介绍
在HTML文件中插入JavaScript函数的方法如下:
1、在HTML文件中使用<script>标签来定义JavaScript函数,例如:
<script>
function myFunction() {// 在这里编写JavaScript函数代码
}
</script>
2、在HTML文件中调用JavaScript函数,例如:
<button onclick="myFunction()">点击这里</button>
这将在单击按钮时调用名为myFunction()的JavaScript函数。您还可以通过其他方式调用JavaScript函数,例如在页面加载时自动调用或在其他事件触发时调用。在使用JavaScript函数时,请确保将JavaScript代码放在<head>或<body>标签中,并确保在调用函数之前定义它们。
例子
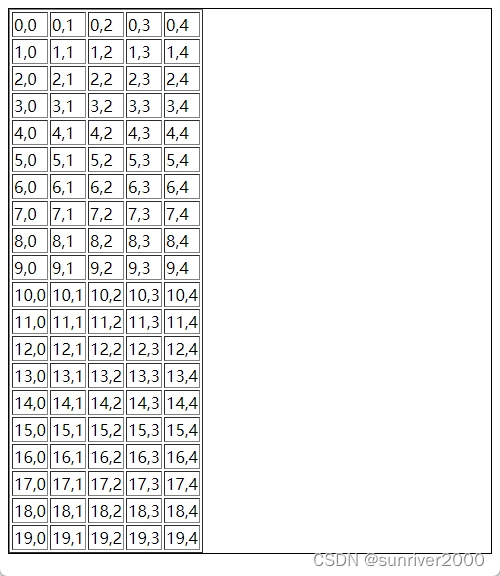
下面是一个例子,展示如何使用JavaScript函数在HTML中插入表格:
<html><head><title>表格1</title><script type="text/javascript">function createTable(){var t = document.createElement('table');for (var i = 0; i < 20; i ++){var r = t.insertRow();for (var j = 0; j < 5; j ++){var c = r.insertCell();c.innerHTML = i + ',' + j;}}document.getElementById('parent').appendChild(t);t.setAttribute('border', 1);}</script></head><body><div id="parent" style="border:1px solid black"></div><script>createTable();</script></body>
</html>浏览器效果: