pycharm打开远程宿主机或远程docker文件夹目录方法,以及设置代码同步_pycharm怎么查看服务器目录_Sisyphus~~的博客-CSDN博客1.如何显示远程的文件夹目录2.如何设置代码同步_pycharm怎么查看服务器目录https://blog.csdn.net/weixin_62321285/article/details/127407969?ops_request_misc=&request_id=&biz_id=102&utm_term=pycharm%E8%BF%9C%E7%A8%8B%E6%98%BE%E7%A4%BA%E8%BF%9C%E7%A8%8B%E6%96%87%E4%BB%B6&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-0-127407969.142^v93^insert_down28v1&spm=1018.2226.3001.4187
pycharm打开远程宿主机或远程docker文件夹目录方法,以及设置代码同步
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/106150.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Docker-基础命令使用
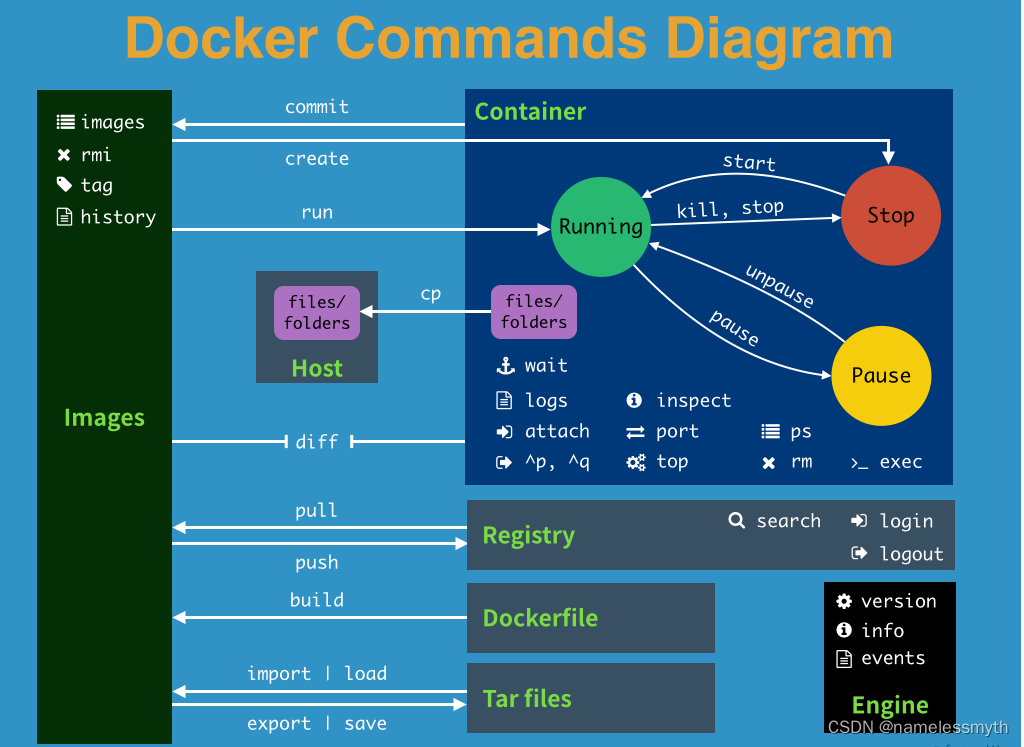
文章目录 前言命令帮助命令执行示意图docker rundocker psdocker inspectdocker execdocker attachdocker stopdocker startdocker topdocker rmdocker prune参考说明 前言
本文主要介绍Docker基础命令的使用方法。
命令帮助
Docker命令获取帮助方法
# docker -h
Flag shor…
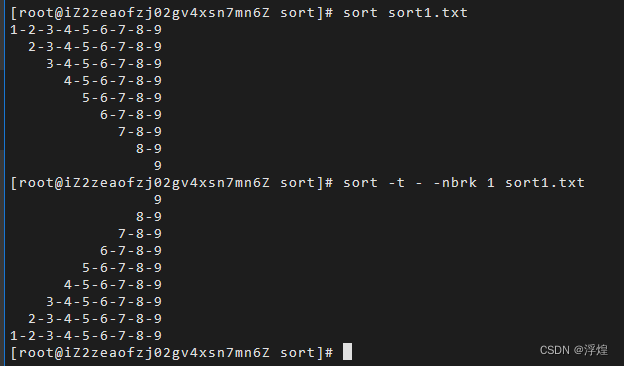
Shell编程之sort
sort 命令将文件的每一行作为比较对象,通过将不同行进行相互比较,从而得到最终结果。从首字符开始,依次按ASCII码值进行比较,最后将结果按升序输出。 基本语法
sort (选项)(参数)
常用选项 常用选项 -n根据字符串的数字比较-r…
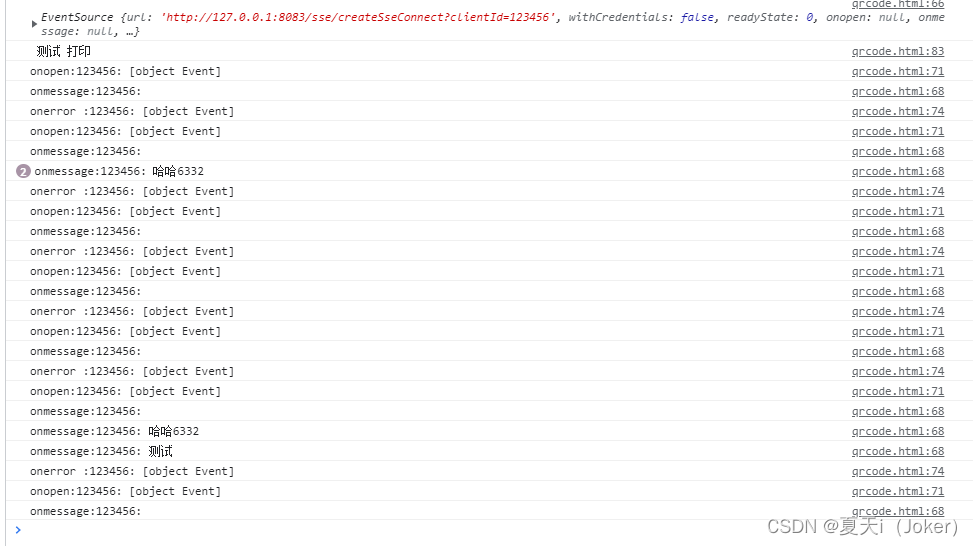
SpringBoot / Vue 对SSE的基本使用(简单上手)
一、SSE是什么?
SSE技术是基于单工通信模式,只是单纯的客户端向服务端发送请求,服务端不会主动发送给客户端。服务端采取的策略是抓住这个请求不放,等数据更新的时候才返回给客户端,当客户端接收到消息后,…
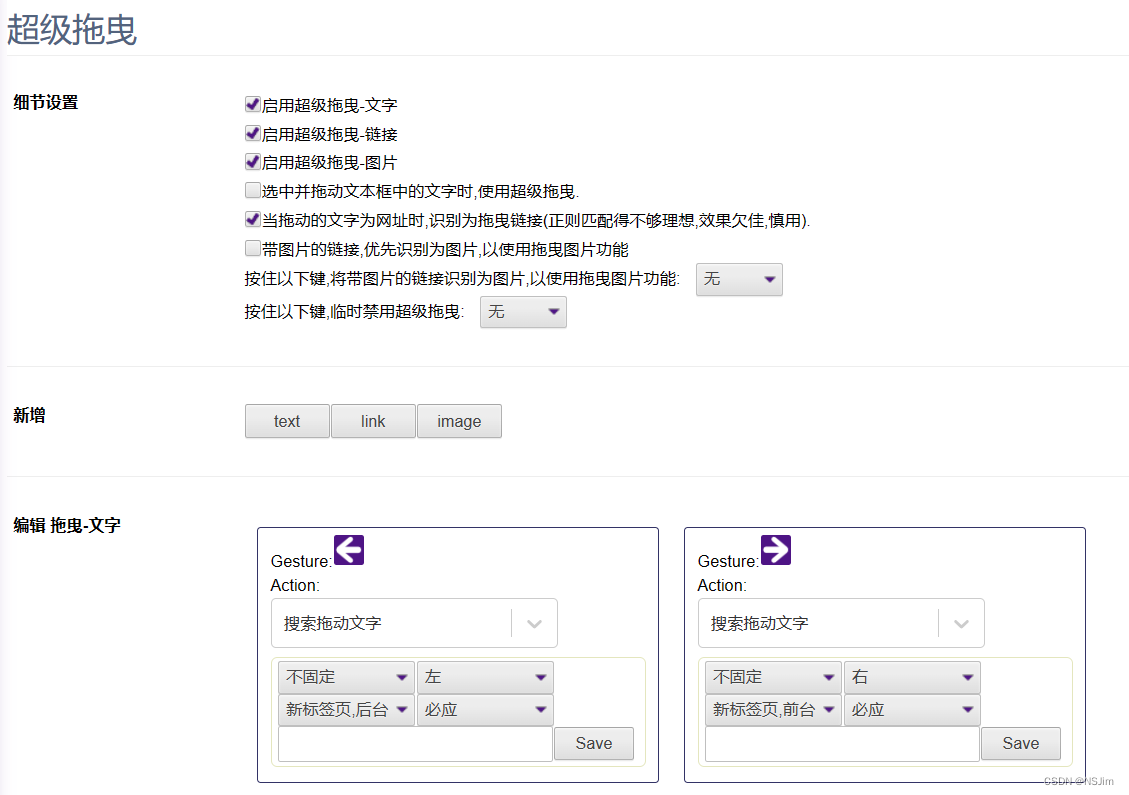
Edge官方鼠标手势
前言
日期:2023年8月
Edge浏览器目前已自带官方的鼠标手势功能,若要使用首先将浏览器更新至最新版,下文介绍使用方法。
官方鼠标手势
前提
更新Edge至最新版,并关闭其它鼠标手势扩展。
开启鼠标手势
打开Edge浏览器的设置&…
PhpStorm软件安装包分享(附安装教程)
目录 一、软件简介
二、软件下载 一、软件简介 PhpStorm是一款由JetBrains开发的专业PHP集成开发环境(IDE),旨在提供全面的PHP开发支持。它是基于IntelliJ IDEA平台构建的,具有强大的功能和工具,可以帮助开发人员提高…
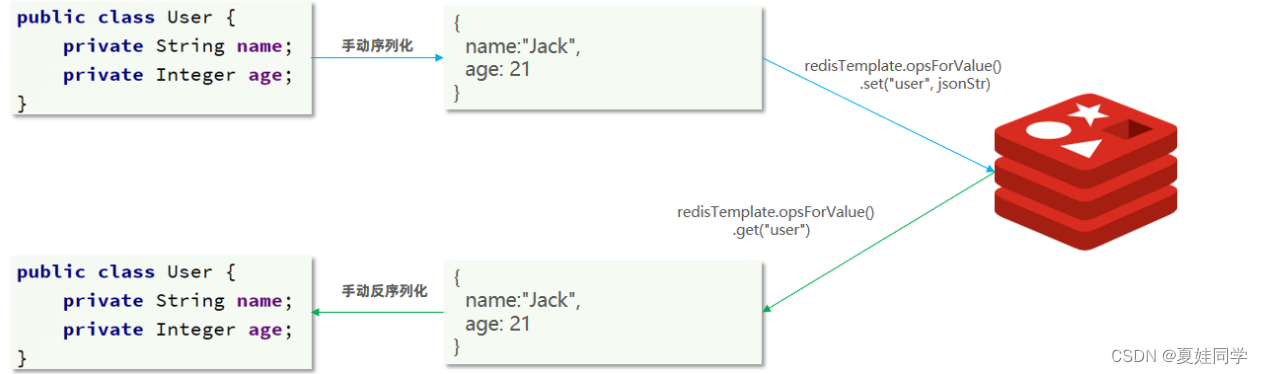
Redis:StringRedisTemplate简介
(笔记总结自b站黑马程序员课程)
为了在反序列化时知道对象的类型,JSON序列化器会将类的class类型写入json结果中,存入Redis,会带来额外的内存开销。
为了减少内存的消耗,我们可以采用手动序列化的方式&am…
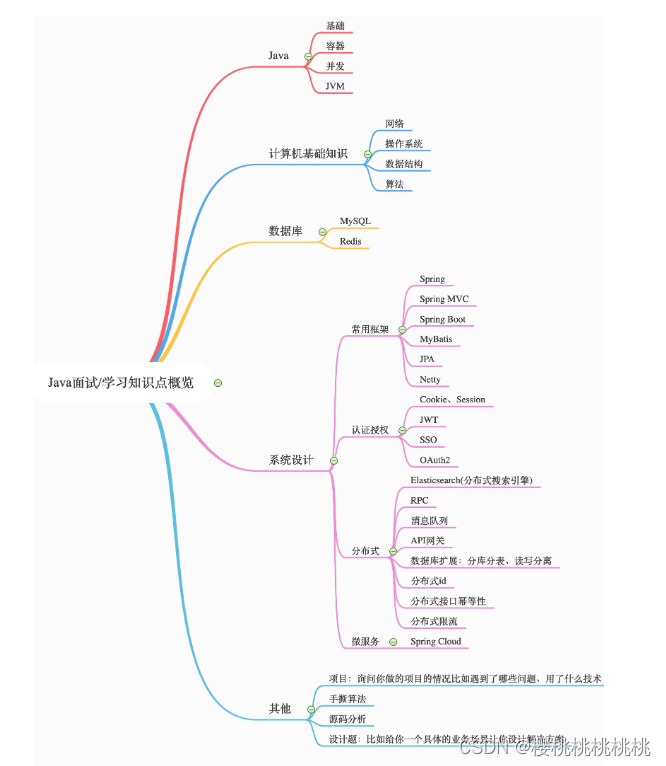
Java面试题(持续更新中)
一、Java基础集合多线程JVM
1.Java基础
1.1面向对象和面向过程的区别
面向过程:面向过程的性能比面向对象高。因为类调用时需要实例化,消耗比较大,比较消耗资源,所以当性能是最重要的考量因素的时候,比如单片机、Li…
React 全栈体系(四)
第二章 React 面向组件编程
六、组件的生命周期
1. 效果
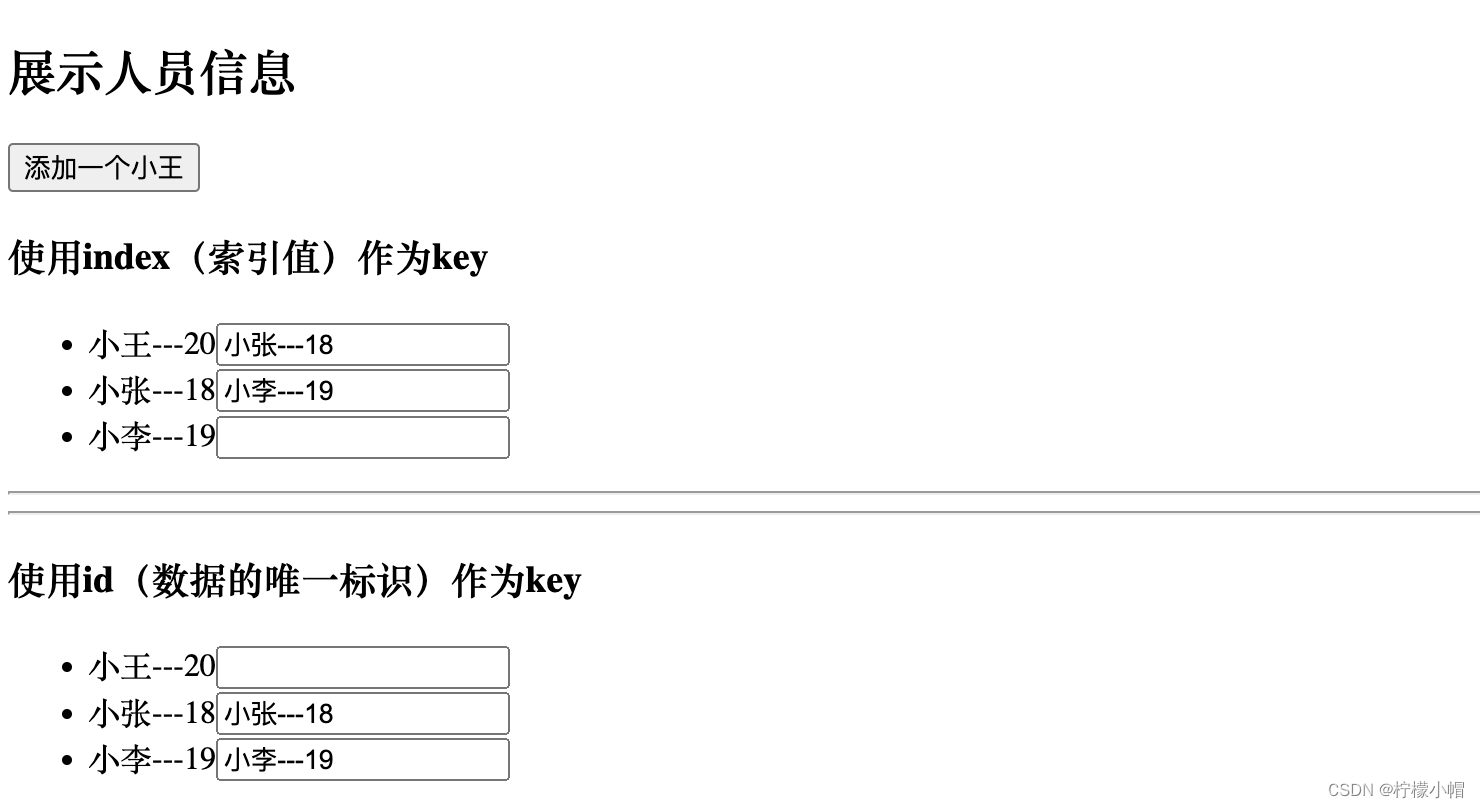
需求: 定义组件实现以下功能: 让指定的文本做显示 / 隐藏的渐变动画从完全可见,到彻底消失,耗时 2S点击“不活了”按钮从界面中卸载组件 <!DOCTYPE html>
<html lang&quo…
武警三维数字沙盘电子沙盘虚拟现实模拟推演大数据人工智能开发教程第15课
部队三维数字沙盘电子沙盘虚拟现实模拟推演大数据人工智能开发教程第15课
现在不管什么GIS平台首先要解决的就是数据来源问题,因为没有数据的GIS就是一个空壳,下面我就目前一些主流的数据获取
方式了解做如下之我见(主要针对互联网上的一些…
PaddleX:一站式、全流程、高效率的飞桨AI套件
随着ChatGPT引领的AI破圈,各行各业掀起了AI落地的潮流,从智能客服、智能写作、智能监控,到智能医疗、智能家居、智能金融、智能农业,谁能快速将AI与传统业务相结合,谁就将成为企业数字化和智能化变革的优胜者。然而&am…