😉博主:初映CY的前说(前端领域) ,📒本文核心:vue2data作用
前言:当你看到这篇文章相比你已经对vue有了一定的了解,对data的有了一个基本的认识:data是存放我们当前页面数据地方。是的,没一点毛病,具体的来说是存放响应式数据地方,那么什么是响应式数据?我不在data中声明直接赋值数据给data会怎么样?那就开始我们的学习之旅吧!
⭐一、 data介绍
在Vue.js 2中,data 是一个用于定义组件的初始数据的选项。这个选项通常是一个函数,返回一个包含数据属性的对象。每个属性都会成为组件实例的响应式数据,这意味着当这些数据发生变化时,视图会自动更新以反映这些变化。
⭐二、 正确实操
当前我的数据结构如下所示:
<template><div class="hello"></div>
</template><script>
export default {name: "HelloWorld",props: {msg: String,},data() {return {dataContainer: {num: 1,list: {age: 2,gender: 7,},},};},created() {this.getNum();},methods: {getNum() {setTimeout(() => {this.dataContainer.num = 6;console.log("this.data.num 已赋值为=>", this.dataContainer.num);this.dataContainer.list.age = 20;console.log("this.dataContainer.list 已赋值为=>",this.dataContainer.list.age);}, 2000);console.log("定时器已设置,将在2秒后触发");},},
};
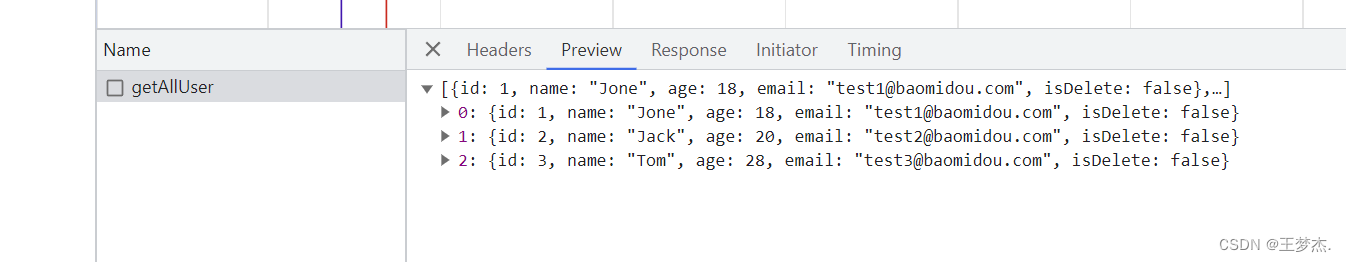
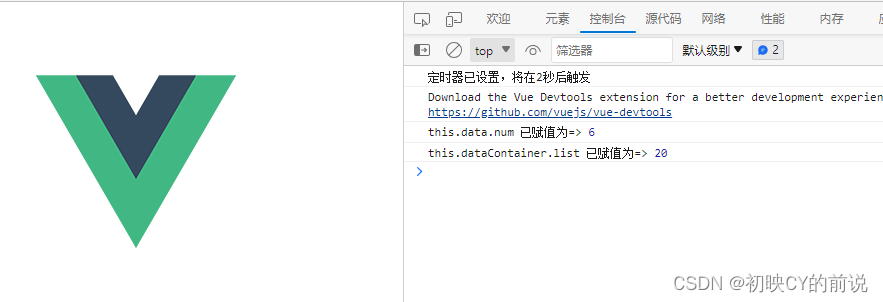
</script>浏览器效果显示数据如下:

这个定时器相当我们模拟接口返回过来的数据,我们所赋值的dataContainer中name与list均在data中被我们所赋值过,因此是能够被正确的修改,下面我们来看看当我们不在data中声明(不是响应式)的时候,会发生什么
⭐三、 错误实操

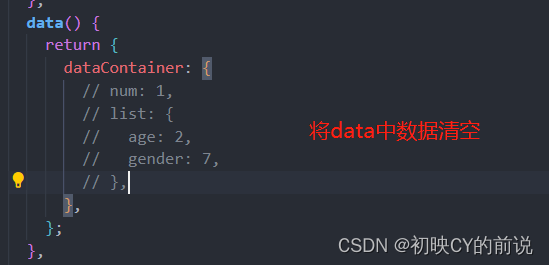
此刻我先注释我们list这个数据,再次运行查看:

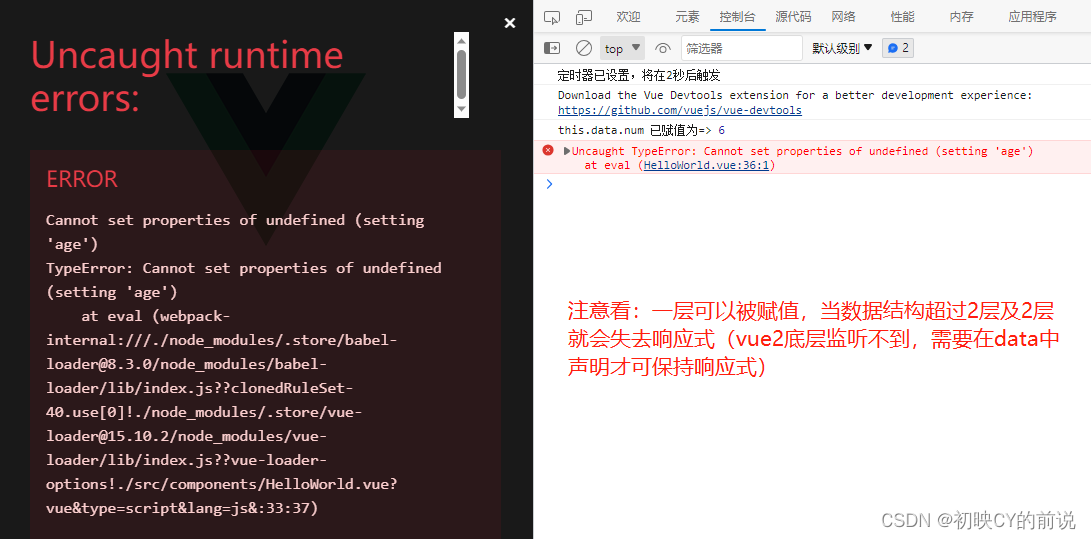
好家伙,页面直接报错了,找不到age
原理:我们data中数据是响应式的,所接受的数据必须在data中声明,当我们数据超过2层的时候我们的vue响应式就无法监听找到所对应的对象数据了。

![[移动通讯]【Carrier Aggregation-4】【LTE-3】](https://img-blog.csdnimg.cn/8fdfc616c46549dda1bd0d2048b19556.png)