绘制多点
1 ) WebGL 缓冲区
- 我们在用js定点位的时候,肯定是要建立一份顶点数据的,这份顶点数据是给着色器的,因为着色器需要这份顶点数据绘图
- 然而,我们在js中建立顶点数据,着色器肯定是拿不到的,这是语言不通导致的
- 为了解决这个问题,webgl 系统就建立了一个能翻译双方语言的缓冲区
- js 可以用特定的方法把数据存在这个缓冲区中,着色器可以从缓冲区中拿到相应的数据
- 接下来就看一下这个缓冲区是如何建的,着色器又是如何从其中拿数据的
2 )WebGL 绘制多点步骤
2.1 建立着色器源文件
<script id="vertexShader" type="x-shader/x-vertex">attribute vec4 a_Position;void main(){gl_Position = a_Position;gl_PointSize = 20.0;}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">void main(){gl_FragColor=vec4(1.0,1.0,0.0,1.0);}
</script>
2.2 获取webgl 上下文
const canvas = document.getElementById('canvas');
canvas.width = 200;
canvas.height = 200;
const gl = canvas.getContext('webgl');
2.3 初始化着色器
const vsSource = document.getElementById('vertexShader').innerText;
const fsSource = document.getElementById('fragmentShader').innerText;
initShaders(gl, vsSource, fsSource);
2.4 设置顶点点位
const vertices = new Float32Array([0.0, 0.1,-0.1,-0.1,0.1, -0.1
]);const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
- 建立顶点数据,两个浮点数构成一个顶点,分别代表 x、y 值
const vertices = new Float32Array([// x, y0.0, 0.1, // 顶点-0.1, -0.1, // 顶点0.1, -0.1 // 顶点 ]) - 现在上面的这些顶点数据是存储在js 缓存里的,着色器拿不到,需要建立一个着色器和js 都能进入的公共区,即缓冲区
- 建立缓冲对象
const vertexBuffer = gl.createBuffer(); - 现在上面的这个缓冲区是独立存在的,它只是一个空着的仓库,和谁都没有关系。接下来咱们就让其和着色器建立连接
- 绑定缓冲对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer); - 绑定缓冲区相关api为:gl.bindBuffer(target,buffer)
- target 要把缓冲区放在 webgl 系统中的什么位置
- buffer 缓冲区
- 着色器对象在执行 initShaders() 初始化方法的时候,已经被写入webgl 上下文对象gl 中了,这个 initShaders 方法可查阅之前博文
- 当缓冲区和着色器建立了绑定关系,我们就可以往这块空间写入数据了
- 往缓冲区对象中写入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); - 相关api为:bufferData(target, data, usage) 将数据写入缓冲区
- target 要把缓冲区放在 webgl 系统中的什么位置
- data 数据
- usage 向缓冲区写入数据的方式,目前使用 gl.STATIC_DRAW 方式,它是向缓冲区中一次性写入数据,着色器会绘制多次
- 现在着色器虽然绑定了缓冲区,可以访问里面的数据了
- 但是我们还得让着色器知道这个仓库是给哪个变量的,比如咱们这里用于控制点位的attribute 变量,这样做是为了提高绘图效率
- 将缓冲区对象分配给 attribute 变量
const a_Position = gl.getAttribLocation(gl.program, 'a_Position'); gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0); - 相关api为:gl.vertexAttribPointer(local, size, type, normalized, stride, offset) 将缓冲区对象分配给 attribute 变量
- local attribute变量
- size 顶点分量的个数,比如我们的vertices 数组中,两个数据表示一个顶点,我们定一个 2
- type 数据类型,比如 gl.FLOAT 浮点型
- normalized 是否将顶点数据归一
- stride 相邻两个顶点间的字节数,我的例子里写的是0,那就是顶点之间是紧挨着的
- offset 从缓冲区的什么位置开始存储变量,我的例子里写的是0,那就是从头开始存储变量
- 到了这里,着色器就知道缓冲区的数据是给谁的了,因为咱们缓冲区里的顶点数据是数组,里面有多个顶点
- 所以我们得开启一个让着色器批量处理顶点数据的属性,默认着色器只会一个一个的接收顶点数据,然后一个一个的绘制顶点
- 开启顶点数据的批处理功能
gl.enableVertexAttribArray(a_Position); - 相关api, enableVertexAttribArray(location), location attribute 变量
- 好, 目前已经是万事俱备,可以着手绘图, 绘图前,先将画布清理下
2.5 清理画布
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
2.6 绘图
gl.drawArrays(gl.POINTS, 0, 3); // 这是绘制三个顶点
- 相关api:drawArrays(mode, first, count)
- mode 绘图模式,比如 gl.POINTS 画点
- first 从哪个顶点开始绘制
- count 要画多少个顶点
绘制三角形
- 绘制完成三个点,那么绘制三角形的工作就简单了
- 注意:绘制三角形是不需要设置顶点的大小的
1 )顶点着色器移除顶点的配置
<script id="vertexShader" type="x-shader/x-vertex">attribute vec4 a_Position;void main(){gl_Position = a_Position;// gl_PointSize = 20.0;}
</script>
- 因为 gl_PointSize 这个属性是控制顶点大小的,已经不需要了
2 )js中更改绘制方式
// gl.drawArrays(gl.POINTS, 0, 3);
gl.drawArrays(gl.TRIANGLES, 0, 3);
- gl.TRIANGLES 就是绘制三角形
画不同的线条
- 关于 drawArrays 第一个 mode 参数
- POINTS 可视的点
- LINES 单独线段
- LINE_STRIP 线条
- LINE_LOOP 闭合线条
- TRIANGLES 单独三角形
- TRIANGLE_STRIP 三角带
- TRIANGLE_FAN 三角扇
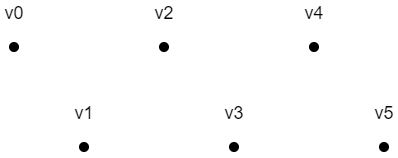
1 )POINTS
- 字面理解就是一个个的可以看到的点

- 上面六个点的绘制顺序是:v0, v1, v2, v3, v4, v5
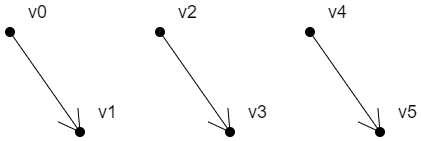
2 )LINES 单独线段

- 上面三条有向线段的绘制顺序是
- v0 > v1
- v2 > v3
- v4 > v5
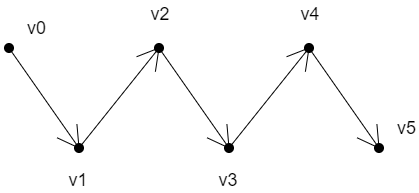
3 )LINE_STRIP 线条

- 上面线条的绘制顺序是:v0>v1>v2>v3>v4>v5
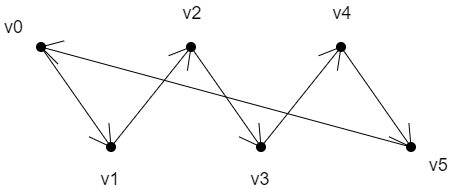
4 )LINE_LOOP 闭合线条

- 上面线条的绘制顺序是:v0>v1>v2>v3>v4>v5>v0