一、添加依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-actuator</artifactId>
</dependency> <!--采集应用的指标信息,prometheus-->
<dependency> <groupId>io.prometheus</groupId> <artifactId>simpleclient_spring_boot</artifactId><version>0.0.26</version>
</dependency>
二、启动类
@SpringBootApplication
@EnablePrometheusEndpoint
@EnableSpringBootMetricsCollector
public class Application{public static void main(String[] args){SpringApplication.run(Application.class,args);}
}
三、配置文件application.yml
security:user:name: userpaassword: pwd应用程序启动后,会看到如下 一系列Mappings

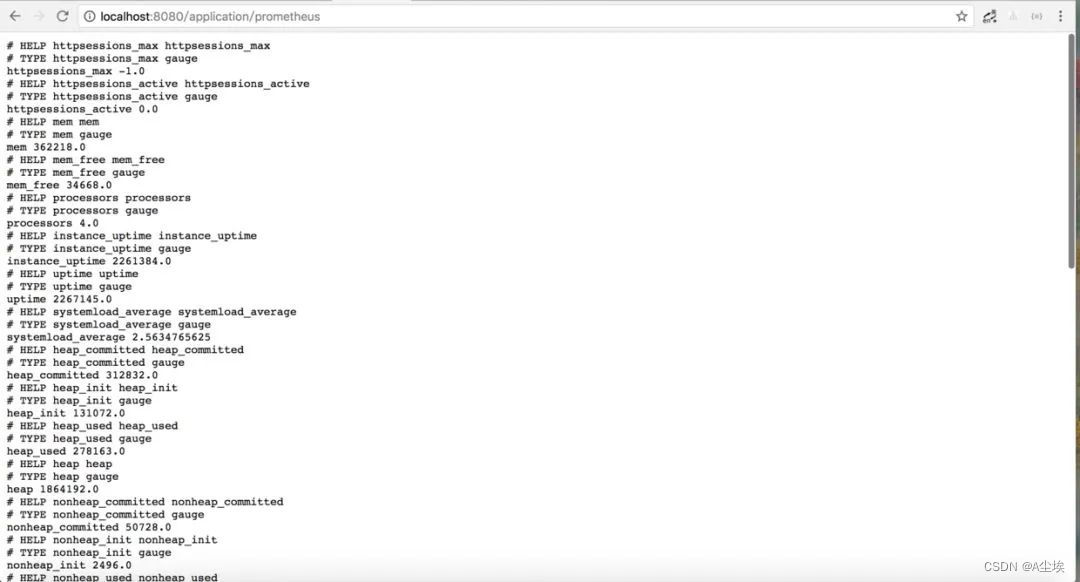
四、利用账号密码访问http://localhost:8080/application/prometheus,可以看到Prometheus格式的指标数据

五、Prometheus采集SpringBoot指标数据
获取Prometheus的Docker镜像
docker pull prom/prometheus
编写prometheus.yml配置文件
global:scrape_interval: 10sscrape_timeout: 10sevaluation_interval: 10m
scrape_configs:- job_name: spring-bootscrape_interval: 5sscrape_timeout: 5smetrics_path: /application/prometheusscheme: httpbasic_auth:username: adminpassword: 123456static_configs:- targets:- 192.168.11.54:8099 #此处填写 Spring Boot 应用的 IP + 端口号
接着,启动Prometheus
docker run -d --name prometheus -p 9090:9090
-v D:\test\actuator\prometheus\prometheus.yml:/etc/prometheus/prometheus.yml prom/prometheus
请注意,D:\test\actuator\prometheus\prometheus.yml ,是我的配置文件存放地址,我们需要将它放到容器里面去,所以用了-v来做文件映射。/etc/prometheus/prometheus.yml这个是容器启动的时候去取的默认配置,这里我是直接覆盖掉了它。prom/prometheus这是镜像,如果本地没有,就回去你设置好的镜像仓库去取。
启动后,docker ps查看是否启动成功
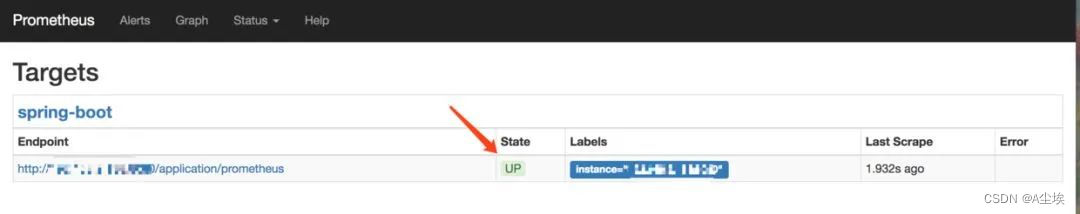
打开浏览器http://localhost:9090/targets,检查 Spring Boot 采集状态是否正常,如果看到下图就是成功了。

六、Grafana可视化监控数据
# 获取Grafana的Docker镜像
docker pull grafana/grafanal# 启动Grafana
docker run --name grafana -d -p 3000:3000 grafana/grafanal
接着,访问 http://localhost:3000/ 配置 Prometheus 数据源:
Grafana 登录账号 admin 密码 admin
先配置数据源.

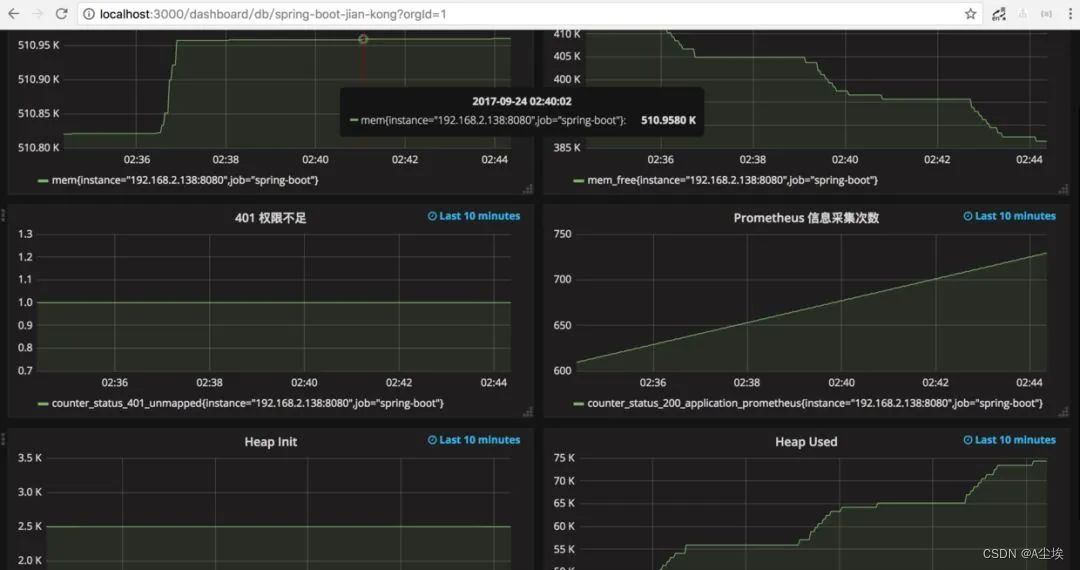
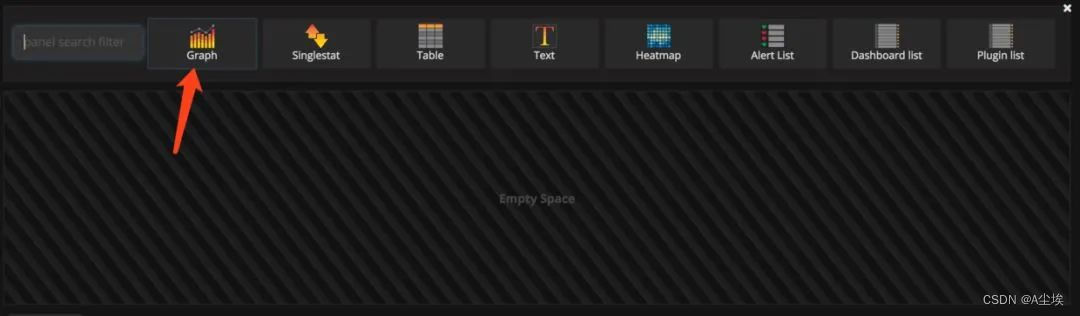
配置单个指标的可视化监控面板



prometh采集的数据