目录
- 图片
- 代码
- 最后
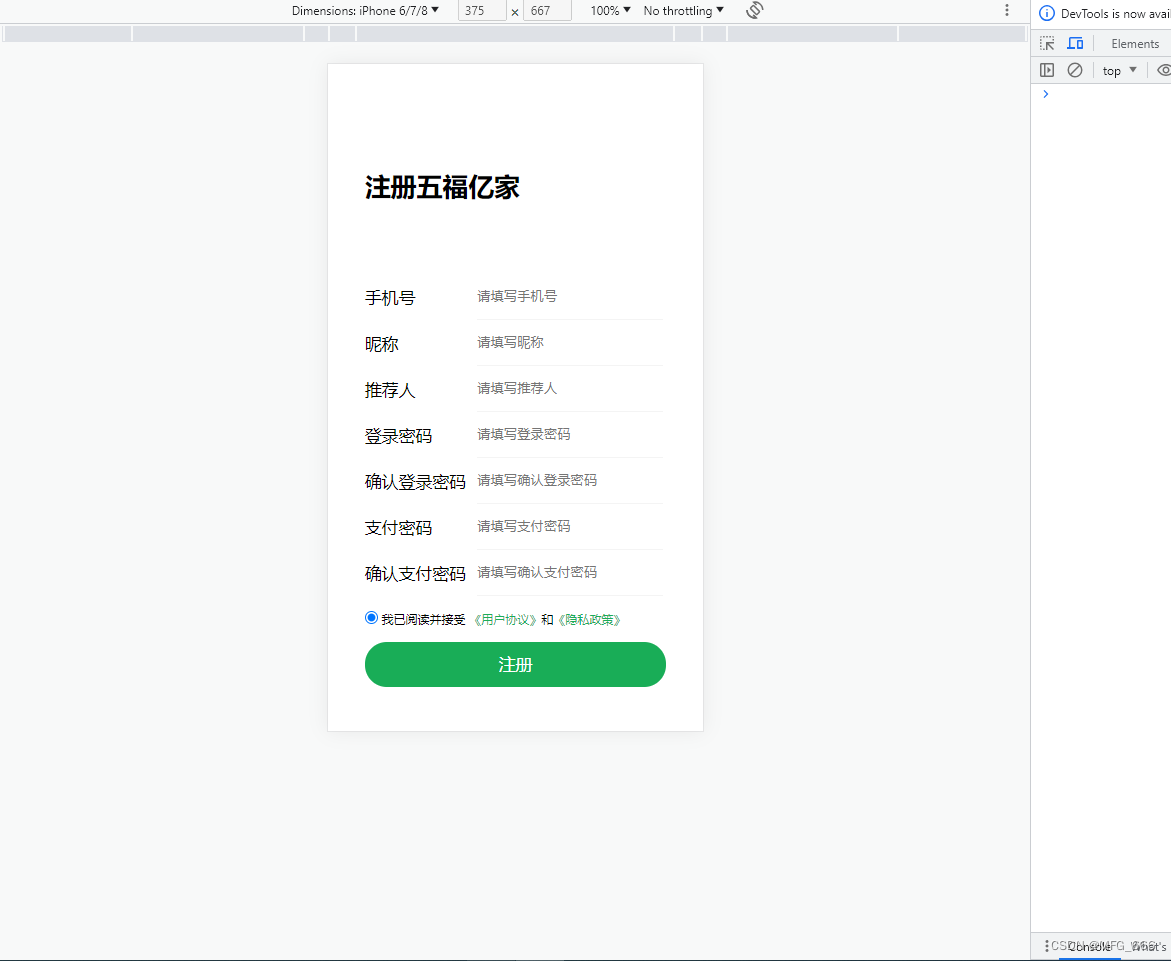
图片
是一个注册页面
代码
自己查看效果
注意: 单位全部用rem这样才能保证兼容性适配多端,px转rem转换公式
1px = 1/37.5rem
所以想要20px应该对应20/37.5 = 0.53rem
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" /><title>注册五福亿家</title><style>* {margin: 0;padding: 0}/* 但这样我们会发现在写布局的时候会非常复杂,也就是你需要自己手动去计算一下对应的rem值,
比如上面的font-size设计稿上是20px,那我们就要计算一下20px对应的rem是多少,
按我们上面的规则,1px = 1/37.5rem,所以20px应该对应20/37.5 = 0.53rem */.register {width: 10rem;height: 4rem;/* background-color: antiquewhite; *//* 18px 以18px字体为基准*/font-size: 0.48rem;}.register_box {padding: 0.4rem 0.98rem;box-sizing: border-box;}.register_nav {padding: 2.4rem 0;padding-bottom: 1.46rem;}.title {font-size: 0.69rem;font-weight: 600;margin-bottom: 0.42rem;}.register_form {display: flex;flex-direction: column;}.form_list {display: flex;align-items: center;}.form_list_tit {font-size: 0.45rem;/* position: relative;bottom: 1px; */width: 3rem;}.form_list_ipt {width: 4.96rem;height: 1.2rem;border-bottom: 0.02rem solid #f4f4f4;/* border: 0.02rem solid red; */display: flex;justify-content: center;}.form_list_ipt input {outline: none;background: transparent;border: none;outline: medium;width: 100%;/* font-size: 0.45rem; */}// 当输入框获取焦点时.form_list_ipt input:focus {outline: none;background-color: transparent;}// 选择输入文本时,默认蓝色,改为透明::selection {background: transparent;}::-moz-selection {background: rgb(241, 241, 241);}/* 阅读 */.read {padding-top: 0.4rem;display: flex;flex-direction: row;align-items: center;}.read_size {font-size: 0.1rem;color: f4f4f4;}.read_size_grn {font-size: 0.1rem;color: rgb(26, 173, 88);}.read_size_radio {margin-right: 0.1rem;}.read_size_rgt {margin-right: 0.1rem;}#registerBtn {width: 100%;height: 1.2rem;line-height: 1.2rem;font-size: 0.45rem;border-radius: 0.58rem;color: #ffffff;background-color: #19ad57;margin: 0.4rem 0;text-align: center;}</style><script>function setRootRem() {const root = document.documentElement;/** 以iPhone6为例:布局视口为375px,我们把它分成10份,则1rem = 37.5px,* 这时UI给定一个元素的宽为375px(设备独立像素),* 我们只需要将它设置为375 / 37.5 = 10rem。*/const scale = root.clientWidth / 10root.style.fontSize = scale + 'px'}setRootRem()window.addEventListener('resize', setRootRem)</script></head><body><div class="register"><div class="register_box"><div class="register_nav"><div class="title">注册五福亿家</div></div><div class="register_form"><div class="form_list"><div class="form_list_tit">手机号</div><div class="form_list_ipt"><input type="number" id="mobile" placeholder="请填写手机号"></div></div><div class="form_list"><div class="form_list_tit">昵称</div><div class="form_list_ipt"><input type="text" id="nick_name" placeholder="请填写昵称"></div></div><div class="form_list"><div class="form_list_tit">推荐人</div><div class="form_list_ipt"><input type="number" id="referee_id" placeholder="请填写推荐人"><!-- <input type="number" id="input"> --></div></div><div class="form_list"><div class="form_list_tit">登录密码</div><div class="form_list_ipt"><input type="password" id="password" placeholder="请填写登录密码"></div></div><div class="form_list"><div class="form_list_tit">确认登录密码</div><div class="form_list_ipt"><input type="password" id="repassword" placeholder="请填写确认登录密码"></div></div><div class="form_list"><div class="form_list_tit">支付密码</div><div class="form_list_ipt"><input type="password" id="pay_password" placeholder="请填写支付密码"></div></div><div class="form_list"><div class="form_list_tit">确认支付密码</div><div class="form_list_ipt"><input type="password" id="repay_password" placeholder="请填写确认支付密码"></div></div></div><div class="read"><div class="read_size read_size_radio"><input type="radio" checked></div><div class="read_size read_size_rgt">我已阅读并接受</div><div class="read_size_grn">《用户协议》</div><div class="read_size">和</div><div class="read_size_grn">《隐私政策》</div></div><div id="registerBtn">注册</div></div></div></body><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script><script>var mobile = document.getElementById('mobile');var nick_name = document.getElementById('nick_name');var referee_id = document.getElementById('referee_id');var password = document.getElementById('password');var repassword = document.getElementById('repassword');var pay_password = document.getElementById('pay_password');var repay_password = document.getElementById('repay_password');var registerBtn = document.getElementById('registerBtn');registerBtn.onclick = function() {var mobiles = mobile.value;var nickName = nick_name.value;var refereeId = referee_id.value;var passwords = password.value;var repasswords = repassword.value;var payPassword = pay_password.value;var repayPassword = repay_password.value;// 验证 if (!mobiles || !nickName || !refereeId || !passwords || !repasswords || !payPassword || !repayPassword) {// alert('账号或密码不能为空')alert('请输入,不能为空')return}// 提交数据 $.ajax({type:"POST",url:'https://wfyj.yunjingwl.com/index.php/api/user.useropen/register',data: {app_id: 10001,mobile: mobiles,nick_name: nickName,referee_id: refereeId,password: passwords,repassword: repasswords,pay_password: payPassword,repay_password: repayPassword,// type: 'add',},// https://www.cnblogs.com/hanguidong/p/9442927.html // 用JSON来传数据,靠JSONP来跨域// dataType: 'JSONP',dataType: 'JSON',// Headers:{// "Access-Control-Allow-Origin":'*'// },crossDomain: true,success: function(json) {alert(json.msg)},error: function(code) {alert(code)}})}</script>
</html>
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!