页面 (Page)

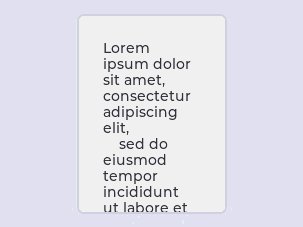
当控件内容过多,无法在屏幕内完整显示时,可让其在 页面 内显示。
示例代码
page = lvgl.page_create(lvgl.scr_act(), nil)
lvgl.obj_set_size(page, 150, 200)
lvgl.obj_align(page, nil, lvgl.ALIGN_CENTER, 0, 0)label = lvgl.label_create(page, nil)
lvgl.label_set_long_mode(label, lvgl.LABEL_LONG_BREAK)
lvgl.obj_set_width(label, lvgl.page_get_width_fit(page)) lvgl.label_set_text(label,
[[Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore
eu fugiat nila pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.]])
创建
通过函数 lvgl.page_create 可以创建一个页面
page = lvgl.page_create(lvgl.scr_act(), nil)
添加内容
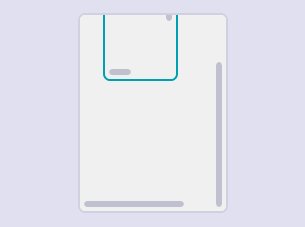
页面对象可以像容器一样设置各个方向上的匹配模式,可以把需要显示的对象添加进页面进行显示,页面可以作为控件的父容器。就像下面这样,在页面中添加了一个标签。
label = lvgl.label_create(page, nil)
滚动条
页面的滚动条可以通过 lvgl.page_set_scrlbar_mode 函数进行设置,页面的滚动条设置有以下几个参数:
lvgl.SCRLBAR_MODE_OFF
lvgl.SCRLBAR_MODE_ON
lvgl.SCRLBAR_MODE_DRAG
lvgl.SCRLBAR_MODE_AUTO
lvgl.SCRLBAR_MODE_HIDE
lvgl.SCRLBAR_MODE_UNHIDE
这些参数代表的含义如下:
lvgl.SCRLBAR_MODE_OFF 是从始至终不显示滚动条。
lvgl.SCRLBAR_MODE_ON 是一直会显示滚动条。
lvgl.SCRLBAR_MODE_DRAG 是只有在拖动页面时才会显示滚动条。
lvgl.SCRLBAR_MODE_AUTO 表示自适应,只有在页面没有办法完整显示的时候才会启用滚动条,这是个默认选项。
lvgl.SCRLBAR_MODE_HIDE 会将滚动条隐藏。
lvgl.SCRLBAR_MODE_UNHIDE 会把隐藏的滚动条重新显示。
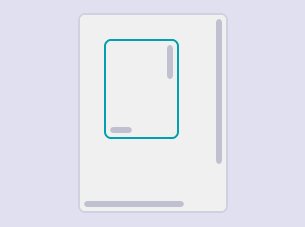
下面我们看下 lvgl.SCRLBAR_MODE_DRAG 的一个显示效果,只在页面滚动时显示滚动条。
lvgl.page_set_scrollbar_mode(page, lvgl.SCRLBAR_MODE_DRAG)

焦点对象
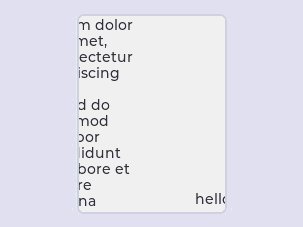
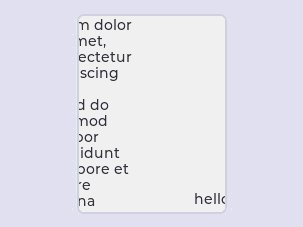
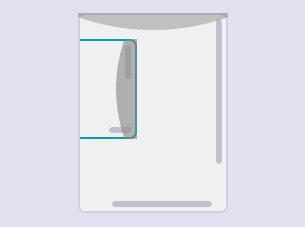
可以通过设置焦点对象来自动滚动页面进行一些内容展示。例如,首先在页面比较偏的一个位置创建个文本标签。
hello = lvgl.label_create(page, nil)
lvgl.label_set_text(hello, "hello")
lvgl.obj_set_pos(hello, 150, 190)
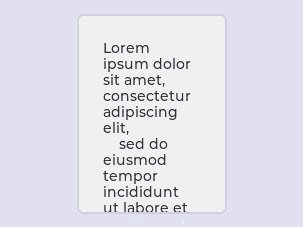
然后把这个文本设置为焦点对象,等待 4S 之后,再将焦点对象移回主控件。
lvgl.page_set_anim_time(page, 4000)
lvgl.page_focus(page, hello, lvgl.ANIM_ON)
sys.wait(4000)
lvgl.page_focus(page, label, lvgl.ANIM_ON)
sys.wait(4000)
效果展示如下,实际上可以设置多个控件,在页面循环进行展示。

动画
其实除了对焦控件这种展示动画以外,页面控件可以设置一个边缘闪烁效果,在页面滚动达到边缘的时候会显示一段弧线。
lvgl.page_set_edge_flash(page, true)

滚动传播
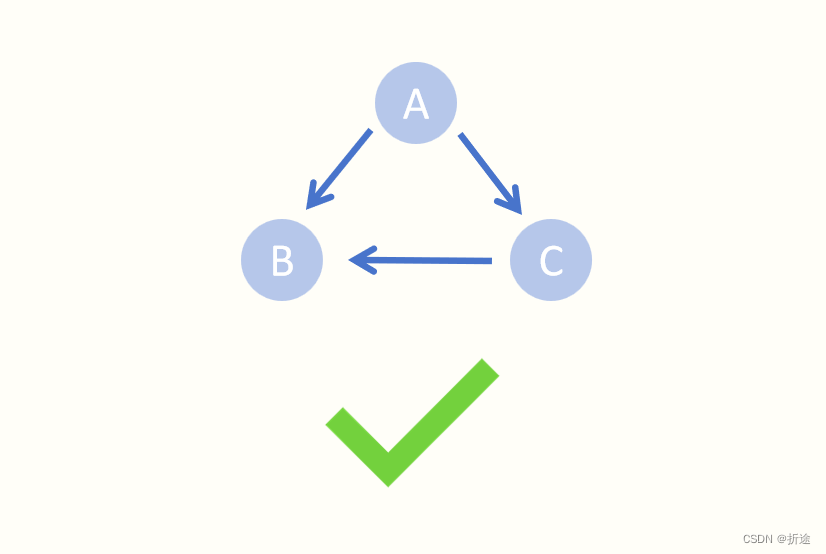
如果在一个页面 A 之中创建了一个页面 B,那么在页面 B 滚动到边缘的时候时候就停止了,无法继续滚动。

但是如果设置了滚动传播,在子控件滚动到边缘的时候,会将滚动事件传给它的父对象。
lvgl.page_set_scroll_propagation(page2, true)

清除页面
页面上创建的对象都可以通过 lvgl.page_clean(page) 进行清除。
API
lvgl.page_create
| 调用 | lvgl.page_create(par, copy) |
|---|
| 功能 | 创建一个页面对象 |
| 返回 | 指向创建的页面对象的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新键对象的父对象 |
| copy | 指向页面对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.page_clean
| 调用 | lvgl.page_clean(page) |
|---|
| 功能 | 清除页面的所有子对象 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrollable
| 调用 | lvgl.page_get_scrollable(page) |
|---|
| 功能 | 获取页面的可滚动对象 |
| 返回 | 指向容器的指针,该容器是页面的可滚动部分 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_anim_time
| 调用 | lvgl.page_get_anim_time(page) |
|---|
| 功能 | 获取页面的动画时间 |
| 返回 | 页面的动画时间,以毫秒为单位 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_anim_time
| 调用 | lvgl.page_get_anim_time(page, mode) |
|---|
| 功能 | 在页面上设置滚动条模式 |
| 参数 | |
| page | 指向页面对象的指针 |
| mode | 滚动条模式 |
| lvgl.SCRLBAR_MODE_OFF |
| lvgl.SCRLBAR_MODE_ON |
| lvgl.SCRLBAR_MODE_DRAG |
| lvgl.SCRLBAR_MODE_AUTO |
| lvgl.SCRLBAR_MODE_HIDE |
| lvgl.SCRLBAR_MODE_UNHIDE |
lvgl.page_get_anim_time
| 调用 | lvgl.page_get_anim_time(page, time) |
|---|
| 功能 | 设置页面的动画时间 |
| 参数 | |
| page | 指向页面对象的指针 |
| time | 页面的动画时间 |
lvgl.page_set_scroll_propagation
| 调用 | lvgl.page_set_scroll_propagation(page, en) |
|---|
| 功能 | 设置滚动传播 |
| 参数 | |
| page | 指向页面对象的指针 |
| en | true 启用滚动传播, false 禁用滚动传播。 |
lvgl.page_set_edge_flash
| 调用 | lvgl.page_set_edge_flash(page, en) |
|---|
| 功能 | 设置边缘闪烁效果 |
| 参数 | |
| page | 指向页面对象的指针 |
| en | true 启用边缘闪烁, false 禁用边缘闪烁。 |
lvgl.page_set_scrollable_fit4
| 调用 | lvgl.page_set_scrollable_fit4(page, left,right,top,bottom) |
|---|
| 功能 | 设置容器在四个方向上的拟合方式,拟合方式设置跟容器是一致的。 |
| 参数 | |
| page | 指向页面对象的指针 |
| left | 左边的拟合方式 |
| right | 右边的拟合方式 |
| top | 顶部的拟合方式 |
| bottom | 底部的拟合方式 |
lvgl.page_set_scrollable_fit4
| 调用 | lvgl.page_set_scrollable_fit4(page, left,right,top,bottom) |
|---|
| 功能 | 设置容器在四个方向上的拟合方式,拟合方式设置跟容器是一致的。 |
| 参数 | |
| page | 指向页面对象的指针 |
| left | 左边的拟合方式 |
| right | 右边的拟合方式 |
| top | 顶部的拟合方式 |
| bottom | 底部的拟合方式 |
lvgl.page_set_scrollable_fit2
| 调用 | lvgl.page_set_scrollable_fit2(page, hor, ver) |
|---|
| 功能 | 设置水平和垂直方向的拟合方式 |
| 参数 | |
| page | 指向页面对象的指针 |
| hor | 水平方向上的拟合方式 |
| ver | 垂直方向上的拟合方式 |
lvgl.page_set_scrollable_fit
| 调用 | lvgl.page_set_scrollable_fit(page, fit) |
|---|
| 功能 | 一次性设置页面四个方向上的拟合方式 |
| 参数 | |
| cont | 指向页面对象的指针 |
| fit | 页面四个方向上的拟合方式 |
lvgl.page_set_scrl_width
| 调用 | lvgl.page_set_scrl_width(page, w) |
|---|
| 功能 | 设置页面可滚动部分的宽度 |
| 参数 | |
| cont | 指向页面对象的指针 |
| w | 页面可滚动部分的宽度 |
lvgl.page_set_scrl_height
| 调用 | lvgl.page_set_scrl_height(page, h) |
|---|
| 功能 | 设置页面可滚动部分的高度 |
| 参数 | |
| cont | 指向页面对象的指针 |
| h | 页面可滚动部分的高度 |
lvgl.page_set_scrl_layout
| 调用 | lvgl.page_set_scrl_layout(page, layout) |
|---|
| 功能 | 设置页面的布局 |
| 参数 | |
| cont | 指向页面对象的指针 |
| layout | 页面的布局,可以参考容器部分 |
lvgl.page_get_scrollbar_mode
| 调用 | lvgl.page_get_scrollbar_mode(page) |
|---|
| 功能 | 获取滚动条设置的模式 |
| 返回 | 滚动条设置的模式 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scroll_propagation
| 调用 | lvgl.page_get_scroll_propagation(page) |
|---|
| 功能 | 获取是否设置滚动传播 |
| 返回 | 滚动传播属性 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_edge_flash
| 调用 | lvgl.page_get_edge_flash(page) |
|---|
| 功能 | 获取是否设置滚动传播 |
| 返回 | 滚动传播属性 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_width
| 调用 | lvgl.page_get_scrl_width(page) |
|---|
| 功能 | 获取页面可滚动部分的宽度 |
| 返回 | 页面可滚动部分的宽度 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_height
| 调用 | lvgl.page_get_scrl_height(page) |
|---|
| 功能 | 获取页面可滚动部分的高度 |
| 返回 | 页面可滚动部分的高度 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_layout
| 调用 | lvgl.page_get_scrl_layout(page) |
|---|
| 功能 | 获取页面的布局 |
| 返回 | 页面的布局 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_fit_left
| 调用 | lvgl.page_get_scrl_fit_left(page) |
|---|
| 功能 | 获取页面左边的拟合方式 |
| 返回 | 页面左边的拟合方式 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_fit_right
| 调用 | lvgl.page_get_scrl_fit_right(page) |
|---|
| 功能 | 获取页面右边的拟合方式 |
| 返回 | 页面右边的拟合方式 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_fit_top
| 调用 | lvgl.page_get_scrl_fit_top(page) |
|---|
| 功能 | 获取页面上面的拟合方式 |
| 返回 | 页面上面的拟合方式 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_get_scrl_fit_bottom
| 调用 | lvgl.page_get_scrl_fit_bottom(page) |
|---|
| 功能 | 获取页面下面的拟合方式 |
| 返回 | 页面下面的拟合方式 |
| 参数 | |
| page | 指向页面对象的指针 |
lvgl.page_focus
| 调用 | lvgl.page_focus(page, obj, anim) |
|---|
| 功能 | 设置页面的焦点对象 |
| 参数 | |
| page | 指向页面对象的指针 |
| obj | 需要设置焦点的对象 |
| anim | 是否启用动画 |
| lvgl.ANIM_ON 启用动画 |
| lvgl.ANIM_OFF 不启用动画 |