博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统适合选题:大学生、智能消费、消费记账、记账管理、消费、账本等。系统采用springboot+vue整合开发,前端框架主要使用了element-ui框架、数据层采用mybatis,功能齐全,界面美观。
大学生智能消费记账系统系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。大学生智能消费记账系统分为管理员和用户两部分操作角色。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
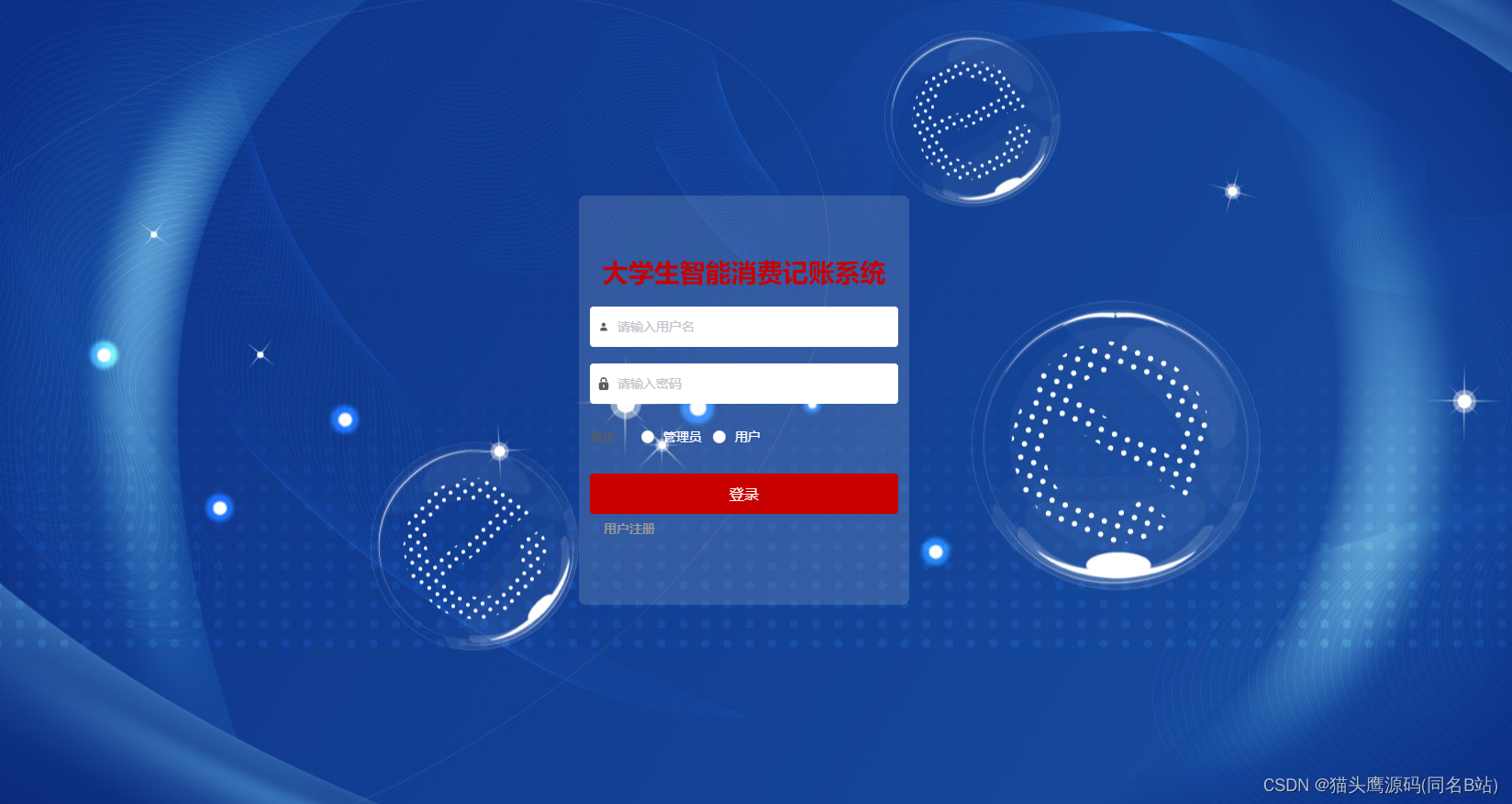
下面是登录页面

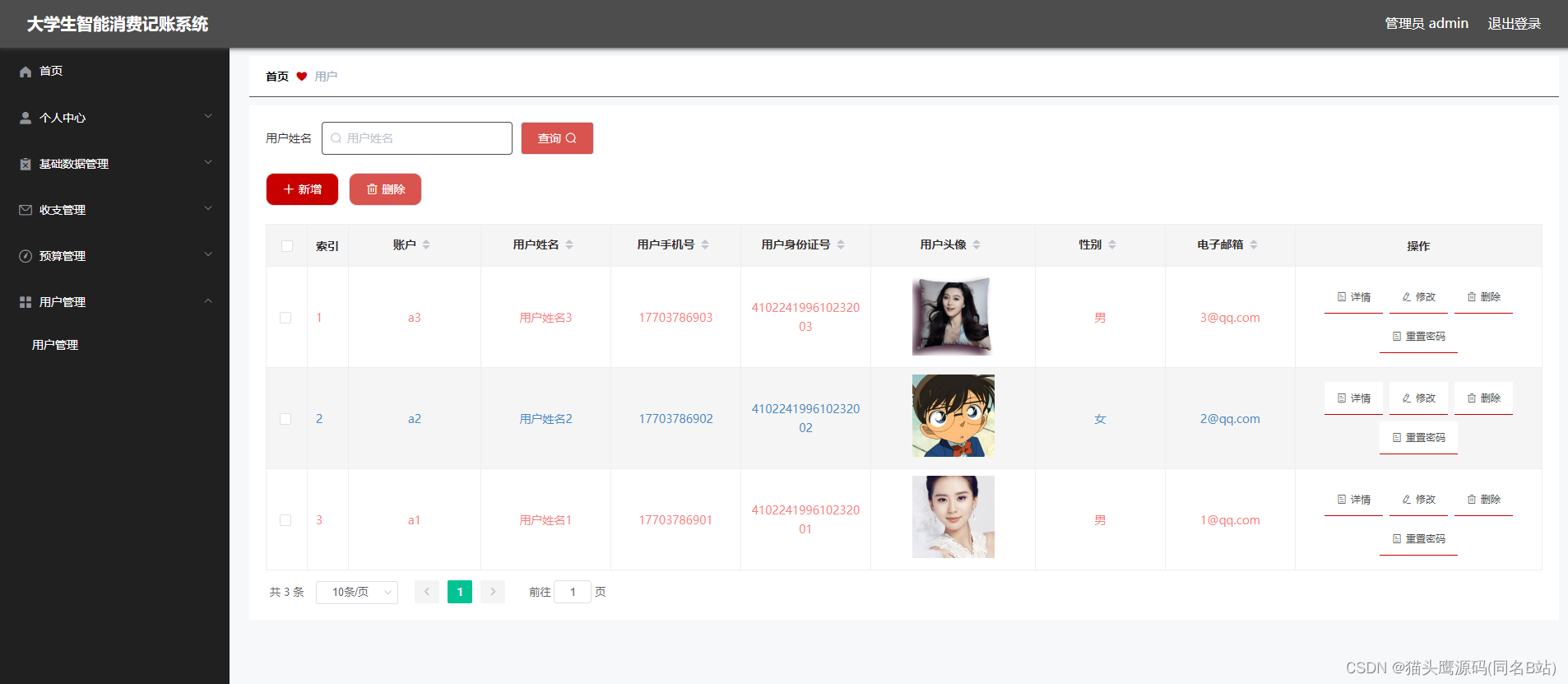
用户管理

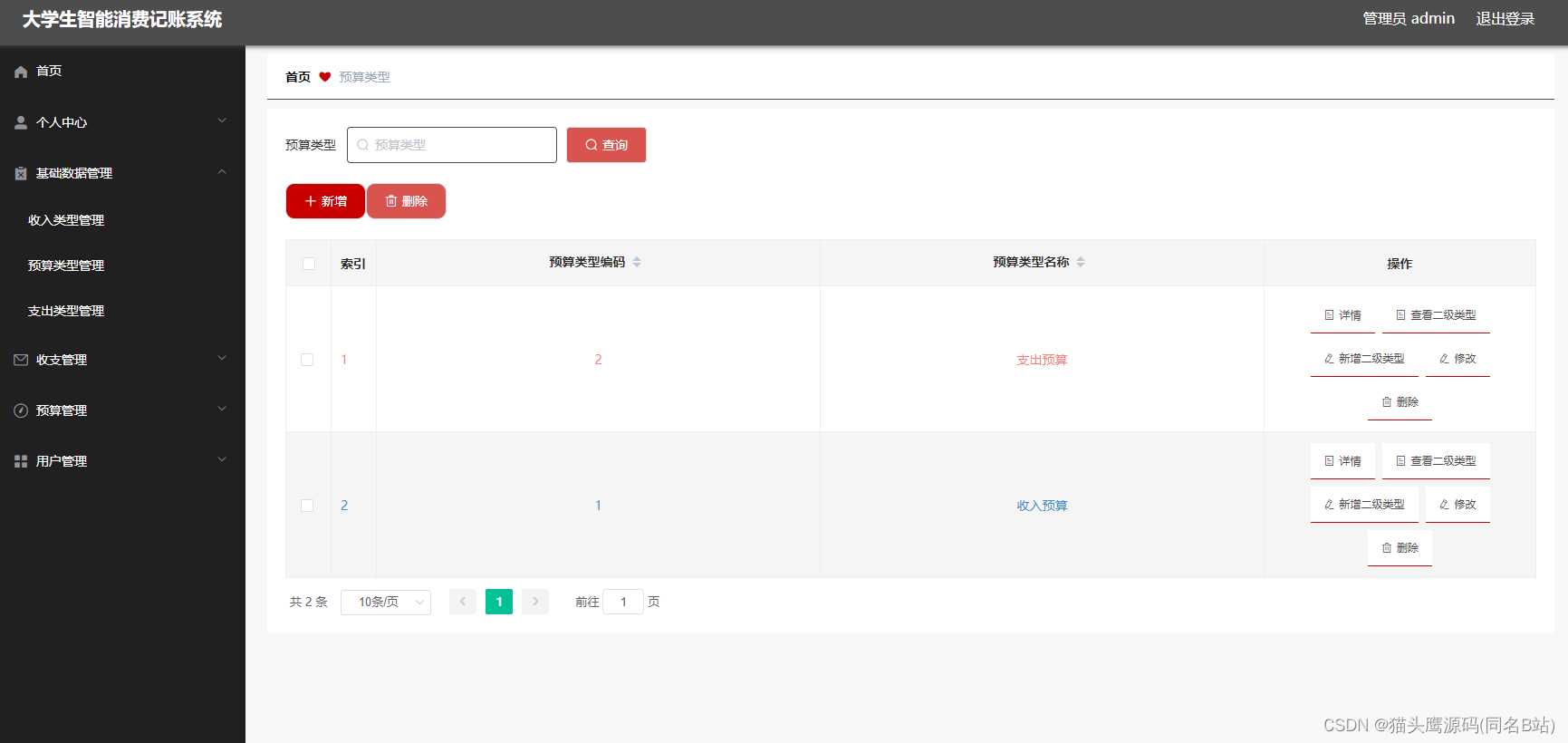
预算类型管理

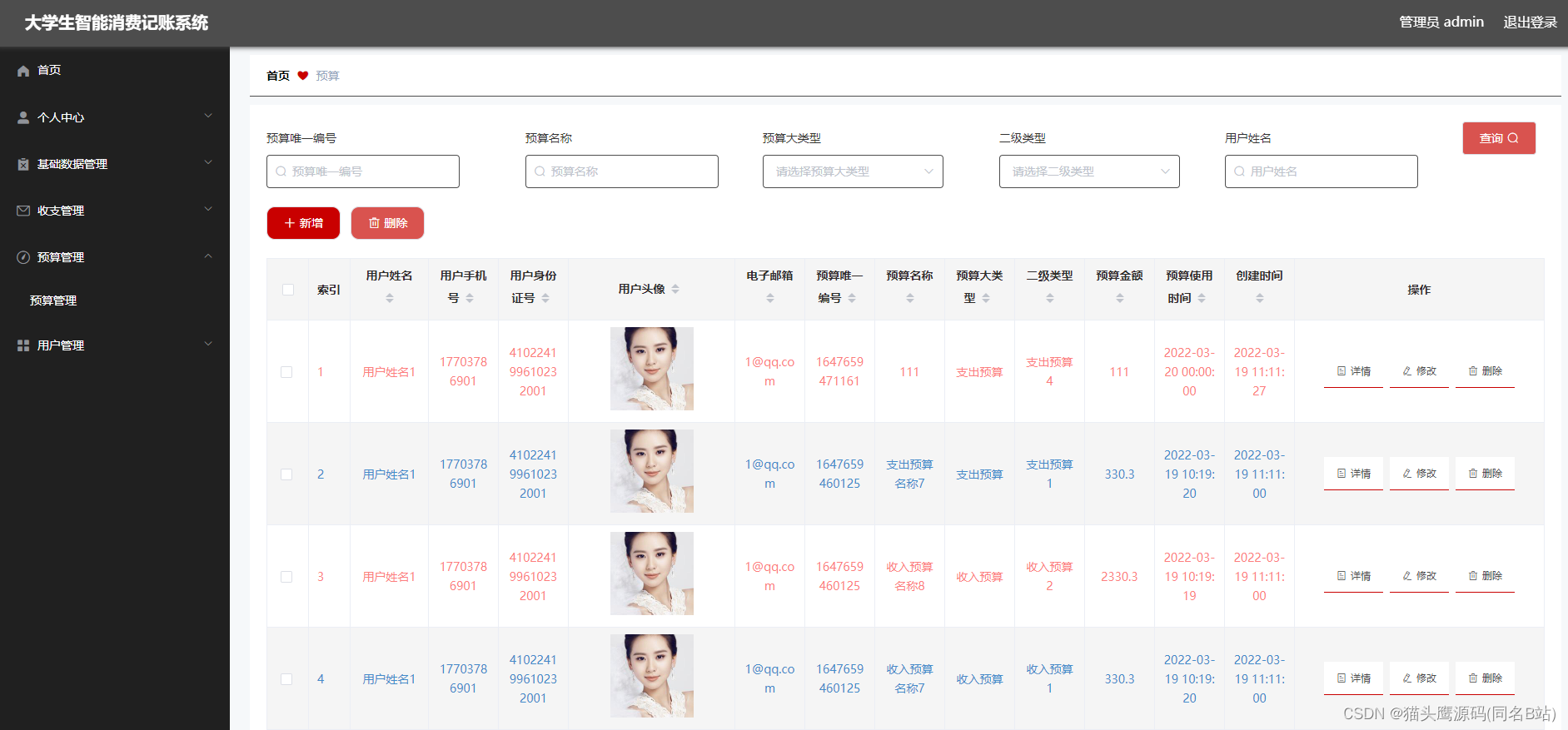
预算管理

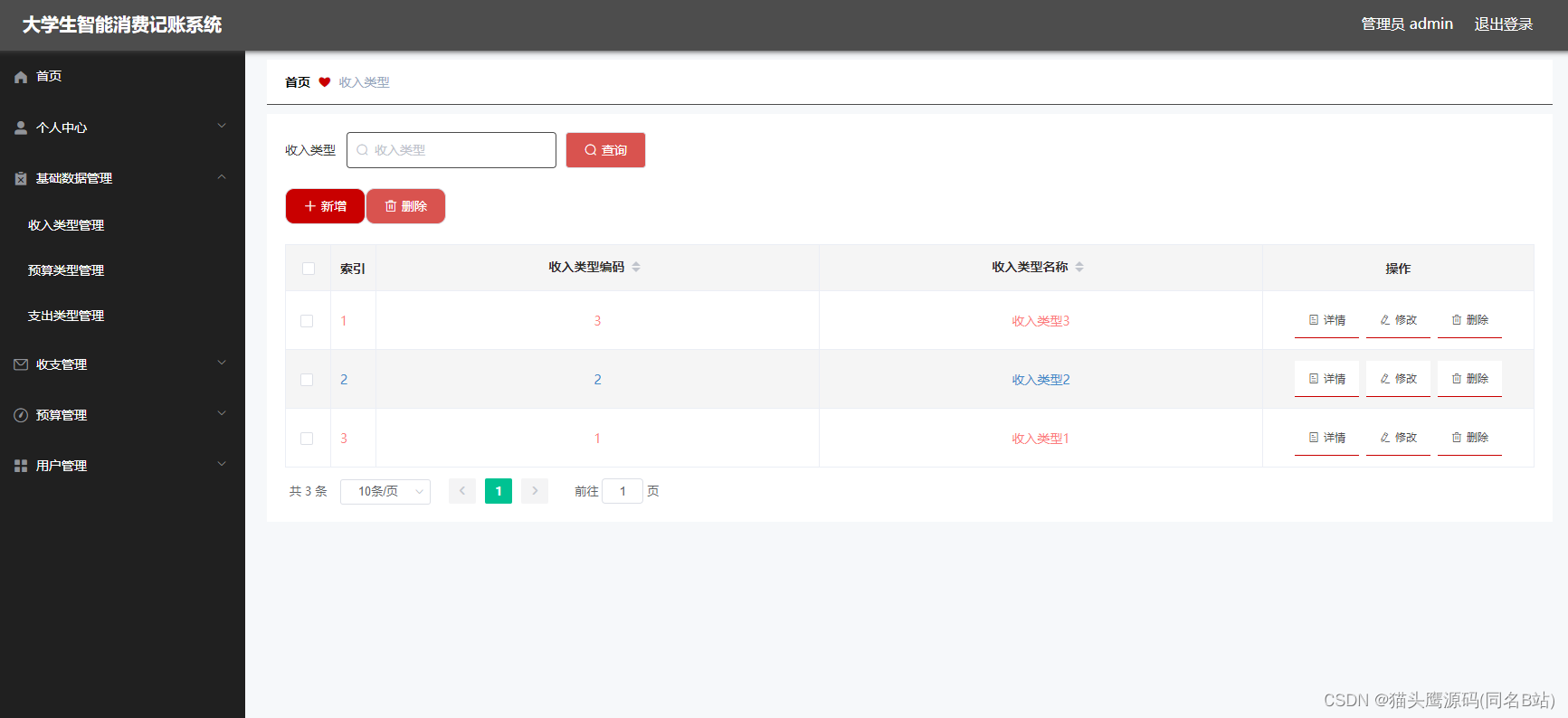
收入类型管理

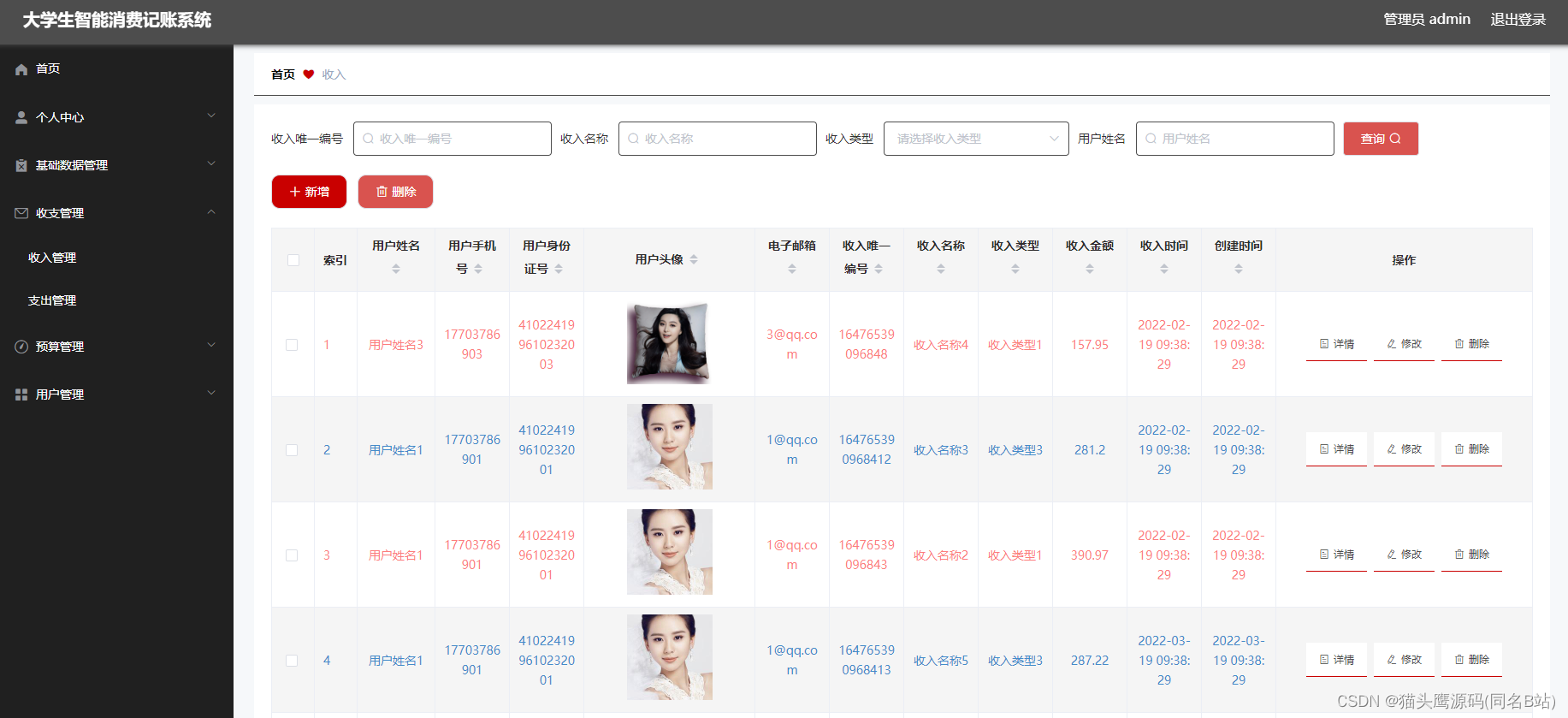
收入管理

部分代码:
/*** 后端列表*/@RequestMapping("/page")@IgnoreAuthpublic R page(@RequestParam Map<String, Object> params, HttpServletRequest request){logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));if(params.get("orderBy")==null || params.get("orderBy")==""){params.put("orderBy","id");}PageUtils page = dictionaryService.queryPage(params);//字典表数据转换List<DictionaryView> list =(List<DictionaryView>)page.getList();for(DictionaryView c:list){//修改对应字典表字段dictionaryService.dictionaryConvert(c, request);}return R.ok().put("data", page);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id, HttpServletRequest request){logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);DictionaryEntity dictionary = dictionaryService.selectById(id);if(dictionary !=null){//entity转viewDictionaryView view = new DictionaryView();BeanUtils.copyProperties( dictionary , view );//把实体数据重构到view中//修改对应字典表字段dictionaryService.dictionaryConvert(view, request);return R.ok().put("data", view);}else {return R.error(511,"查不到数据");}}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody DictionaryEntity dictionary, HttpServletRequest request){logger.debug("save方法:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString());String role = String.valueOf(request.getSession().getAttribute("role"));if(false)return R.error(511,"永远不会进入");Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>().eq("dic_code", dictionary.getDicCode()).eq("index_name", dictionary.getIndexName());if(dictionary.getDicCode().contains("_erji_types")){queryWrapper.eq("super_id",dictionary.getSuperId());}logger.info("sql语句:"+queryWrapper.getSqlSegment());DictionaryEntity dictionaryEntity = dictionaryService.selectOne(queryWrapper);if(dictionaryEntity==null){dictionary.setCreateTime(new Date());dictionaryService.insert(dictionary);//字典表新增数据,把数据再重新查出,放入监听器中List<DictionaryEntity> dictionaryEntities = dictionaryService.selectList(new EntityWrapper<DictionaryEntity>());ServletContext servletContext = request.getServletContext();Map<String, Map<Integer,String>> map = new HashMap<>();for(DictionaryEntity d :dictionaryEntities){Map<Integer, String> m = map.get(d.getDicCode());if(m ==null || m.isEmpty()){m = new HashMap<>();}m.put(d.getCodeIndex(),d.getIndexName());map.put(d.getDicCode(),m);}servletContext.setAttribute("dictionaryMap",map);return R.ok();}else {return R.error(511,"表中有相同数据");}}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~