JavaWeb基础学习
- 一、Filter
- 1.1 Filter介绍
- 1.2 Filter快速入门
- 1.3、Filter执行流程
- 1.4、Filter使用细节
- 1.5、Filter-案例-登陆验证
- 二、Listener
- 2.1 Listener介绍
- 2.2、ServletContextListener使用
- 三、AJAX
- 3.1 AJAX介绍与概念
- 3.2 AJAX快速入门
- 3.3 Axios异步架构
- 3.4 JSON-概述和基础语法
- 3.5、JSON数据和Java对象的转换
- 四、VUE
- 4.1 Vue概念——基本入门
- 4.2 Vue的快速入门
- 4.3 Vue常用指令
- 4.4 Vue生命周期
- 五 Element
- 5.1 Element快速入门
- 5.2 Element布局
- 5.3 Element组件
一、Filter
1.1 Filter介绍
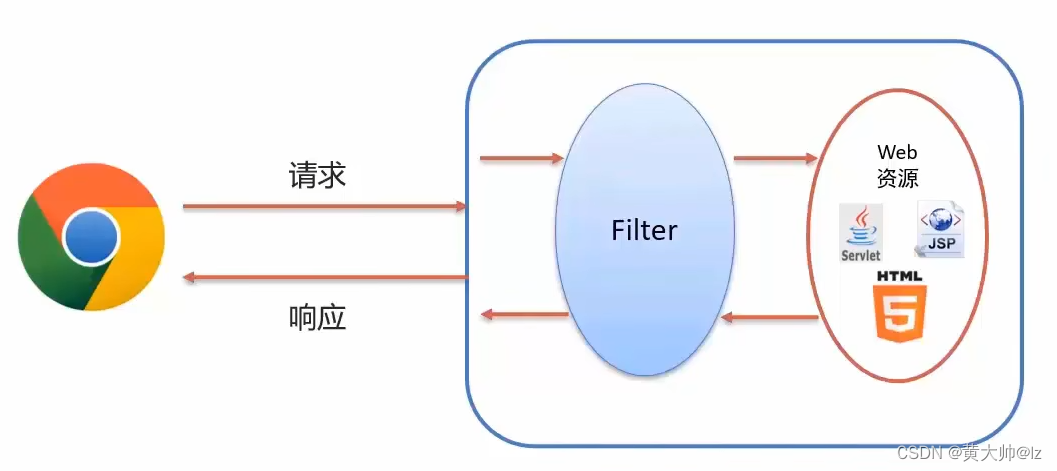
- 概念: Filter 表示过滤器,是JavaWeb 三大组件(Servlet、 Filter、Listener)之一.
- 过滤器可以把对资源的请求
拦截下来,从而实现一些特殊的功能。 - 过滤器一般完成一些
通用的操作,比如: 权限控制、统一编码处理、敏感字符处理等等.

1.2 Filter快速入门
1.定义类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter {public void init(FilterConfig filterConfig)public void doFilter(ServletRequest request)public void destroy(){}
}
- 配置Filter拦截资源的路径:再类上定义@WebFilter注解
@WebFilter("/*")public class FilterDemo implements Filter {}
- 在doFilter方法中输出一句话,并放行
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {System.out.println("Filter....");//放行filterChain.doFilter(servletRequest,servletResponse);
}
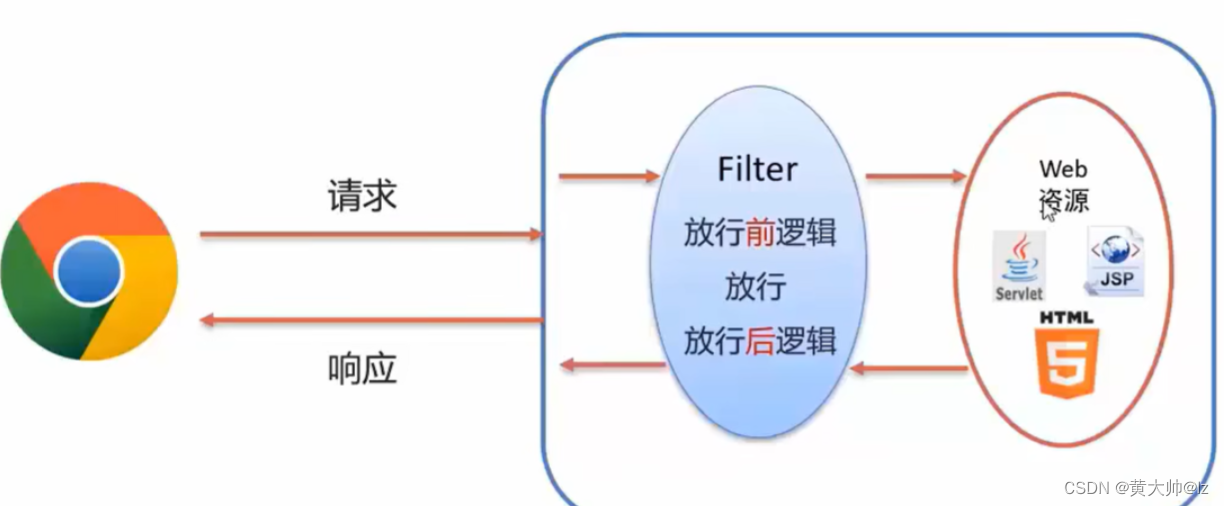
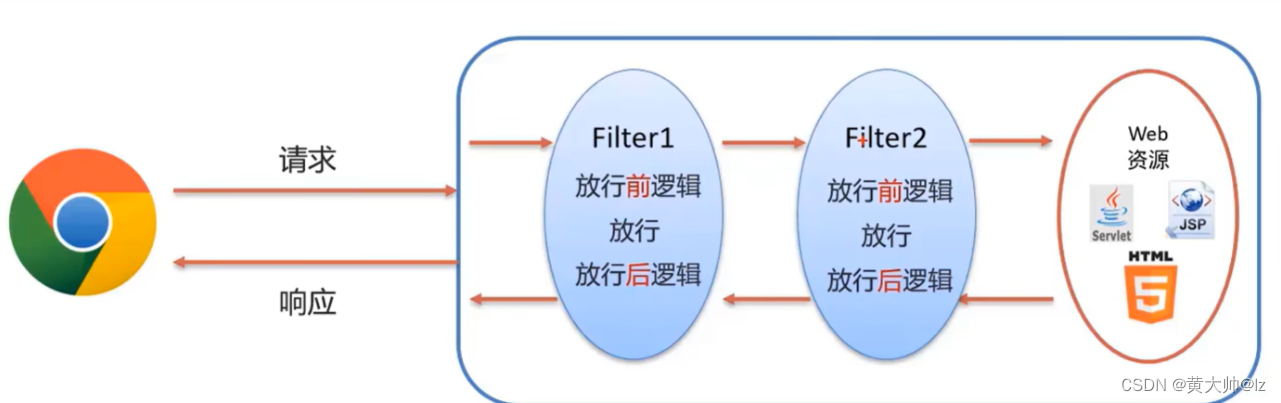
1.3、Filter执行流程
- 放行后访问对应资源,资源访问完成后,还会回到Filter中吗?
会 - 如果回到Filter中,是重头执行还是执行放行后的逻辑呢?
放行后逻辑


1.4、Filter使用细节
Filter拦截路径配置
- Filter 可以根据需求,配置不同的拦截资源路径
@WebFilter("/*")
- 拦截具体的资源:
/index.jsp:只有访问index.jsp时才会被拦截。 - 目录拦截:
/user/*:访问/user下的所有资源,都会被拦截 - 后缀名拦截:
*.jsp:访问后缀名为jsp的资源,都会被拦截 - 拦截所有:
/*:访问所有资源,都会被拦截
过滤器链
- 一个Web应用,可以配置多个过滤器,这多个过滤器被称为过滤器链

注解配置的Filter,优先级按照过滤器类名(字符串)的自然排序
1.5、Filter-案例-登陆验证
- 需求:访问服务器资源时,需要先进行登录验证,如果没有登录,则自动跳转到登录页面
package com.huanglei.web.Filter;import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebFilter("/*")
public class loginFilter implements Filter {@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws IOException, ServletException {//1. 首先进行强转HttpServletHttpServletRequest req = (HttpServletRequest) servletRequest;//添加有些不需要登陆就可以放行的页面String[] urls = {"/login.jsp","/loginServlet","/css/","/img/","/register.jsp","/registerServlet"};//获取到urlString url = req.getRequestURL().toString();for (String u : urls) {if (url.contains(u)){//表示出现了该放行人员,进行放行chain.doFilter(req,servletResponse);return;}}//2. 通过req来获取到session对象,因为session里面存储着用户信息HttpSession session = req.getSession();//3.获取里面是否含有登录信息Object user = session.getAttribute("user");//4. 判断是否为空if (user != null){//已经登录到页面chain.doFilter(req,servletResponse);}else {//没有登陆,跳转到登陆页面,并且将错误信息返回req.setAttribute("login_msg","还未登录请先登录!!");req.getRequestDispatcher("/login.jsp").forward(req, servletResponse);}}@Overridepublic void init(FilterConfig filterConfig) {}@Overridepublic void destroy() {}
}
二、Listener
2.1 Listener介绍
- 概念: Listener表示监听器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。
- 监听器可以监听就是在application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件
- Listener分类: JavaWeb中提供了8个监听器
| 监听器分类 | 监听器名称 | 作用 |
|---|---|---|
| ServletContext监听 | ServletContextListener | 用于对ServletContext对象进行监听(创建、销毁) |
| ServletContext监听 | ServletContextAttributeListener | 对ServletContext对象中属性的监听(增删改属性) |
| Session监听 | HttpsessionListener | 对Session对象的整体状态的监听(创建、销毁) |
| Session监听 | HttpSessionAttributeListener | 对Session对象中的属性监听(增删改属性) |
| Session监听 | HttpSessionBindingListener | 监听对象于Session的绑定和解除 |
| Session监听 | HttpSessionActivationListener | 对Session数据的钝化和活化的监听 |
| Request监听 | ServletRequestListener | 对Request对象进行监听(创建、销毁) |
| Request监听 | ServletRequestAttributeListener | 对Request对象中属性的监听(增删改属性) |
2.2、ServletContextListener使用
- 定义类,实现ServletContextListener接口
public class ContextLoaderListener implements ServletContextListener {/*** ServletContext对象被创建:整个web应用发布成功* @param sce*/public void contextInitialized(ServletcintextEvent sce){}/** ServletContext对象被销毁:整个web应用卸载* @param sce*/public void contextDestroyed(ServletContextEvent sce){}}- 在类上添加@WebListener注解
package com.itheima.web.Linstener;import javax.servlet.ServletContextEvent;
import javax.servlet.ServletContextListener;
import javax.servlet.annotation.WebListener;@WebListener
public class ContextLoaderListener implements ServletContextListener {@Overridepublic void contextInitialized(ServletContextEvent servletContextEvent) {System.out.println("ContextLoaderListener.....");}@Overridepublic void contextDestroyed(ServletContextEvent servletContextEvent) {}
}
三、AJAX
3.1 AJAX介绍与概念
-
概念: AJAX(Asynchronous JavaScript And XML): 异步的JavaScript和XML -
AJAX作用:
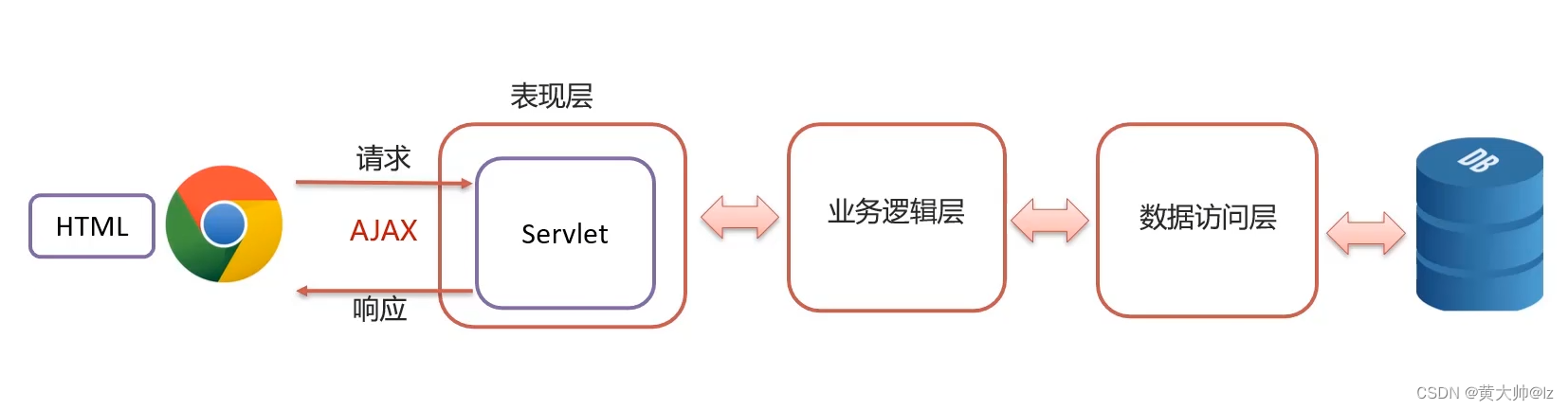
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
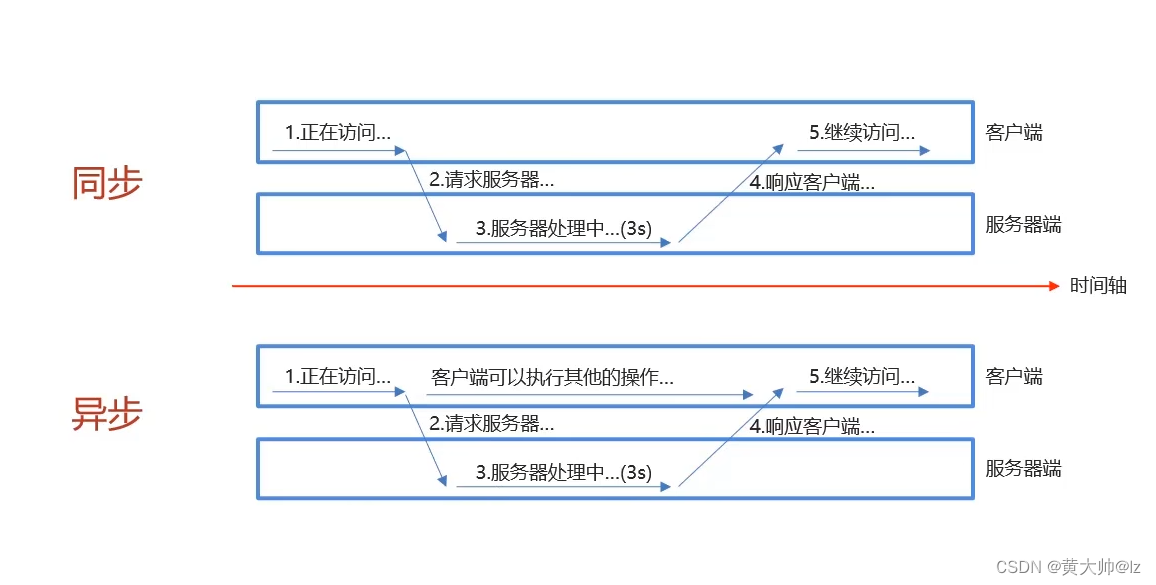
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了\- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…

同步和异步:

3.2 AJAX快速入门
-
编写AjaxServlet,并使用response输出字符串
-
创建XMLHttpRequest 对象:用于和服务器交换数据
var xmlhttp;
if (window.XMLHttpRequest) {
//code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}else {
//code for lE6,IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
- 向服务器发送请求
xmlhttp.open("GET","url");
xmlhttp.send();//发送请求
- 获取服务器响应数据
xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200){alert(xmlhttp.responseText)}
};
3.3 Axios异步架构
Axios对原生的AJAX进行封装,简化书写
官网: Axios官网
- 引入axios 的js文件
<script src="jslaxios-0.18.0.js"</script>
- 使用axios 发送请求,并获取响应结果
axios({method:"get",url:"http://localhost:8080/brand-dome/axiosServlet?username=zhangsan"}).then(function (resp){alert(resp.data);});
axios({method:"post",url:"http://localhost:8080/brand-dome/axiosServlet",data:"username=zhangsan"}).then(function (resp){alert(resp.data);});
axiosServlet
package com.itheima.web.Servlet;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("get!!");//获取数据String username = req.getParameter("username");System.out.println(username);//回响数据resp.getWriter().write("hello axios !!!!!");}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {System.out.println("Post……");this.doGet(req, resp);}
}Axios请求方式别名
- 为了方便起见, Axios已经为所有支持的请求方法提供了别名。
| 方法名 | 作用 |
|---|---|
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |
| 方法名 | 作用 |
|---|---|
| get(url) | 发起GET方式请求 |
| post(url,请求参数) | 发起POST方式请求 |
示范:
axios.get("http://localhost:8080/brand_dome/axiosServlet?username=zhangsan").then(function (resp){alert(resp.data)})
axios.post("http://localhost:8080/brand_dome/axiosServlet","username=zhangsan").then(function (resp){alert(resp.data)})3.4 JSON-概述和基础语法
概念:JavaScript Object Notation。JavaScript 对象表示法
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
- JSON基础语法
定义:
var 变量名 ={"key1": value1,"key2": value2,...};
value的数据类型为:
-
数字 (整数或浮点数)
-
字符串 (在双引号中)
-
逻辑值 (true或false)
-
数组 (在方括号中)
-
对象 (在花括号中)
-
null
示例
var json ={"name": "zhangsan","age": 23,"addr":["厦门","四川","广州"]};
获取数据:
变量名.keyjson.name
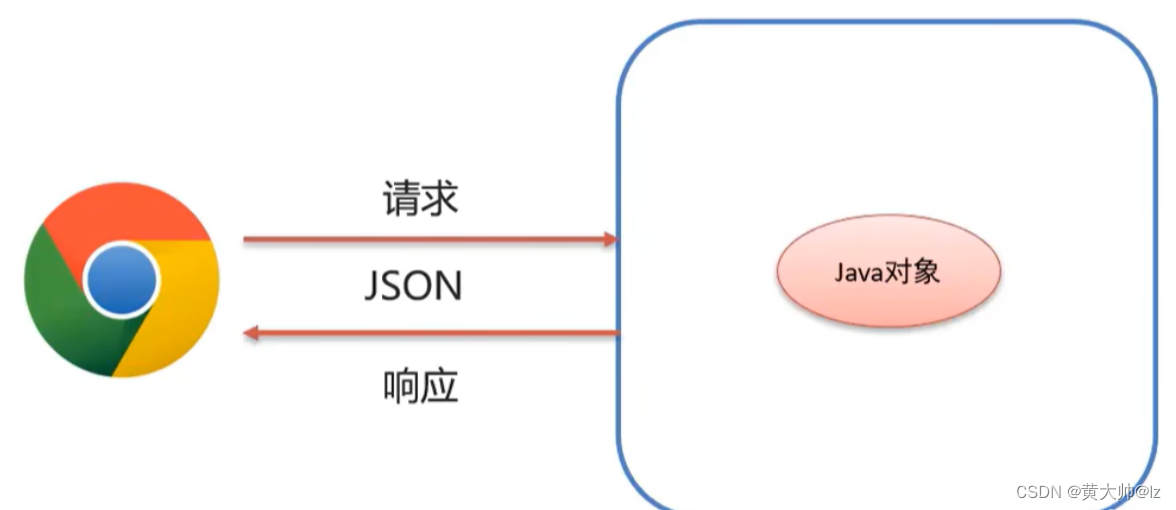
3.5、JSON数据和Java对象的转换
请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串

- Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
使用:
- 导入坐标
<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version>
</dependency>
- Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
- JSON字符串转Java对象
User user = JSON.parseObject(jsonStr,User.class);
package com.huanglei.web.json;import com.alibaba.fastjson.JSON;public class jsondemo1 {public static void main(String[] args) {User user = new User("zhangsan","123456",11,21);//将对象转化为字符串String json = JSON.toJSONString(user);System.out.println(json);//将json字符串转化为对象User user = JSON.parseObject(json, User.class);System.out.println(user);}
}
四、VUE
4.1 Vue概念——基本入门
- Vue 是一套
前端框架,免除原生JavaScript中的DOM操作,简化书写 - 基于
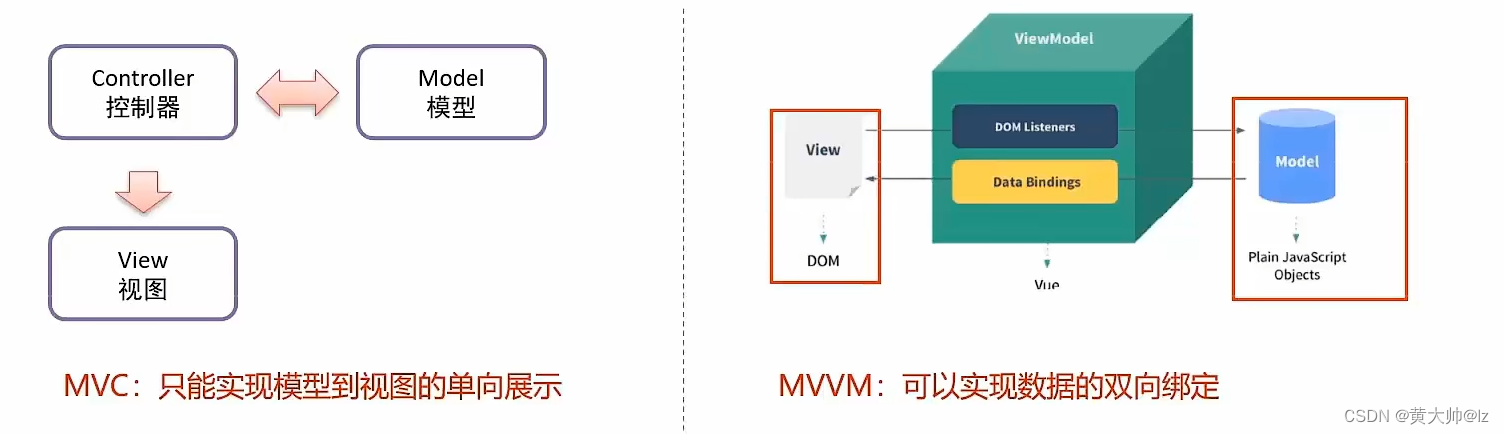
MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上 官网: https://cn.vuejs.org

4.2 Vue的快速入门
- 新建HTML页面,引入 Vuejs文件
<script src="js/vue.js"></script>
- 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({el:"#app",data(){return{username:""}}
});
- 编写视图
<div id ="app"><input name= "username" v-model="username">{{username}}
</div>
<div id="app"> <input type="text" name="username" v-model="username">{{username}}
</div> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.<script> new Vue({ el:"#app", data(){ return { username:"" } } });
</script>
4.3 Vue常用指令
- 指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。
- 例如: v-if,v-for…
常用指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href,css样式等 |
| V-model | 在表单元素上创建双向数据绑定 |
| V-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| V-else-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| V-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| V-for | 列表渲染,遍历容器的元素或者对象的属性· |
v-bind:
<div id="app"> <input type="text" name="url" v-model="url"> <a v-bind:href="url">百度一下</a> <a :href="url">百度两下</a> </div> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> new Vue({ el:"#app", data(){ return { username:"", url:"" } } }); </script>
v-on:
<input type="submit" value="不要点我" v-on:click="show()"> </div> <script src="./js/vue.js"></script> <script> new Vue({ el:"#app", data:{ username:"", url:"" } , methods:{ show(){ alert("不要玷污了我") } } }) ;
v-for:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--v-model v-bind(可以省略) v-on(可以用@来代替)v-if v-if-else v-else v-show v-for--><div id="app"><input name="username" v-model="username" >{{username}}<input name="url" v-model="url" ><input name="count" v-model="count" ><a v-bind:href="url">小小点击跳转</a><input type="submit" value="不要点我" v-on:click="show()"><div v-if="count == 1"> 北京</div><div v-else-if="count == 2"> 陕西</div><div v-if="count == 3"> 四川</div><div v-for="addr in address">{{addr}} <br><hr></div><div v-for="(addrs,i) in address">{{i}} ----- {{addrs}}<br><hr></div></div><script src="./js/vue.js"></script><script>new Vue({el:"#app",data:{username:"",url:"" ,address:["北京" , "上海"] ,count:3} ,methods:{show(){alert("不要玷污了我")}}}) ;
</script>
</body>
</html>
4.4 Vue生命周期
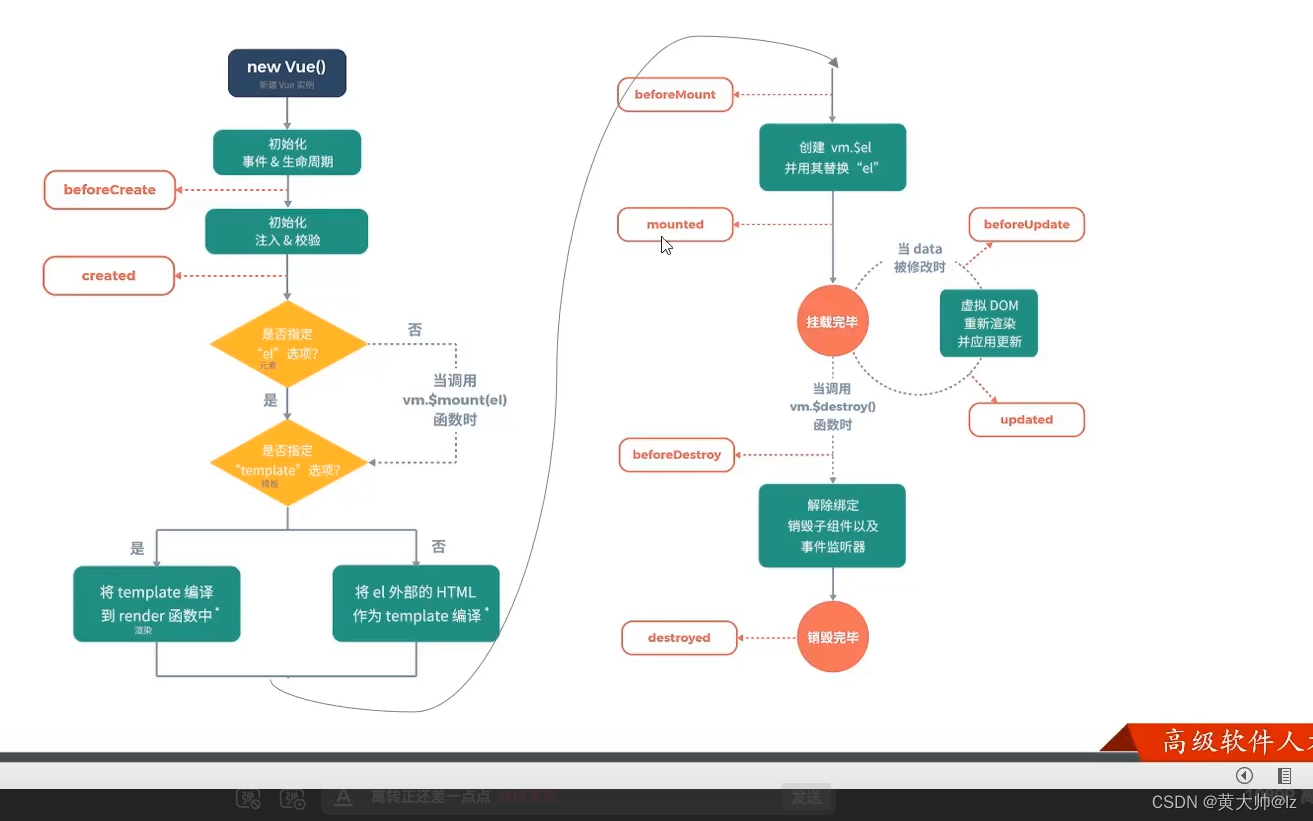
- 生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |

- mounted:挂载完成,Vue初始化成功,HTML页面渲染成功
发送异步请求,加载数据
用法:
new Vue({el:"#app",mounted:{alert("Vue加载完毕 , 进行异步请求加载数据")}
});
自己写的小练习:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><input name="username" v-model="username" >{{username}}<input name="url" v-model="url" ><input name="count" v-model="count" ><a v-bind:href="url">小小点击跳转</a><input type="submit" value="不要点我" v-on:click="show()"><div v-if="count == 1"> 北京</div><div v-else-if="count == 2"> 陕西</div><div v-if="count == 3"> 四川</div><div v-for="addr in address">{{addr}}<br><hr></div><div v-for="(addrs,i) in address">{{i}} ----- {{addrs}}<br><hr></div></div>
<script src="./js/vue.js"></script>
<script>new Vue({el:"#app",data:{username:"",url:"" ,address:["北京" , "上海"] ,count:3} ,methods:{show(){alert("不要玷污了我")}},mounted(){alert("Vue加载完毕 , 进行异步请求加载数据")}}) ;
</script>
</body>
</html>
五 Element
5.1 Element快速入门
- 引入Element的css、js 和Vue.js
<script src="vue.js"></script>
<script src="element-ui/lib/indexjs"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
- 创建Vue核心对象
<script>
new Vue({el:"#app"
})
</script>
- 官网复制Element组件代码
5.2 Element布局
Element中有两种布局方式
-
Layout布局:通过基础的24分栏,迅速简便地创建布局

-
Container布局容器:用于布局的容器组件,方便快速搭建页面的基本结构