为了进行电商平台 的API开发,首先我们需要做下面几件事情。
1)开发者注册一个账号
2)然后为每个jd应用注册一个应用程序键(App Key) 。
3)下载jdAPI的SDK并掌握基本的API基础知识和调用
4)利用SDK接口和对象,传入AppKey或者必要的时候获取并传入SessionKey来进行程序开发。
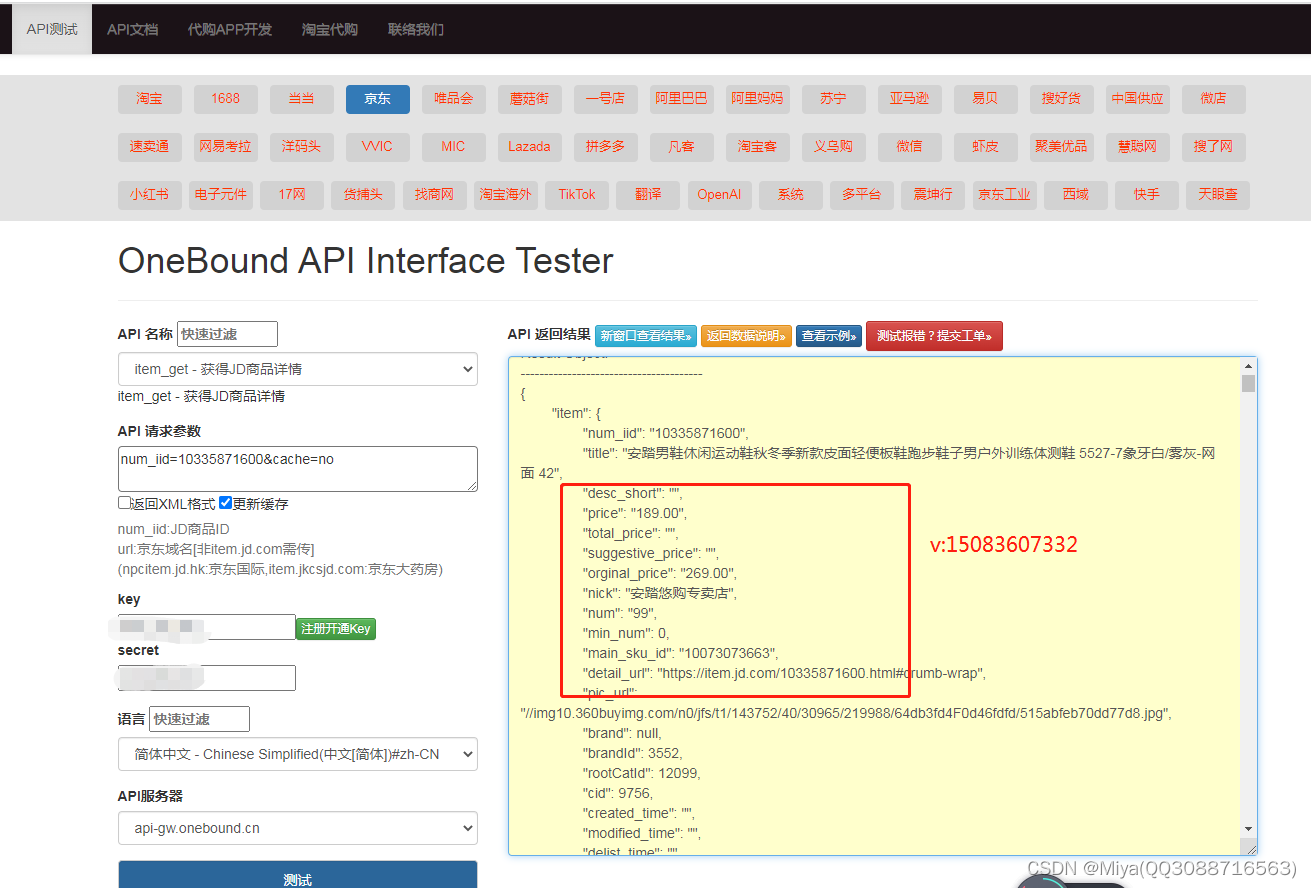
5)利用jd平台的文档中心和API测试工具,对接口进行测试。从而了解返回信息,方便程序获取。
以上是一般jd API应用开发的关键流程,其中通过jd文档中心和API测试工具,进行概念了解和接口信息查询很重要。因为这些数据就是我们需要在逐步显示出来的。jd的API很多,不过都分为了好几个领域,慢慢就会了解深入了。
注册链接,获取Key和secret,免费测试
API示例:
{
"item": {
"num_iid": "10335871600",
"title": "安踏男鞋休闲运动鞋秋冬季新款皮面轻便板鞋跑步鞋子男户外训练体测鞋 5527-7象牙白/雾灰-网面 42",
"desc_short": "",
"price": "189.00",
"total_price": "",
"suggestive_price": "",
"orginal_price": "269.00",
"nick": "安踏悠购专卖店",
"num": "99",
"min_num": 0,
"main_sku_id": "10073073663",
"detail_url": "https://item.jd.com/10335871600.html#crumb-wrap",
"pic_url": "//img10.360buyimg.com/n0/jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg",
"brand": null,
"brandId": 3552,
"rootCatId": 12099,
"cid": 9756,
"created_time": "",
"modified_time": "",
"delist_time": "",
"desc": "",
"desc_img": [],
"item_imgs": [
{
"url": "//img10.360buyimg.com/n1/jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/190177/15/30398/167700/63b8cd47F2b7ee73c/9ceb068453396c04.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/156315/13/33830/159672/63b8cd47Ffee4e8c7/379180f2783cbd08.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/135506/26/29160/129980/63b8cd48F241acda4/844b9d7a2e6ca7f0.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/133735/26/32821/151733/63b8cd48Fd1d816a3/f42953b364269e92.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/129622/17/34643/188427/63b8cd48Fd720c5a2/92e07d129187db01.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/138642/2/33034/61823/63b8cd48Fe08f3d25/57e6623ae31713ac.jpg"
},
{
"url": "//img10.360buyimg.com/n1/jfs/t1/203164/27/30720/149336/63b8cd48Fc5701d7e/dd9e11f9acf1b4fc.jpg"
}
],
"item_weight": null,
"item_volume": "",
"item_size": "",
"location": null,
"post_fee": "",
"express_fee": "",
"ems_fee": "",
"shipping_to": "",
"has_discount": "",
"video": "https://vod.300hu.com/4c1f7a6atransbjngwcloud1oss/7b07a71c361077733155426305/v.f30.mp4?source=1&h265=v.f1022_h265.mp4",
"sample_id": "",
"is_promotion": "",
"props_name": "0:0:尺码:43;0:1:尺码:42;0:2:尺码:39;0:3:尺码:40;0:4:尺码:44.5;0:5:尺码:40.5;0:6:尺码:41;0:7:尺码:42.5;1:0:颜色:21-5雾灰/黑/安踏白;1:1:颜色:5527-7象牙白/雾灰-网面;1:2:颜色:-6黑/安踏白;1:3:颜色:-8黑(推荐);1:4:颜色:-11黑/金属金(皮面);1:5:颜色:-1象牙白/泥沙灰/黑;1:6:颜色:-12黑/象牙白(皮面);1:7:颜色:-13雾灰/黑(皮面)",
"prop_imgs": {
"prop_img": [
{
"properties": "0:0;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:1;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:2;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:3;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:4;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:5;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:6;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:7;1:0",
"url": "//img14.360buyimg.com/n9/s40x40_jfs/t1/109148/30/42947/123671/64e32586Fdbd010c2/72347b1566bdbb3a.jpg"
},
{
"properties": "0:0;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"properties": "0:1;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"properties": "0:2;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"properties": "0:3;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"properties": "0:4;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},
{
"properties": "0:5;1:1",
"url": "//img10.360buyimg.com/n9/s40x40_jfs/t1/143752/40/30965/219988/64db3fd4F0d46fdfd/515abfeb70dd77d8.jpg"
},

注:本帖只展示部分代码,响应参数,注册账号可免费测试或者加v联系"