
项目结构
$ tree -L 1
.
├── README.md
├── node_modules # npm依赖
├── package.json # 详细依赖
├── pnpm-lock.yaml
├── public # 里边包含dist,安装的时候安装这个目录即可
├── src # 源码文件
└── webpack.config.js # webpack打包配置
主要的文件
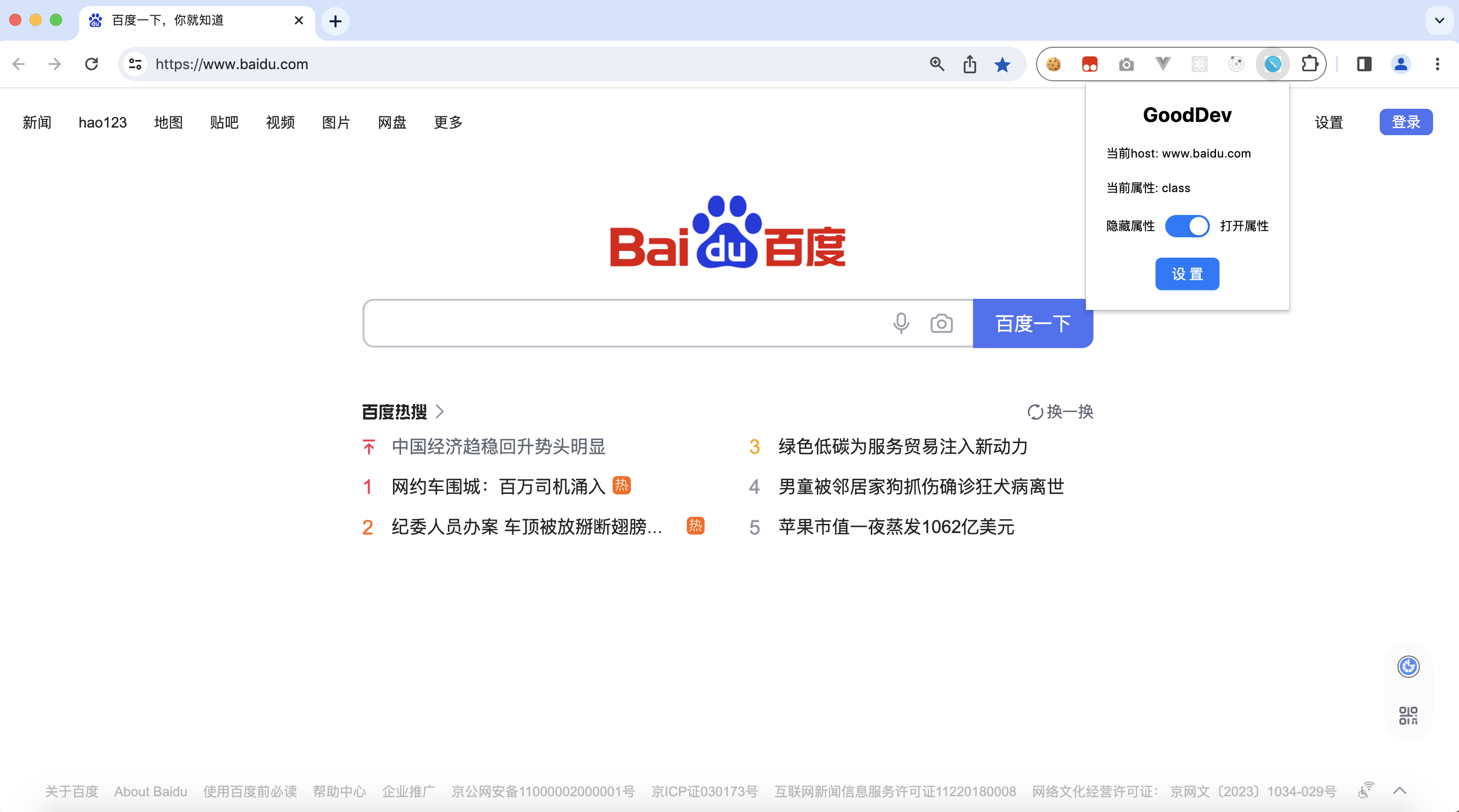
manifest.json
{"name": "GoodDev","manifest_version": 2,"version": "0.0.1","description": "前端开发元素快速定位的chrome插件","browser_action": {"default_icon": "icon.png","default_title": "GoodDev","default_popup": "dist/popup/popup.html"},"options_page": "dist/options/options.html","permissions": ["tabs", "activeTab", "storage"],"background": {"scripts": ["libs/webextension-polyfill.min.js", "dist/background/background.js"]},"content_scripts": [{"matches": ["http://*/*", "https://*/*"],"run_at": "document_idle","js": ["libs/jquery/jquery.min.js","libs/webextension-polyfill.min.js","dist/content/content.js"]}],"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}package.json
{"name": "good-dev","version": "1.0.0","description": "","main": "index.js","scripts": {"dev": "webpack watch --mode production","build": "webpack --mode production"},"keywords": [],"author": "","license": "ISC","dependencies": {"antd": "^5.8.6","react": "^18.2.0","react-dom": "^18.2.0"},"devDependencies": {"@babel/core": "^7.22.15","@babel/preset-react": "^7.22.15","babel-loader": "^9.1.3","copy-webpack-plugin": "^11.0.0","css-loader": "^6.8.1","style-loader": "^3.3.3","webextension-polyfill": "^0.10.0","webpack": "^5.88.2","webpack-cli": "^5.1.4","webpack-dev-server": "^4.15.1"}
}完整项目结构
$ tree -I node_modules/
.
├── README.md
├── package.json
├── pnpm-lock.yaml
├── public
│ ├── icon.png
│ ├── index.html
│ ├── libs
│ │ ├── antd
│ │ │ ├── antd.min.js
│ │ │ └── reset.min.css
│ │ ├── dayjs
│ │ │ └── dayjs.min.js
│ │ ├── jquery
│ │ │ └── jquery.min.js
│ │ ├── react
│ │ │ ├── react-dom.production.min.js
│ │ │ └── react.production.min.js
│ │ └── webextension-polyfill.min.js
│ └── manifest.json
├── src
│ ├── background
│ │ └── background.js
│ ├── consts.js
│ ├── content
│ │ └── content.js
│ ├── options
│ │ ├── options.css
│ │ ├── options.html
│ │ └── options.js
│ ├── popup
│ │ ├── popup.css
│ │ ├── popup.html
│ │ └── popup.js
│ └── utils
│ ├── chrome-util.js
│ ├── copy-util.js
│ ├── dom-util.js
│ └── uuid-util.js
└── webpack.config.js
完整代码:https://github.com/mouday/good-dev/