vue3+ts+uniapp小程序封装获取授权hook函数
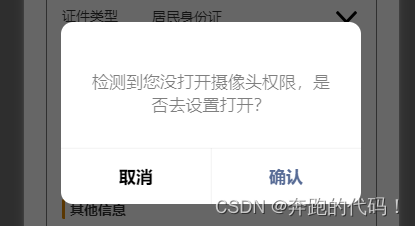
小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开
通过uni官方api自己封装一个全局的提示:
uni.getSetting:http://uniapp.dcloud.io/api/other/setting?id=getsetting
uni.authorize:http://uniapp.dcloud.io/api/other/authorize?id=authorize
uni.openSetting:https://uniapp.dcloud.net.cn/api/other/setting.html#opensetting
具体代码
src\composable\index.ts
/*** 授权综合逻辑* @param {*} scope 权限代表*/
export const useShowPullAuth = () => {const pullAuth = (scope: keyof UniApp.AuthSetting): void => {const map: Record<string, string> = {'scope.userInfo': '用户信息','scope.userLocation': '地理位置','scope.userLocationBackground': '后台定位','scope.address': '通信地址','scope.record': '录音功能','scope.writePhotosAlbum': '保存到相册','scope.camera': '摄像头','scope.invoice': '获取发票','scope.invoiceTitle': '发票抬头','scope.werun': '微信运动步数',}uni.getSetting({success() {// scope 存在if (map[scope]) {// 提前向用户发起授权请求uni.authorize({scope,fail() {const word = map[scope]uni.showModal({content: `检测到您没打开${word}权限,是否去设置打开?`,confirmText: '确认',cancelText: '取消',success: (res) => {if (res.confirm) {// 打开授权页uni.openSetting({success: (res) => {if (res.authSetting[scope]) {uni.showToast({title: '授权成功',icon: 'none',})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',})}},})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',duration: 2500,})}},})},})} else {// 不存在授权 scopeuni.showToast({title: '无此授权功能',icon: 'none',})}},})}return { pullAuth }
}
在需要用的页面使用 onLoad
放在onLoad是为了一进来就进行调用,当scope是对的就会进行发起授权,当你之前已经授权过了,就会什么也不做,若是发现未授权,就会弹窗手动引导你去系统授权设置里!
<script setup lang="ts">
import { useShowPullAuth } from '@/composable'
import { onLoad } from '@dcloudio/uni-app'
onLoad(() => {console.log('onLoad')pullAuth('scope.camera')
})
</script>









![[maven] scopes 管理 profile 测试覆盖率](https://img-blog.csdnimg.cn/3379879de5154a1da1e6033ad9eb8f42.png)