HTML5(超文本标记语言第五版)是一种用于创建和呈现网页内容的标准标记语言。是最新的html标准,拥有新的语义、图形以及多媒体元素,简化web应用程序,专为丰富的web内容而设计的,简称“H5”。

H5是HTML(超文本标记语言)的第五个主要版本,由万维网联盟(World Wide Web Consortium,W3C)进行开发和维护。
HTML5引入了许多新的功能和语义元素,以改进Web页面的结构、样式和交互性能。以下是HTML5的一些主要特性:
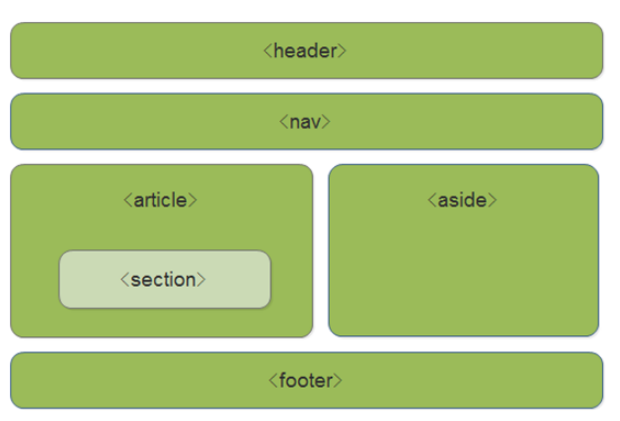
1.语义元素:HTML5引入了一些新的语义元素,如<header>、<nav>、<section>、<article>、 <footer>等,使开发者可以更清晰地定义页面结构,提高可读性和可访问性。
2.多媒体支持:HTML5提供了内置的多媒体支持,包括<audio>和<video>元素,使开发者能够在网页中直接嵌入音频和视频内容,而无需依赖第三方插件(如Flash)。
3.Canvas绘图:HTML5引入了<canvas>元素,通过JavaScript脚本可以在其中进行绘图和渲染,使开发者可以创建复杂的图形、图表和动画效果。
4.Web存储:HTML5提供了本地存储功能,包括Web Storage和IndexedDB。这使得网页可以在客户端(用户的浏览器)上存储数据,以便离线访问和临时数据存储。
5.Web应用程序:HTML5提供了一些特性,使开发者能够构建功能强大的Web应用程序,如Web Workers(后台脚本)、Web Sockets(实时通信)和WebRTC(实时音视频通信)等。
6.改进的表单控件:HTML5引入了一些新的表单元素和属性,如日期选择器、输入验证、进度条、颜色选择器等,使开发者能够更轻松地创建交互性更强的表单。
具体标签如下:
一、页面结构
| 标签 | 描述 |
|---|---|
| <header> | 页面或节的页眉 |
| <nav> | 页面导航链接部分 |
| <section> | 独立的节或主题区块 |
| <article> | 独立的、完整的内容块 |
| <aside> | 页面侧边栏或附属内容 |
| <footer> | 页面或节的页脚 |
| <main> | 页面的主要内容区域 |
| <figure> | 包含一组相关的多媒体内容 |
| <figcaption> | <figure>元素的标题或说明性文本 |
二、多媒体
| 标签 | 描述 |
|---|---|
| <video> | 视频 |
| <audio> | 音频 |
| <source> | <video>和<audio>的媒体源 |
| <track> | <video>和<audio>的文本轨道(字幕、描述等) |
三、表单
| 标签 | 描述 |
|---|---|
| <datalist> | 输入框的预定义选项列表 |
| <output> | 计算结果或脚本输出 |
| <progress> | 任务的进度 |
| <meter> | 标量测量 |
| <keygen> | 用于生成密钥对的表单元素 |
| <details> | 可折叠的内容 |
| <summary> | <details>元素的摘要 |
| <fieldset> | 表单元素的分组容器 |
| <legend> | <fieldset>元素的标题 |
四、语义化和其他
| 标签 | 描述 |
|---|---|
| <mark> | 文本高亮 |
| <time> | 日期、时间或时间范围 |
| <ruby> | 注音文本(用于东亚文字) |
| <rt> | <ruby>元素的解释性文字 |
| <rp> | <ruby>元素在不受支持时显示的回退内容 |
| <wbr> | 单词换行标记 |
| <bdi> | 文本的双向性隔离 |
| <dialog> | 对话框 |
| <template> | 用于定义片段模板,供脚本复制和插入 |
HTML5的出现对于Web开发具有重要意义,它使得开发者可以更加灵活、高效地构建功能丰富、跨平台的Web应用程序和内容。它被广泛支持和采用,成为现代Web开发的基础技术之一。