Partial实现原理
在 TypeScript 中,Partial 是一个非常有用的工具类型,它能够将一个对象类型的所有属性变为可选。Partial 的实现原理是通过使用映射类型(Mapped Type)和 keyof 关键字来实现的。
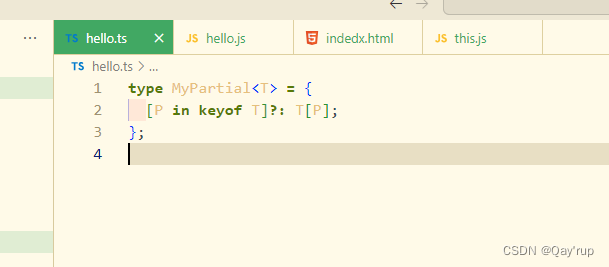
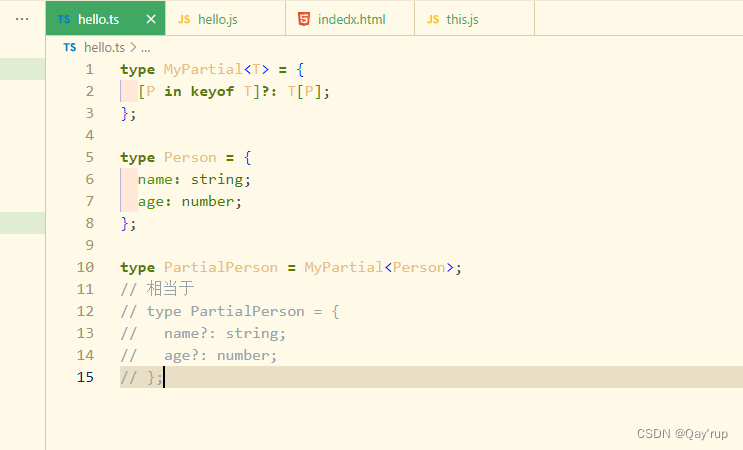
下面我们来看一下 Partial 的实现原理:

这里我定义了一个泛型类型 MyPartial<T>,它接受一个类型参数 T,表示我们要将其属性变为可选的对象类型。
然后,我们使用映射类型来遍历 T 中的所有属性,将它们变为可选属性。具体做法是使用 [P in keyof T]? 语法,其中 P 是一个类型变量,表示 T 中的一个属性名,keyof T 表示获取 T 的所有属性名。? 表示这个属性是可选的。
最后,我们使用 T[P] 来表示这个属性的类型,其中 T[P] 表示获取 T 中名为 P 的属性的类型。
这样,我们就得到了一个新的类型,它将 T 中的所有属性变为可选。例如,如果我们有一个类型 Person,它有两个属性 name 和 age,那么 Partial<Person> 就会将这两个属性都变为可选:

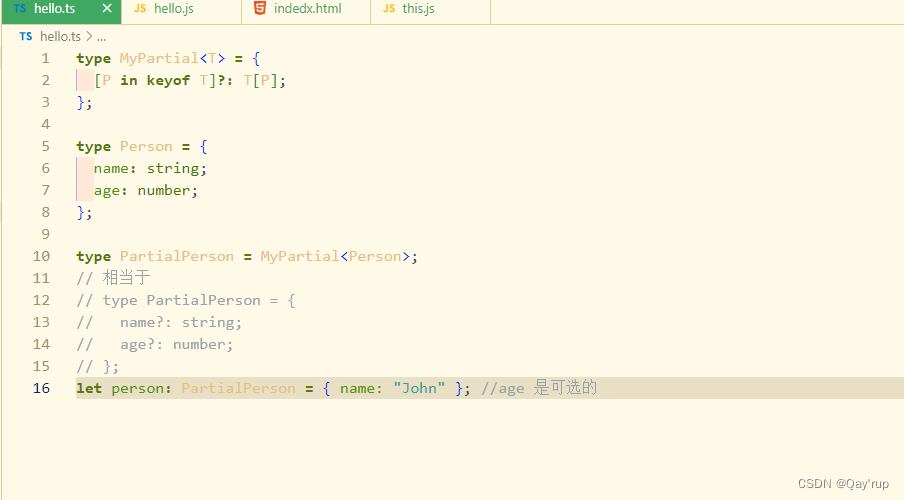
这样我们就可以使用 PartialPerson 类型来定义一个只包含部分属性的对象,例如

tips:
- keyof T 即keyof MyPartial 表示获取MyPartial的所有键,也就是name,age
- 在[]后面添加?(问号),表示将这些属性都变为可选的,以此来实现Partial的功能
- 冒号后边的T[P]表示获取T中每个键值对应的类型,比如如果是’name’则类型是string,如果是’age’则类型为number
- 最终,新类型PartialPerson和旧类型Person结构完全相同,只是让所有类型变为可选了
索引查询类型
刚刚上面用到的T[P]语法,在TS中叫做索引查询(访问)类型
作用:用来查询属性的类型
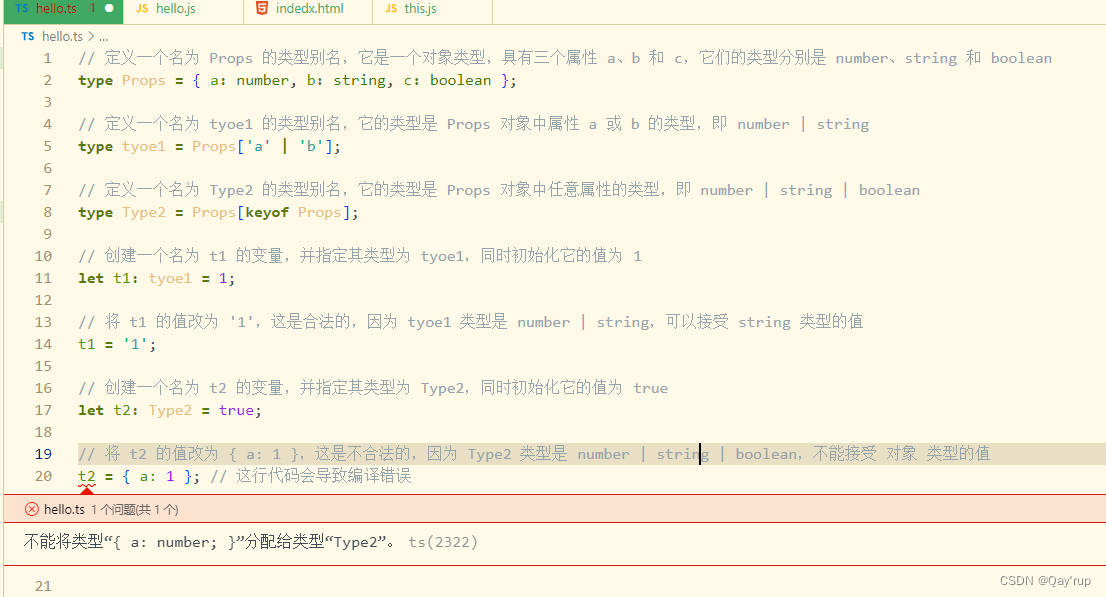
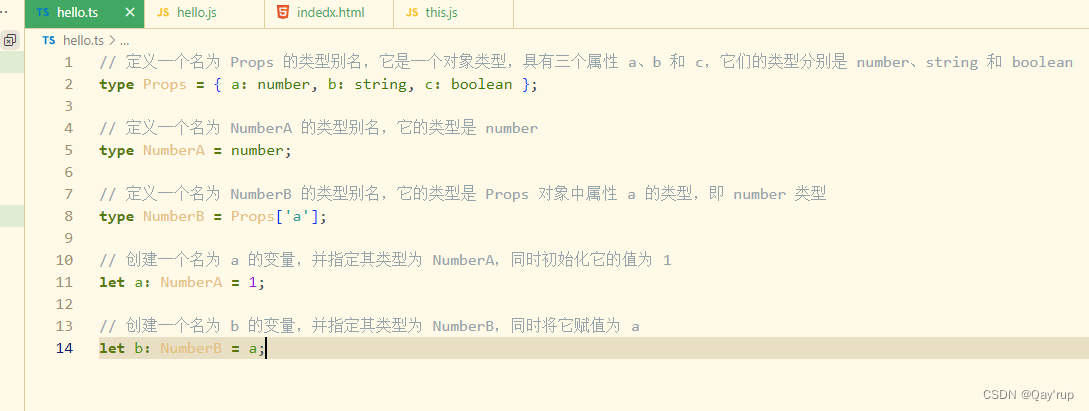
示例如下

在上面的代码中,我们定义了一个 Props 类型,它具有三个属性 a、b 和 c,它们的类型分别是 number、string 和 boolean。然后我们定义了两个类型别名 NumberA 和 NumberB,其中 NumberA 的类型是 number,而 NumberB 的类型是 Props 对象中属性 a 的类型,即 number 类型。
接着我们创建了两个变量 a 和 b,并分别指定它们的类型为 NumberA 和 NumberB。然后我们初始化 a 的值为 1,并将它赋值给 b。
由于 NumberA 和 NumberB 都是 number 类型,所以可以将 a 赋值给 b。这是因为 TypeScript 在类型检查时会进行类型推断和类型兼容性检查,如果两个类型兼容,那么就可以将一个类型的值赋值给另一个类型的变量。在这个例子中,NumberA 和 NumberB 都是 number 类型,因此它们是兼容的,所以可以将 a 赋值给 b。
tips : []中的属性必须存在于被查询类型中,否则会报错
同时查询多个索引类型
索引查询类型的其它使用方式:同时查询多个索引的类型