1,安装vue-router组件,终端输入:
npm i vue-router@3.5.3
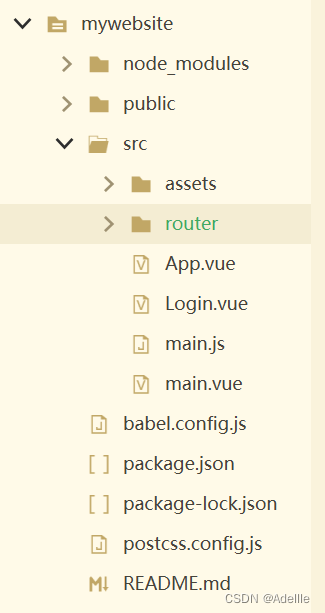
2,在src文件夹下创建router目录

3,创建index.js文件,配置路由,导入需要路由的组件。以后每次添加路由只要在routes中改变即可。
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import Login from '../Login.vue'; /* 导入其他组件 */
import main from '../main.vue'; /* 导入其他组件 */Vue.use(router);/* 定义组件路由 */
var rout = new router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Login',name: 'Login',component: Login},{path: '/main',component: main},]
});//导出路由对象
export default rout;4,在main.js配置路由,导入vue路由组件
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.use(router);new Vue({el: '#app',router,render: h => h(App)
})
Vue.config.productionTip = false