效果

示例
项目结构:

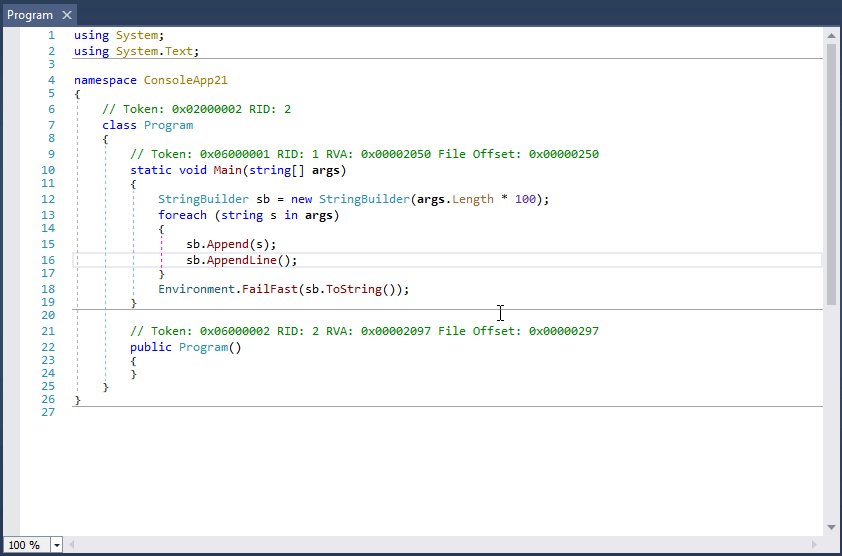
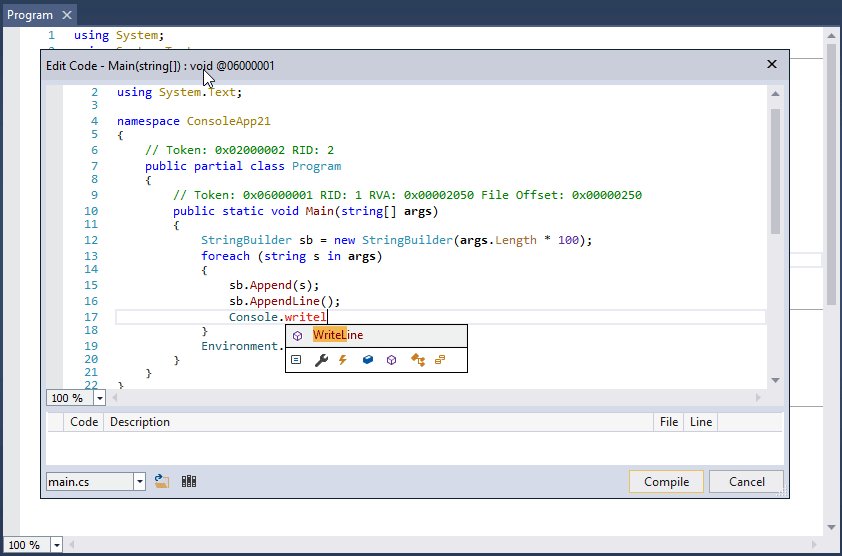
源码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>将图片保存到本地</title></head><body><canvas id="canvas"></canvas><br /><input type="button" id="button-save-as" value="Save as..." /><script type="text/javascript">window.onload = function(event) {main();}function main() {const canvas = document.querySelector("#canvas");const canvasContext = canvas.getContext("2d");{// 先在 canvas 上面画一张图片const image = new Image();image.onload = (event) => {// console.log(event);canvas.width = image.width;canvas.height = image.height;canvasContext.drawImage(image, 0, 0);}image.src = "img/transformers.jpg";}{const buttonSaveAs = document.getElementById('button-save-as');buttonSaveAs.onclick = (event) => {canvas.toBlob(function (blob) {// https://developer.mozilla.org/en-US/docs/Web/API/Blob/Blobconst objectURL = URL.createObjectURL(new Blob([ blob ], { type: "image/png" }));const anchor = document.createElement('a');anchor.href = objectURL;anchor.download = "Filename.png";anchor.click();URL.revokeObjectURL(objectURL);}, "image/png", 1);};}}</script></body>
</html>








![[正确重装docker] Win10 重装 Docker 提示 Exising installation is up to date 的正确姿势](https://img-blog.csdnimg.cn/3e6cb536fa0e40d987e71379de6aafad.png)