一 IP 地址
概念:
IP 地址主要用于表示网络主机、其他网络设备(如路由器)的网络地址。简单说,IP地址用于定位主机的网络地址
格式
IP 地址是一个32为的二进制数,通常被分割为4个“8位二进制数“(也就是4个字节),通常用”点分十进制“的方式来表示,即 a.b.c.d 的形式(a,b,c,d 都是0~255之间的十进制整数)。如:100.5.6.3 。
特殊IP
127.* 的IP地址用于本机环回(loop back) 测试,通常是127.0.0.1
本机环回主要用于本机到本机的网络通信(系统内部为了性能,不会走网络的方式传输),对于开发网络通信的程序(即网络编程)而言,常见的开发方式就是本机到本机的网络通信。
IP 地址解决了网络通信时,定位网络主机的问题,但是还存在一个问题,传输到目的主机后,由哪个进程来接收这个数据呢?这就需要端口号来标识
二 端口号
概念
在网络通信中,IP 地址用于表示主机网络地址,端口号可以表示主机中发送数据、接收数据的进程。简单说:端口号用于定位主机中的进程。
类似发送快递时,不光需要指定收获地址(IP地址),还需要指定收货人(端口号)。
格式
端口号是 0~65535 范围的数字,在网络通信中,进程通过绑定一个端口号,来发送接收网络数据。
注意事项
两个不同的进程,不能同时绑定同一个端口号,但一个进程可以绑定多个端口号。
扩展:
一个进程启动后,系统会随机分配一个端口(启动端口)
程序代码中,进行网络编程时,需要绑定端口号(收发数据的端口)来发送、接收数据。
进程绑定一个端口号后,fork 一个子进程,可以实现多个进程绑定一个端口号,但不同的进程不能绑定同一个端口号。
三 TCP/IP 五层模型
• 应用层:关注传输过来的数据是干啥用的
• 传输层:不考虑中间路径,只关注起点和终点
• 网络层:主要负责两个遥远节点之间,路径的规划
• 数据链路层:主要关注的是两个相邻节点之间的传输
• 物理层: 网络通信的基础设施。网线,光纤,网络接口
封装与分用
• 不同的协议层对数据包有不同的称谓,在传输层叫做段,在网络层叫做数据报,在链路层叫做帧。
• 应用层数据通过协议栈发到网络上时,每层协议都要加上一个数据首部,称为封装
• 首部信息包含了一些类似首部有多长,载荷有多长,上层协议是什么等信息
• 数据封装成帧后发到传输介质上,到达目的主机后每层协议再剥掉相应的首部,根据首部中的“上层协议字段”将数据交给对应的上层协议处理
封装:发送方发送数据,要把数据从上到下,依次交给对应的层次的协议,进行封装
分用:接收方收到数据,要把数据从下到上,依次交给对应的层次的协议,进行分用
3.1 封装
以 QQ 发消息为例,再编辑框输入一个消息:helloworld
3.1.1 应用层
应用层(qq应用程序)拿到上述用户数据,进行封装,封装成应用层数据包~

3.1.2 传输层
应用层需要调用传输层的 api ,来处理这个数据,传输层有很多协议,最典型的时 TCP和 UDP
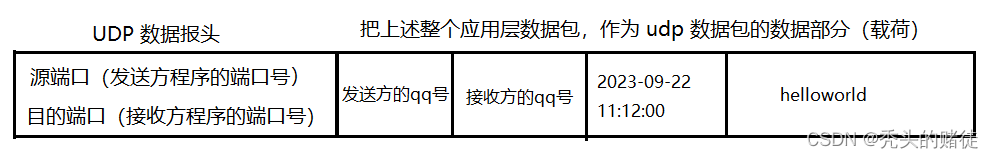
以 UDP 为例
UDP 针对上述数据包再进行封装

3.1.3 网络层
UDP 数据报,已经有了,接下来就要把这个数据报交给网络层的协议。网络层最常见的协议,就是IP协议
上述 UDP 数据报,到达网络层,还需要进一步的封装,添加上IP协议报头

源 ip 和目的 ip 描述了这次传输中,最初的起点和终点
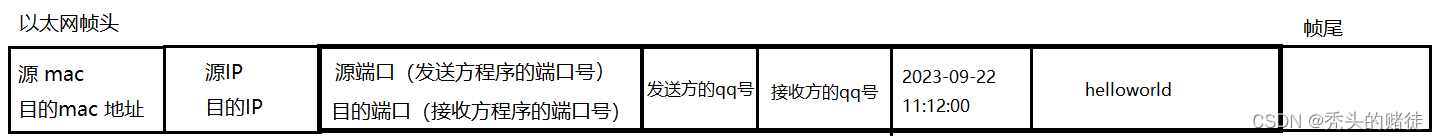
3.1.4 数据链路层
最典型的协议,叫做以太网,(数据链路层+物理层),最常见的数据链路层的网络,平时使用网线上网,就是在用以太网。

mac 地址,也叫做物理地址,也是描述一个主机,在网络上的位置,它的功能和 IP 很相似。但是当下就把这两个地址分别用于不同的用途,IP 用来进行网络层的路径规划,mac 用来进行描述数据链路层,两个即将进行传输的相邻节点。
3.1.5 物理层
数据链路层就要把上述以太网数据帧交给物理层了。物理层要把上述 0101 的二进制数据转换成光信号\电信号\电磁波信号,进行传输了。
3.2 分用
3.2.1 物理层
网卡,收到高低电平二进制数据,就会对这里的信号进行解析,还原成 0101 这样的二进制序列。
3.2.2 数据链路层
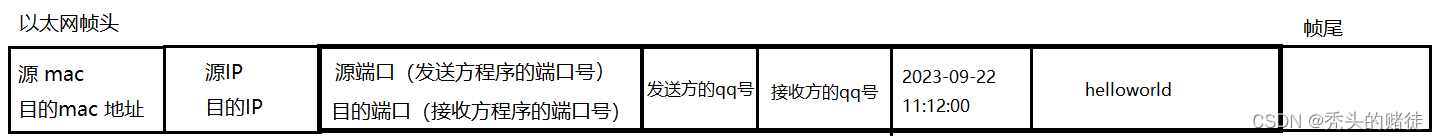
此时把上述 0101 这系列数据当作一个以太网数据帧(此处是从以太网线,收到的数据,就是要交给以太网协议来处理了)

把帧头去掉,帧尾去掉,取出中间的载荷,再往上交给网络层。
以太网数据帧帧头中有一个消息类型,根据这个类型就知道了网络层 IP 协议了。
3.2.3 网络层
此时就有网络层 IP协议进行解析数据报,也是去掉 IP 报头,同时会做一些工作
最重要的还是=取出载荷,交给更上层的传输协议。
3.2.4 传输层
此处是由 UDP 来解析处理,还是去掉报头,取出载荷,把数据交给应用层。
借助端口号来区分具体的应用程序,每个接收网络数据的程序都要关联上一个端口号。
3.2.5 引用层
由 qq 这个程序,进行解析应用层数据报,取出上述字段,放到程序的界面中。