::placeholder 伪元素
这个伪元素可以改变 input、textarea 占位文本的样式。
input::placeholder {color: green;
}
完整的兼容性写法:
input {&::-webkit-input-placeholder, /* WebKit browsers*/ &:-moz-input-placeholder, /* Mozilla Firefox 4 to 18*/&::-moz-input-placeholder, /* Mozilla Firefox 19+*/ &:-ms-input-placeholder /* Internet Explorer 10+*/{color: green;}
}在 Chrome 控制台调试 placeholder 样式
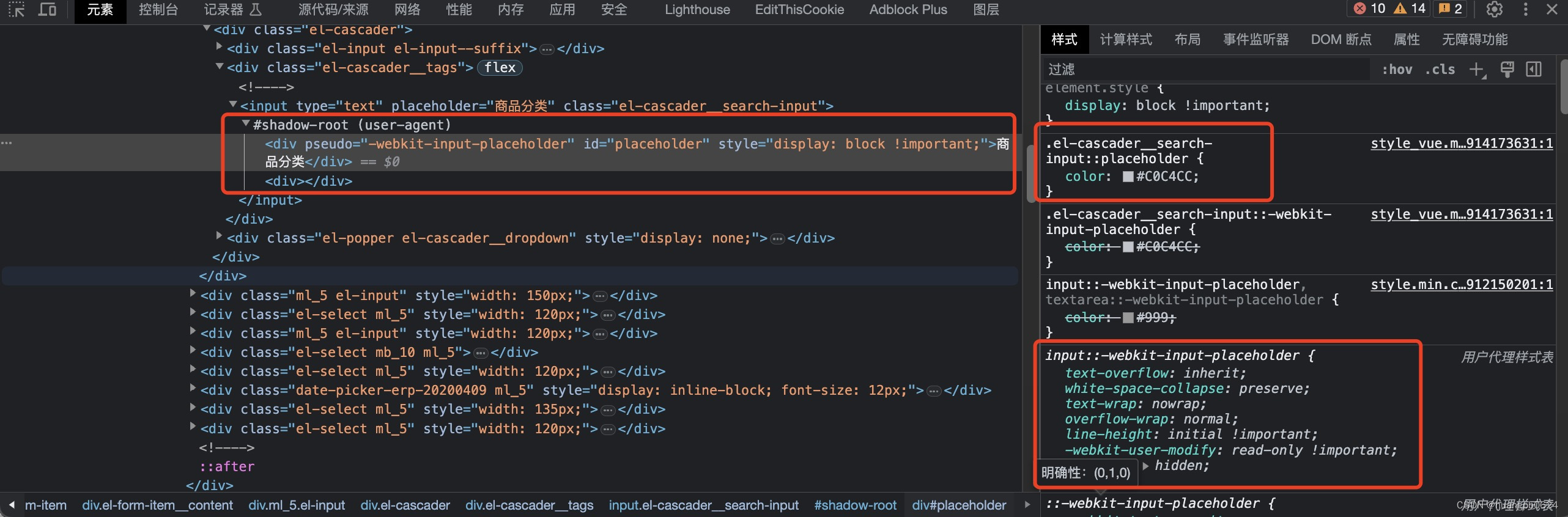
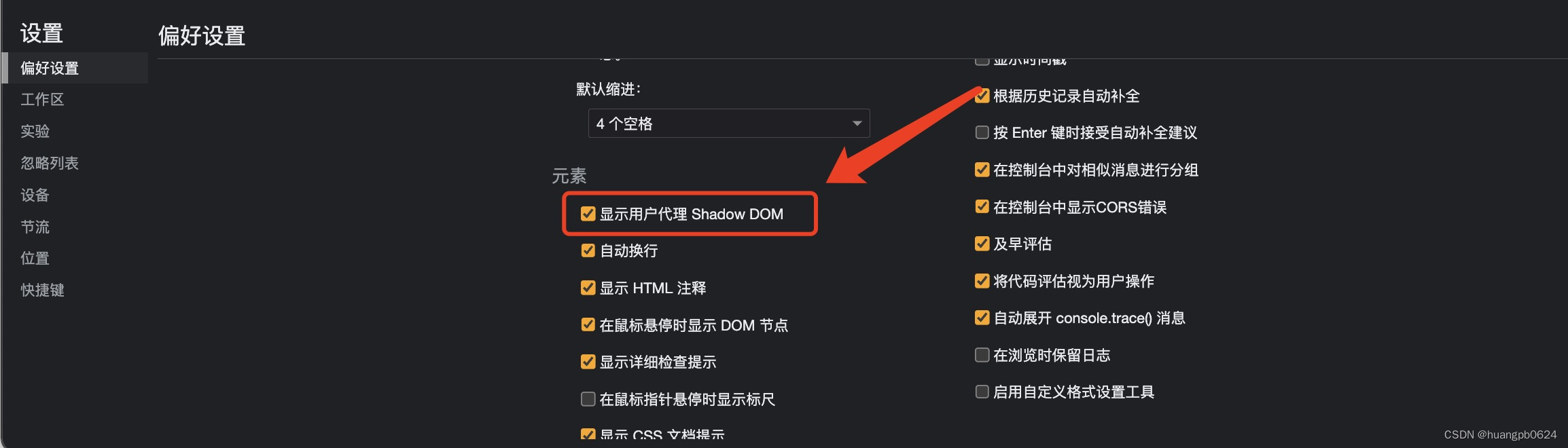
默认情况下,Chrome 控制台是看不到 input 的 placeholder 的样式的,可以在控制台的设置里面把这个配置勾上就行了:

现在就能看到 placeholder 伪元素和其上的样式了: