
<script setup>
/*
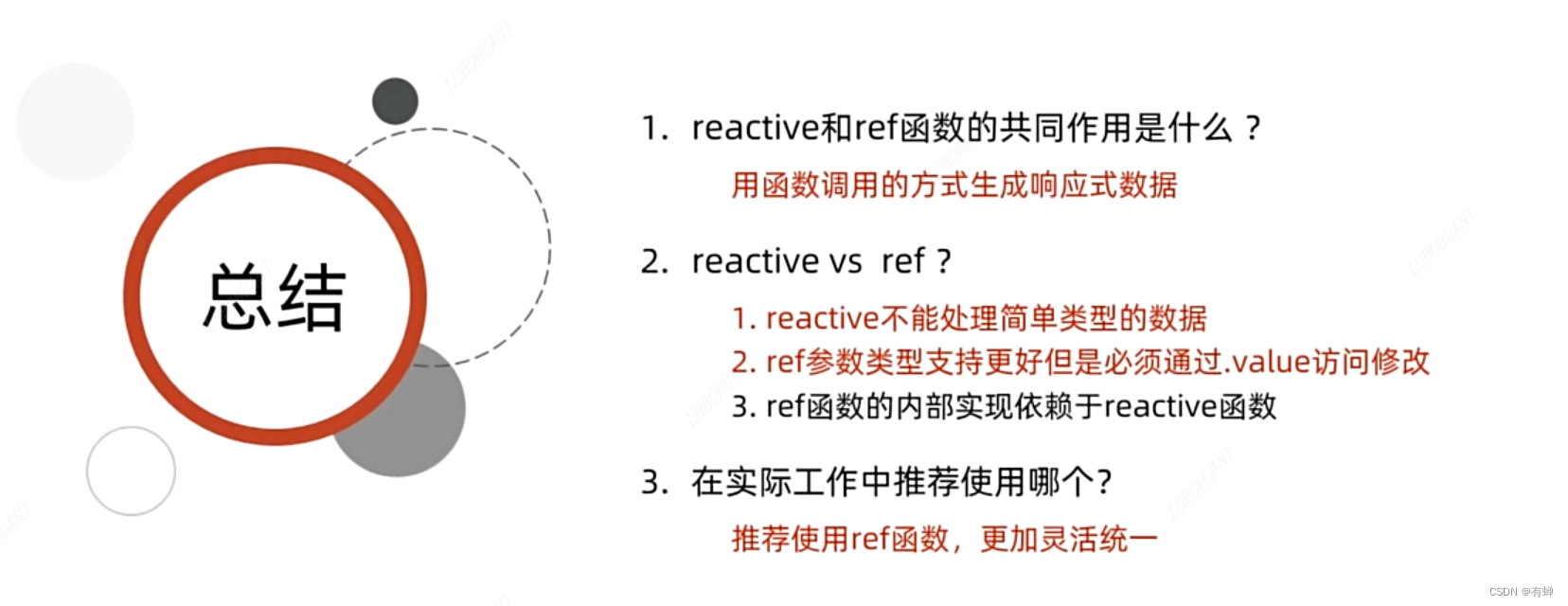
reactive接收一个对象类型的数据,返回一个响应式的对象
*//*** ref:接收简单类型或复杂类型,返回一个响应式对象* 本质:是在原有传入数据的基础上,外层报了一层对象,包成了复杂类型* 底层:包成复杂类型之后,再借助reactive实现了的响应式* 注意点:* 1、脚本中访问数据,需要通过.vue* 2、在template中,.vue不需要加(帮我们扒了一层)* *//*** 推荐:以后声明数据,统一用ref*/
import { reactive, ref } from "vue";
const state = reactive({count :100
})const count= ref(0)const setCount = ()=>{state.count++count.value ++
}</script>
<template><div><div>reactive{{ state.count }}</div><div>ref {{ count }}</div><button @click="setCount">+1</button></div>
</template>