注册百度智能云账号并申请文心千帆大模型资格
https://login.bce.baidu.com/
https://cloud.baidu.com/product/wenxinworkshop
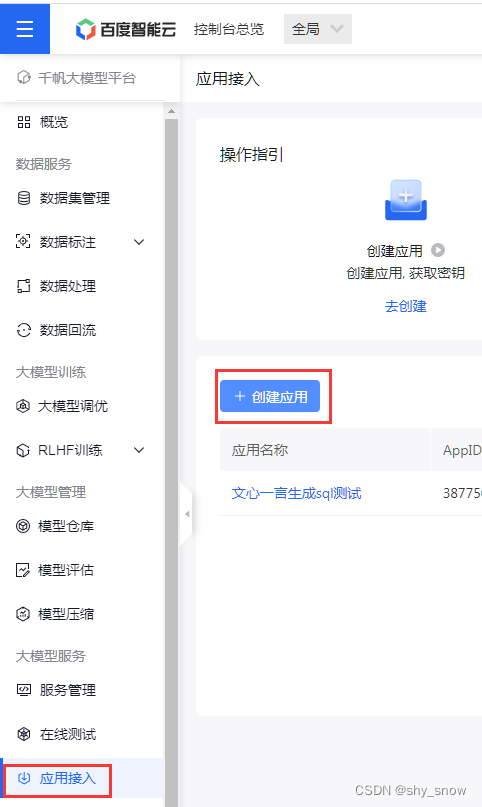
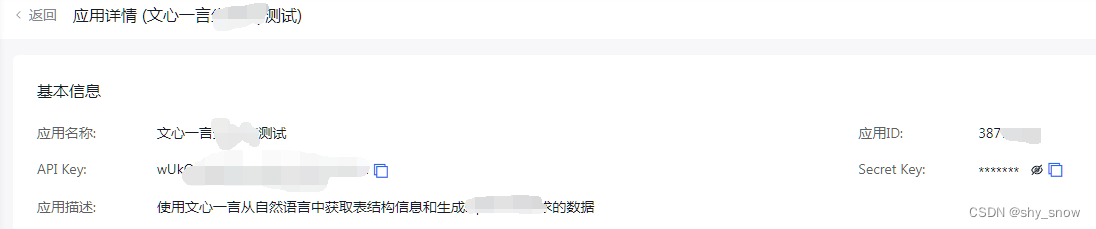
创建应用用于获取access_token


创建应用成功后,可以获取到API Key和Secret Key
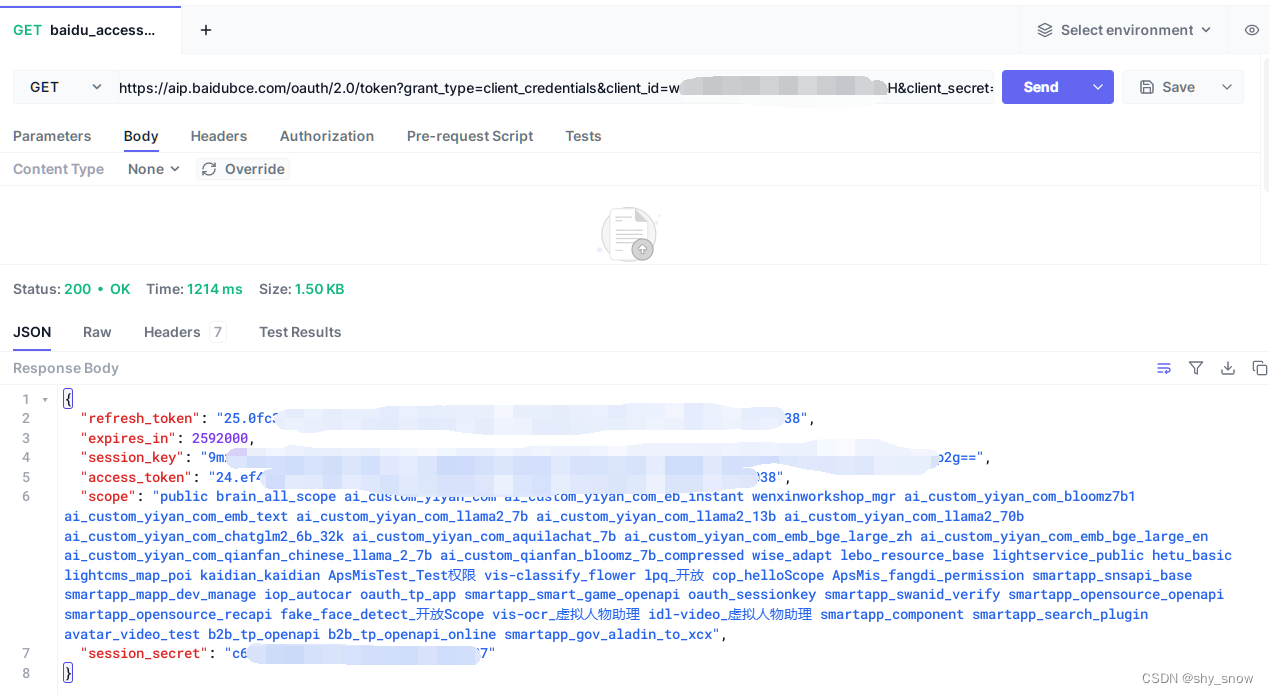
获取access_token
curl 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=【API Key】&client_secret=【Secret Key】'

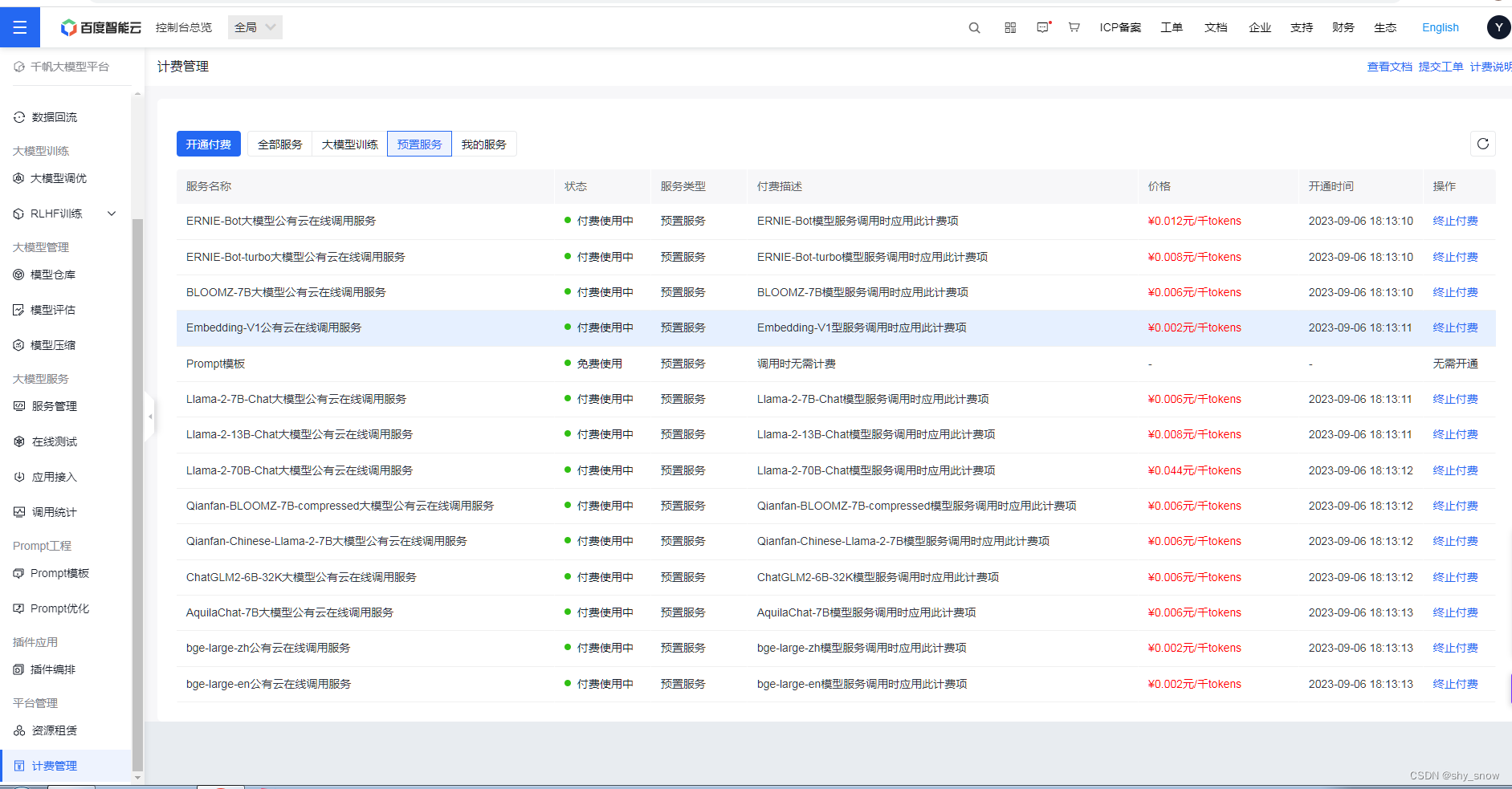
开通付费服务

api调用是按token(字数)收费的,不开通收费无法使用。
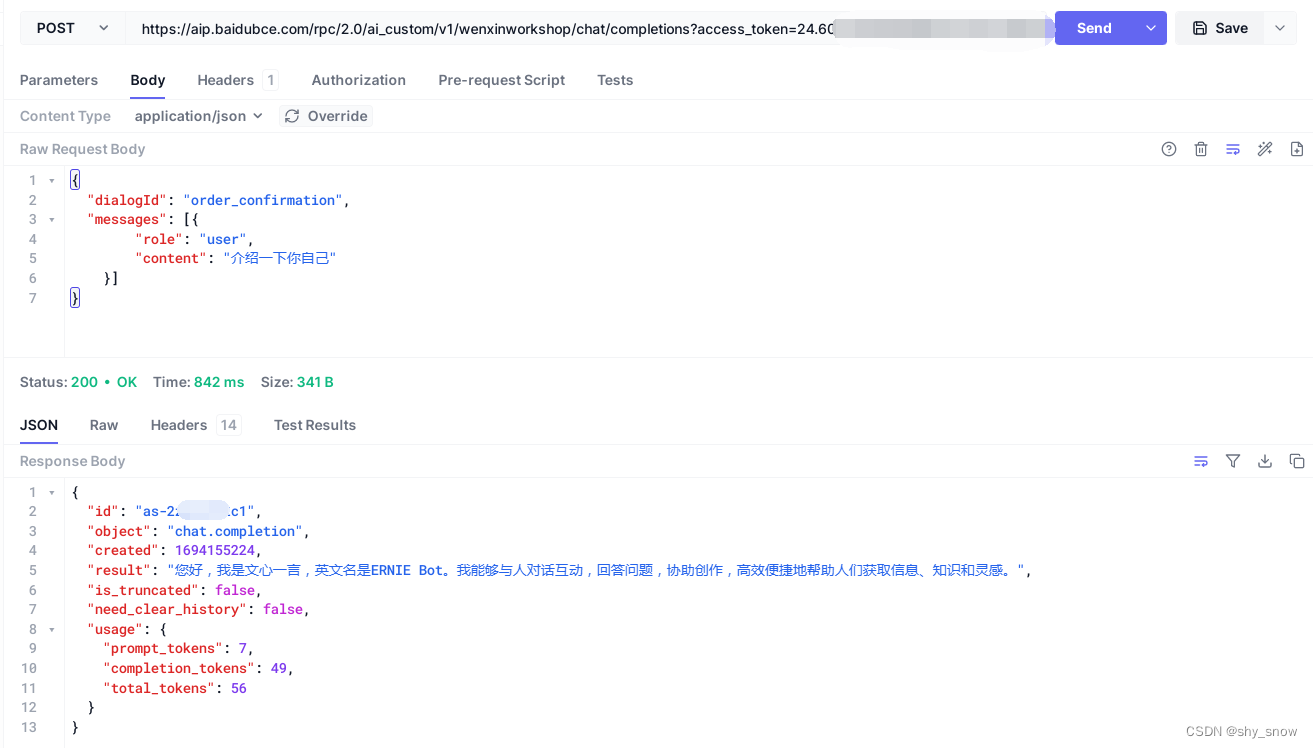
发送对话请求
curl -XPOST 'https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token=[步骤一调用接口获取的access_token]' -d '{"messages": [{"role":"user","content":"介绍一下你自己"}]
}'

Java发送http方式调用
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.concurrent.TimeUnit;import com.fasterxml.jackson.databind.JsonNode;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.google.gson.Gson;import okhttp3.MediaType;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;/*** api文档 https://cloud.baidu.com/doc/WENXINWORKSHOP/s/jlil56u11**/
public class BaiduWenXinChat {static final OkHttpClient HTTP_CLIENT = new OkHttpClient().newBuilder().connectTimeout(5, TimeUnit.SECONDS) // 连接超时设置为20秒.writeTimeout(15, TimeUnit.SECONDS) // 写入超时设置为30秒.readTimeout(20, TimeUnit.SECONDS) // 读取超时设置为30秒.build();static Gson gson = new Gson();// 历史对话信息Map<String, List<ChatMsg>> mapChatList = new HashMap<String, List<ChatMsg>>();public static void main(String[] args) throws Exception {/* 获取acessToken:curl 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=【API Key】&client_secret=【Secret Key】'*/String accessToken = "24.621fe77e232121321213213213213213c6b";String url = "https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token="+ accessToken;String msg = "介绍下你自己";// 结合prompt增强的当前待发送信息ChatMsg chatMsg = new ChatMsg();chatMsg.setRole("user");chatMsg.setContent(msg);// 当前发送消息数组List<ChatMsg> messages = new ArrayList<ChatMsg>();messages.add(chatMsg);String messagesJson = gson.toJson(messages);String content = "{\"messages\":" + messagesJson + "}";long start = System.currentTimeMillis();MediaType mediaType = MediaType.parse("application/json");RequestBody body = RequestBody.create(mediaType, content);System.out.println(content);Request request = new Request.Builder().url(url).method("POST", body).addHeader("Content-Type", "application/json").build();Response response = HTTP_CLIENT.newCall(request).execute();String responseText = response.body().string();System.out.println("response返回: \n" + responseText);long end = System.currentTimeMillis();System.out.println("该回答花费时间为:" + (end - start) / 1000.0 + "秒");ObjectMapper objectMapper = new ObjectMapper();JsonNode rootNode = objectMapper.readTree(responseText);String answer = rootNode.get("result").asText();System.out.println(answer);}}class ChatMsg {private String role;private String content;public String getRole() {return role;}public void setRole(String role) {this.role = role;}public String getContent() {return content;}public void setContent(String content) {this.content = content;}}demo工程(csdn上传总是报错461, 只好使用百度网盘了)
链接:https://pan.baidu.com/s/1EXbQDBMMNh1pyMIKwCmnow?pwd=7891
提取码:7891
参考
https://blog.csdn.net/qq_30299877/article/details/131917097
https://cloud.baidu.com/doc/WENXINWORKSHOP/s/jlil56u11
https://cloud.baidu.com/qianfandev/topic/267178
https://blog.csdn.net/shy_snow/article/details/132759686