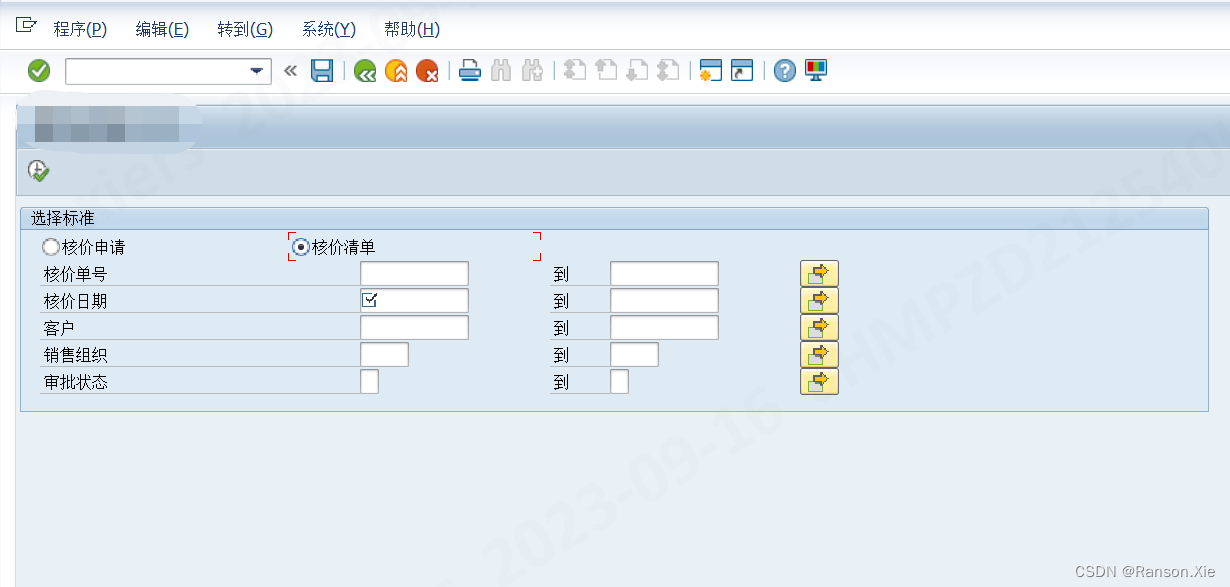
需求如下图

html增加代码
<a href="javascript:;" class="btn btn-info btn-charge {:$auth->check('code/change')?'':'hide'}" title="{:__('批量转移')}" >{:__('批量转移')}</a>对应的js文件增加以下代码:
// 初始化表格参数配置Table.api.init({extend: {index_url: 'code/index' + location.search,add_url: 'code/add',edit_url: 'code/edit',//增加change_url: 'code/change',del_url: 'code/del',multi_url: 'code/multi',import_url: 'code/import',table: 'code',}});//Table.api.bindevent(table)前增加$(document).on("click", ".btn-charge", function () {var ids = Table.api.selectedids(table);//获取选中列的idif(ids.length==0){layer.alert("最少选择一条记录操作");return false;}Fast.api.open("code/change?code_ids="+ids.join(','), '批量转移',{area:['600px', '400px']});});// 为表格绑定事件Table.api.bindevent(table);edit: function () {Controller.api.bindevent();},//增加change: function () {Controller.api.bindevent();},