新增语义化标签
新增了很多语义化标签,如header、footer、nav、article、section(页面中的某段文字,或文章中的某段文字)、aside、main
其中article标签里可以包含多个section;
section强调的是分段或分块,若想将一块内容分成几段的时候,可以使用section标签;
article比section更强调独立性,一块内容如果比较独立或完整,则应该使用article标签;
新增状态标签
新增了一些状态标签,如meter标签与progress标签,
meter:定义已知范围内的标量测量,可以用来表示用量等;
常用属性:
high(高值)、low(低值)、max(最大值)、min(最小值)、optimum(最优值)、value(当前值)
<meter high="100" low="40" value="30" min="20" max="120" optimum="70"></meter>
<meter high="100" low="40" value="70" min="20" max="120" optimum="70"></meter>
<meter high="100" low="40" value="110" min="20" max="120" optimum="70"></meter>
progress:用于表示进度
常用属性:
max:目标进度值
value:当前值
<progress max="100" value="40"></progress>
新增列表标签
新增了多个列表标签,如datalist、details与summary
datalist:用于搜索框的关键字提示
<input type="text" list="datas">
<datalist id="datas"><option value="唱歌">唱歌</option><option value="跳舞">跳舞</option><option value="倾听">倾听</option><option value="spa">spa</option>
</datalist>
details:用于展示问题和答案,或对专有名词进行解释,配合summary使用;
summary:写在details的里面,用于指向问题或专有名词
<details><summary>如何过好自己的一生?</summary><span>保持热忱,努力去爱</span>
</details>

新增文本标签
ruby:用于包裹需要被注音的文本,配合rt标签使用;
rt:写在ruby标签内部,用于写注音;
<ruby>羴<rt>shān</rt>犇<rt>bēn</rt>
</ruby>
mark;用于标记文本
<span>分手快乐,祝你<mark>快乐</mark></span>![]()
新增表单属性
placeholder:表单提示文字
required:必填
autofocus:自动获取焦点
autocomplete:自动完成,可选项有on与off;
pattern:表达式,需要与required配合使用,否则校验不到
novalidate:若设置该属性,表示不会提交表单时不会再对表单进行校验~
input新增type属性值
email:邮件类型输入
url:url类型的输入
number:数字类型的输入
search:搜索类型的输入
tel:电话类型的输入
range:范围类型的输入,默认是50
color:颜色类型的输入
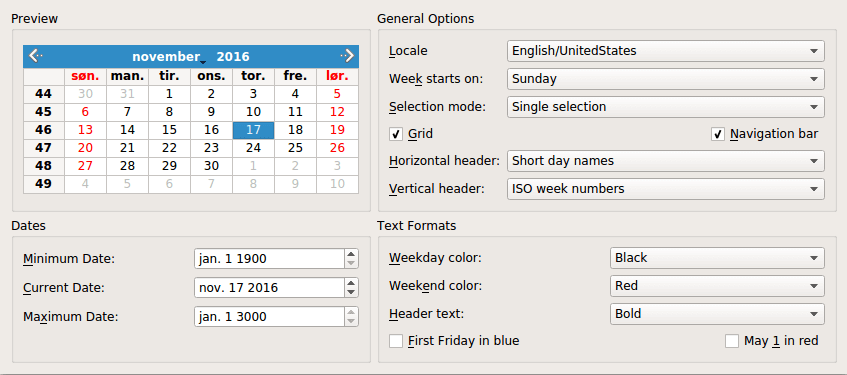
date:日期选择框
month:月份选择框
week:周选择框
time:时间选择框
datetime-loca:日期+时间选择框
上述所有类型的input标签,在表单提交时都会校验格式~
新增音视频标签
audio:定义音频
常用属性有:
src:url地址,表示音频地址;
controls:显示音频控件(用户可控制开关等按钮)
autoplay:自动播放
muted:音频静音
loop:循环播放
preload:预加载,属性值有auto/metadata(加载音频基本信息,如音频长度)/none
video:定义视频
常用属性有:
src:url地址,表示视频地址;
width:播放器宽度
height:播放器高度
controls:显示视频控件(用户可控制开关等按钮)
muted:视频静音
autoplay:自动播放
poster:视频封面
loop:循环播放
preload:预加载,属性值有auto/metadata/none
新增全局属性
contenteditable:表示元素是否可被编辑,属性值有true和false
<span contenteditable="true">分手快乐,祝你<mark>快乐</mark></span>
<span contenteditable="false">分手快乐,祝你<mark>快乐</mark></span>
draggable:表示元素是否可被拖动,属性值有true和false,配合拖动事件可以实现一些功能
<div draggable="true" ondragend="alert('分手快乐~')">分手快乐,祝你<mark>快乐</mark></div>hidden:用于隐藏元素
<div hidden>分手快乐,祝你<mark>快乐</mark></div>spellcheck:表示是否对元素进行拼写和语法检查,属性值有true和false
<div spellcheck>Loreme ipsum dolor sit amet.</div>contextmenu:规定元素的上下文菜单,在用户鼠标右键点击时显示,需配合menu标签使用,与menu标签中的id属性值保持一致












![[Unity][疑难杂症]Mac电脑打开工程unity attempt to write a readonly database](https://img-blog.csdnimg.cn/img_convert/b91fde33040ddfcce2f5d7c76966b570.png)