目录
点光源光
逐顶点光照(插值)
示例程序(PointLightedCube.js)
代码详解
示例效果
逐顶点处理点光源光照效果时出现的不自然现象
更逼真:逐片元光照
示例程序(PointLightedCube_perFragment.js)
代码详解
点光源光
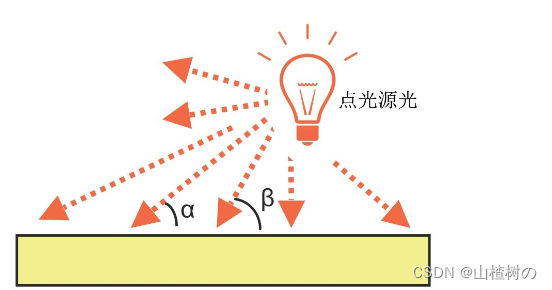
与平行光相比,点光源光发出的光,在三维空间的不同位置上其方向也不同,如下图所示。所以,在对点光源光下的物体进行着色时,需要在每个入射点计算点光源光在该处的方向。
点光源光的方向随位置变化

平行光漫反射https://blog.csdn.net/dabaooooq/article/details/132942385?spm=1001.2014.3001.5502WebGL 计算平行光、环境光下的漫反射光颜色_山楂树の的博客-CSDN博客https://blog.csdn.net/dabaooooq/article/details/132942385?spm=1001.2014.3001.5502根据每个顶点的法向量和平行光入射方向来计算反射光的颜色。这一节还是采用该方法,只不过点光源光的方向不再是恒定不变的,而要根据每个顶点的位置逐一计算。着色器需要知道点光源光自身的所在位置,而不是光的方向。
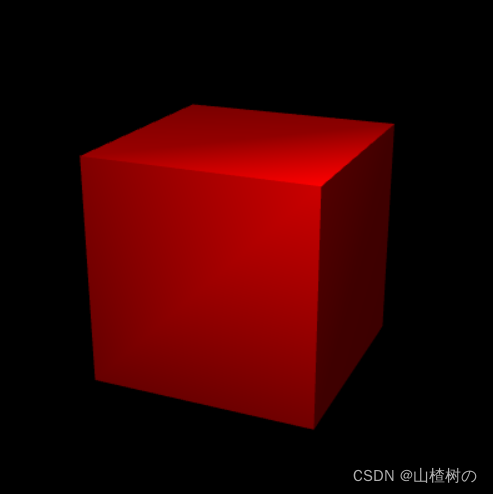
示例程序PointLightedCube是WebGL 计算平行光、环境光下的漫反射光颜色_山楂树の的博客-CSDN博客LightedCube_ambient示例程序的点光源光版本,显示了一个点光源下的红色立方体。立方体表面仍然是漫反射,环境光保持不变,程序的效果如下图所示。

逐顶点光照(插值)
示例程序(PointLightedCube.js)
如下显示了示例程序的代码,与WebGL 计算平行光、环境光下的漫反射光颜色_山楂树の的博客-CSDN博客LightedCube_ambient相比,顶点着色器中新增加了u_ModelMatrix变量和u_LightPosition变量,前者表示模型矩阵,后者表示点光源的位置。本例中的光是点光源光而非平行光,所以我们需要用到点光源光的位置,而不是光线方向。为了让你看得更清楚,本例将立方体稍做放大。
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' +'attribute vec4 a_Normal;\n' +'uniform mat4 u_MvpMatrix;\n' +'uniform mat4 u_ModelMatrix;\n' + // 模型矩阵'uniform mat4 u_NormalMatrix;\n' + // 用来变换法向量的矩阵'uniform vec3 u_LightColor;\n' + // 光的颜色'uniform vec3 u_LightPosition;\n' + // 光源位置(世界坐标系)'uniform vec3 u_AmbientLight;\n' + // 环境光颜色'varying vec4 v_Color;\n' +'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +//计算变换后的法向量并归一化' vec3 normal = normalize(vec3(u_NormalMatrix * a_Normal));\n' +// 计算顶点的世界坐标(模型矩阵变换后的世界坐标)' vec4 vertexPosition = u_ModelMatrix * a_Position;\n' +// 计算点光源方向并归一化(用点光源的世界坐标 - 物体顶点坐标)' vec3 lightDirection = normalize(u_LightPosition - vec3(vertexPosition));\n' +// 计算光线方向和法向量的点积 cosθ' float nDotL = max(dot(lightDirection, normal), 0.0);\n' +// 计算点光源漫反射光的颜色' vec3 diffuse = u_LightColor * a_Color.rgb * nDotL;\n' +// 计算环境光产生的反射光的颜色' vec3 ambient = u_AmbientLight * a_Color.rgb;\n' +// 将以上两者相加作为最终的颜色(物体表面的反射光颜色 = 漫反射光颜色(这里是点光源) + 环境反射光颜色)' v_Color = vec4(diffuse + ambient, a_Color.a);\n' + '}\n';var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' +'#endif\n' +'varying vec4 v_Color;\n' +'void main() {\n' +' gl_FragColor = v_Color;\n' +'}\n';function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) returnvar n = initVertexBuffers(gl);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.enable(gl.DEPTH_TEST);// 获取统一变量的存储位置等等var u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix');var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');var u_NormalMatrix = gl.getUniformLocation(gl.program, 'u_NormalMatrix');var u_LightColor = gl.getUniformLocation(gl.program, 'u_LightColor');var u_LightPosition = gl.getUniformLocation(gl.program, 'u_LightPosition');var u_AmbientLight = gl.getUniformLocation(gl.program, 'u_AmbientLight');// 设置点光源的颜色为白色gl.uniform3f(u_LightColor, 1.0, 1.0, 1.0);// 设置点光源的位置(世界坐标下)gl.uniform3f(u_LightPosition, 2.3, 4.0, 3.5);// 设置环境光的颜色gl.uniform3f(u_AmbientLight, 0.2, 0.2, 0.2);var modelMatrix = new Matrix4(); // 模型矩阵var mvpMatrix = new Matrix4(); // 模型视图投影矩阵var normalMatrix = new Matrix4(); // 用于计算变换后的法向量的矩阵// 旋转90度,计算模型矩阵modelMatrix.setRotate(90, 0, 1, 0);// 将模型矩阵传递给u_ModelMatrixgl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements);// 计算模型视图投影矩阵mvpMatrix.setPerspective(30, canvas.width/canvas.height, 1, 100); mvpMatrix.lookAt(6, 6, 14, 0, 0, 0, 0, 1, 0);mvpMatrix.multiply(modelMatrix); // 模型 视图投影 相乘得到最终矩阵gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements); // 将模型视图投影矩阵传给u_MvpMatrix变量/* 根据模型矩阵计算逆转置矩阵以变换法线 */ normalMatrix.setInverseOf(modelMatrix); // 求原矩阵的逆矩阵normalMatrix.transpose(); // 将上一步求得的逆矩阵进行转置,并将自己设为转置后的结果gl.uniformMatrix4fv(u_NormalMatrix, false, normalMatrix.elements); // 将用来变换法向量的矩阵传给u_NormalMatrix变量gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}function initVertexBuffers(gl) {// Create a cube// v6----- v5// /| /|// v1------v0|// | | | |// | |v7---|-|v4// |/ |/// v2------v3// Coordinatesvar vertices = new Float32Array([2.0, 2.0, 2.0, -2.0, 2.0, 2.0, -2.0,-2.0, 2.0, 2.0,-2.0, 2.0, // v0-v1-v2-v3 front2.0, 2.0, 2.0, 2.0,-2.0, 2.0, 2.0,-2.0,-2.0, 2.0, 2.0,-2.0, // v0-v3-v4-v5 right2.0, 2.0, 2.0, 2.0, 2.0,-2.0, -2.0, 2.0,-2.0, -2.0, 2.0, 2.0, // v0-v5-v6-v1 up-2.0, 2.0, 2.0, -2.0, 2.0,-2.0, -2.0,-2.0,-2.0, -2.0,-2.0, 2.0, // v1-v6-v7-v2 left-2.0,-2.0,-2.0, 2.0,-2.0,-2.0, 2.0,-2.0, 2.0, -2.0,-2.0, 2.0, // v7-v4-v3-v2 down2.0,-2.0,-2.0, -2.0,-2.0,-2.0, -2.0, 2.0,-2.0, 2.0, 2.0,-2.0 // v4-v7-v6-v5 back]);// Colorsvar colors = new Float32Array([1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v1-v2-v3 front1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v3-v4-v5 right1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v5-v6-v1 up1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v1-v6-v7-v2 left1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v7-v4-v3-v2 down1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0 // v4-v7-v6-v5 back]);// Normalvar normals = new Float32Array([0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, // v0-v1-v2-v3 front1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, // v0-v3-v4-v5 right0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v5-v6-v1 up-1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, // v1-v6-v7-v2 left0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, // v7-v4-v3-v2 down0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0 // v4-v7-v6-v5 back]);// Indices of the verticesvar indices = new Uint8Array([0, 1, 2, 0, 2, 3, // front4, 5, 6, 4, 6, 7, // right8, 9,10, 8,10,11, // up12,13,14, 12,14,15, // left16,17,18, 16,18,19, // down20,21,22, 20,22,23 // back]);// 将顶点属性写入缓冲区(坐标、颜色和法线)if (!initArrayBuffer(gl, 'a_Position', vertices, 3, gl.FLOAT)) return -1;if (!initArrayBuffer(gl, 'a_Color', colors, 3, gl.FLOAT)) return -1;if (!initArrayBuffer(gl, 'a_Normal', normals, 3, gl.FLOAT)) return -1;gl.bindBuffer(gl.ARRAY_BUFFER, null);var indexBuffer = gl.createBuffer();gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}function initArrayBuffer(gl, attribute, data, num, type) {var buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, buffer);gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);var a_attribute = gl.getAttribLocation(gl.program, attribute);gl.vertexAttribPointer(a_attribute, num, type, false, 0, 0);gl.enableVertexAttribArray(a_attribute);return true;
}
代码详解
最关键的变化发生在顶点着色器中。首先使用模型矩阵变换顶点坐标,获得顶点在世界坐标系中的坐标(即变换后的坐标),以便计算点光源光在顶点处的方向。点光源向四周放射光线,所以顶点处的光线方向是由点光源光坐标减去顶点坐标而得到的矢量。点光源在世界坐标系中的坐标已经传给了着色器中的u_LightPosition(第9行),而前面也已经算出了顶点在世界坐标系中的坐标,这样就计算出了光线方向矢量lightDirection(第19行)。注意,需要使用normalize()函数进行归一化,以保证光线方向矢量的长度为1.0。最后,计算光线方向矢量与法向量的点积(第21行),从而算出每个顶点的颜色。
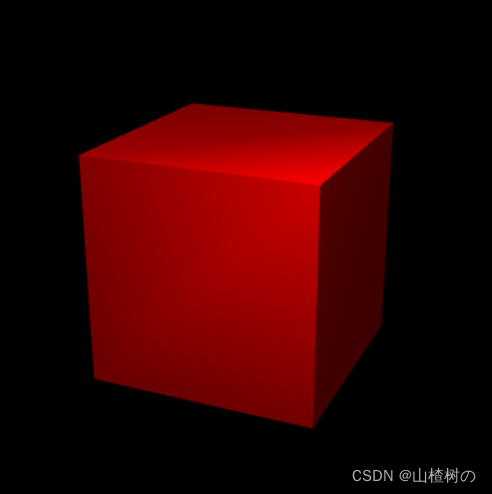
运行程序,你会发现效果更加逼真了,如下图所示。但是,如果仔细观察还是能发现一个问题:立方体表面上有不自然的线条
示例效果

逐顶点处理点光源光照效果时出现的不自然现象
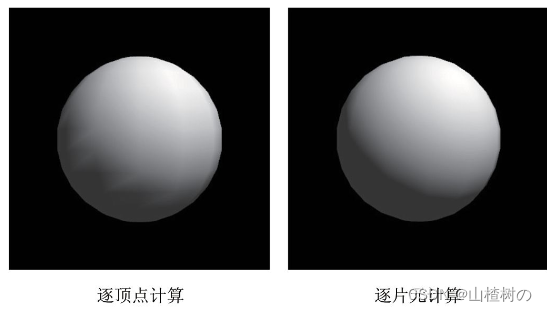
出现该现象的原因:你应该还记得,WebGL系统会根据顶点的颜色,内插出表面上每个片元的颜色。实际上,点光源光照射到一个表面上,所产生的效果(即每个片元获得的颜色)与简单使用4个顶点颜色(虽然这4个顶点的颜色也是由点光源产生)内插出的效果并不完全相同(在某些极端情况下甚至很不一样),所以为了使效果更加逼真,我们需要对表面的每一点(而不仅仅是4个顶点)计算光照效果。如果使用一个球体,二者的差异可能会更明显,如下图所示。
点光源下的球体

如你所见,左图中球体暗部与亮部的分界不是很自然,而右侧的就自然多了。
更逼真:逐片元光照
乍一听,要在表面的每一点上计算光照产生的颜色,似乎是个不可能完成的任务。但实际上,我们只需要逐片元地进行计算。片元着色器总算要派上用场了。
示例程序(PointLightedCube_perFragment.js)
如下显示了示例程序的代码,与PointLightedCube.js相比,只有着色器部分被修改了,计算光照效果的逻辑从顶点着色器移到了片元着色器中。
var VSHADER_SOURCE = // 309'attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' +'attribute vec4 a_Normal;\n' +'uniform mat4 u_MvpMatrix;\n' +'uniform mat4 u_ModelMatrix;\n' + // 模型矩阵'uniform mat4 u_NormalMatrix;\n' + // 用来变换法向量的矩阵'varying vec4 v_Color;\n' +'varying vec3 v_Normal;\n' +'varying vec3 v_Position;\n' +'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +// 计算顶点的世界坐标' v_Position = vec3(u_ModelMatrix * a_Position);\n' +' v_Normal = normalize(vec3(u_NormalMatrix * a_Normal));\n' +' v_Color = a_Color;\n' + '}\n';var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' +'#endif\n' +'uniform vec3 u_LightColor;\n' + // 点光源颜色'uniform vec3 u_LightPosition;\n' + // 点光源位置'uniform vec3 u_AmbientLight;\n' + // 环境光颜色'varying vec3 v_Normal;\n' +'varying vec3 v_Position;\n' +'varying vec4 v_Color;\n' +'void main() {\n' +// 对法线进行归一化,因为其内插之后长度不一定是1.0' vec3 normal = normalize(v_Normal);\n' +// 计算点光源光线方向并归一化' vec3 lightDirection = normalize(u_LightPosition - v_Position);\n' +// 计算光线方向和法向量的点积(余弦角度值)' float nDotL = max(dot(lightDirection, normal), 0.0);\n' +// 计算diffuse,ambient以及最终的颜色' vec3 diffuse = u_LightColor * v_Color.rgb * nDotL;\n' +' vec3 ambient = u_AmbientLight * v_Color.rgb;\n' +' gl_FragColor = vec4(diffuse + ambient, v_Color.a);\n' +'}\n';function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) returnvar n = initVertexBuffers(gl);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.enable(gl.DEPTH_TEST);// Get the storage locations of uniform variablesvar u_ModelMatrix = gl.getUniformLocation(gl.program, 'u_ModelMatrix');var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');var u_NormalMatrix = gl.getUniformLocation(gl.program, 'u_NormalMatrix');var u_LightColor = gl.getUniformLocation(gl.program, 'u_LightColor');var u_LightPosition = gl.getUniformLocation(gl.program, 'u_LightPosition');var u_AmbientLight = gl.getUniformLocation(gl.program, 'u_AmbientLight');// Set the light color (white)gl.uniform3f(u_LightColor, 1.0, 1.0, 1.0);// Set the light direction (in the world coordinate)gl.uniform3f(u_LightPosition, 2.3, 4.0, 3.5);// Set the ambient lightgl.uniform3f(u_AmbientLight, 0.2, 0.2, 0.2);var modelMatrix = new Matrix4(); // Model matrixvar mvpMatrix = new Matrix4(); // Model view projection matrixvar normalMatrix = new Matrix4(); // Transformation matrix for normals// Calculate the model matrixmodelMatrix.setRotate(90, 0, 1, 0); // Rotate around the y-axis// Calculate the view projection matrixmvpMatrix.setPerspective(30, canvas.width/canvas.height, 1, 100);mvpMatrix.lookAt(6, 6, 14, 0, 0, 0, 0, 1, 0);mvpMatrix.multiply(modelMatrix);// Calculate the matrix to transform the normal based on the model matrixnormalMatrix.setInverseOf(modelMatrix);normalMatrix.transpose();// Pass the model matrix to u_ModelMatrixgl.uniformMatrix4fv(u_ModelMatrix, false, modelMatrix.elements);// Pass the model view projection matrix to u_mvpMatrixgl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);// Pass the transformation matrix for normals to u_NormalMatrixgl.uniformMatrix4fv(u_NormalMatrix, false, normalMatrix.elements);// Clear color and depth buffergl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);// Draw the cubegl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}function initVertexBuffers(gl) {// Create a cube// v6----- v5// /| /|// v1------v0|// | | | |// | |v7---|-|v4// |/ |/// v2------v3// Coordinatesvar vertices = new Float32Array([2.0, 2.0, 2.0, -2.0, 2.0, 2.0, -2.0,-2.0, 2.0, 2.0,-2.0, 2.0, // v0-v1-v2-v3 front2.0, 2.0, 2.0, 2.0,-2.0, 2.0, 2.0,-2.0,-2.0, 2.0, 2.0,-2.0, // v0-v3-v4-v5 right2.0, 2.0, 2.0, 2.0, 2.0,-2.0, -2.0, 2.0,-2.0, -2.0, 2.0, 2.0, // v0-v5-v6-v1 up-2.0, 2.0, 2.0, -2.0, 2.0,-2.0, -2.0,-2.0,-2.0, -2.0,-2.0, 2.0, // v1-v6-v7-v2 left-2.0,-2.0,-2.0, 2.0,-2.0,-2.0, 2.0,-2.0, 2.0, -2.0,-2.0, 2.0, // v7-v4-v3-v2 down2.0,-2.0,-2.0, -2.0,-2.0,-2.0, -2.0, 2.0,-2.0, 2.0, 2.0,-2.0 // v4-v7-v6-v5 back]);// Colorsvar colors = new Float32Array([1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v1-v2-v3 front1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v3-v4-v5 right1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v0-v5-v6-v1 up1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v1-v6-v7-v2 left1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, // v7-v4-v3-v2 down1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0 // v4-v7-v6-v5 back]);// Normalvar normals = new Float32Array([0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, // v0-v1-v2-v3 front1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, // v0-v3-v4-v5 right0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v5-v6-v1 up-1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, -1.0, 0.0, 0.0, // v1-v6-v7-v2 left0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, // v7-v4-v3-v2 down0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0, 0.0, 0.0,-1.0 // v4-v7-v6-v5 back]);// Indices of the verticesvar indices = new Uint8Array([0, 1, 2, 0, 2, 3, // front4, 5, 6, 4, 6, 7, // right8, 9,10, 8,10,11, // up12,13,14, 12,14,15, // left16,17,18, 16,18,19, // down20,21,22, 20,22,23 // back]);// Write the vertex property to buffers (coordinates, colors and normals)if (!initArrayBuffer(gl, 'a_Position', vertices, 3)) return -1;if (!initArrayBuffer(gl, 'a_Color', colors, 3)) return -1;if (!initArrayBuffer(gl, 'a_Normal', normals, 3)) return -1;gl.bindBuffer(gl.ARRAY_BUFFER, null);var indexBuffer = gl.createBuffer();gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}function initArrayBuffer(gl, attribute, data, num) {var buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, buffer);gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);var a_attribute = gl.getAttribLocation(gl.program, attribute);gl.vertexAttribPointer(a_attribute, num, gl.FLOAT, false, 0, 0);gl.enableVertexAttribArray(a_attribute);return true;
}
代码详解
为了逐片元地计算光照,你需要知道:(1)片元在世界坐标系下的坐标,(2)片元处表面的法向量。可以在顶点着色器中,将顶点的世界坐标和法向量以varying变量的形式传入片元着色器,片元着色器中的同名变量就已经是内插后的逐片元值了。
顶点着色器使用模型矩阵乘以顶点坐标计算出顶点的世界坐标(第14行),将其赋值给v_Position变量。经过内插过程后,片元着色器就获得了逐片元的v_Position变量,也就是片元的世界坐标。类似地,顶点着色器将顶点的法向量赋值给v_Normal变量(第15行),经过内插,片元着色器就获得了逐片元的v_Normal变量,即片元的法向量。
片元着色器计算光照效果的方法与PointLightedCube.js相同。首先对法向量v_Normal进行归一化(第31行),因为内插之后法向量可能不再是1.0了;然后,计算片元处的光线方向并对其归一化(第33行);接着计算法向量与光线方向的点积(第35行);最后分别计算点光源光和环境光产生的反射光颜色,并将两个结果加起来,赋值给gl_FragColor,片元就会显示为这个颜色。
如果场景中有超过一个点光源,那么就需要在片元着色器中计算每一个点光源(当然还有环境光)对片元的颜色贡献,并将它们全部加起来。换句话说,有几个点光源,就得按照表面反射光颜色(漫反射+环境反射)公式计算几次。