背景

《关于小程序隐私保护指引设置的公告》
《小程序隐私协议开发指南》
流程
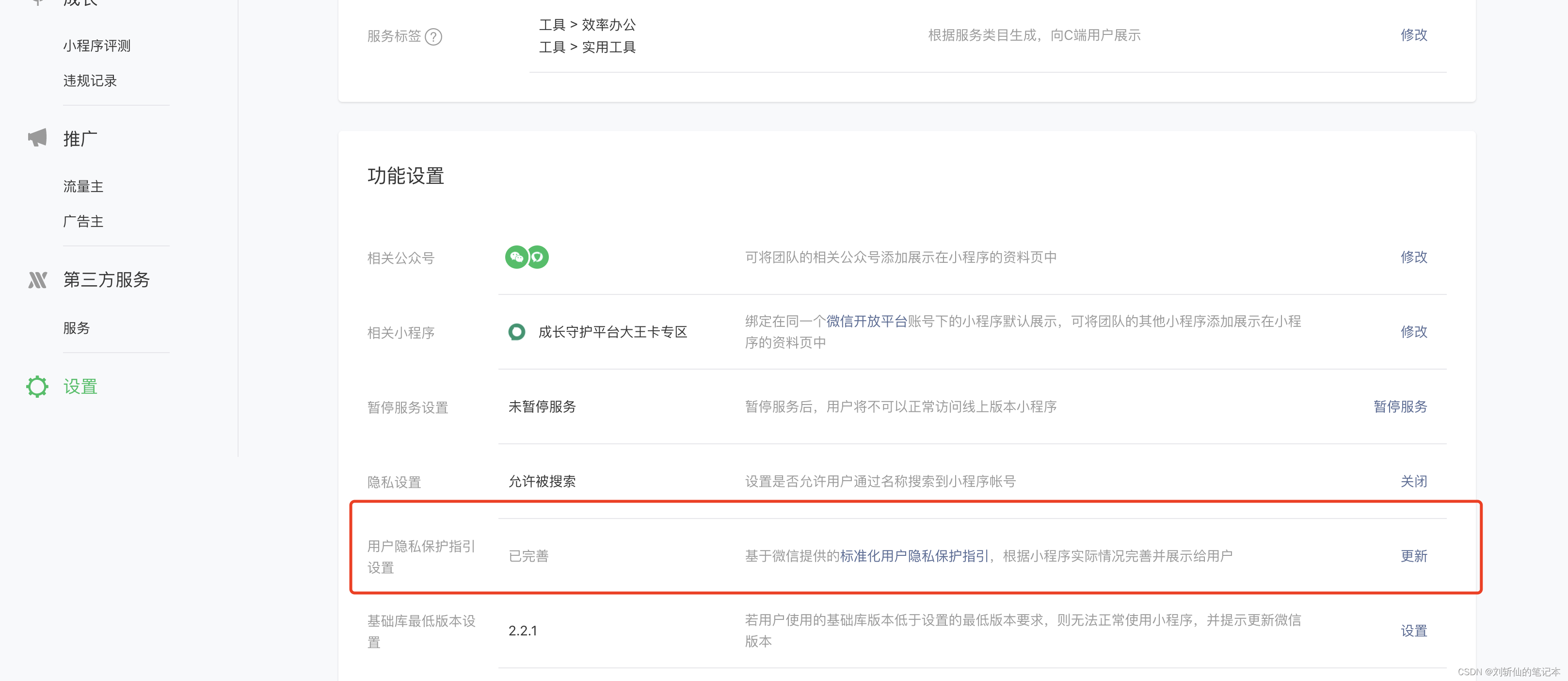
1.第一步
必须设置且审核通过!!!

2.第二步
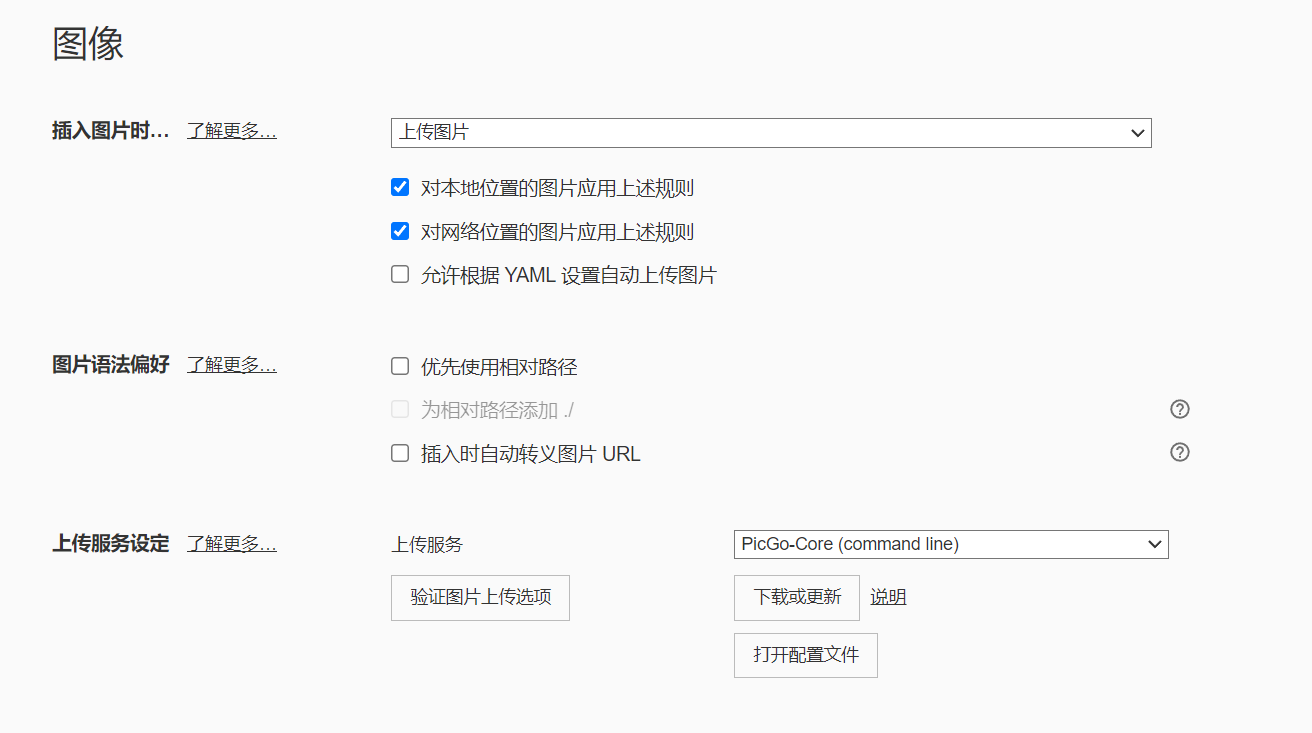
uniapp在manifest.json中添加!!!
/*
在 2023年9月15号之前,在 app.json 中配置 __usePrivacyCheck__: true 后,会启用隐私相关功能,如果不配置或者配置为 false 则不会启用。
在 2023年9月15号之后,不论 app.json 中是否有配置 __usePrivacyCheck__,隐私相关功能都会启用。
*/
"mp-weixin": { /* 微信小程序特有相关 */"appid": "wxc8888888888","__usePrivacyCheck__":true,"plugins": {"WechatSI": {"version": "0.3.5","provider": "wx069ba97219f66d99"}},
},
很多人前两步没做或者做的不对,导致出现needAuthorization一直为false情况
{needAuthorization: false, privacyContractName: "《小程序隐私保护指引》", errMsg: "getPrivacySetting:ok"}
3.第三步
此处需要根据情况决定,在何时弹出隐私授权弹窗:
1.进入小程序就弹(对开发来说好,就是用户体验不好)
2.在使用到的页面弹出(繁琐,但是用户体验好,有些小程序可能就一两个页面涉及)
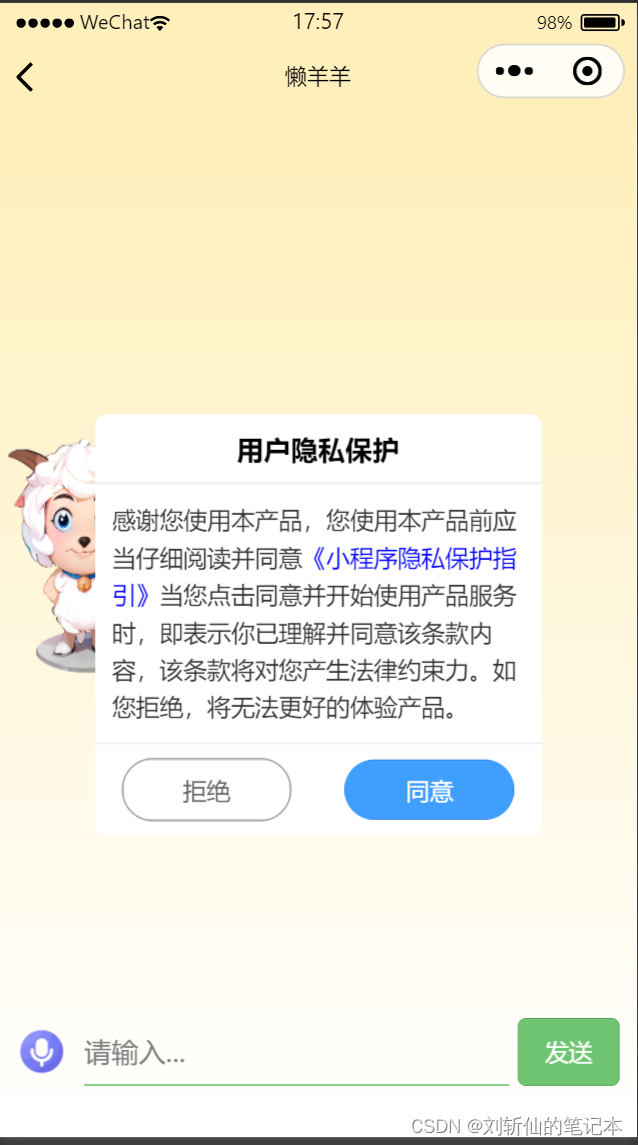
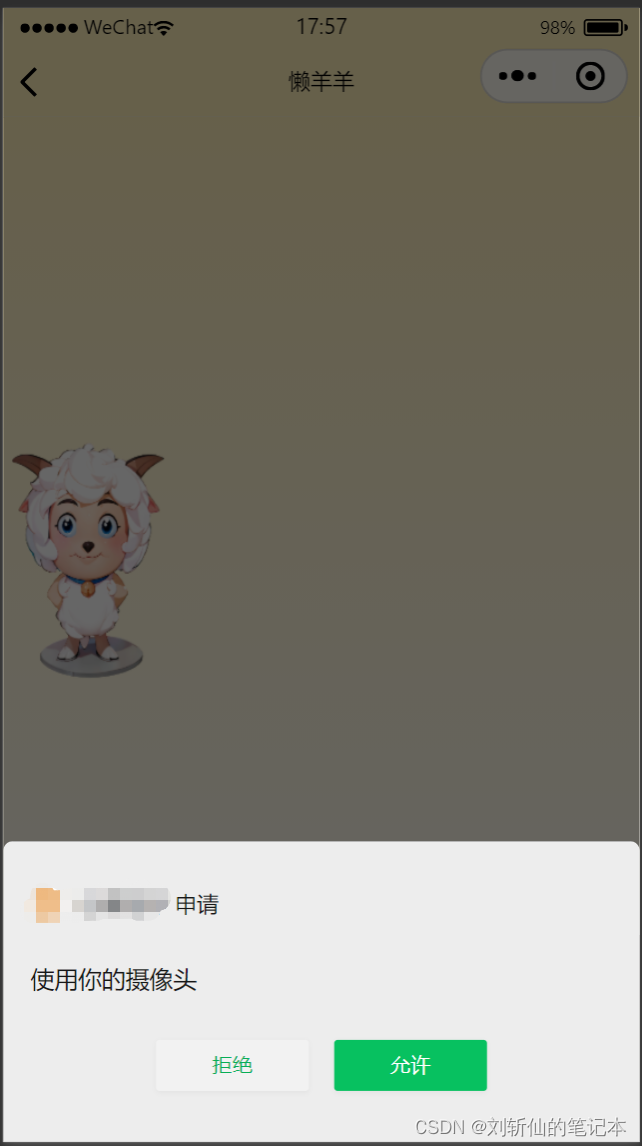
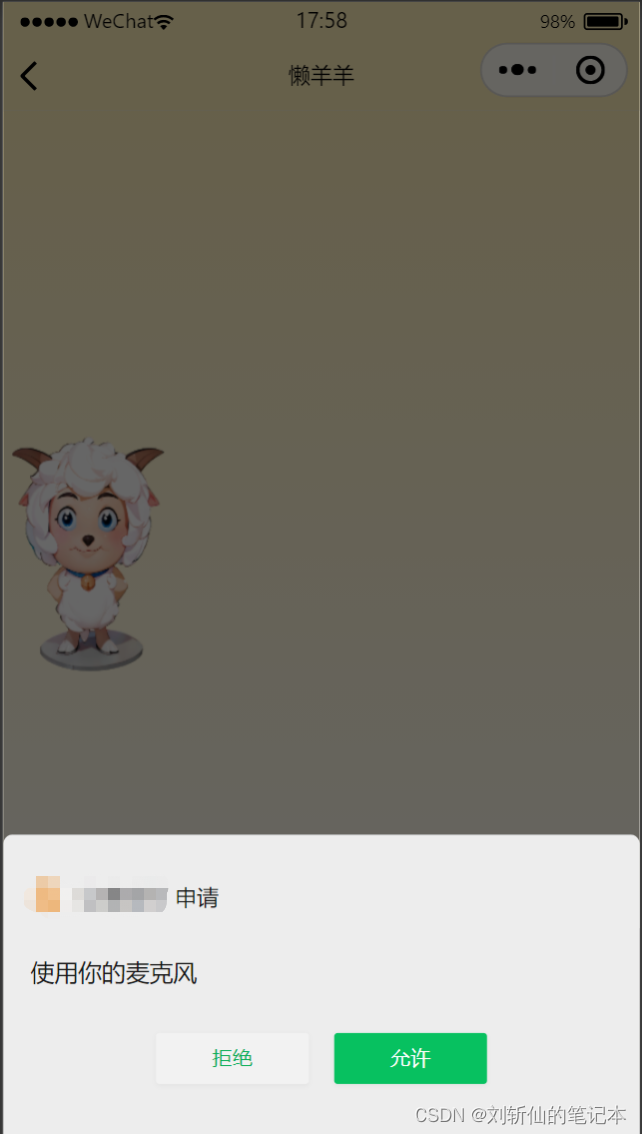
3.本示例采用方法2,因为就一个页面需要用到音视频授权,流程为进入需要使用的页面,弹出隐私授权,等待用户确认后,依次弹出音频授权、视频授权确认,让用户一次性点完,以免多处导致用户不耐烦。
如图:



<template><!-- 如果拒绝隐私授权或者音视频授权,当我们触发例如音频时,会再次弹出 --><button @longpress="startRecord" @touchend="endRecord" type="default">长按发送语音</button><!-- camera组件等自动触发【视频授权】会和【隐私授权】同时出现情况,需要在隐私授权之前隐藏 --><camera v-if="empower"></camera><!-- 隐私授权弹窗 --><view class="mask flex alic justc" v-if="showPrivacy"><view class="privacyBox"><view class="title fz16 fw tc lh40">用户隐私保护</view><view class="txt borBox fz14 lh22 color3">感谢您使用本产品,您使用本产品前应当仔细阅读并同意<text class="colorb" @click="handleOpenPrivacyContract">《小程序隐私保护指引》</text>当您点击同意并开始使用产品服务时,即表示你已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法更好的体验产品。</view><view class="footer flex justsa alic"><button class="cancel borBox" type="primary" @click="showPrivacy = false">拒绝</button><button class="iknow" type="primary" id="agree-btn" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></view>
</template><script>
//同声传译
const plugin = requirePlugin("WechatSI");
const manager = plugin.getRecordRecognitionManager();
export default {data(){return {// 是否弹出隐私授权弹窗showPrivacy: false,// 是否点击同意隐私授权,此变量为了防止例如camera组件等自动触发【视频授权】会和【隐私授权】同时出现情况// 只需在未同意隐私授权情况下,隐藏会触发uni.authorize效果的组件,如下// <camera v-if="empower"></camera>empower:false,}},async onLoad(val) {// 模拟隐私接口调用,并触发隐私弹窗逻辑// wx.requirePrivacyAuthorize({// success: () => {// console.log('点击同意');// this.showPrivacy = true// },// fail: () => {// console.log('点击拒绝'); // }, // complete: () => {// console.log('用户已点击');// }// })// 监听隐私接口需要用户授权事件,处理被拒绝情况下再次唤醒弹窗if (wx.onNeedPrivacyAuthorization) {wx.onNeedPrivacyAuthorization(resolve => {// 需要用户同意隐私授权时,弹出开发者自定义的隐私授权弹窗this.showPrivacy = trueconsole.log(resolve)})}// 查询隐私授权情况,进入页面有需要直接弹出情况wx.getPrivacySetting({success: res => {console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }if (res.needAuthorization) {console.log('需要授权???')// 需要弹出隐私协议this.showPrivacy = truethis.empower = false} else {console.log('已授权???')this.empower = true// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用已声明过的隐私接口// wx.getUserProfile()// wx.chooseMedia()// wx.getClipboardData()// wx.startRecord()}},fail: () => { },complete: () => { }})},methods: {// 开始录音async startRecord() {manager.stop();// 点击录音再次检验权限await this.getAuth('scope.camera')await this.getAuth('scope.record')manager.start({lang: "zh_CN",duration: 60 * 1000});},// 结束录音endRecord() {manager.stop();},// 用户隐私协议确认按钮handleAgreePrivacyAuthorization(e) {console.log('确认',e)this.showPrivacy = falsethis.empower = true// 点击同意隐私授权后依次弹出授权this.getAuth('scope.camera', false)this.getAuth('scope.record', false)// 用户同意隐私协议事件回调// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了// wx.getUserProfile()// wx.chooseMedia()// wx.getClipboardData()// wx.startRecord()},// 打开协议handleOpenPrivacyContract() {// 打开隐私协议页面wx.openPrivacyContract({success: () => { }, // 打开成功fail: () => { }, // 打开失败complete: () => { }})},/*** 根据权限名检查权限是否开启,未开启引导开启* @param { string } name * @param { boolean } showAgain 拒绝后再次点击触发弹窗跳转授权列表页*/getAuth(name, showAgain = true) {const nameObj = {'scope.camera': '摄像头','scope.record': '麦克风'}let authCamera = falsereturn new Promise((res, rej) => {uni.getSetting({success(e) {if (!e.authSetting[name]) {uni.authorize({scope: name,// success(){// console.log('获取权限')// },fail() {if (showAgain) {uni.showModal({title: '提示',content: `您已拒绝授权,为了更好的体验,请重新授权使用${nameObj[name]}`,success(event) {if (event.confirm) {uni.openSetting({success(data) {if (data.authSetting[name]) {authCamera = trueres(true)} else {uni.showToast({title: '未授权',icon: 'none'})}}})}}})}}})} else {authCamera = trueres(true)}}})return authCamera})},}
}
</script><style lang="less" scoped>// 缺少的样式从下面样式表获取.privacyBox{background: #fff;width: 70vw;border-radius: 6px;.title{border-bottom:1px solid #ebedf0;}.txt{// height: 30vh;// overflow-y: auto;padding: 10px;}.footer{border-top:1px solid #ebedf0;.cancel{color: #666;background-color: #fff;font-size: 14px;border: 1px solid #aaa;border-radius: 20px;margin: 8px 0;width: 100px;}.iknow{color: #fff;background-color: #409eff;font-size: 14px;border-radius: 20px;margin: 8px 0;width: 100px;}}}
</style>
样式表
@charset "utf-8";
/* CSS Document */
html,body{height: 100%;width: 100%;word-wrap:break-word;}
.w50{width: 50%;}
.w100{width: 100%;}
*{margin: 0;padding: 0;outline: none;}
.tc{text-align: center}
.tl{text-align: left;}
.tr{text-align: right}
.vm{vertical-align: middle;}
.fl{float: left;}
.fr{float: right;}
.fz26{font-size: 26px;}
.fz25{font-size: 25px;}
.fz24{font-size: 24px;}
.fz22{font-size: 22px;}
.fz20{font-size: 20px;}
.fz18{font-size: 18px;}
.fz16{font-size: 16px;}
.fz14{font-size: 14px;}
.fz12{font-size: 12px;}
.fz11{font-size: 11px;-webkit-transform: scale(0.85);transform: scale(0.85);display: inline-block;transform-origin: left;}
.fz10{font-size: 10px;-webkit-transform: scale(0.8);transform: scale(0.8);display: inline-block;transform-origin: left;}
.fw{font-weight: 600;font-weight: bold;}
.fw4{font-weight: 400;}
.fwB{font-weight: bold;}
.mr5{margin-right: 5px}
.mr10{margin-right: 10px}
.mr12{margin-right: 12px}
.mr15{margin-right: 15px}
.mr20{margin-right: 20px}.ml5{margin-left:5px;}
.ml10{margin-left:10px;}
.ml12{margin-left:12px;}
.ml15{margin-left:15px;}
.ml20{margin-left:20px;}.mt40{margin-top:40px;}
.mt20{margin-top: 20px;}
.mt15{margin-top: 15px;}
.mt12{margin-top: 12px;}
.mt10{margin-top: 10px;}
.mt5{margin-top: 5px;}
.mt3{margin-top: 3px;}
.mt7{margin-top: 7px;}.mb5{margin-bottom: 5px;}
.mb10{margin-bottom: 10px;}
.mb12{margin-bottom: 12px;}
.mb15{margin-bottom: 15px;}
.mb20{margin-bottom: 20px;}.pt5{padding-top: 5px;}
.pt10{padding-top: 10px;}
.pt12{padding-top: 12px;}
.pt15{padding-top: 15px;}
.pt20{padding-top: 20px;}.pb5{padding-bottom: 5px;}
.pb10{padding-bottom: 10px;}
.pb12{padding-bottom: 12px;}
.pb15{padding-bottom: 15px;}
.pb20{padding-bottom: 20px;}.pl5{padding-left: 5px;}
.pl10{padding-left: 10px;}
.pl12{padding-left: 12px;}
.pl15{padding-left: 15px;}
.pl20{padding-left: 20px;}.pr5{padding-right: 5px;}
.pr10{padding-right: 10px;}
.pr12{padding-right: 12px;}
.pr15{padding-right: 15px;}
.pr20{padding-right: 20px;}
.bgf{background: #fff;}
.bgea{background: #EAEAEA;}
.bgF3{background: #5377F3;}
.bg48{background: #F2B448;}
.bgA2{background: #00D7A2;}
.bgF4{background: #FFFBF4;}
.bgFb{background: #EEFFFB;}
.bgs{ box-shadow: 0px 0px 15px #eee;}.colorF{color: #fff;}
.color3{color: #333;}
.color6{color: #666;}
.color9{color: #999;}
.color49{color: #494949;}
.color80{color: #808080;}
.colorA5{color:#A5A5A5}
.colorb{color:blue}
.colorF3{color: #5377F3;}
.color48{color: #F2B448;}
.colorA2{color: #00D7A2;}
.color00{color: #FF0000}
.color26{color: #FFA926;}.lh20{line-height: 20px;}
.lh22{line-height: 22px;}
.lh24{line-height: 24px;}
.lh30{line-height: 30px;}
.lh36{line-height: 36px;}
.lh40{line-height: 40px;}
.lh50{line-height: 50px;}
.lh60{line-height: 60px;}.hide{display: none}
.show{display: block}
.inline{display: inline-block;}
.indent2{text-indent: 2em;}
.txt2{overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}
.txt3{overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;
}
.txtno{white-space: nowrap;}/*不换行*/
.txtsa{text-align: justify;text-align-last: justify;}/*文字分散对齐*/
.wn{white-space:nowrap;}.flex{display: flex;}
.flex1{flex:1;}
.colu{flex-direction: column;}
.justc{justify-content: center;}
.justs{justify-content: space-between}/*两端对齐*/
.justsa{justify-content: space-around}/*分散对齐*/
.juste{justify-content: flex-end;}
.alic{align-items: center}
.wrap{flex-wrap:wrap}
.childEnd{align-self:flex-end;}.posAbs{position: absolute;}
.posRel{position: relative;}
.posFix{position: fixed;}
.top0{top:0;}
.bottom0{bottom:0;}
.left0{left:0;}
.right0{right: 0;}
.w100{width: 100%}
.h100{height: 100%}.border0{border:0}
.borBox{box-sizing: border-box;}
.borderte0{border-top:1px solid #e0e0e0; }
.borderbe0{border-bottom:1px solid #e0e0e0; }
.borRad{border-radius:5px;}
.borRad50{border-radius:50%;}
.over{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.overH{overflow: hidden}
.overS{overflow: scroll;}
.clear{zoom:1;}
.clear:after{content: "\0020";display: block;height: 0;clear: both;}
.mask{width: 100%;height: 100%;background: rgba(20, 20, 20, 0.5);position: fixed;z-index: 5;top: 0;left: 0;}.cursor{cursor: pointer;}
.noClick{pointer-events: none;}
li{list-style:none;}
a{text-decoration:none;color:#555;}
a:hover{color:#555;}
img{display:block;vertical-align:middle;}
a img,fieldset{border:0;}
i,em{font-style:normal}
input,textarea,select{outline:none;}
textarea{resize:none;}
table{border-collapse:collapse;}
[v-cloak] {display: none;
}
备注
下雨了