之前一直觉得dataPath很好用,可以画各种矢量图。今天发现用shape画图也不错,记录一下自己用shape画的图。

一般使用shape就是定义形状、stroke边、solid内部、corners圆角等,代码
<?xml version ="1.0" encoding ="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><cornersandroid:radius="@dimen/dp_10" /><solidandroid:color="?attr/colorBgKey" /><stroke android:width="@dimen/dp_1" android:color="@color/black"/>
</shape>
然后,shape也可以处理一下复杂一点的。
、
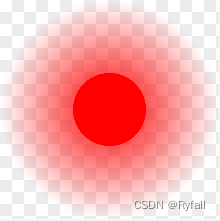
这其实是画两层,一层是一个渐变圆,一层是是个实心圆。
shape分层就需要用到 layer-list 每一层用 item 包裹,在 item 中写具体的shape。其中item可以指定width、height、top、left、right、bottom来控制每一层的位置。
代码如下
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:width="@dimen/dp_30"android:height="@dimen/dp_30"><shape android:shape="oval"><gradientandroid:centerX="50%"android:centerY="50%"android:endColor="#00FF0000"android:gradientRadius="50%"android:startColor="#FFFF0000"android:type="radial" /></shape></item><itemandroid:width="@dimen/dp_10"android:height="@dimen/dp_10" android:top="@dimen/dp_10" android:left="@dimen/dp_10"><shape android:shape="oval"><solid android:color="#FFFF0000"/></shape></item>
</layer-list>
下面是一个拍照背景图片

也是用到layer-list,代码如下
<?xml version ="1.0" encoding ="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><shape android:shape="rectangle"><strokeandroid:width="@dimen/dp_5"android:color="?attr/colorBorder"android:dashWidth="@dimen/dp_10"android:dashGap="@dimen/dp_10" /><corners android:radius="@dimen/dp_15" /><solid android:color="?attr/colorBg" /></shape></item><itemandroid:left="@dimen/dp_50"android:right="@dimen/dp_50"><shape android:shape="line"><strokeandroid:width="@dimen/dp_5"android:color="?attr/colorBorder" /></shape></item><itemandroid:left="@dimen/dp_50"android:right="@dimen/dp_50"><rotate android:fromDegrees="90"><shape android:shape="line"><strokeandroid:width="@dimen/dp_5"android:color="?attr/colorBorder" /></shape></rotate></item>
</layer-list>











![2023年中国体育赛事行业现状及趋势分析:体育与科技逐步融合,推动产业高质量发展[图]](https://img-blog.csdnimg.cn/img_convert/2fc2b3f17b2b5ff4d1b90540be97d9f9.png)