之前写过在 vue 中使用 mui 框架的方法,因为用 vue 开发后打包 5+App 会有一些问题,所以当时用到了,最近又一次开发移动端,不同的是这次使用的是 vue3 开发的,导致之前使用的 vue-awesome-mui 依赖不能使用了,因为作者很长时间没有维护了,vue3 不适用,后来了解到使用 plus 对象不需要 mui 的支持,是本身 html5+的对象,所以记录一下 plus 直接使用的方法
首先说一下,plus 在浏览器中是不起作用的,专门在 5+App 中使用的,主要作用是调用手机原生的一些功能。
以前认为 app 都是 java 写原生开发才是正宗的,挺早之前就用过 5+App 打包 app 应用,但始终觉得是一层覆盖到底层之上的,操作不了底层的功能,最近才终于真实的了解了 5+App。
各种操作方法,方法的说明、参数、回调、示例,可以查看html5plus 官方文档,里面都记录的很详细
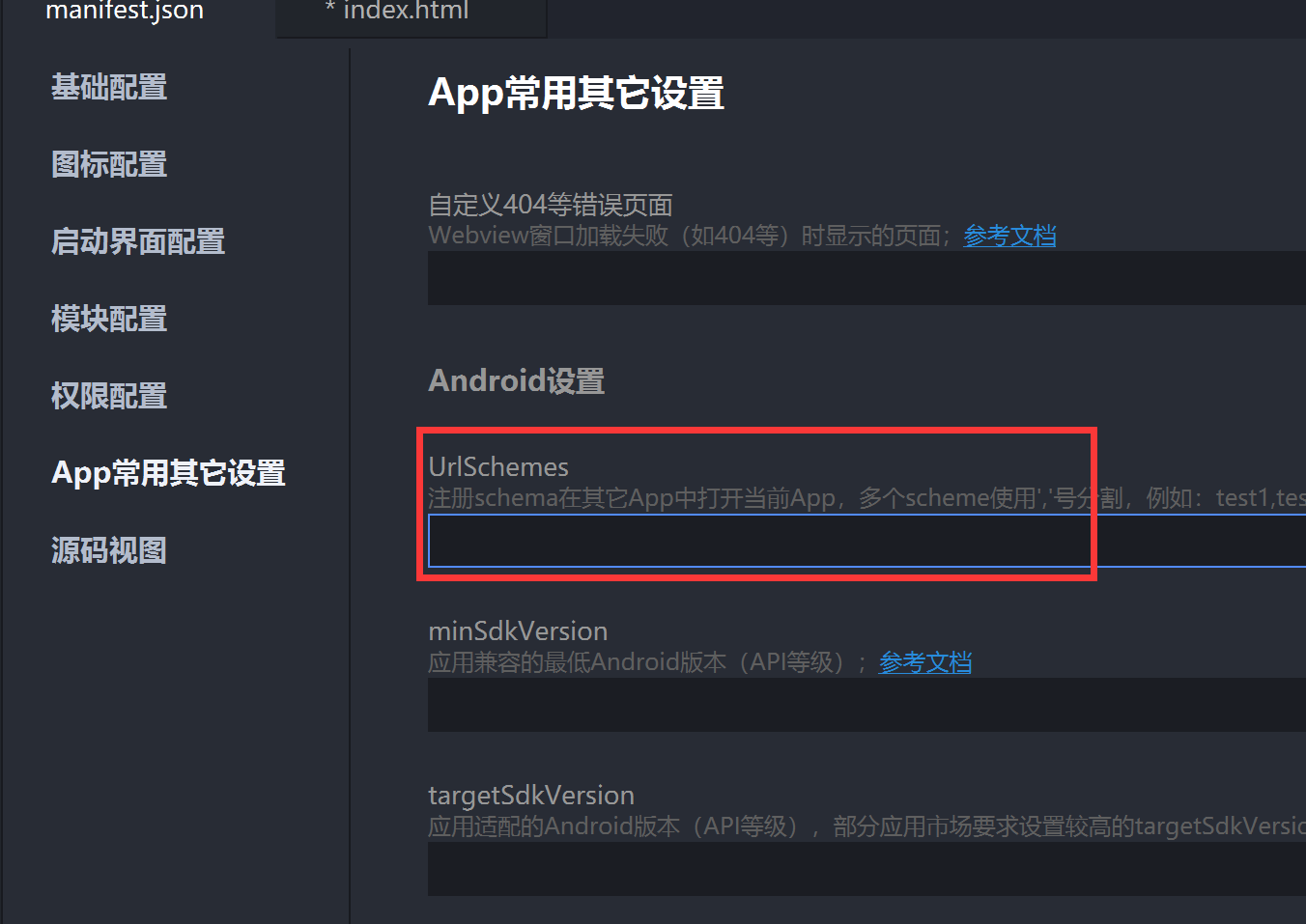
值得一提的是plus.runtime.openURL(url, errorCB, identity)方法,这个可以用来唤醒其他的 app,这里的 url 的值可以是 UrlSchemes+“😕/”,UrlSchemes 就是在打包 app 时填写的 App 常用其他设置里的一项 Android 设置

下面就具体说一下
这里需要监听一下 plusready 事件,在这个成功的回调函数进行一些涉及到 plus 的操作,这个事件看字面意思就可以理解,plus ready就是 plus 准备好了的意思,这里我打印一下 plus 对象,因为打印在浏览器上无效,只能使用 HbuilderX 启动手机模拟器调试,所以需要使用JSON.stringify()格式化成字符串,否则在 HBuilderX 打印出来就是[Object Object]
document.addEventListener("plusready",function () {console.log(JSON.stringify(plus));},false);
打印出来的结果,我这里复制转回 JSON 格式的,里面有用的信息还是挺多的,但是这个只显示属性,不像浏览器的打印对象还给显示可操作的方法
{"isReady": true,"tools": {"__UUID__": 1,"UNKNOWN": -1,"IOS": 0,"ANDROID": 1,"platform": 1,"debug": false},"bridge": {"NO_RESULT": 0,"OK": 1,"CLASS_NOT_FOUND_EXCEPTION": 2,"ILLEGAL_ACCESS_EXCEPTION": 3,"INSTANTIATION_EXCEPTION": 4,"MALFORMED_URL_EXCEPTION": 5,"IO_EXCEPTION": 6,"INVALID_ACTION": 7,"JSON_EXCEPTION": 8,"ERROR": 9,"callbacks": {},"isInEvalJs": 0},"obj": {},"accelerometer": {},"audio": {"ROUTE_SPEAKER": 0,"ROUTE_EARPIECE": 1},"barcode": {"QR": 0,"EAN13": 1,"EAN8": 2,"AZTEC": 3,"DATAMATRIX": 4,"UPCA": 5,"UPCE": 6,"CODABAR": 7,"CODE39": 8,"CODE93": 9,"CODE128": 10,"ITF": 11,"MAXICODE": 12,"PDF417": 13,"RSS14": 14,"RSSEXPANDED": 15},"cache": {},"camera": {},"contacts": {"ADDRESSBOOK_PHONE": 0,"ADDRESSBOOK_SIM": 1},"downloader": {"__taskList__": []},"gallery": {"__galleryStatus": 0,"onPickImageFinished": null},"geolocation": {"lastPosition": null},"io": {"PRIVATE_WWW": 1,"PRIVATE_DOC": 2,"PUBLIC_DOCUMENTS": 3,"PUBLIC_DOWNLOADS": 4},"maps": {"MapType": {"MAPTYPE_SATELLITE": "MAPTYPE_SATELLITE","MAPTYPE_NORMAL": "MAPTYPE_NORMAL"},"SearchPolicy": {"TRANSIT_TIME_FIRST": "TRANSIT_TIME_FIRST","TRANSIT_TRANSFER_FIRST": "TRANSIT_TRANSFER_FIRST","TRANSIT_WALK_FIRST": "TRANSIT_WALK_FIRST","TRANSIT_FEE_FIRST": "TRANSIT_FEE_FIRST","DRIVING_TIME_FIRST": "DRIVING_TIME_FIRST","DRIVING_NO_EXPRESSWAY": "DRIVING_NO_EXPRESSWAY","DRIVING_FEE_FIRST": "DRIVING_FEE_FIRST"},"__bridge__": {"callback": []}},"messaging": {"TYPE_SMS": 1,"TYPE_MMS": 2,"TYPE_EMAIL": 3},"ui": {"__nviews__": {}},"orientation": {},"payment": {},"push": {},"runtime": {"arguments": "","version": "13.6.5","innerVersion": "1.9.9.81507","uniVersion": "","launchLoadedTime": "103","launcher": "default","origin": "default","processId": "5981","startupTime": "1670852291370","isRecovery": false,"appid": "HBuilder","channel": "","versionCode": 130605},"share": {},"speech": {},"statistic": {},"storage": {},"uploader": {"__taskList__": {}},"widget": {},"net": {},"zip": {},"proximity": {},"android": {"__Tool": {"undefObjectHash": {}}},"ios": {"__Tool": {"undefObjectHash": {}}},"nativeUI": {},"navigator": {"__statusBarHeight__": 24},"key": {},"webview": {"__JSON_Window_Stack": {}},"oauth": {},"nativeObj": {},"stream": {},"device": {"imei": "358240051111110,358240051111110","imsi": ["310260000000000"],"model": "Android SDK built for x86_64","vendor": "unknown","uuid": "358240051111110,358240051111110"},"os": {"language": "en-US","version": "7.1.1","name": "Android","vendor": "Google"},"screen": {"resolutionHeight": 640,"resolutionWidth": 360,"scale": 2,"dpiX": 320,"dpiY": 320,"height": 1280,"width": 720},"display": {"resolutionHeight": 640,"resolutionWidth": 360},"networkinfo": {"CONNECTION_TYPE": 0,"CONNECTION_UNKNOW": 0,"CONNECTION_NONE": 1,"CONNECTION_ETHERNET": 2,"CONNECTION_WIFI": 3,"CONNECTION_CELL2G": 4,"CONNECTION_CELL3G": 5,"CONNECTION_CELL4G": 6,"CONNECTION_CELL5G": 7},"fingerprint": {},"video": {},"shortvideo": {},"bluetooth": {},"ibeacon": {},"sqlite": {},"ad": {},"__tag__": "onPageFinished"
}