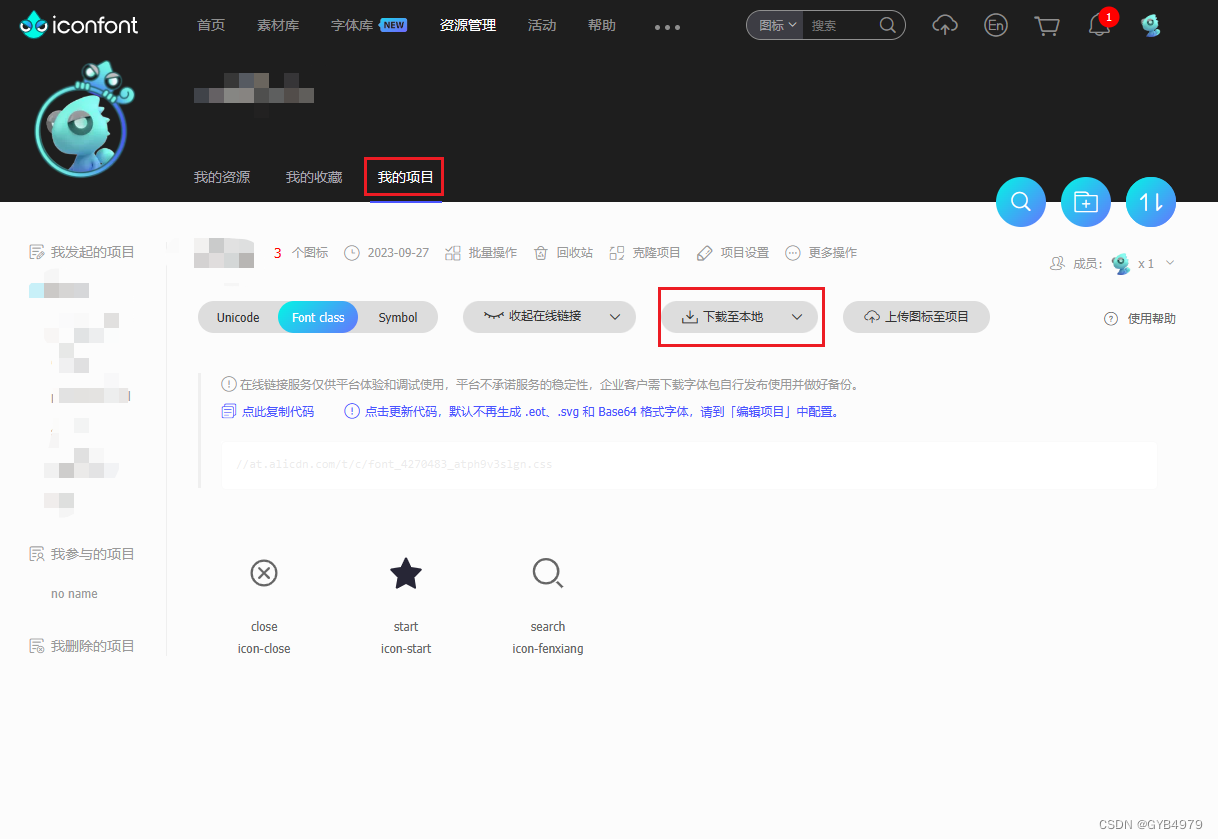
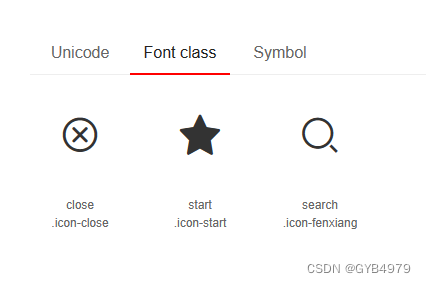
先iconfont选择好自己需要的图标 添加至项目 下载字体文件到本地

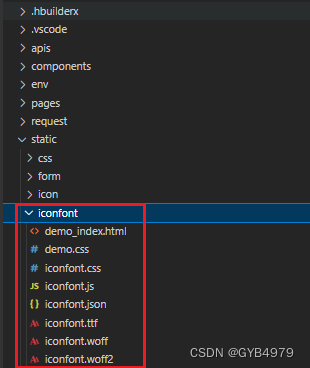
将下载的文件解压缩到工程目录static文件夹下

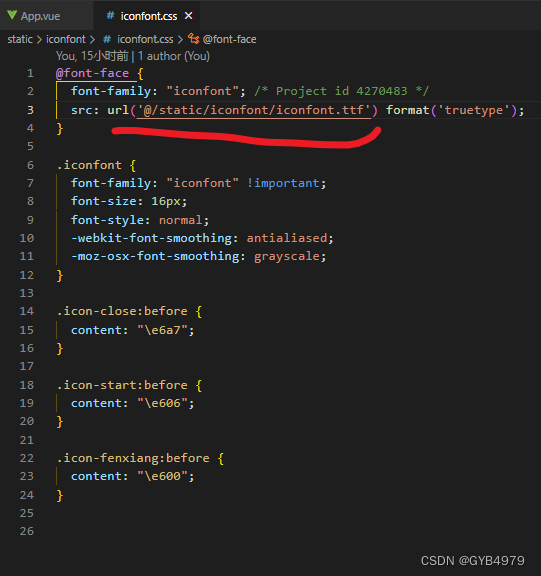
定义好iconfont.css文件的@font-face声明,修改好引入的url地址

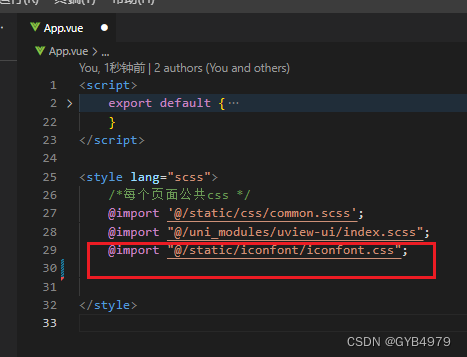
打开App.vue文件 ,引入static下刚才修改的iconfont.css字体图标文件

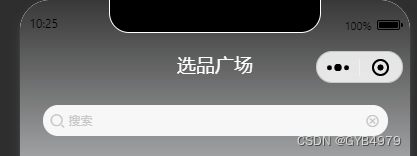
完成上线的步骤后就可以全局使用字体图标了

<view class="search"><input type="text" v-model="searchName" placeholder-style="color:#c8c8c8;z-index:0;" placeholder="搜索"><span class="iconfont icon-fenxiang"></span><span class="iconfont icon-close"></span></view>












![[Unity][VR]Oculus透视开发图文教程1-Passthrough应用XR项目设置](https://img-blog.csdnimg.cn/9fdc8376906a4b64a472552bcdbc3315.png#pic_center)