文章目录
- 什么是跨域
- 跨域的原理
- 跨域出现的场景
- 跨域的解决
什么是跨域
违背同源策略就是跨域。
同源策略: 网页的url 和 该网页请求的url 的协议、域名、端口必须保持一致。
协议、域名、端口必须保持一致.
同源策略存在的原因: 保护用户隐私和防范网络攻击(https://editor.csdn.net/md?not_checkout=1&spm=1011.2415.3001.6217&articleId=132763789)
即如果网页请求的url 和 网页的url 的协议、域名、端口任意一项不同就是跨域。
跨域的原理
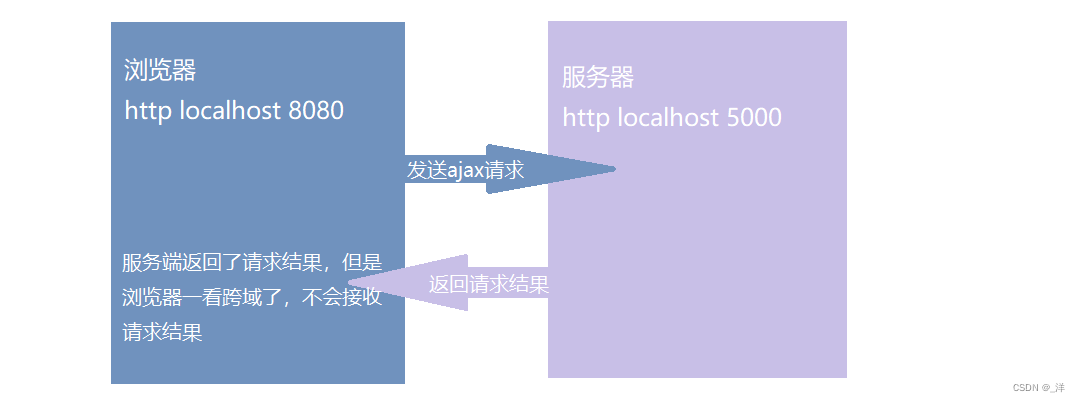
跨域是请求发出去了,服务器接收并返回了结果,只是浏览器没有接收响应结果。

跨域出现的场景
- html中的跨域:图像加载(img的src,background的url)、脚本引用(script的src)。但是通过这些标签访问的资源虽然即使是跨域资源,但浏览器仍然会允许资源的加载和显示。—— jsonp的原理
- windows跨域:window.open(”跳转的地址“),当跳转的地址和项目的地址不满足同源策略的时候可能会出现跨域问题。
- js中的跨域:XML请求(XMLHttpRequest),XMLHttpRequest是一种常见的通过 JavaScript 发起跨域请求的方式。浏览器会基于同源策略对XMLHttpRequest发起的跨域请求进行限制。 ——
最常见的形式
跨域的解决
分上面三种情况分别解决
- html中的跨域:html中的跨域浏览器并不会限制,所以不用处理
- windows跨域:
- windows跳转出现的跨域问题可以使用
rel="noopener noreferrer"属性进行解决
window.open("https://www.example.com", "_blank", "rel=noopener,noreferrer");
这个属性指示浏览器不要在打开的新窗口中传递引用到原始页面,从而限制了对原始页面的访问,从而不会出现跨域问题。
- 使用服务器中间页:创建一个位于自己域名下的服务器中间页,该中间页作为跳转页,用于将用户重定向到目标页面。
- CORS方式(下面说)
- js中的跨域:一般说的就是XML跨域(ajax跨域)
- jsonp方式解决——利用script标签的跨域不限制性
前端需要定义函数,而且后端需要调用该函数
jsonp只能解决GET请求跨域,所以jsonp请求很少用 - CORS方式解决
CORS通过设置响应头来实现跨域请求,由后端人员添加响应头
response.setHeader('Access-Control-Allow-Origin','*');
浏览器一看到后端携带的响应头就不拦截数据了,就可以实现跨域请求。
造成的问题是任何人都可以向该后端要数据,是不安全的。
(可以通过使用浏览器的开发者工具来查看HTTP响应头部中是否包含Access-Control-Allow-Origin字段来判断该资源是否设置了Access-Control-Allow-Origin共跨域使用)
jsonp和CORS方法的使用详见:https://blog.csdn.net/mantou_riji/article/details/124767753?ydreferer=aHR0cHM6Ly9tcC5jc2RuLm5ldC9tcF9ibG9nL21hbmFnZS9hcnRpY2xlP3NwbT0xMDAxLjIxMDEuMzAwMS41NDQ4
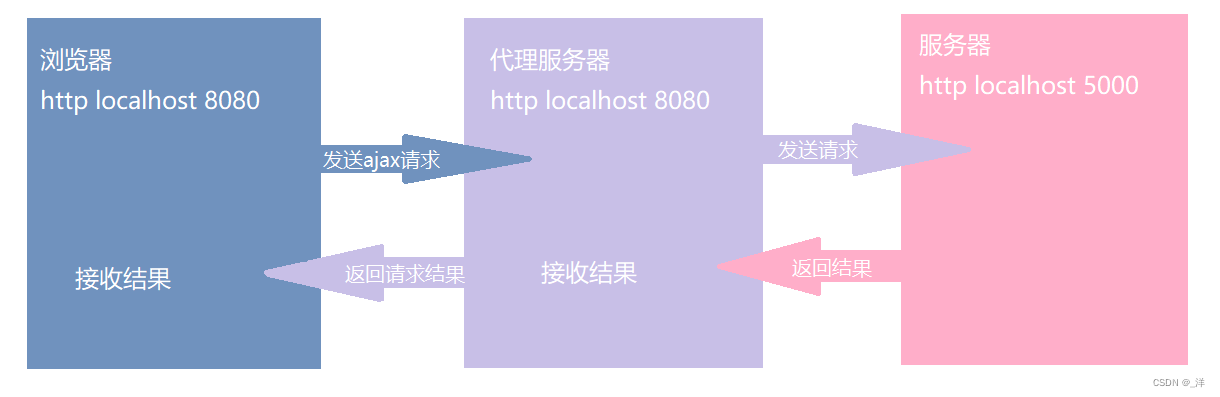
- 最后一种解决方法就是代理服务器。
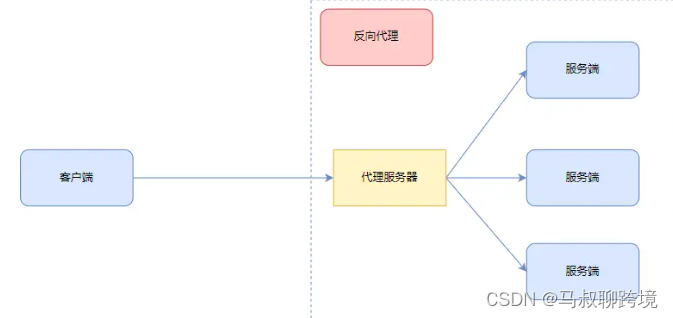
代理服务器的原理:
设置一个代理服务器,它的协议名、主机名、端口号和前端页面的一模一样,这样前端访问该代理服务器就没有跨域问题了。
当该代理服务器收到前端的请求,再向其他服务器发送该请求,获取数据,之后将数据返回给前端。
(服务器之间不是通过ajax请求发送信息自然也没有跨域这个问题了)

代理服务器的实现:- nginx实现代理服务器: niginx配置代理转发的文件,当用户访问这个网址的时候就将代理进行转发
- node实现代理服务器:。。。
- 如果是vue项目直接配置
vue.config.js:
配置代理服务器需要对vue.config.js做如下配置:
module.exports = {devServer: {// 这里配置的是向哪台服务器发送请求// (代理服务器的地址不用管他会自动配置)proxy: '协议名://主机名:端口号'}
}




![[Spring] @Configuration注解原理](https://img-blog.csdnimg.cn/7945e7e11fb74e70ae37f18e316ff057.png)

![[docker]笔记-portainer的使用](https://img-blog.csdnimg.cn/a2181cf21c82430f9ecd197d087535a6.png)