
前言
最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。
在前几期的博客中,介绍了Elasticsearch的Docker版本的安装,Elasticsearch的可视化Kibana工具安装,以及IK分词器的安装。
本篇博客介绍Elasticsearch的springboot整合,以及Kibana进行全查询和模糊查询。
其他相关的Elasticsearch的文章列表如下:
-
Elasticsearch的Docker版本的安装和参数设置 & 端口开放和浏览器访问
-
Elasticsearch的可视化Kibana工具安装 & IK分词器的安装和使用

其他相关的华为云云耀云服务器L实例评测文章列表如下:
-
初始化配置SSH连接 & 安装MySQL的docker镜像 & 安装redis以及主从搭建 & 7.2版本redis.conf配置文件
-
安装Java8环境 & 配置环境变量 & spring项目部署 &【!】存在问题未解决
-
部署spring项目端口开放问题的解决 & 服务器项目环境搭建MySQL,Redis,Minio…指南
-
由于自己原因导致MySQL数据库被攻击 & MySQL的binlog日志文件的理解
-
认识redis未授权访问漏洞 & 漏洞的部分复现 & 设置连接密码 & redis其他命令学习
-
拉取创建canal镜像配置相关参数 & 搭建canal连接MySQL数据库 & spring项目应用canal初步
-
Docker版的Minio安装 & Springboot项目中的使用 & 结合vue进行图片的存取
-
在Redis的Docker容器中安装BloomFilter & 在Spring中使用Redis插件版的布隆过滤器
文章目录
- 前言
- 引出
- springBoot整合elasticsearch
- 1.引入依赖
- 2.配置yml文件
- 写配置类
- 3.创建doc的实体类
- 4.写实体类对应的mapper
- 5.存取数据的测试
- Kibana进行查询
- 1.全查询
- 2.进行模糊查询
- 附录:Kibana报错解决
- 总结
引出
1.Elasticsearch的springboot整合;
2.Kibana进行全查询和模糊查询;
springBoot整合elasticsearch

1.引入依赖
<!-- elasticsearch的依赖 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-elasticsearch</artifactId></dependency>
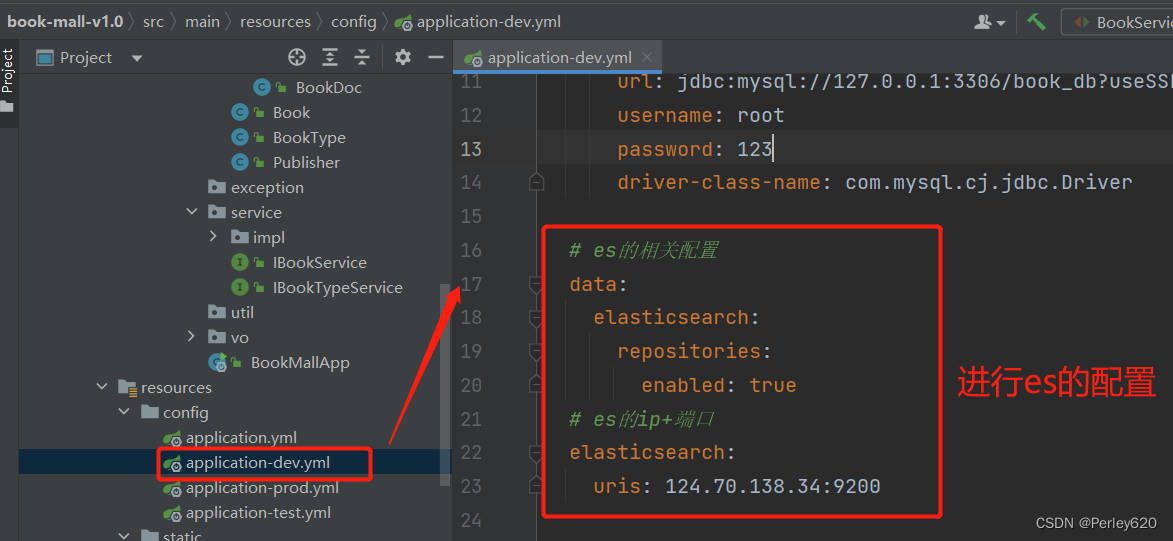
2.配置yml文件

server:port: 9090spring:application:# 给这个项目起个名称name: book-malldatasource:druid:url: jdbc:mysql://127.0.0.1:3306/book_db?useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=trueusername: rootpassword: 123driver-class-name: com.mysql.cj.jdbc.Driver# es的相关配置data:elasticsearch:repositories:enabled: true# es的ip+端口elasticsearch:uris: 124.70.138.34:9200mybatis-plus:configuration:log-impl: org.apache.ibatis.logging.stdout.StdOutImpl# 单元测试配置
knife4j:enable: true# 日志级别配置
logging:level:com.tinaju.bm: debug
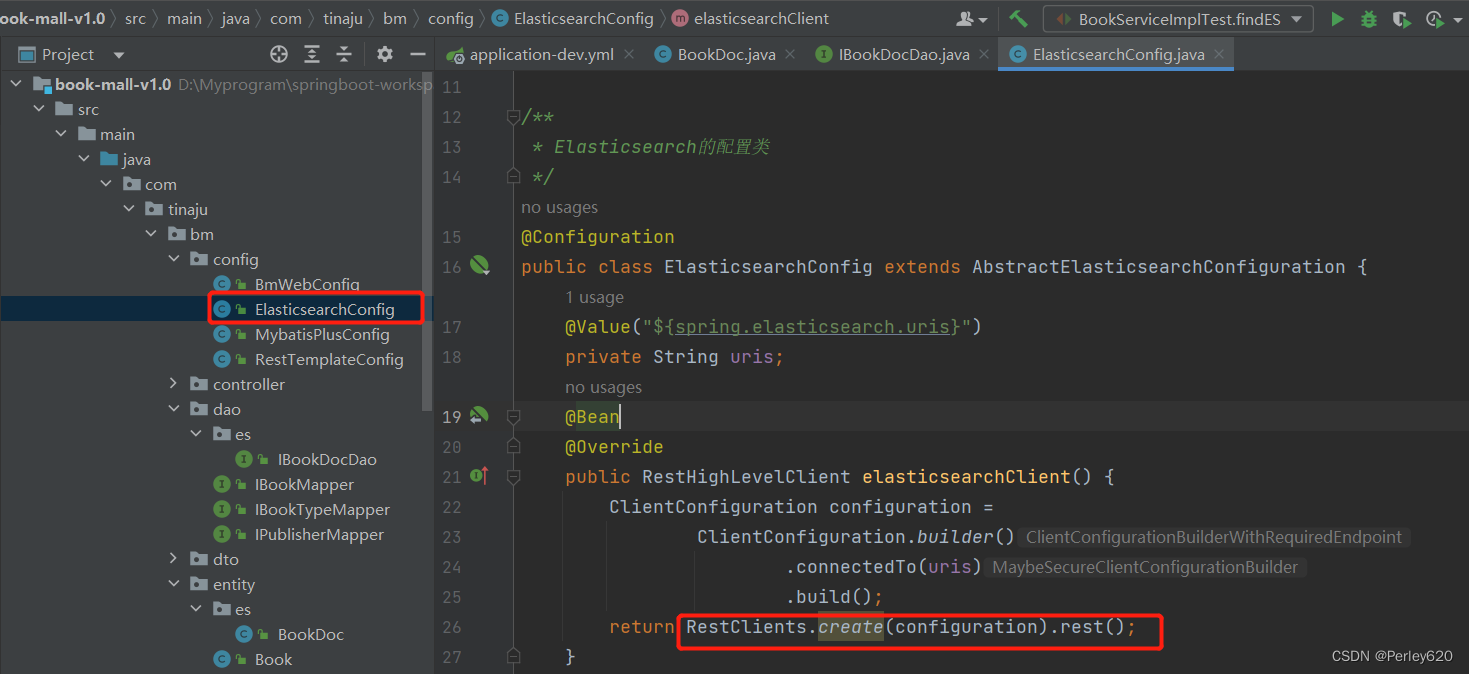
写配置类

package com.tinaju.bm.config;import org.elasticsearch.client.RestHighLevelClient;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.data.elasticsearch.client.ClientConfiguration;
import org.springframework.data.elasticsearch.client.RestClients;
import org.springframework.data.elasticsearch.config.AbstractElasticsearchConfiguration;/*** Elasticsearch的配置类*/
@Configuration
public class ElasticsearchConfig extends AbstractElasticsearchConfiguration {@Value("${spring.elasticsearch.uris}")private String uris;@Bean@Overridepublic RestHighLevelClient elasticsearchClient() {ClientConfiguration configuration =ClientConfiguration.builder().connectedTo(uris).build();return RestClients.create(configuration).rest();}
}
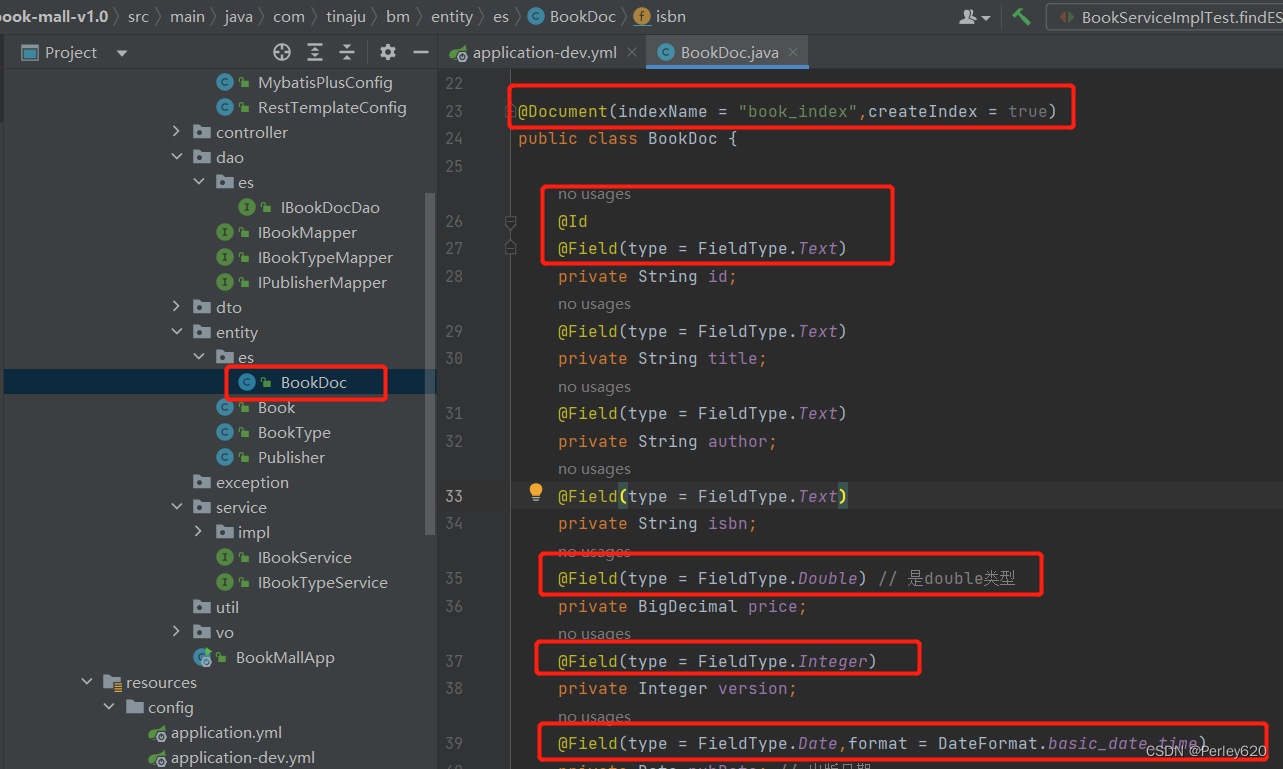
3.创建doc的实体类

package com.tinaju.bm.entity.es;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.data.annotation.Id;
import org.springframework.data.elasticsearch.annotations.DateFormat;
import org.springframework.data.elasticsearch.annotations.Document;
import org.springframework.data.elasticsearch.annotations.Field;
import org.springframework.data.elasticsearch.annotations.FieldType;import java.math.BigDecimal;
import java.util.Date;/*** 和es相关的映射类doc文档*/
@Data
@NoArgsConstructor
@AllArgsConstructor@Document(indexName = "book_index",createIndex = true)
public class BookDoc {@Id@Field(type = FieldType.Text)private String id;@Field(type = FieldType.Text)private String title;@Field(type = FieldType.Text)private String author;@Field(type = FieldType.Text)private String isbn;@Field(type = FieldType.Double) // 是double类型private BigDecimal price;@Field(type = FieldType.Integer)private Integer version;@Field(type = FieldType.Date,format = DateFormat.basic_date_time)private Date pubDate; // 出版日期@Field(type = FieldType.Integer)private Integer store; // 库存@Field(type = FieldType.Text)private String imgUrl; // 封面图片地址@Field(type = FieldType.Double) // 是double类型private BigDecimal weight; // 重量@Field(type = FieldType.Integer)private Integer sold; // 卖出数量;@Field(type = FieldType.Text)private String introduction; // 简介@Field(type = FieldType.Integer)private Integer pages; // 图书页数@Field(type = FieldType.Date,format = DateFormat.basic_date_time)private Date createTime;@Field(type = FieldType.Date,format = DateFormat.basic_date_time)private Date updateTime;@Field(type = FieldType.Text)private String createBy; // 数据记录人@Field(type = FieldType.Text)private Long publisherName; // 出版社@Field(type = FieldType.Text)private Long typeName; // 类型}
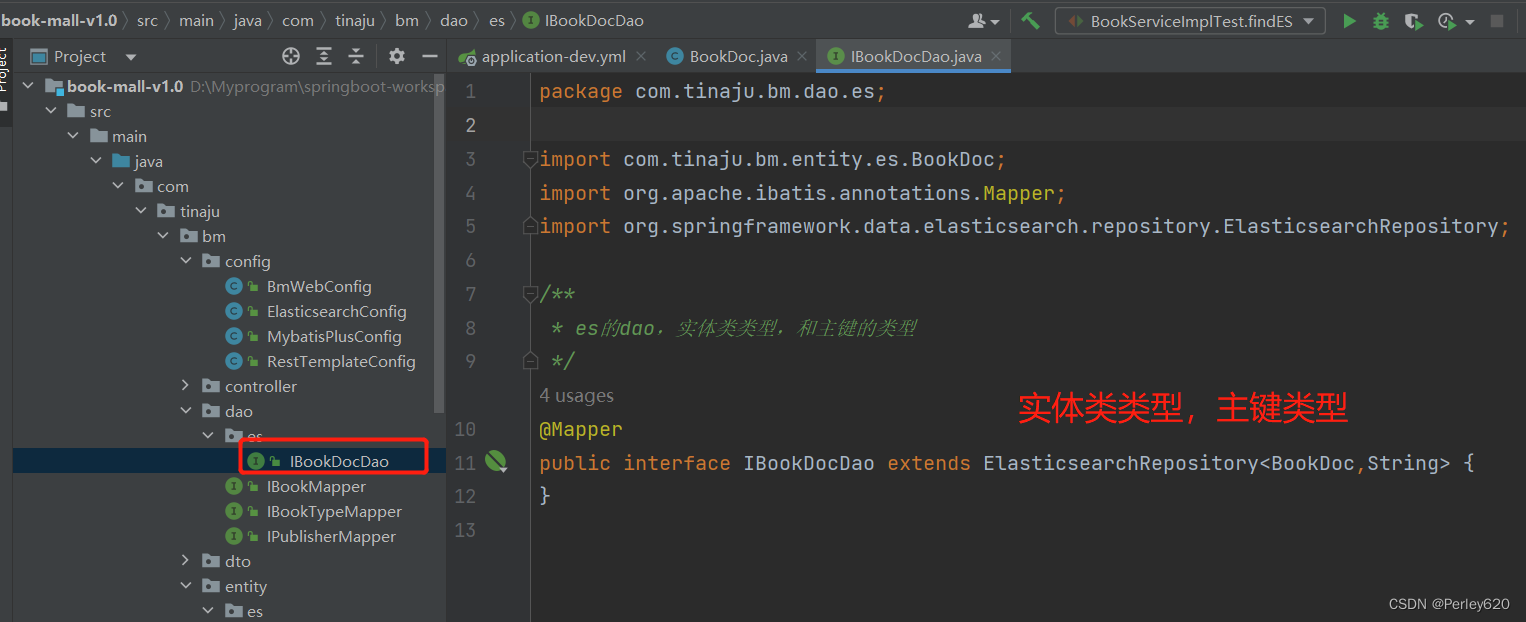
4.写实体类对应的mapper

package com.tinaju.bm.dao.es;import com.tinaju.bm.entity.es.BookDoc;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.data.elasticsearch.repository.ElasticsearchRepository;/*** es的dao,实体类类型,和主键的类型*/
@Mapper
public interface IBookDocDao extends ElasticsearchRepository<BookDoc,String> {
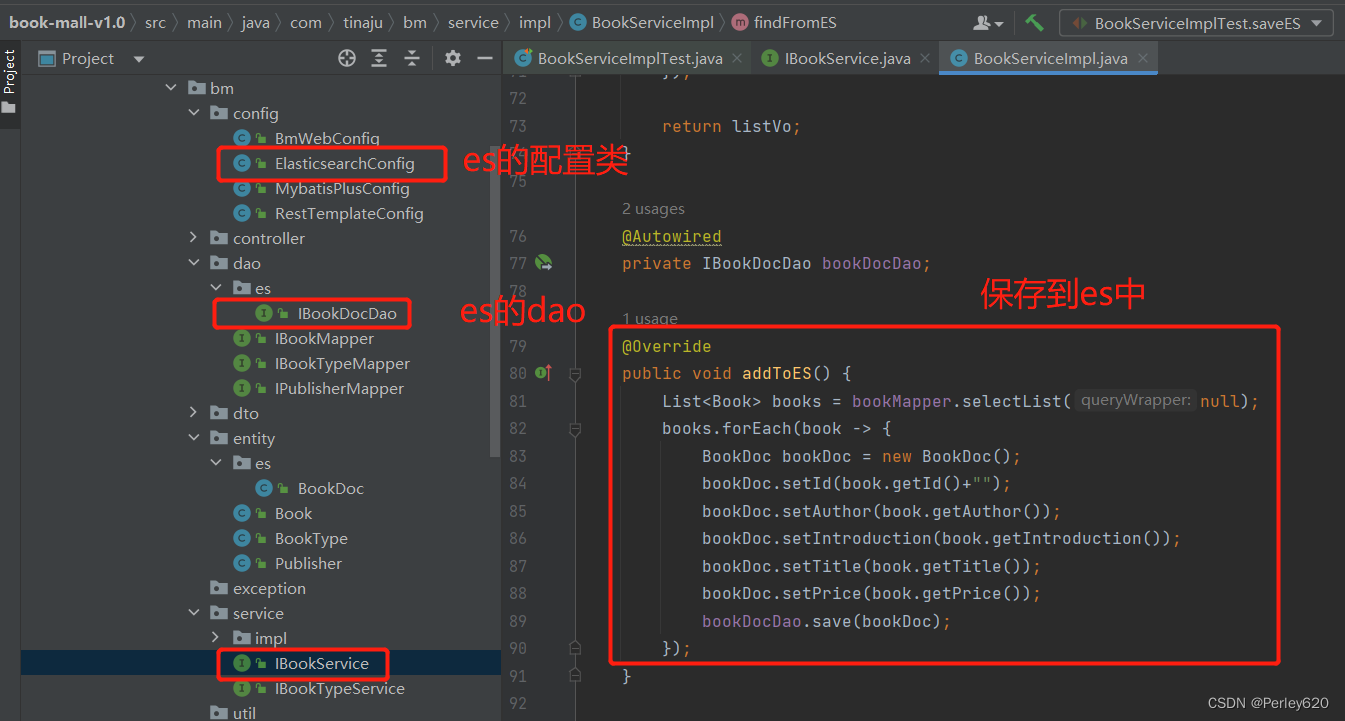
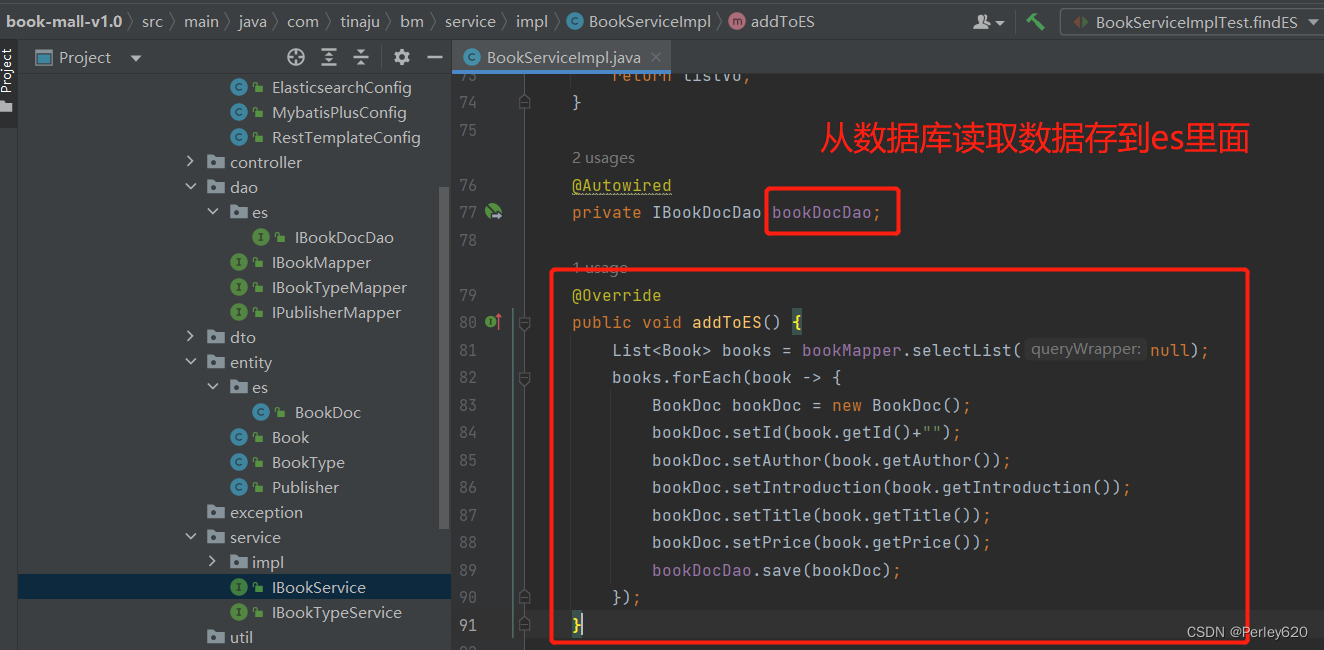
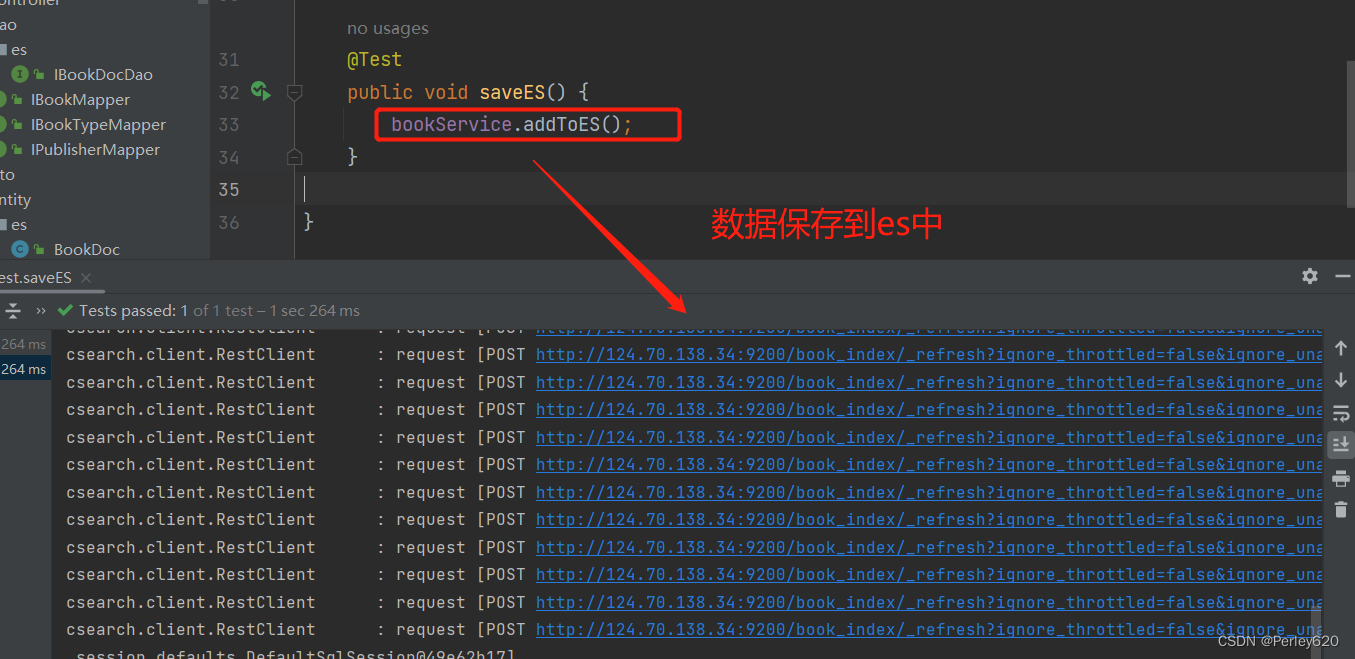
}5.存取数据的测试

@Autowiredprivate IBookDocDao bookDocDao;@Overridepublic void addToES() {List<Book> books = bookMapper.selectList(null);books.forEach(book -> {BookDoc bookDoc = new BookDoc();bookDoc.setId(book.getId()+"");bookDoc.setAuthor(book.getAuthor());bookDoc.setIntroduction(book.getIntroduction());bookDoc.setTitle(book.getTitle());bookDoc.setPrice(book.getPrice());bookDocDao.save(bookDoc);});}

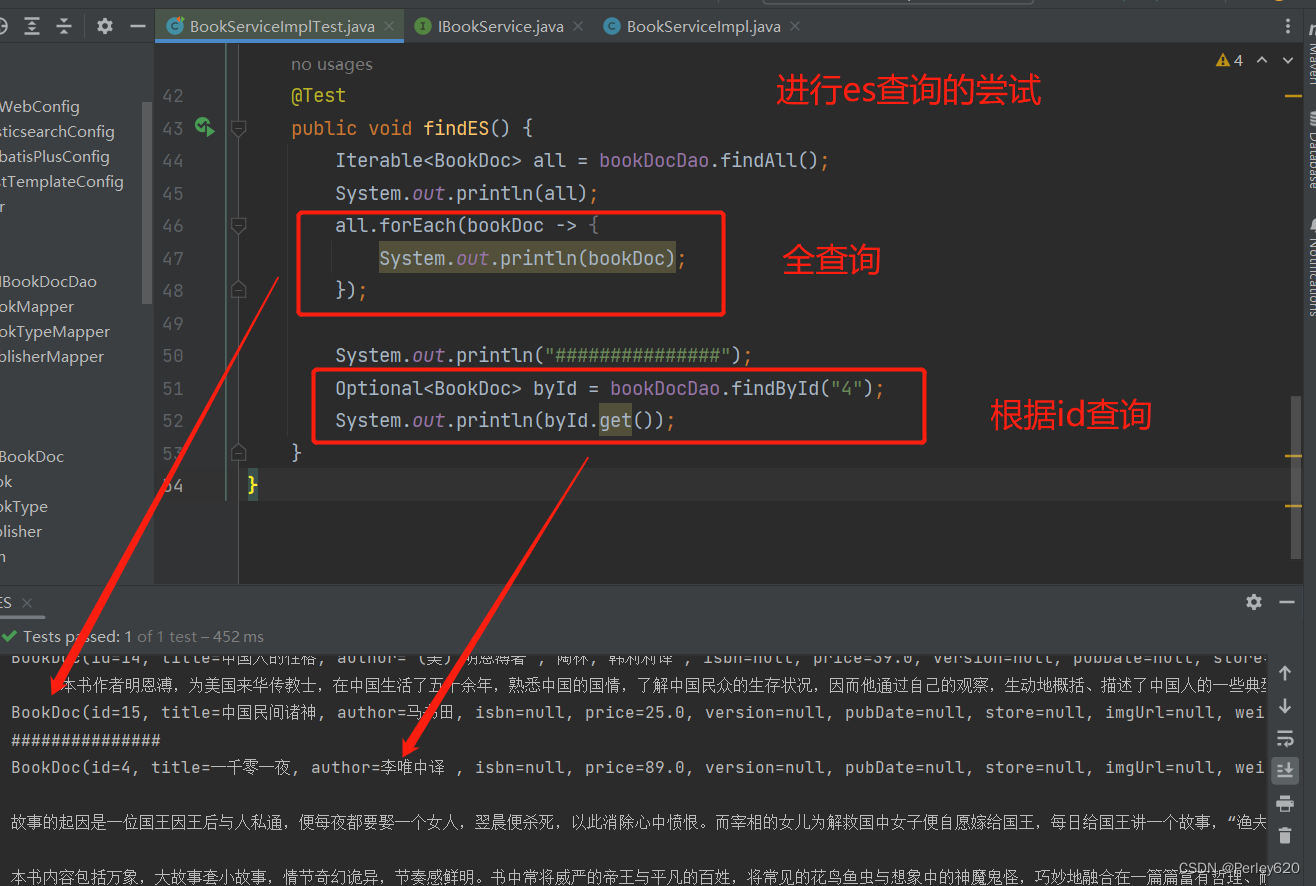
进行es的查询

@Autowiredprivate IBookDocDao bookDocDao;@Testpublic void findES() {Iterable<BookDoc> all = bookDocDao.findAll();System.out.println(all);all.forEach(bookDoc -> {System.out.println(bookDoc);});System.out.println("###############");Optional<BookDoc> byId = bookDocDao.findById("4");System.out.println(byId.get());}
Kibana进行查询
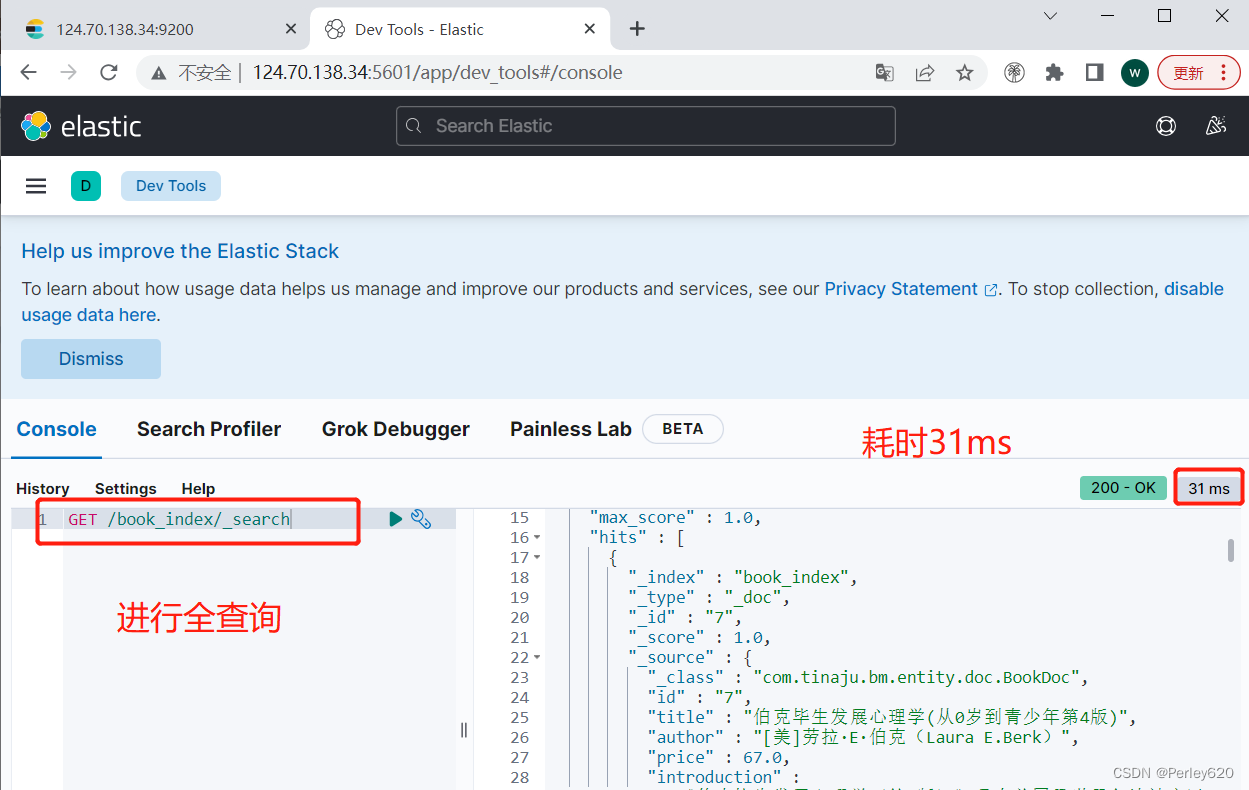
1.全查询
GET /book_index/_search
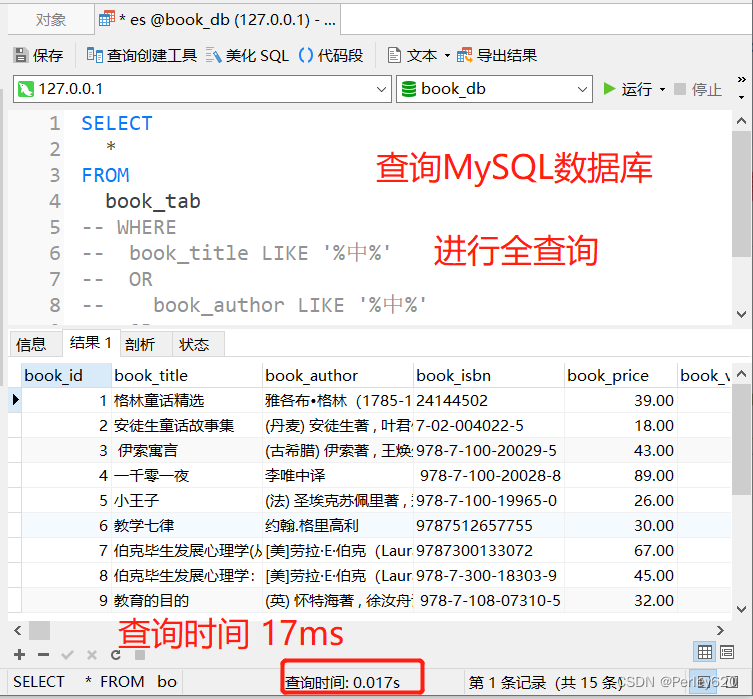
全查询,耗时比Navicat多,可能是我的数据量较少,并且es是在服务器上,网络可能也有延迟;
而我的mysql是本地的数据库;

Navicat进行查询

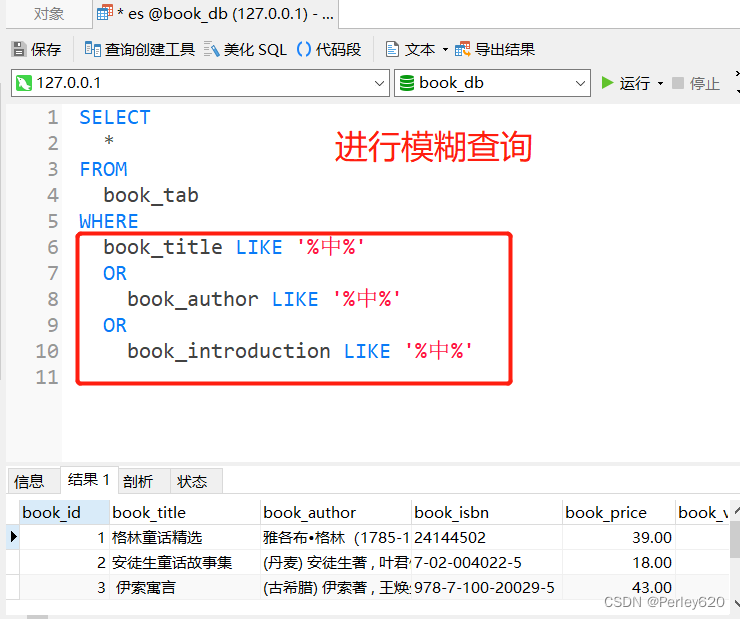
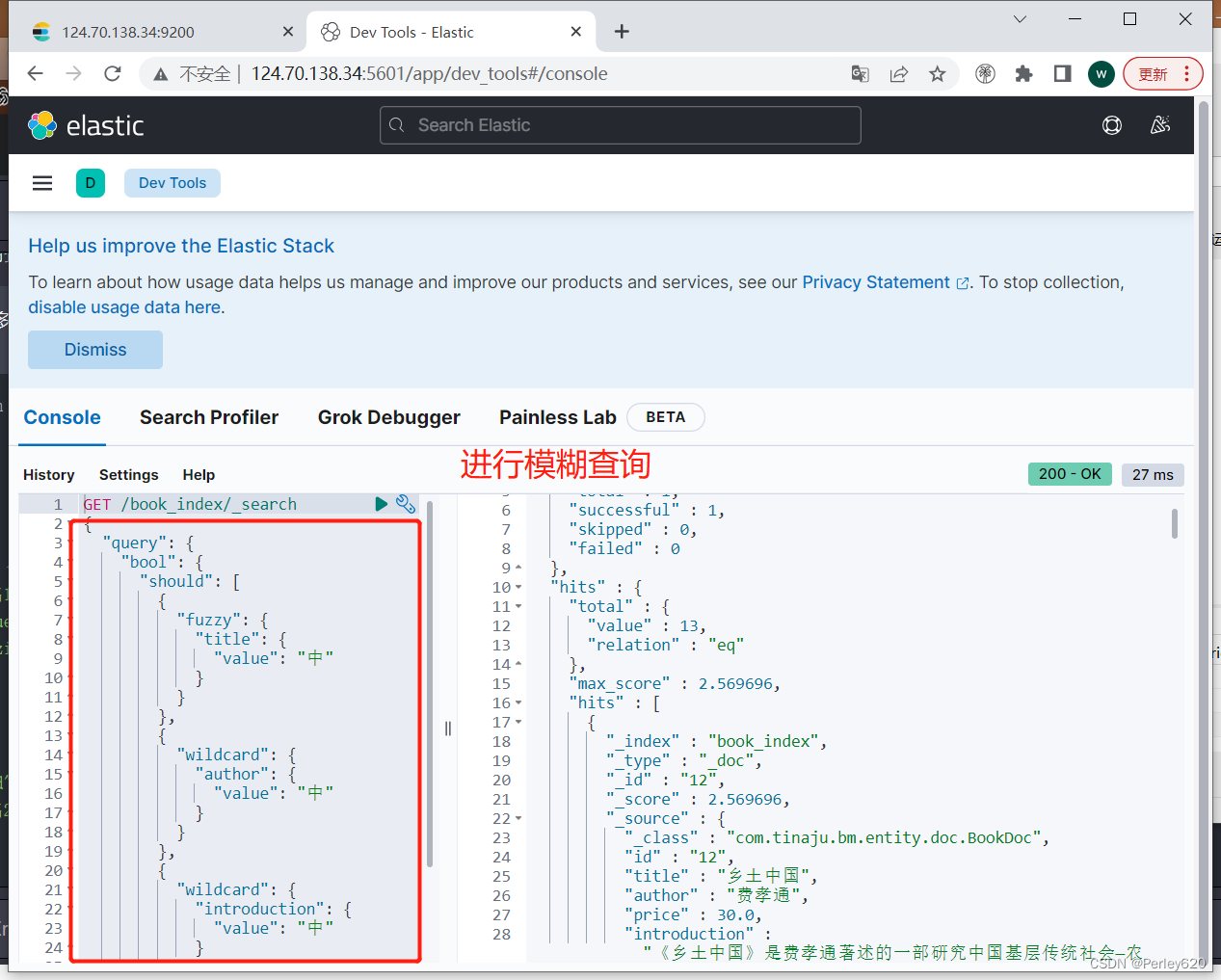
2.进行模糊查询
MySQL进行模糊查询

es进行模糊查询

GET /book_index/_search
{"query": {"bool": {"should": [{"fuzzy": {"title": {"value": "中"}}},{"wildcard": {"author": {"value": "中"}}},{"wildcard": {"introduction": {"value": "中"}}}]}}
}
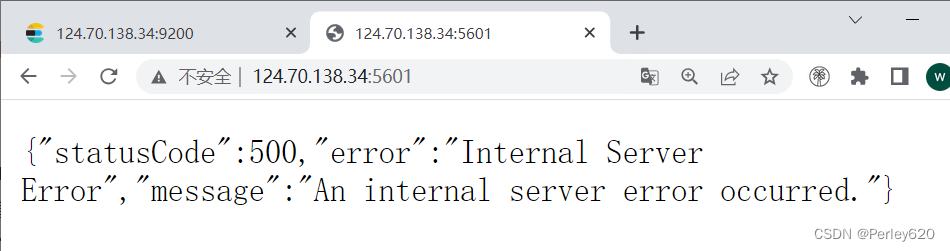
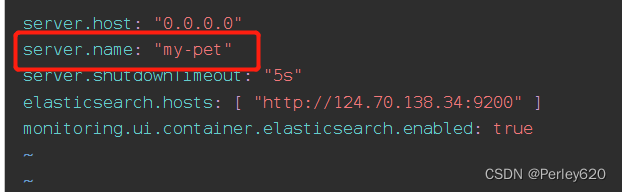
附录:Kibana报错解决
打开kibana网页后报错

在配置文件里面设置server.name解决问题

总结
1.Elasticsearch的springboot整合;
2.Kibana进行全查询和模糊查询;