1、阿里云Code代码平台
1.1 创建访问令牌。
-
登录云效Codeup控制台,单击右上角个人设置。
-
在个人设置页面,单击左侧导航栏中的个人访问令牌。
-
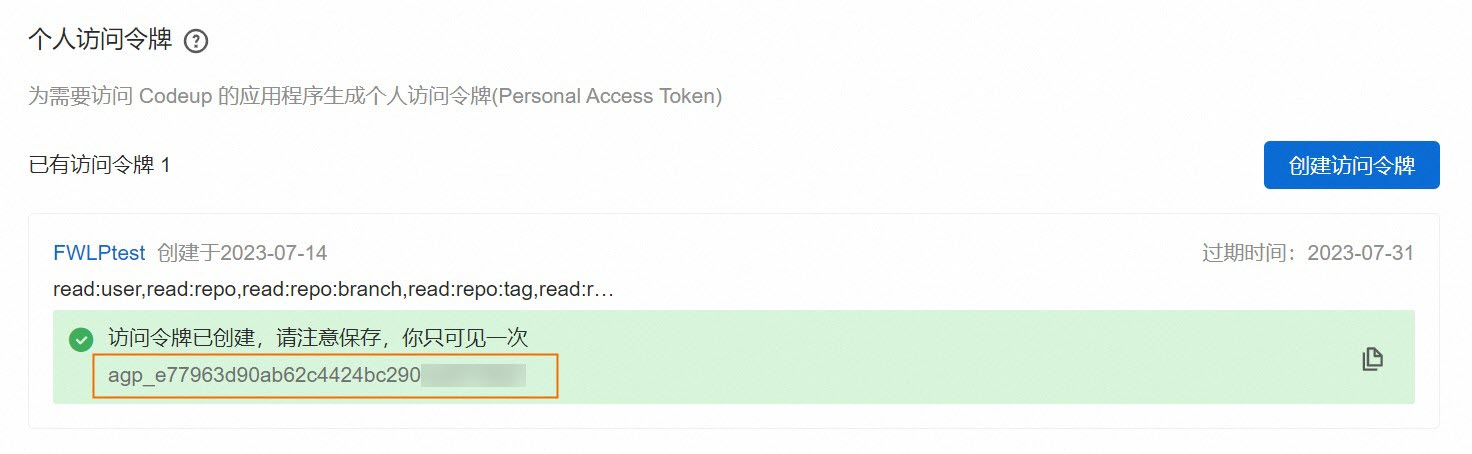
单击创建访问令牌,设置配置项,然后单击立即创建。以下为创建访问令牌需要授予的最小权限。
配置项
示例
名称
自定义
过期时间
自定义
作用范围
-
用户相关信息的只读权限:read:user
-
代码库的只读权限:read:repo
-
代码库分支的只读权限:read:repo:branch
-
代码库标签的只读权限:read:repo:tag
-
代码库Webhook的全部读写权限:read:repo:webhook、write:repo:webhook
-
代码组的全部读权限:read:group
-
企业相关信息的只读权限:read:org
-
-
创建完成后,请务必记录创建的访问令牌。示例值:agp_e77963d90ab62c4424bc2904a5072***。

1.2 绑定云效Codeup代码平台。
- 在左侧导航栏中单击HTTPS 密码,查看并记录克隆账号。示例值:middle_***。
-
绑定云效Codeup代码平台。
-
登录容器镜像服务控制台,在顶部菜单栏,选择所需地域。
重要
请记录选择的地域,后续在ASK中选择镜像时,需要先选择镜像所在地域。
-
在左侧导航栏选择实例列表,在实例列表页面单击目标个人版实例。
-
在个人实例页面左侧导航栏中,选择仓库管理>代码源。
-
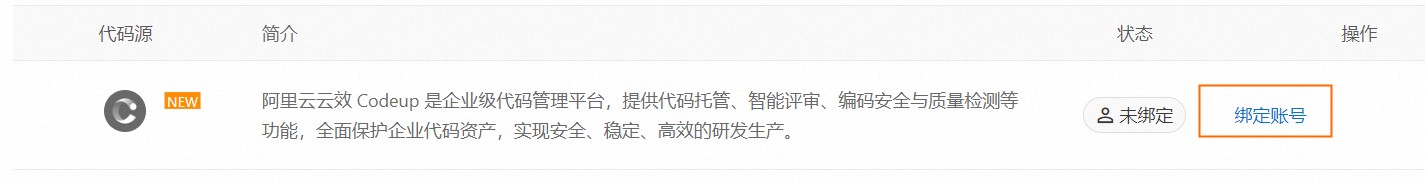
单击云效Codeup的操作列下的绑定账号。

-
在Codeup对话框中,设置配置项,然后单击确定。
配置项
说明
示例
地址
无需填写。绑定云效Codeup时,系统会自动识别该地址。
不涉及
用户名称
输入查询克隆账号中获取的HTTPS克隆账号。
middle_***
个人访问令牌
输入创建访问令牌中创建的访问令牌。
agp_e77963d90ab62c4424bc2904a5072***
在代码源页面阿里云Codeup所在行,操作列显示已绑定,说明绑定成功。
-
2、个人版实例构建镜像
-
在个人实例页面选择仓库管理>镜像仓库。
-
在镜像仓库页面单击创建镜像仓库,配置仓库信息,然后单击创建镜像仓库。下表仅介绍主要配置项,其余配置项保持默认即可。
配置向导名称
配置项
说明
示例
仓库信息
命名空间
请选择任意一个命名空间。
image_***
仓库名称
自定义您的仓库名称。
myrepository
摘要
请填写摘要。
不涉及
代码源
-
请选择自己的代码仓库。
codebasetest

-
单击左侧导航栏中的构建,配置规则。下表仅介绍主要配置项,其余配置项保持默认即可。
配置区域
配置项
说明
示例
构建设置
海外机器构建
请开启海外机器构建。
不涉及
构建规则设置
添加规则
-
单击添加规则。
-
在添加构建规则页面设置如下配置项。
-
类型:Branch
-
Branch/Tag:master
-
镜像版本:v1
-
-
单击确定。
-
类型:Branch
-
Branch/Tag:master
-
镜像版本:v1
-
-
在规则branches:master所在行,单击操作列的立即构建。等待几分钟,然后刷新页面,待构建日志区域的构建状态显示成功,说明镜像仓库构建成功。