前言
-
为什么要进行首屏加载优化,因为随着我们静态资源和第三方包和代码增加,压缩之后包会越来越大
-
随着网络的影响,在我们第一输入url请求资源时候,网络阻塞,加载时间长,用户体验不好
-
仔细观察后就会发现,代码压缩之后并没有多大,大的都是项目自身,静态资源,第三方包
-
除去代码层面我们可以通过静态图片网络请求,gzip压缩,CDN(第三方包引入方式),浏览器缓存
gzip-是什么-为什么要这样
-
HTTP 可以对传输的内容进行压缩,减少网络实际传输数据的大小。服务器会将资源进行压缩后传输到客户端
-
gzip是一种数据的压缩格式,也可以说是文件格式。可以大大提高传输效率
-
意思就是当我们在浏览器输入url时,浏览器会去访问服务器,服务器(Nginx配置好之后)会把内容压缩成gzip传输给浏览器,服务器会先去目录下寻找有没有对应的gz文件,如果没有,nginx要做一次压缩(压缩再快也是需要时间的)。这是我们直接在前端打包时配置好gzip打包,上传到服务器时,浏览器再次访问就不用压缩直接把内容传输给浏览器,
-
这样既减少了资源传输时间,也保证短时间访问量过高,服务器压力不会那么大(压缩是消耗服务器资源的)
-
当我们使用gzip压缩之后,首次加载时间最少会快个30%左右
代码实现
1.在前端下包,在vue.config.js文件配置
下包-版本自已看着来
npm install--save-dev compression-webpack-plugina6.1.1vue.config.js配置-先引入包-在contigurenebpack中配置
// 外层引入包
const CompressionPlugin = require('compression-webpack-plugin')
// 配置
configureWebpack: {name: name,resolve: {alias: {'@': resolve('src')}},plugins: [new CompressionPlugin({cache: false, // 不启用文件缓存test: /\.(js|css|html)?$/i, // 压缩文件格式filename: '[path].gz[query]', // 压缩后的文件名algorithm: 'gzip', // 使用gzip压缩minRatio: 0.8 // 压缩率小于1才会压缩})]},图示

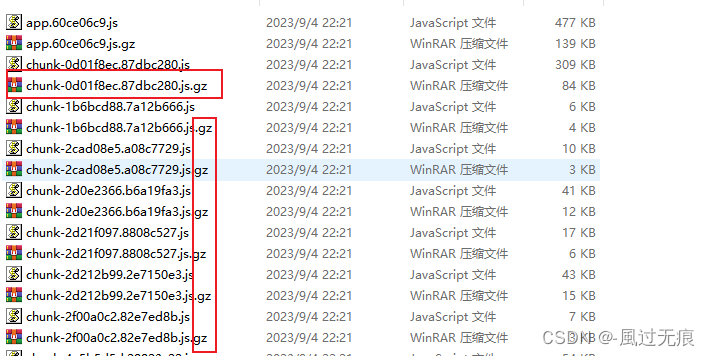
2.项目打包-我们会发现在dist/static/css-js文件所有静态资源都有有一个.gz 后缀的压缩文件(证明配置成功)

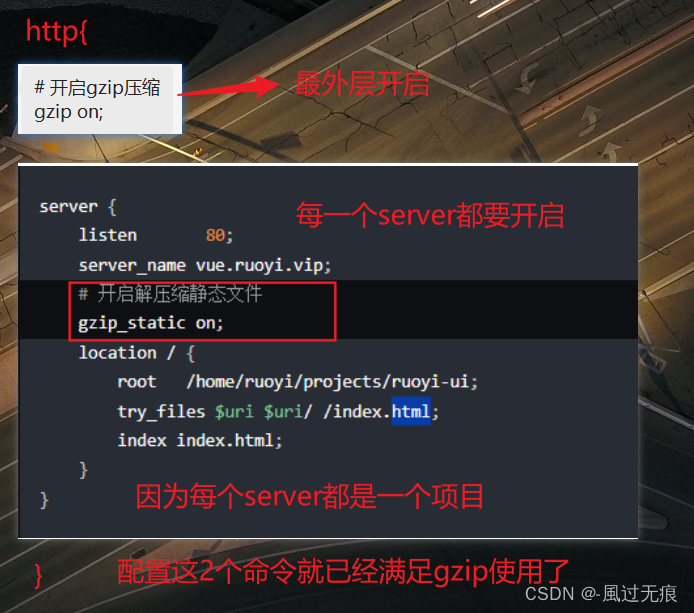
3.nginx配置-配置完成之后重启nginx
-
关于nginx配置的话-很多文章会在http这一层配置很多命令-其实一个基础就够了建议不知道命令不要跟风
-
我们只要在最外层http配置一个gzip 开启,在server层配置一个使用,重启nginx之后就会生效gzip压缩

4.查看是否生效
-
首先如果真的配置生效,清除浏览器缓存再次访问时,你就会发现快了不少
-
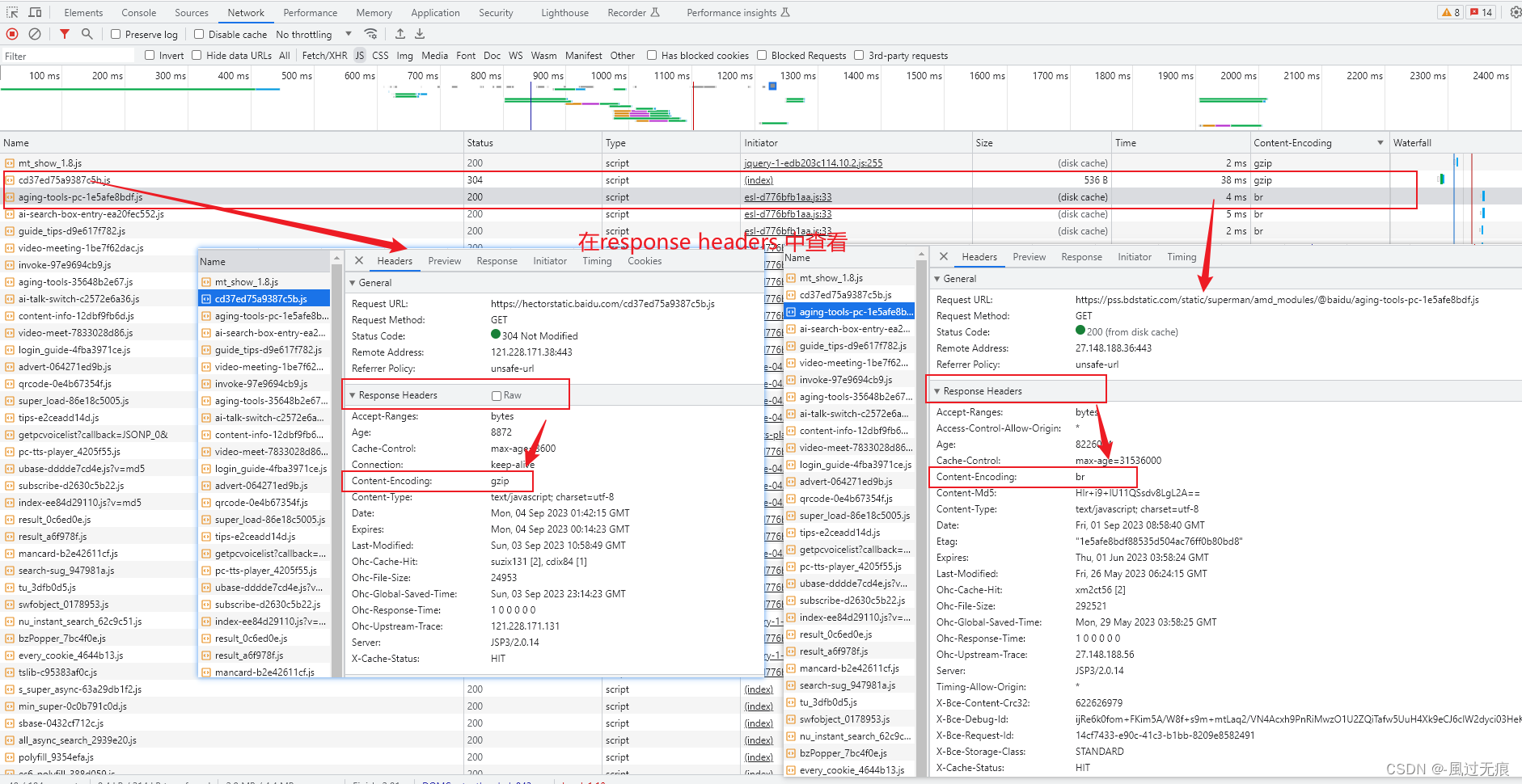
其次我们打开f12检查-来到网络请求-点击js获取css-右键把Content-Encoding调试出来
如图参考



总结:
经过这一趟流程下来相信你也对 vue优化首屏加载时间优化-gzip压缩 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕