参考视频
1.使用npm搭建vite项目,会自动搭建vue3项目
npm create vite@latest
yarn create vite
2.手动搭建vue3项目
- 创建一个项目名称的文件夹
- 执行命令:npm init -y 快速的创建一个默认的包信息
- 安装vite: npm i vite -D
-D开发环境的依赖

- 安装vue,现在默认是vue3. 执行命令: npm i vue -D/-S都可以
- 创建index.html文件,src=“入口js文件” ,添加id="app"挂载点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div><script type="module" src="./src/main.js"></script>
</body>
</html>
- 创建src目录下的js入口文件main.js
- 创建App.vue组件,并定义路由出口
<template><router-view /> <!-- 定义路由出口 -->
</template>
- 在main.js文件中引入App.vue文件
import { createApp } from "vue";
import App from './App.vue';
const app = createApp(App);
app.mount('#app');
-
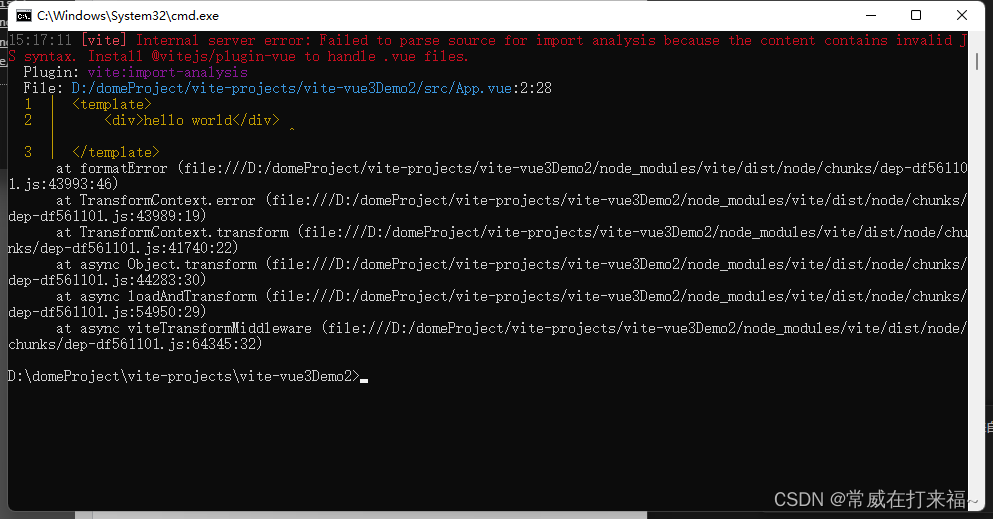
由于html文件中不能跑App.vue文件,需要安装一个插件:执行命令 npm i @vitejs/plugin-vue -D ,如果npm run dev不报错不需要安装

-
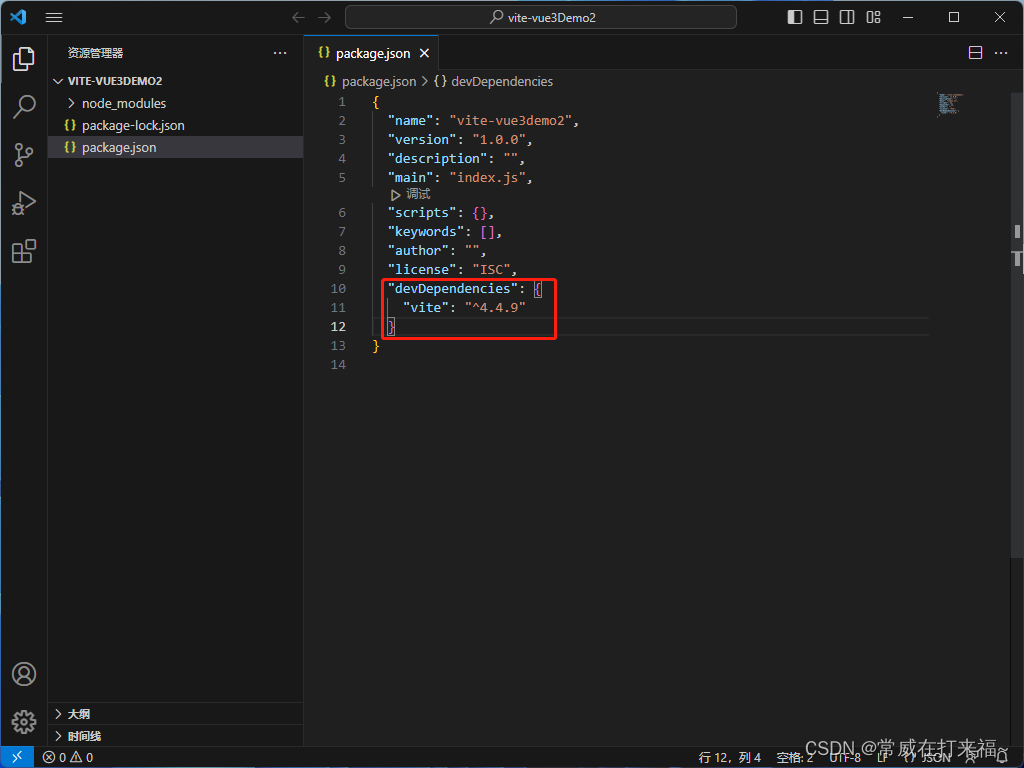
配置vite.config.js文件,如果npm run dev不报错不需要配置以下代码
import { defineConfig } from "vite";
import Vue from '@vitejs/plugin-vue';export default defineConfig({plugins: [Vue()]
})
3.在vite+vue3项目中使用vue-router和pinia
- 安装vue-router,执行命令: npm i vue-router -D
- src目录下创建router.js文件
import { createRouter, createWebHistory } from "vue-router";const router = createRouter({routes: [],history: createWebHistory()
})export default router;
然后需要在入口js文件中挂载路由
入口main.js文件中
import { createApp } from "vue";
import App from './App.vue';
import router from './modules/router.js'; // 导入路由
const app = createApp(App);
app.use(router); // ----挂载路由----
app.mount('#app');
- 安装pinia 执行命令: npm i pinia -D
- 创建pinia.js文件
import { createPinia } from "pinia";
const pinia = createPinia();
export default pinia;
还需要在入口main.js文件中挂载使用pinia
import { createApp } from "vue";
import App from './App.vue';
import router from './modules/router.js';
import pinia from './modules/pinia.js'; // 引入piniaconst app = createApp(App);
app.use(router);
app.use(pinia); // ------挂载pinia------
app.mount('#app');
- 使用pinia
先创建一个store/counter.js文件
import { defineStore } from "pinia";// defineStore第一个参数是它的id,
export const useCounterStore = defineStore('counter', {state() {return {num: 1, // 初始值为1}},actions: {// 只有actions了inc() {this.num++;}}
})
然后在需要使用的组件里使用
<script setup>
import { useCounterStore } from "../stores/counter.js";
const counter = useCounterStore();</script><template><div @click="counter.inc()">我是首页 {{ counter.num }}</div>
</template>
4.vite+vue3中使用按需加载
- 为了解决在一个文件中引入多个组件,安装插件:unplugin-vue-components
npm i unplugin-vue-components -D
在vite.config.js文件中配置插件
import { defineConfig } from "vite";
import Vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite'; // 导入插件export default defineConfig({plugins: [Vue(), Components()] // -----挂载插件------
})
在需要使用的组件中:
<script setup>
// 安装了unplugin-vue-components插件后,components中的组件可以不用引入直接使用
// import Common from "../components/Common.vue";
</script><template>我是about页面<Common />
</template>
- 在element-plus中使用按需加载
在vite.config.js中配置
import { defineConfig } from "vite";
import Vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'; // 配置element-plus, naiveUiexport default defineConfig({plugins: [Vue(), Components({resolvers: [ElementPlusResolver(), NaiveUiResolver()]})]
})
还需再安装element-plus:执行命令: npm i element-plus -D然后就可以再组件中使用点击一下 element-plusUI了
<el-button>element-plus按钮</el-button>
如果上面配置了NaiveUiResolver,则需要安装naive-ui,执行命令:npm i naive-ui -D
在组件中使用naive-ui会自动寻找依赖,不需要配置这些组件库直接用就好了
<n-button>naive-ui按钮</n-button>
- 安装unplugin-auto-import插件可以不用import { ref } from ‘vue’;
npm i -D unplugin-auto-import
在vite.config.js文件中挂载插件
import { defineConfig } from "vite";
import Vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import AutoImport from "unplugin-auto-import/vite";
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers';export default defineConfig({plugins: [Vue(),AutoImport({imports: ['vue', 'vue-router', 'pinia']}), // -------挂载插件-------需要imports值Components({resolvers: [ElementPlusResolver(), NaiveUiResolver()]})]
})
在组件中使用:
<script setup>
// import { ref } from "vue"; // 安装了插件后可以不用在导入ref
const counter = ref(100);
const inc = () => {counter.value ++;
}
</script><template><div @click="inc">Common组件{{counter}}</div>
</template>