写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
React项目部署 - Nginx配置
本文关键字:React、打包、部署、Nginx、配置
文章目录
- React项目部署 - Nginx配置
- 一、本地准备
- 1. 项目构建
- 2. 数据转储
- 二、文件上传
- 1. SFTP连接
- 2. 资源解压
- 3. 数据同步
- 三、服务部署
- 1. Nginx安装
- 2. Nginx配置
- 3. 访问启动
一、本地准备
本文将介绍React项目部署访问的流程,使用Nginx方式,并列出一些可能会遇到的问题,以Ubuntu系统为例。
1. 项目构建
当项目完成开发,准备测试或部署上线时,首先需要打包,在项目的根目录执行以下命令:
npm run build
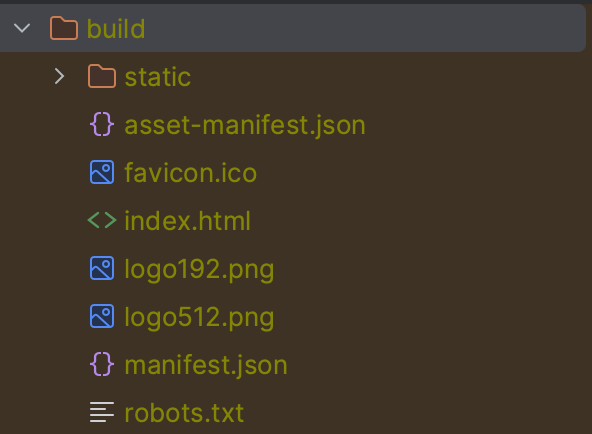
然后会看到项目根目录下产生了一个build文件夹,基本结构如下:

接下来我们把整个build文件夹压缩,准备上传。可以使用zip格式,需要使用unzip来解压,或者使用tar.gz格式。
2. 数据转储
部署时有时需要同步一些本地数据,这里一并记录一下,以MySQL为例:
- 使用Navicat工具
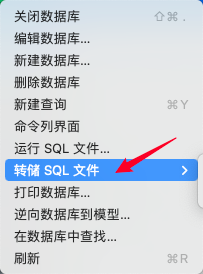
选中需要转储为sql文件的数据库【右键】,按以下步骤操作:

再选择结构和数据【Structure and Data】,选择一个保存位置,就完成了。
- 使用命令导出
使用自带的mysqldump来进行数据导出,直接在命令窗口中执行,不要使用mysql客户端登录。
mysqldump -u 用户名 -p 数据库名 > '/path/to/save/sql'
详细可以参考:数据迁移的几种方式 - MySQL数据库。
二、文件上传
准备好前端项目的压缩包和数据库文件后可以准备上传了,可以使用FTP工具直接进行界面化操作,这里介绍纯命令方式。
1. SFTP连接
和SSH连接一样,使用sftp打开一个文件传输会话,如:
sftp user@hostname
登录后正常使用ls或cd等命令,切换到目标路径后,使用put命令上传,直接将本地文件的完整路径填入即可。
2. 资源解压
使用unzip或tar -zvxf来解压上传的build压缩包:
unzip build.zip
tar -zvxf build.tar.gz
得到build文件夹后等待Nginx安装配置完成后使用。
3. 数据同步
导入MySQL数据时,先通过mysql客户端建立连接:
mysql -uroot -p
然后创建一个数据库,注意编码一致,并切换到该数据库下:
CREATE DATABASE dbname CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
use dbname;
然后使用source命令执行已经上传的sql文件:
source /path/to/read/sql;
三、服务部署
1. Nginx安装
- apt安装
可以直接使用包管理工具来安装:
sudo apt update
sudo apt install nginx
用这种方式安装后可以通过已注册的系统服务方式来调用,并可以开启自动启动:
sudo systemctl start nginx
sudo systemctl enable nginx
- 手动安装
使用包管理工具来安装的前提是有足够的权限来操作,如果只是一个普通的用户,并且不能获得相关的权限可以使用编译安装:
wget https://nginx.org/download/nginx-1.25.2.tar.gz
tar -zvxf nginx-1.25.2.tar.gz
cd nginx-1.25.2
./configure --prefix=/path/to/install/nginx
make && make install
如果需要添加SSL支持,可以在安装配置时添加以下选项【可能需要手动配置libssl-dev等】:
./configure --prefix=/path/to/install/nginx --with-http_ssl_module
- 手动运行
使用手动方式安装的nginx使用以下方式控制启停:
/path/to/nginx/sbin/nginx
/path/to/nginx/sbin/nginx -s stop
2. Nginx配置
安装nginx后,进入到安装目录的conf文件夹,找到nginx.conf文件,更新配置:
server {listen 8080;server_name localhost;location / {root /path/to/nginx/build;try_files $uri /index.html;index index.html;}}
以上是主要需要修改的内容,server下还有其它的配置可以忽略,有需要则修改。
- 注意事项
- listen:如果使用普通用户,一般没有1024端口以下的使用权限,在配置时需要注意。
- location-root:指定映射路径,指定到React文件的解压目录
- try_files:用于解决手动刷新页面时显示404的问题
配置完成后,我们将之前解压的React项目build文件夹移动到nginx中就可以了,或者在配置时直接指向解压路径。
mv /path/to/build /path/to/nginx
3. 访问启动
更新Nginx配置文件后,使用以下命令重新加载:
nginx -s reload
如果是手动安装方式,需要进入到nginx安装目录的sbin下执行,或者配置环境变量后使用。
- 直接访问
如果使用的是公网服务器,并且方便直接访问,在配置好网络安全组后,就可以通过公网IP和相应的端口直接访问了。
- 本地访问
第二种方式是使用SSH隧道,只有自己能够访问到,或者说有服务器登录权限的人才可以访问,适用于比较严格和私密的测试。建立隧道后,在本地访问相应的端口【localhost:8080】,就会自动进行转发,需要注意的一点,React项目要访问的服务端也需要建立隧道进行转发,否则会有跨域问题。
ssh -L 8080:hostname:8080 -N user@hostname
如果希望在后台执行可以添加-f参数,但是要终止相关进程时要手动查找进行关闭。