基于Glide做了图片显示的优化,尤其是加载Gif图的优化,原生Glide加载Gif图性能较低。在原生基础上做了自定义解码器的优化,提升Glide性能
Glide加载大图和Gif 尤其是列表存在gif时,会有明显卡顿,cpu和内存占用较高,
Glide的优势 就是有一套图片生命周期的维护,但是加载gif效率比不上android-gif-drawable库,原因就是glide是java层加载的,后者是native层加载的 使用的是giflib库
解决方案:
Glide+giflib
因为giflib是C库,我们调用比较不便,好在Google官方封装好了一个 frameSequence
步骤一:生成so文件
下载好framesequence和giflib包,然后在framesequence目录中创建external目录,并将giflib解码目录复制到该目录下,然后执行ndk-build,最后将生成的so放到jnilibs目录下。
步骤二:创建FrameSequence对象以及FrameSequenceDrawable对象
frameSequence的sample项目中已有了,直接复制过来就可以使用了


步骤三 自定义glide资源解码器
经过以上三步,准备工作已做好,接下来就是要将frameSequence和glide进行结合了。frameSequence负责图片解码,glide负责下载和生命周期维护。想要替换解码部分,就必须了解glide的实现了。glide加载过程分为加载和解码两大步骤,其中加载过程是通过模型加载器(ModelLoader)来实现,而解码过程是通过资源解码器(ResourceDecoder)来实现的,所以我们要做的就是将glide的ResourceDecoder中默认的解码操作替换成frameSequence。

那应该怎么给glide注册一个资源解码器呢?
其实Glide v4 使用 APT(注解处理器) 来生成出一个 API。可以为 Generated API 扩展自定义选项,我们可以继承AppGlideModule,重写registerComponents方法,在里面添加一个gif解码器。注意需要使用@GlideModule进行注解,添加完该注解后在编译时会自动生成一些类。这里将glide.getBitmapPool传递到解码器中是为了bitmap的复用

写好这个类后,我们直接编译一下项目,就会发现glide自动为我们生成了很多的java文件,如下图:

接下来我们再看看核心的解码器需要做什么操作

我们可以看到,这里面首先构造方法接收到了glide注册机传过来的bitmapPool,用在decode方法中进行复用。在handles中返回true代表我们的解码器直接处理了该任务,然后在最核心的decode方法中,我们初始化了一个FrameSequenceDrawable并且返回。这里由于返回值是Resource,所以我们不得不包了一层自定义的Resource子类。
什么是内存抖动?
内存抖动是指频繁的申请内存,然后又回收内存,使得内存使用很不稳定,万一没有回收好就会产生内存泄漏。
什么是内存碎片?
在连续的内存空间中,有一部分内存被使用,另一部分已经被回收,所以导致目前可使用的内存空间不是连续的,而不是连续的将不可以同时一次性拿来使用。比如内存空间是1 2 3 4个格子,其中1和3是正在使用的内存,2和4是空闲内存,此时如果2和4单个的内存空间不够,那么就需要同时申请到2和4,由于2和4的空间不连续,所以就会导致申请失败。其中2和4这2个内存空间就被称为内存碎片,太小的碎片将无法使用,非常影响效率。
有关bitmapPool的复用
这里我贴出谷歌官方的2张图,第一张是复用前,每个图片都分配一个内存空间。第二张是复用后,所有图片复用同一个bitmap空间,减少内存使用。


步骤四 自定义解码器的使用
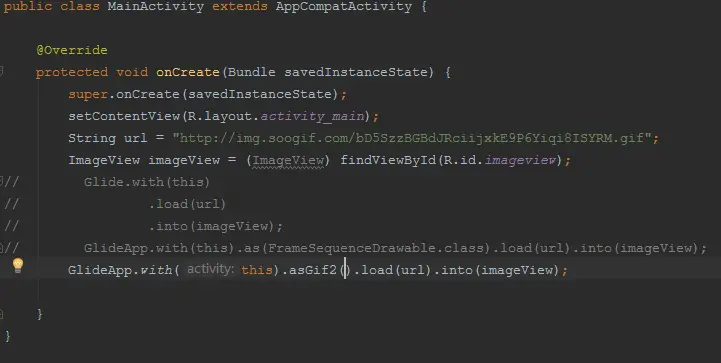
最后,我们通过调用之前通过APT生成的GlideApp,然后通过as方法传入FSDrawable的方式来调用我们自定义的解码器

是否还能优化一下调用流程?
以上实际的加载优化已经完成,但是我们发现调用的时候需要as方法传入FrameSequenceDrawable,写起来很不方便,希望能改成类似于asgif这种调用方法,这个又需要使用到glide自带的APT技术了,换句话说我们需要使用一个注解。这里我们新建一个类,类名随意,然后使用一下@GlideExtension注解,这里需要注意的是,类中必须要有一个私有无参构造方法,不然glide是会报错的。然后我们自定义一个asGif2方法,使用@GlideType进行标注,在里面就调用requestBuilder.apply方法就好了。写完以后要编译一下,让glide通过注解生成该方法,这样就可以直接调用了。


总结:glide优化其实就是指利用glide可以自定义解码器的特点,我们自己来定义并且注册了一个资源解码器,其中指定使用FrameSequence来进行解码,核心其实就是使用的giflib库。利用native层来实现资源的解码,提升了加载效率,其中我们还特意对bitmap进行了复用。然后为了调用方便,我们将调用方式从as改为asGif2,调用更加清晰明了。