数据集是JVS-智能BI中承载数据、使用数据、管理数据的基础,同样也是构建数据分析的基础。可以通俗地将其理解为数据库中的普通的表,他来源于智能的ETL数据加工工具,可以将数据集进行分析图表、统计报表、数字大屏、数据服务等制作。
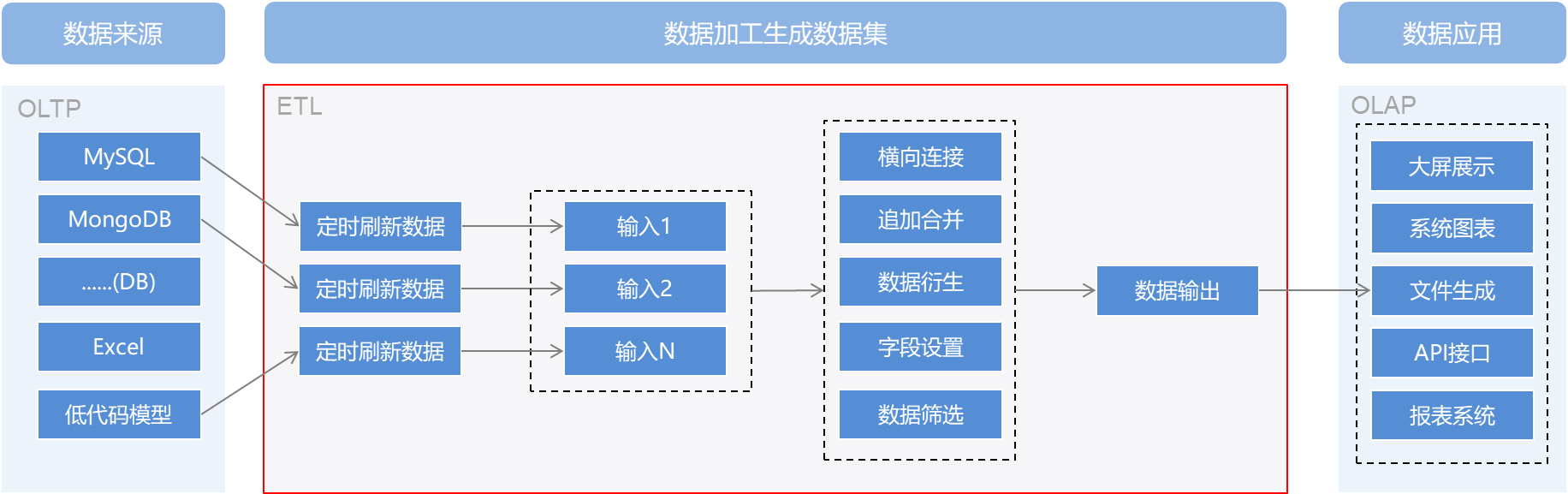
在整体的数仓架构中,数据集是在线加工的标准数据形态。

实现从业务数据抽取到数据统计分析库中,在界面上完成数据加工的过程。

数据集的创建
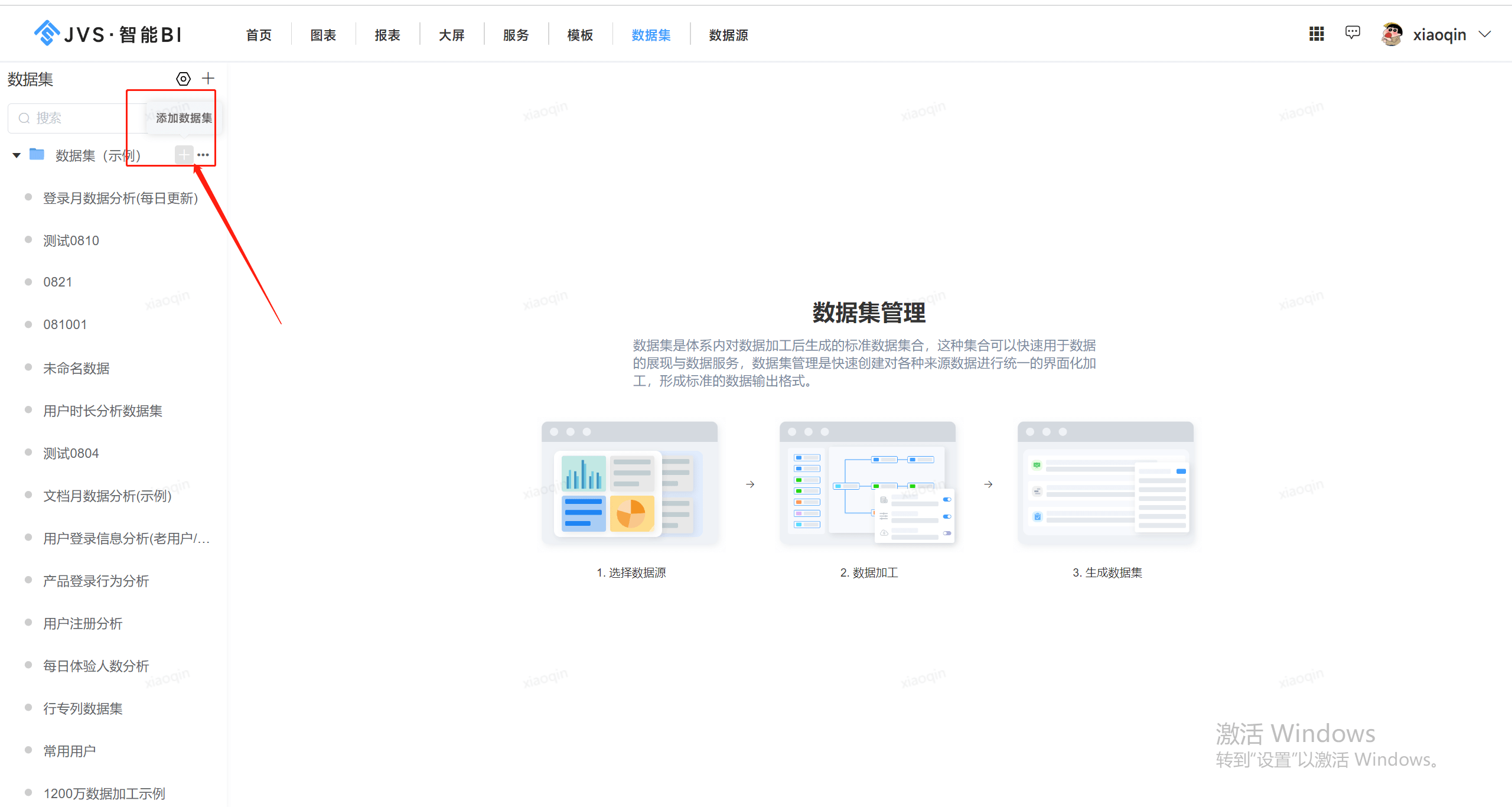
选中对应要添加数据集的目录,点击“+”新增数据集

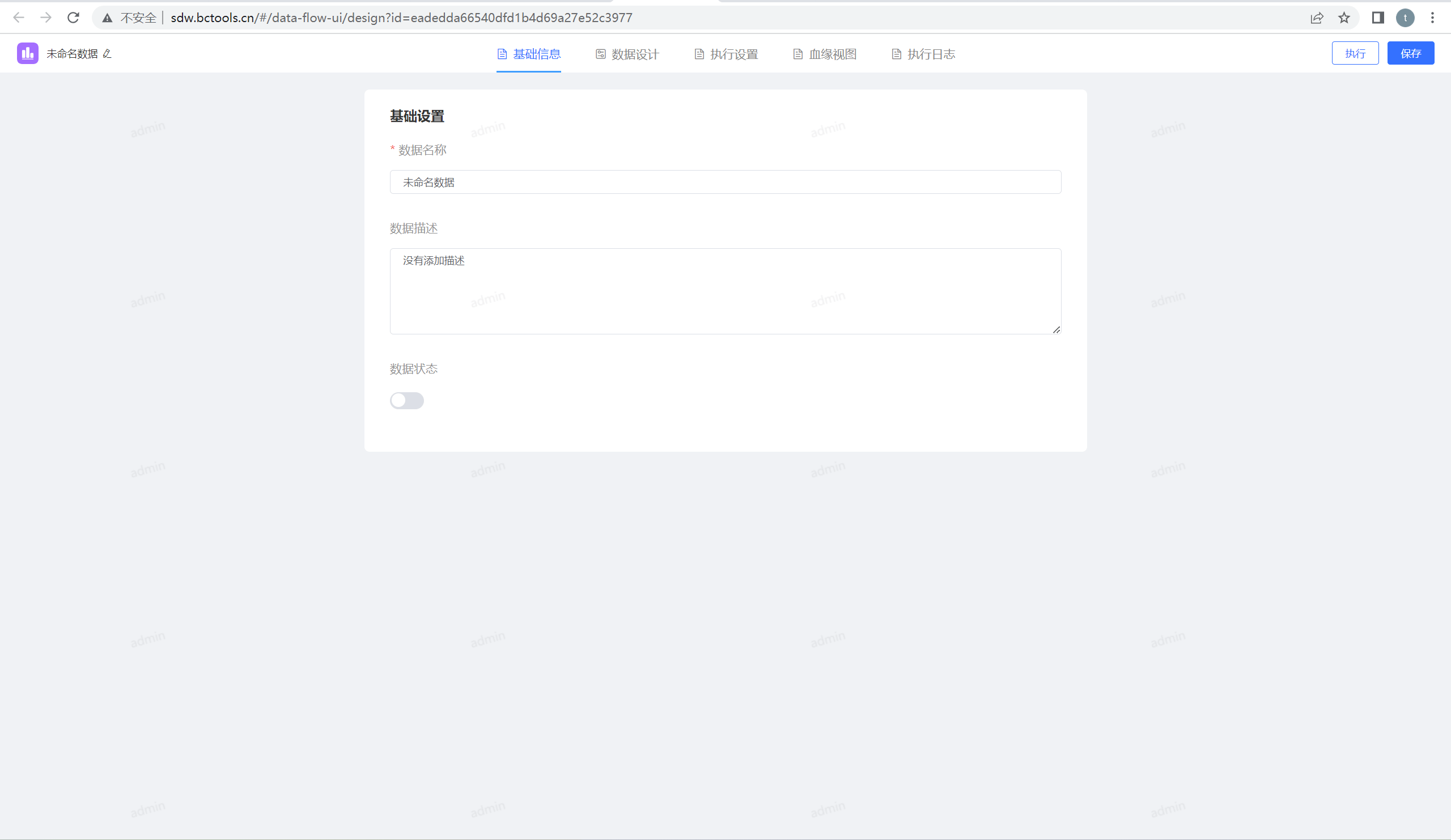
系统进入新增数据集的界面,需要填写数据集基本的信息,对数据集进行设计

数据集的状态
数据集的状态是用于控制在数据应用中的可见性,状态为启用时数据集为可用状态。

在启用状态下,数据设计不可修改。
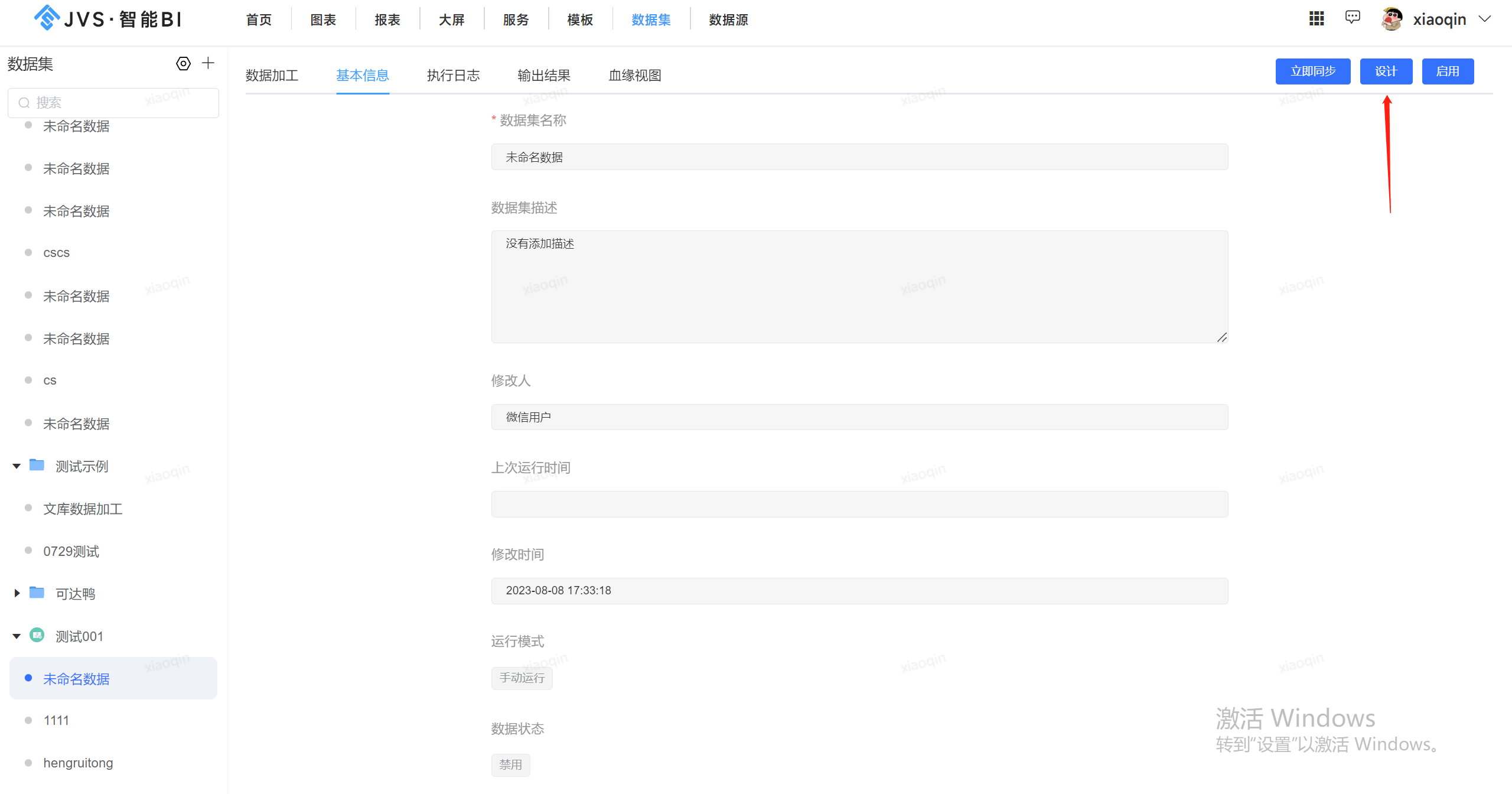
数据集的设计
点击数据集设计按钮

进入到数据集的设计界面,其中包括基本信息配置、界面化的数据设计、周期性执行设置、血缘视图、执行日志等

设计界面介绍
数据设计,左上角可以设置数据集名称,左侧是系统提供的多种数据处理节点,主界面为数据配置画布,左侧的数据处理节点可以拖拽至画布,点击节点,下侧弹出对应的节点配置界面。

点击节点,下侧弹出对应的节点配置界面

功能说明
输入节点是数据集设计的数据引入的开始节点,用来选择要处理的数据源。在选择数据源时,将输入节点拖入数据集设计画布,系统将自动弹出数据源的选择弹框,选择对应的数据源后,可以自由勾选所需的字段。

操作说明
引入与预览
点击选择的数据输入节点,系统下侧展示数据节点的配置界面,左上角展示的数据查询的量(最大只能查询到50条,数据量过大不宜展示),并将选择的数据字段名称与类型,并把对应数据预览出来,如下图所示

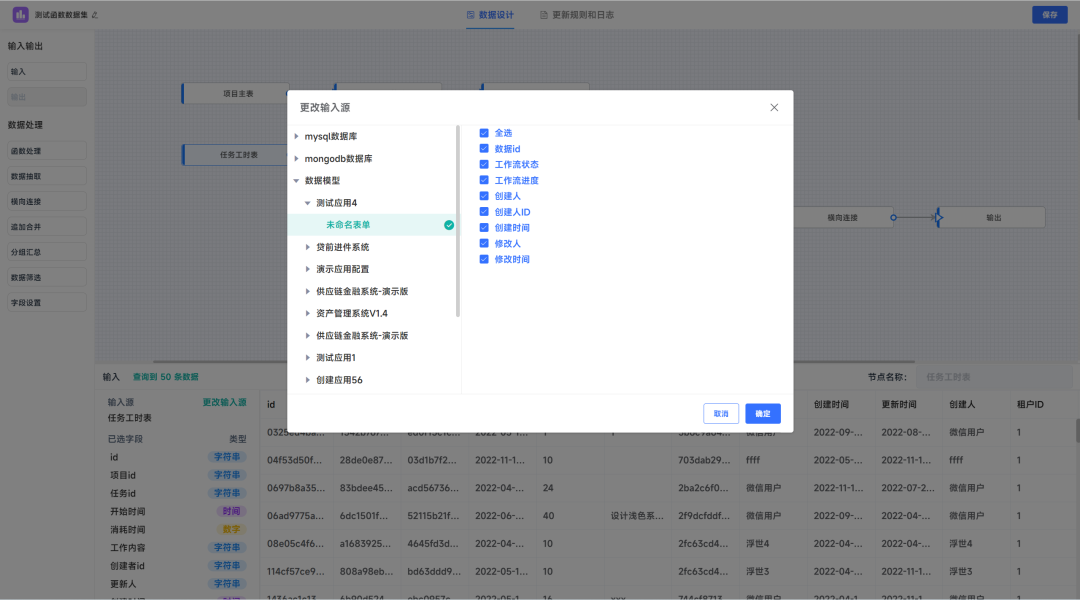
更改数据源
点击更改数据源,系统会重新弹出数据源选择框,进行重新选择数据源


在线demo:http://bi.bctools.cn/
gitee地址:https://gitee.com/software-minister/jvs-bi
智能BI功能汇集
自助式数据分析平台:JVS智能BI功能介绍(一)数据源






![[移动通讯]【Carrier Aggregation-4】【LTE-3】](https://img-blog.csdnimg.cn/8fdfc616c46549dda1bd0d2048b19556.png)