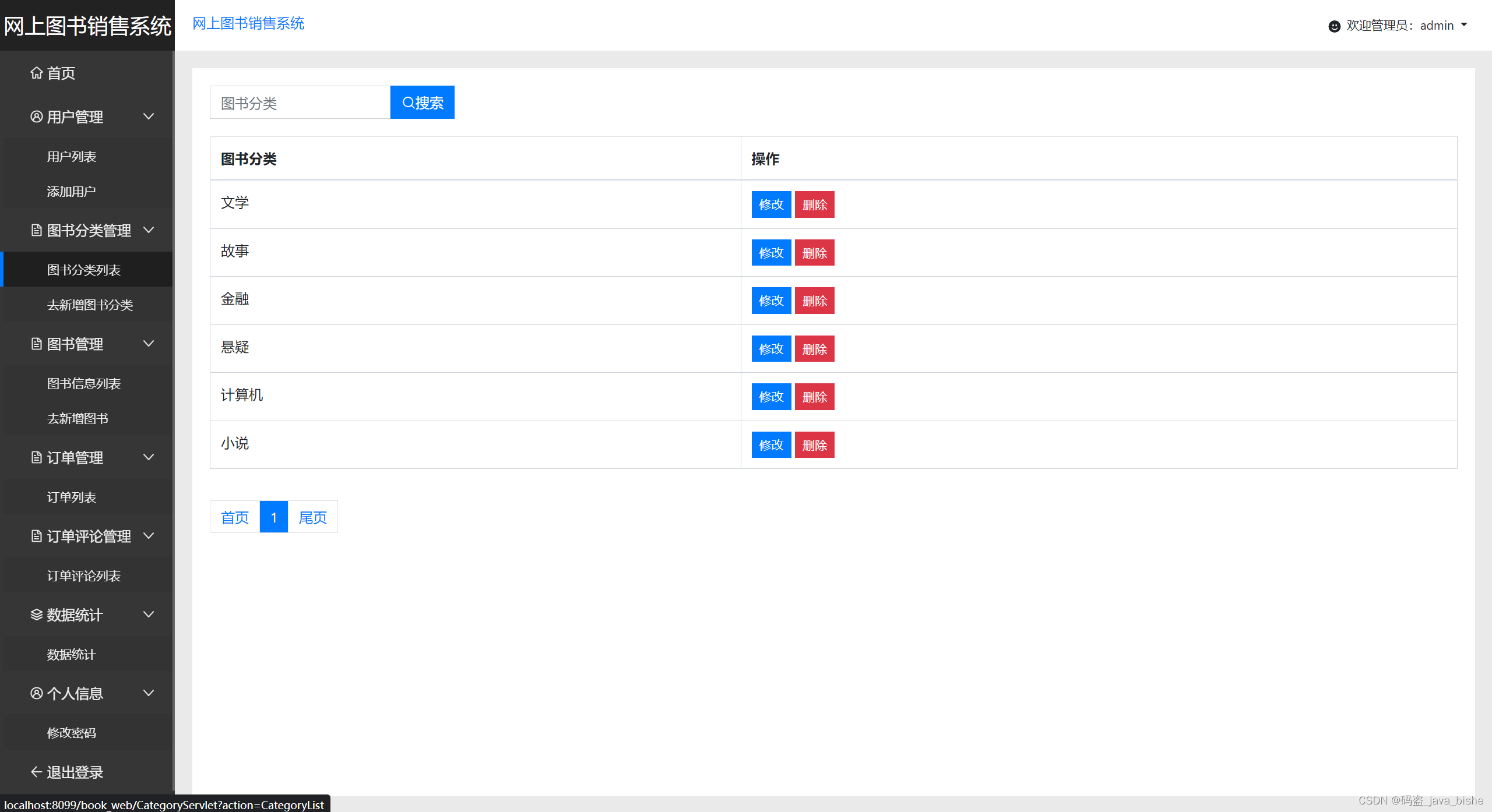
- 图书分类管理
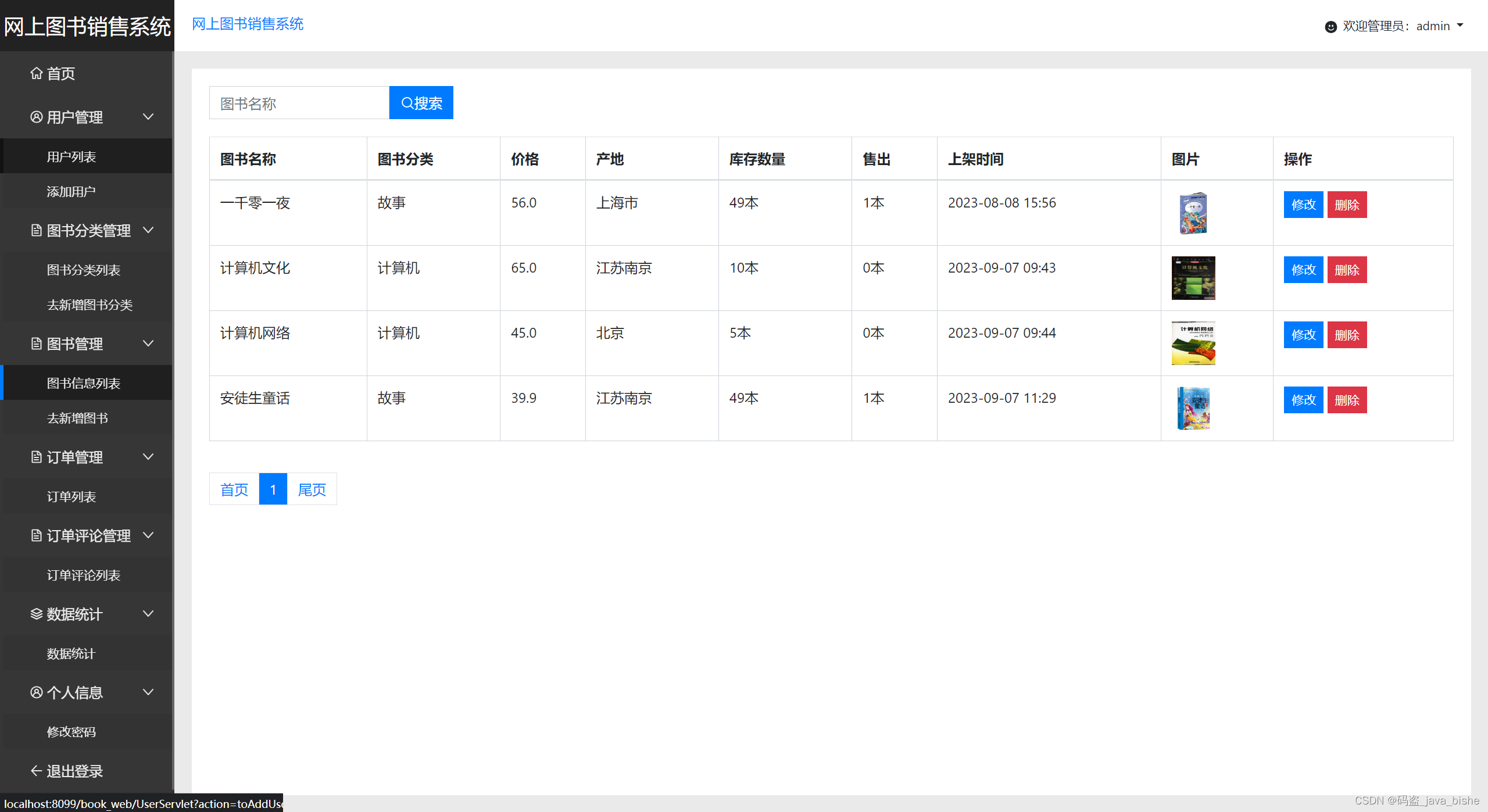
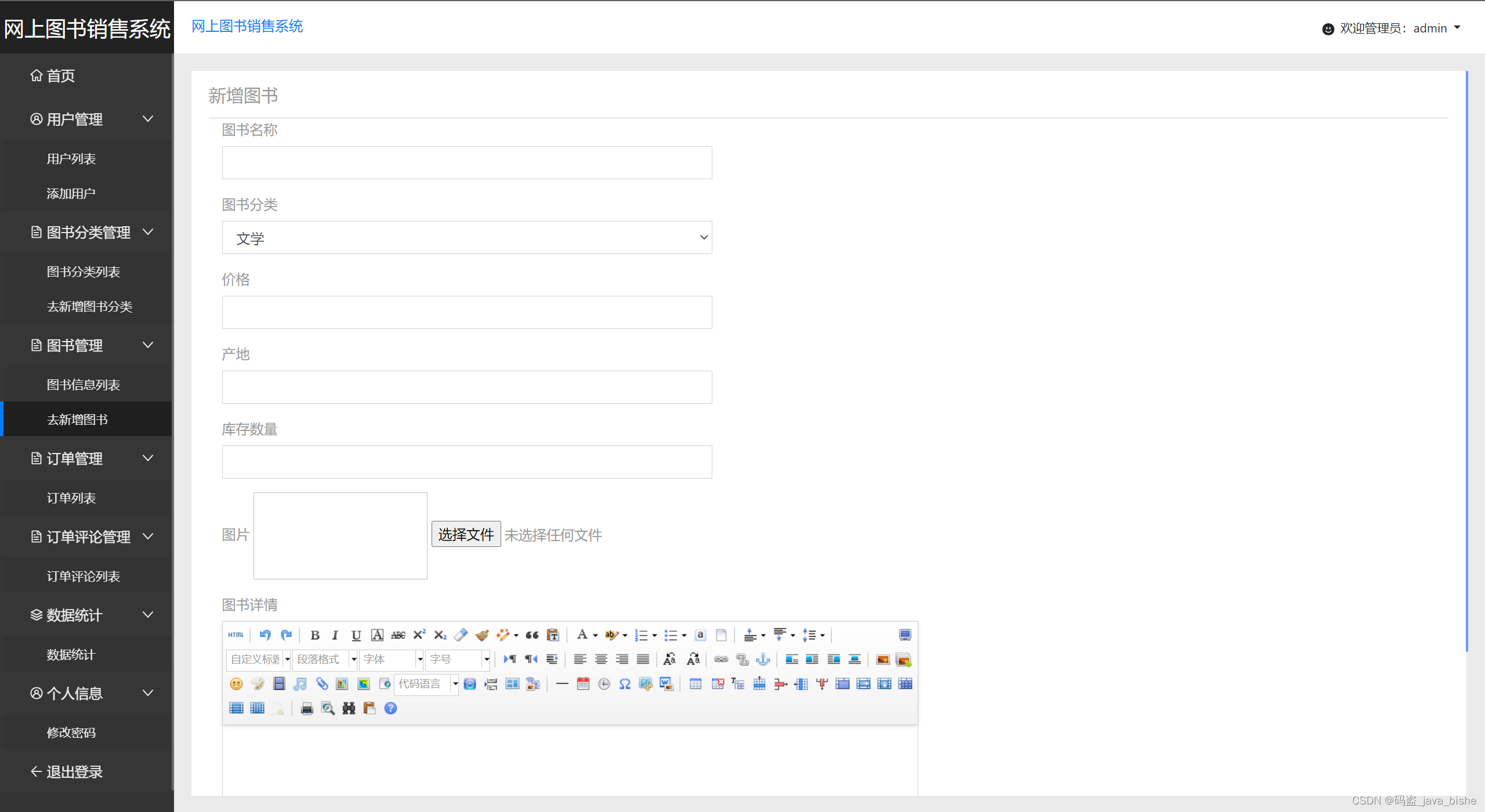
- 图书管理
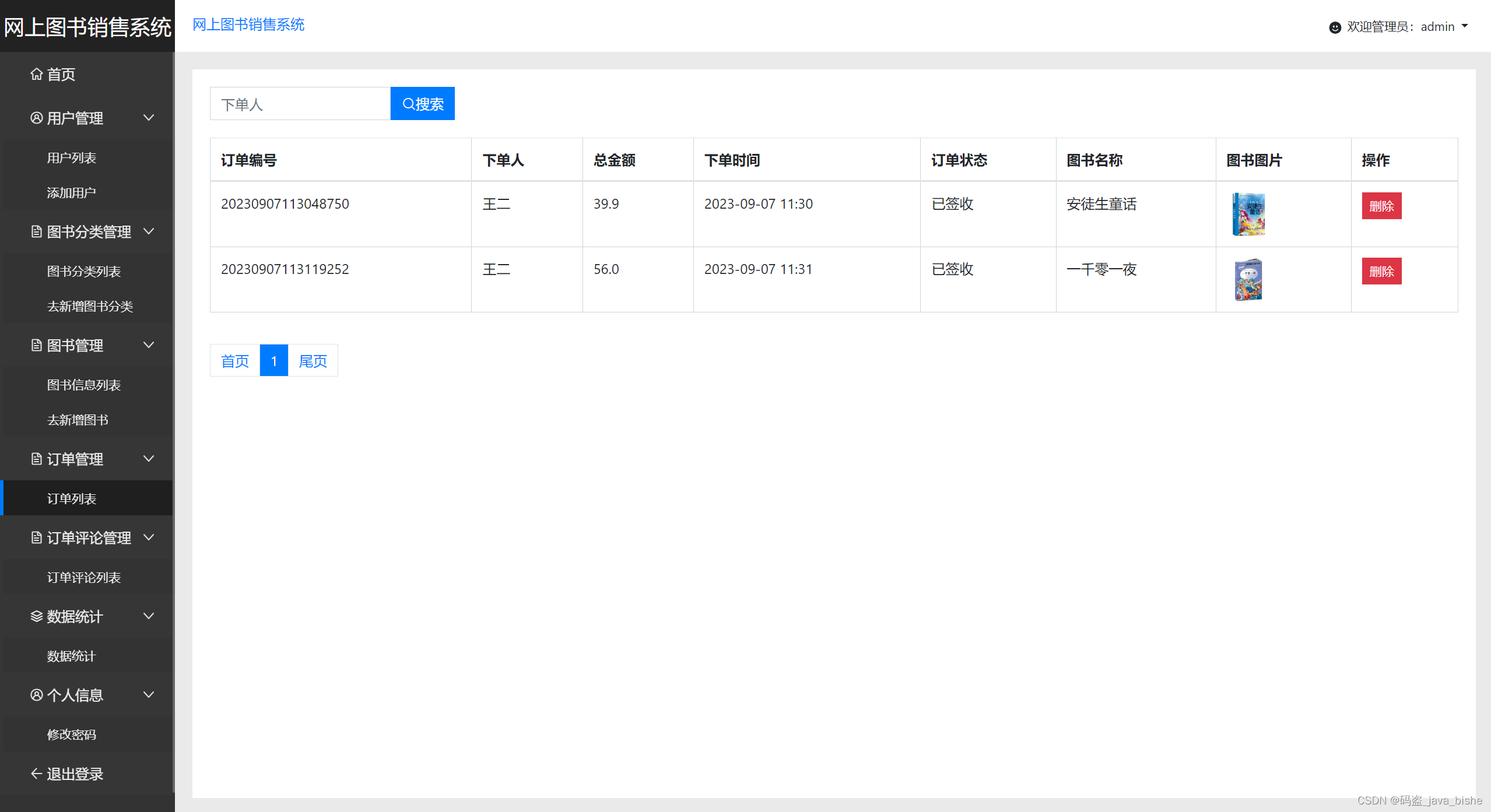
- 图书订单管理
- 图书评论管理
- 数据统计管理
- 个人信息管理
用户:
- 登录注册
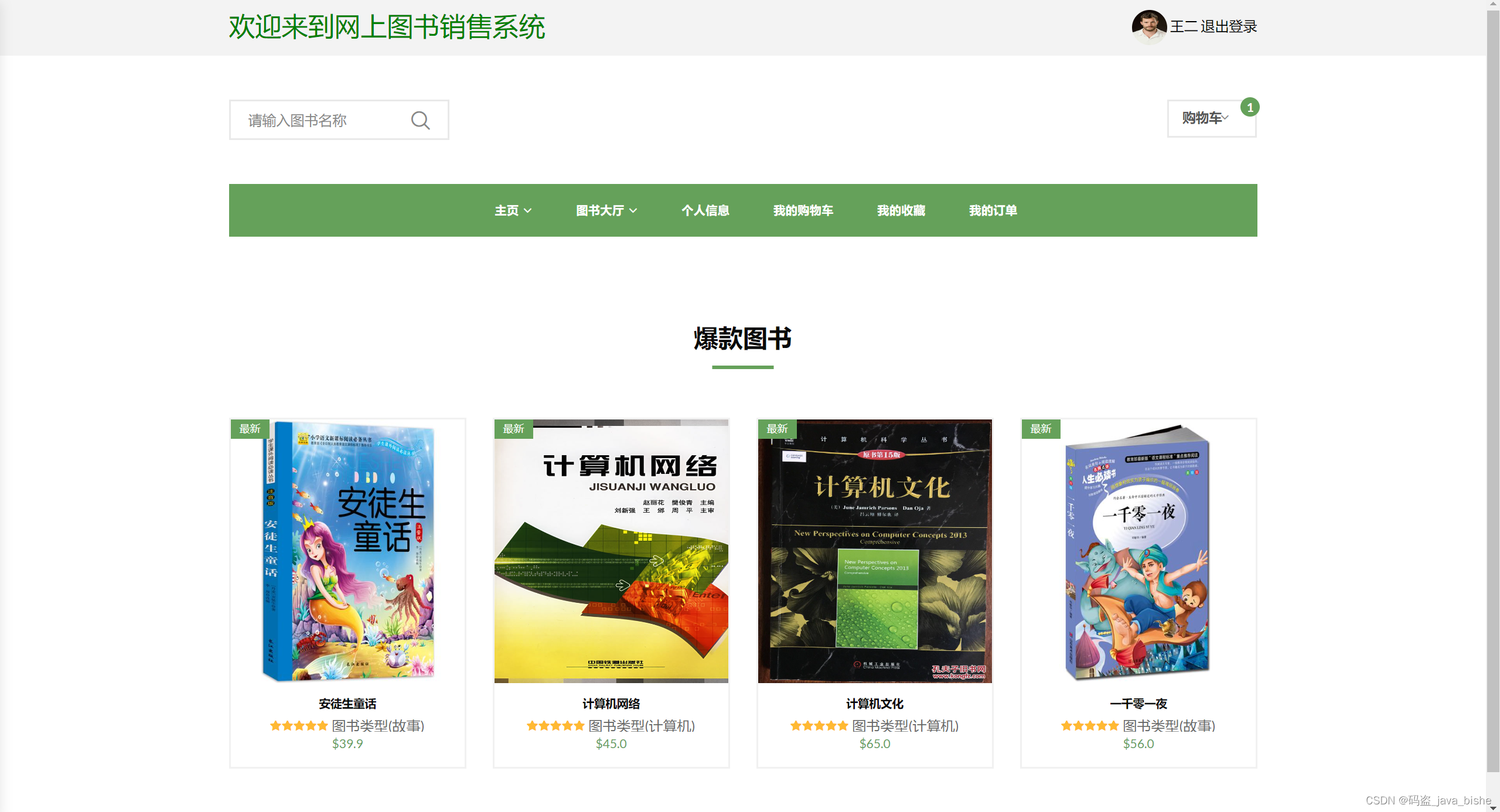
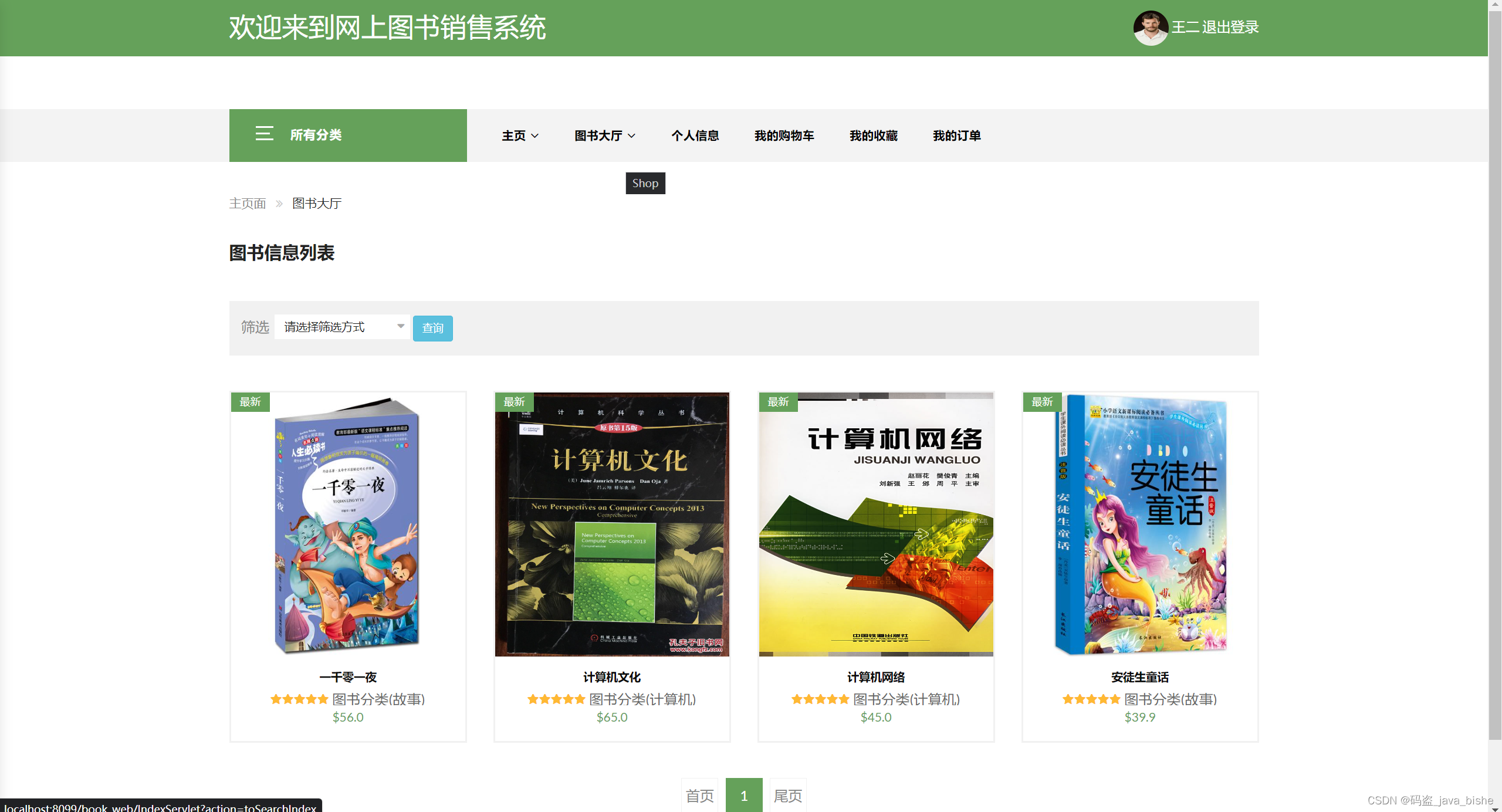
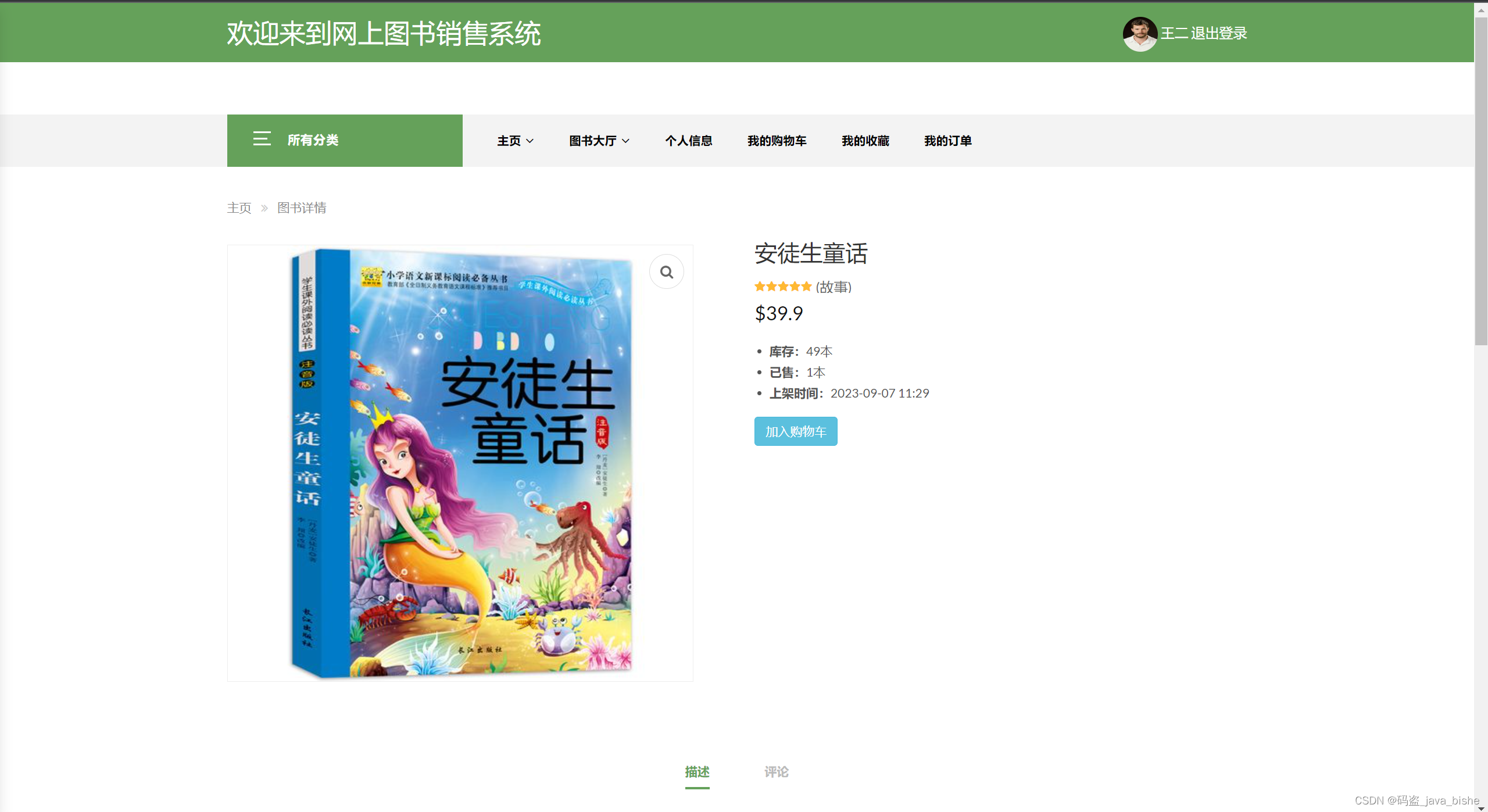
- 浏览图书信息
- 购物车管理
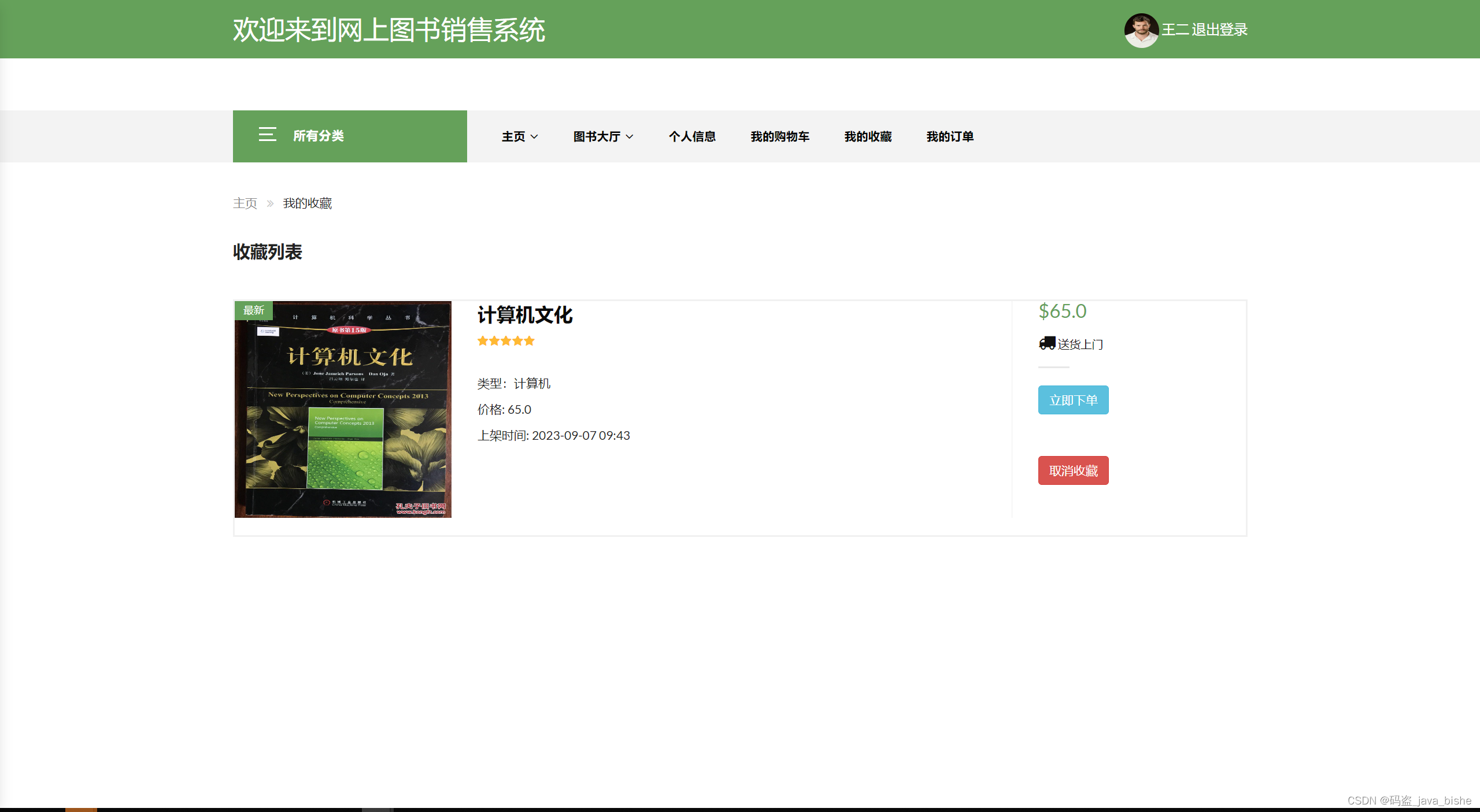
- 收藏图书
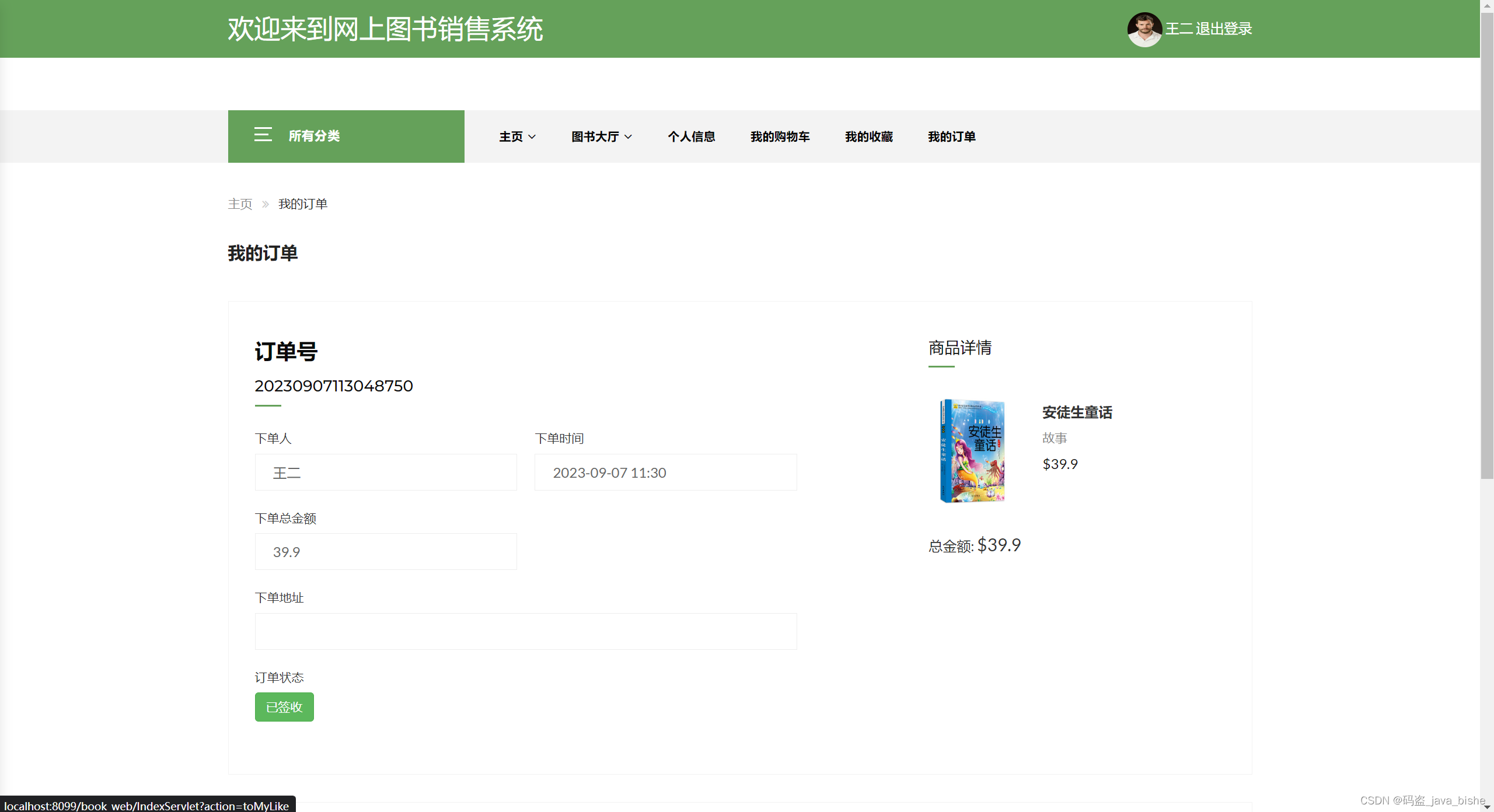
- 下单图书
- 个人信息管理
- 金额充值管理
- 评论图书
- 收货地址管理
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,用户)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用eclipse开发,支持idea运行。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:6张表
JSP页面数量:20多张
是否有分页:有分页
视频展示
javaweb网上图书销售管理系统_哔哩哔哩_bilibili本项目采用工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。系统一共分为2个角色分别是:图书,管理员有需要加 微信 hhh1148720753 或者 QQ1148720753(非开源,非开源,非开源,重要事情说三遍), 视频播放量 1、弹幕量 0、点赞数 0、投硬币枚数 0、收藏人数 0、转发人数 0, 视频作者 码盗666, 作者简介 java码农一枚,相关视频:【2023年8月份最强chatGPT4.0】免费使用教程,javaweb家庭财务管理系统,客户管理系统,基于javaweb宿舍管理系统(eclipse_mysql_jsp_servlet),健身房俱乐部管理系统,AUTOSAR CP培训,基于ssm的高校学生选课系统,【大麦抢票】9.6最新演唱会抢票攻略,规培入科循环系统常用医嘱,公布我稳定盈利的交易系统![]() https://www.bilibili.com/video/BV1VP411a7pJ/?vd_source=8ad4632d619f0460b22fc0a42f840129
https://www.bilibili.com/video/BV1VP411a7pJ/?vd_source=8ad4632d619f0460b22fc0a42f840129
获取地址
xystgl · master · 码盗_java_bishe / java系统 · GitCodeGitCode——开源代码托管平台,独立第三方开源社区,Git/Github/Gitlab https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl
https://gitcode.net/qq_43485489/javaweb/-/blob/master/xystgl
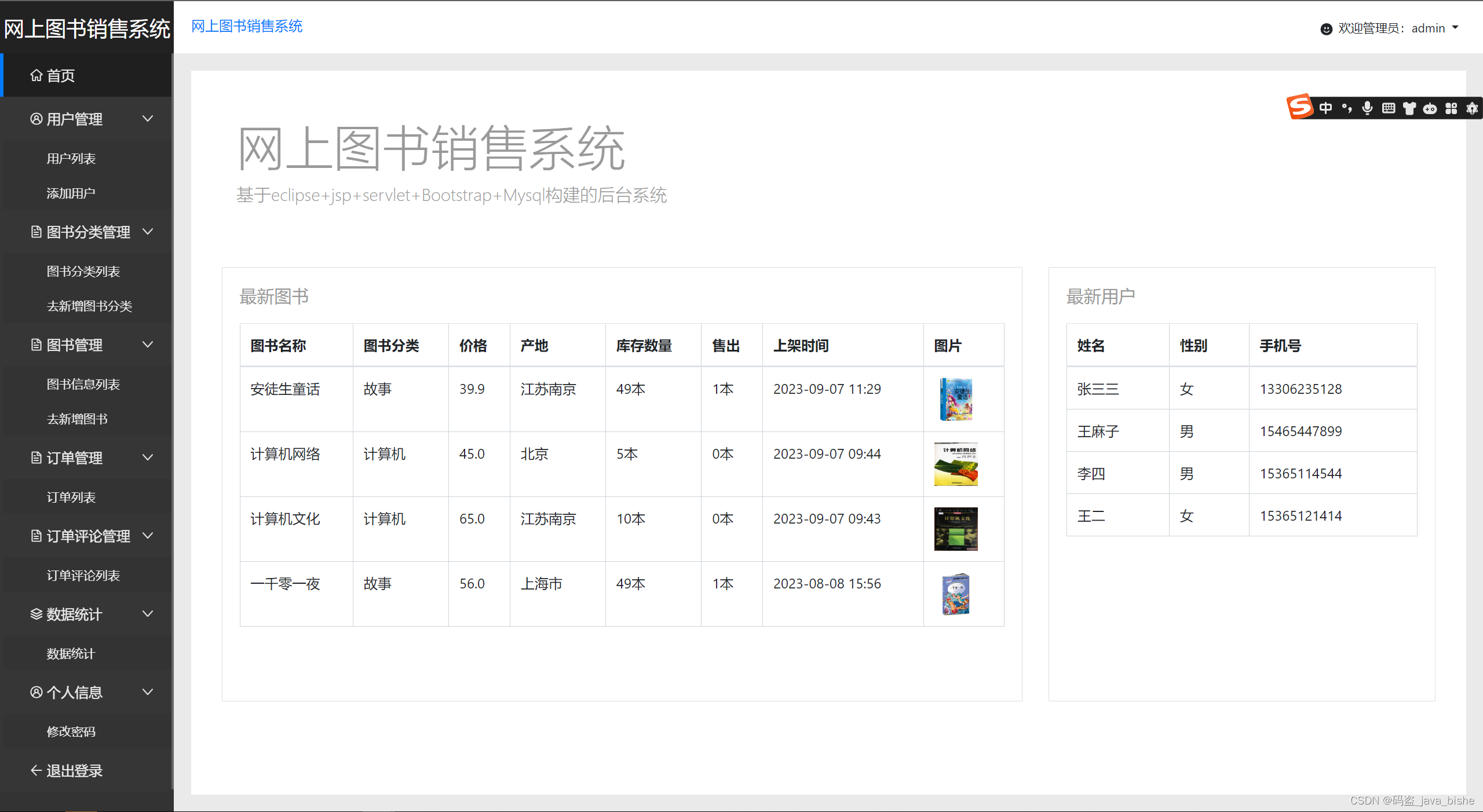
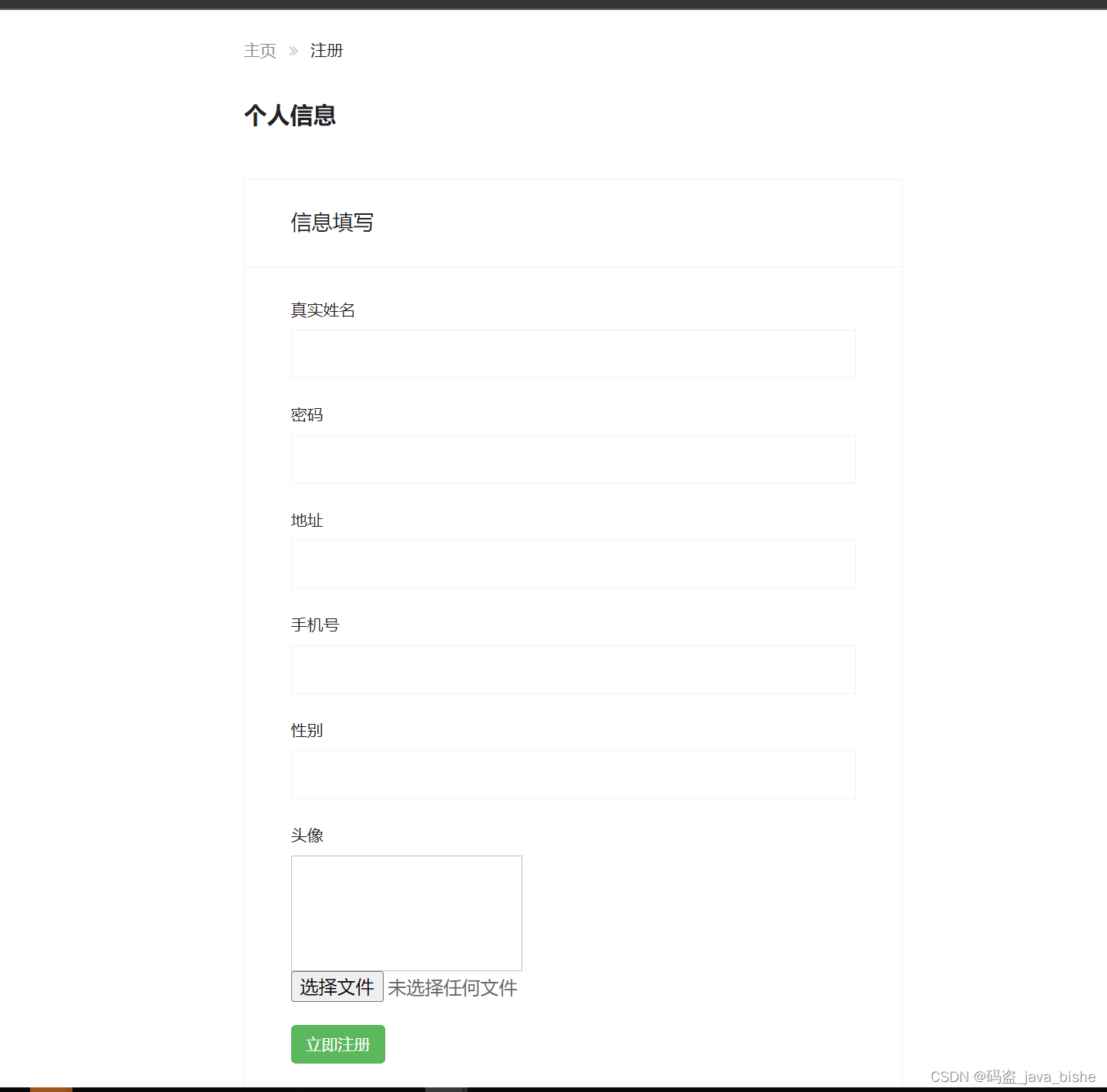
图片展示
















部分代码展示
登录
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>登录</title><link rel="icon" href="<%=path%>/resource/static/favicon.ico"><link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css"><link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css"><script src="<%=path%>/resource/static/js/vue.min.js"></script><script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script><script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script><style>body {width: 100% ;height: 100%;background-image: url(<%=path%>/resource/back.jpg);background-repeat: no-repeat;background-size: 100% 100%;background-size:cover;}</style>
</head>
<body>
<div class="login"><form id="saveForm"><h2>网上图书销售系统</h2><div class="form-group"><label>用户名</label><input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg"></div><div class="form-group"><label>密码</label><input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd"></div><div class="form-group form-check"><input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked><label class="form-check-label" for="exampleCheck2">管理员</label> <input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" ><label class="form-check-label" for="exampleCheck1">普通用户</label></div> <button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block"><span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>立即登录</button></form>
</div><script>$("#login").click(function(){var username = $("#username").val();var password = $("#password").val();if(username == null || username == ""){alert("请填写用户名");return false;}if(password == null || password == ""){alert("请填写密码");return false;}//执行添加的操作ajax$.ajax({cache:true,type:"post",url:"LoginServlet?action=login",data:$("#saveForm").serialize(),async:false,success:function(e){if(e == 'ok'){alert("登录成功");window.parent.location.href="LoginServlet?action=toMain";}else if(e == "user"){alert("登录成功");window.parent.location.href="IndexServlet?action=toIndex";}else{alert("登录失败,账号或密码错误");}}})});</script></body>
</html>
/*** 登录* @param request* @param response* @throws ServletException* @throws IOException*/public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理登录//清空登录记录request.getSession().invalidate();//进行登录操作String username = request.getParameter("username");String password = request.getParameter("password");String type = request.getParameter("type");Admin admin = new Admin();User user = new User();if(type != null && type.equals("1")){Admin admin1 = userService.selectAdmin(username,password);if(admin1 != null){response.getWriter().print("ok");request.getSession().setAttribute("admin",admin1);request.getSession().setAttribute("flag",1);}else{response.getWriter().print("error");}}else if(type != null && type.equals("2")){User user1 = userService.selectUser(username,password);if(user1 != null){response.getWriter().print("user");request.getSession().setAttribute("user",user1);request.getSession().setAttribute("flag",2);}else{response.getWriter().print("error");}}else{response.getWriter().print("error");}}注册
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html>
<html lang="en">
<head><title>网上图书销售系统</title><meta charset="UTF-8"><meta http-equiv="X-UA-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="shortcut icon" type="image/x-icon" href="<%=path%>/resource/assets/images/favicon.png"/><link href="https://fonts.googleapis.com/css?family=Montserrat:300,300i,400,400i,500,500i,600,600i,700,700i&display=swap" rel="stylesheet"><link href="https://fonts.googleapis.com/css?family=Lato:300,300i,400,400i,700,700i&display=swap" rel="stylesheet"><link rel="stylesheet" href="<%=path%>/resource/assets/css/bootstrap.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/font-awesome.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/owl.carousel.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/animate.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/jquery-ui.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/slick.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/chosen.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/pe-icon-7-stroke.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/magnific-popup.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/lightbox.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/js/fancybox/source/jquery.fancybox.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/jquery.scrollbar.min.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/mobile-menu.css"><link rel="stylesheet" href="<%=path%>/resource/assets/fonts/flaticon/flaticon.css"><link rel="stylesheet" href="<%=path%>/resource/assets/css/style.css">
</head>
<body class="inblog-page"><header class="header style7"><div class="top-bar"><div class="container"><div class="top-bar-left"><div class="header-message" style="color:white;font-size:30px">欢迎来到网上图书销售系统</div></div><div class="top-bar-right"><ul class="header-user-links"><c:if test="${user != null }"><li><img src="/images/${user.tx}" id="preview_img" style="width:40px; height:40px; border-radius:100%; overflow:hidden;"><a >${user.realname}</a><a href="LoginServlet?action=loginOut">退出登录</a></li></c:if><c:if test="${user == null }"><li><a href="LoginServlet?action=loginOut">去登录</a></li><!-- <li><a href="IndexServlet?action=toIndexLogin">后台登录</a></li> --></c:if></ul></div></div></div><div class="header-nav-container" style="margin-top:60px;"><div class="container"><div class="header-nav-wapper main-menu-wapper"><div class="vertical-wapper block-nav-categori"><div class="block-title"><span class="icon-bar"><span></span><span></span><span></span></span><span class="text">所有分类</span></div><div class="block-content verticalmenu-content"><ul class="teamo-nav-vertical vertical-menu teamo-clone-mobile-menu"><c:forEach items="${categoryList}" var="data"><li class="menu-item"><a href="IndexServlet?action=toSearchIndex&cname=${data.cname }" class="teamo-menu-item-title" title="${data.cname }">${data.cname }</a></li></c:forEach></ul></div></div><div class="header-nav"><div class="container-wapper"><ul class="teamo-clone-mobile-menu teamo-nav main-menu " id="menu-main-menu"><li class="menu-item menu-item-has-children"><a href="IndexServlet?action=toIndex" class="teamo-menu-item-title" title="Home">主页</a><span class="toggle-submenu"></span><ul class="submenu"><li class="menu-item"><a href="IndexServlet?action=toIndex">主页</a></li></ul></li><li class="menu-item menu-item-has-children"><a href="IndexServlet?action=toSearchIndex" class="teamo-menu-item-title" title="Shop">图书大厅</a></li><c:if test="${user == null }"><li class="menu-item menu-item-has-children"><a href="IndexServlet?action=toRegister" class="teamo-menu-item-title" title="Shop">去注册</a></li></c:if><c:if test="${user != null }"><li class="menu-item"><a href="IndexServlet?action=toMyinfo" class="teamo-menu-item-title" title="About">个人信息</a></li><li class="menu-item"><a href="IndexServlet?action=toShoppingcart" class="teamo-menu-item-title" title="About">我的购物车</a></li><li class="menu-item"><a href="IndexServlet?action=toMyLike" class="teamo-menu-item-title" title="About">我的收藏</a></li><li class="menu-item"><a href="IndexServlet?action=toMyOrder" class="teamo-menu-item-title" title="About">我的订单</a></li></c:if></ul></div></div></div></div></div></header><div class="header-device-mobile"><div class="wapper"><div class="item mobile-logo"><div class="logo"><a href="#"><img src="<%=path%>/resource/assets/images/logo.png" alt="img"></a></div></div><div class="item item mobile-search-box has-sub"><a href="#"><span class="icon"><i class="fa fa-search" aria-hidden="true"></i></span></a><div class="block-sub"><a href="#" class="close"><i class="fa fa-times" aria-hidden="true"></i></a><div class="header-searchform-box"><form class="header-searchform"><div class="searchform-wrap"><input type="text" class="search-input" placeholder="Enter keywords to search..."><input type="submit" class="submit button" value="Search"></div></form></div></div></div><div class="item mobile-settings-box has-sub"><a href="#"><span class="icon"><i class="fa fa-cog" aria-hidden="true"></i></span></a><div class="block-sub"><a href="#" class="close"><i class="fa fa-times" aria-hidden="true"></i></a><div class="block-sub-item"><h5 class="block-item-title">Currency</h5><form class="currency-form teamo-language"><ul class="teamo-language-wrap"><li class="active"><a href="#"><span>English (USD)</span></a></li><li><a href="#"><span>French (EUR)</span></a></li><li><a href="#"><span>Japanese (JPY)</span></a></li></ul></form></div></div></div><div class="item menu-bar"><a class=" mobile-navigation menu-toggle" href="#"><span></span><span></span><span></span></a></div></div></div><div class="main-content main-content-login"><div class="container"><div class="row"><div class="col-lg-12"><div class="breadcrumb-trail breadcrumbs"><ul class="trail-items breadcrumb"><li class="trail-item trail-begin"><a href="IndexServlet?action=toIndex">主页</a></li><li class="trail-item trail-end active">注册</li></ul></div></div></div><div class="row"><div class="content-area col-lg-12 col-md-12 col-sm-12 col-xs-12"><div class="site-main"><h3 class="custom_blog_title">个人信息</h3><div class="customer_login"><div class="row"><div class="col-lg-6 col-md-6 col-sm-12"><div class="login-item"><h5 class="title-login">信息填写</h5><form class="login" id="updateInfo" enctype="multipart/form-data"><input name="id" value="${user.id }" type="hidden" class="input-text"><p class="form-row form-row-wide"><label class="text">真实姓名</label><input name="realname" type="text" value="${user.realname }" class="input-text"></p><p class="form-row form-row-wide"><label class="text">密码</label><input name="pwd" type="text" value="${user.pwd }" class="input-text"></p><p class="form-row form-row-wide"><label class="text">地址</label><input name="address" type="text" value="${user.address }" class="input-text"></p><p class="form-row form-row-wide"><label class="text">手机号</label><input name="phone" type="text" value="${user.phone }" class="input-text"></p><p class="form-row form-row-wide"><label class="text">性别</label><input name="sex" type="text" value="${user.sex }" class="input-text"></p><p class="form-row form-row-wide"><label class="text">头像</label><img class="layui-upload-img" style="width:200px;height:100px;" id="demo1"><input type="file" name="tx" id="tx" ></p><p class="form-row"><input type="button" id="update" class="btn btn-success" value="立即注册"></p></form></div></div></div></div></div></div></div></div></div><script src="<%=path%>/resource/assets/js/jquery-1.12.4.min.js"></script><script src="<%=path%>/resource/assets/js/jquery.plugin-countdown.min.js"></script><script src="<%=path%>/resource/assets/js/jquery-countdown.min.js"></script><script src="<%=path%>/resource/assets/js/bootstrap.min.js"></script><script src="<%=path%>/resource/assets/js/owl.carousel.min.js"></script><script src="<%=path%>/resource/assets/js/magnific-popup.min.js"></script><script src="<%=path%>/resource/assets/js/isotope.min.js"></script><script src="<%=path%>/resource/assets/js/jquery.scrollbar.min.js"></script><script src="<%=path%>/resource/assets/js/jquery-ui.min.js"></script><script src="<%=path%>/resource/assets/js/mobile-menu.js"></script><script src="<%=path%>/resource/assets/js/chosen.min.js"></script><script src="<%=path%>/resource/assets/js/slick.js"></script><script src="<%=path%>/resource/assets/js/jquery.elevateZoom.min.js"></script><script src="<%=path%>/resource/assets/js/jquery.actual.min.js"></script><script src="<%=path%>/resource/assets/js/fancybox/source/jquery.fancybox.js"></script><script src="<%=path%>/resource/assets/js/lightbox.min.js"></script><script src="<%=path%>/resource/assets/js/owl.thumbs.min.js"></script><script src="<%=path%>/resource/assets/js/jquery.scrollbar.min.js"></script><script src='https://ditu.google.cn/maps/api/js?key=AIzaSyC3nDHy1dARR-Pa_2jjPCjvsOR4bcILYsM'></script><script src="<%=path%>/resource/assets/js/frontend-plugin.js"></script><script src="<%=path%>/resource/layui/layui.js"></script><script>layui.use(['layer','form','jquery'], function () {//调用layui组件var form = layui.form;var layer=layui.layer;$=layui.jquery; form.render();$("#tx").change(function () {//创建blob对象,浏览器将文件放入内存中,并生成标识var img_src = URL.createObjectURL($(this)[0].files[0]);//给img标检的src赋值document.getElementById("demo1").src=img_src;//URL.revokeObjectURL(img_src);// 手动 回收,});$('#update').on("click",function(e){$.ajax({cache:true,type:"post",url:"UserServlet?action=addUser",data:new FormData($('#updateInfo')[0]),async:false,processData: false,contentType: false,success:function(e){if(e == 'yes'){layer.msg('注册成功', {icon: 1,time: 2000 //2秒关闭(如果不配置,默认是3秒)}, function(){window.parent.location.href="LoginServlet?action=loginOut";}); }else{layer.msg('注册失败,请登录后重试', {icon: 5,time: 2000 //2秒关闭(如果不配置,默认是3秒)});}}})});});</script>
</body>
</html>系统总结
系统使用eclipse开发的(也可idea运行)
相关技术:jsp,servlet,JavaScript,ajax,jquery,mvc结构,jdbc连接池C3p0,mysql,bootstrap。
我的开发工具:eclipse2020,mysql5.7,navicat数据库管理工具,Jdk1.8,tomcat8.5,google浏览器。
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!