JavaScript
文章目录
- JavaScript
- 组成
- 书写方式
- 行内式
- 内嵌式
- 外部式(推荐写法)
- 输入输出
- 变量
- 创建
- 动态类型
- 基本数据类型
- 数字类型
- 特殊数字值
- String
- 转义字符
- 求长度
- 字符串拼接
- 布尔类型
- undefined未定义数据类型
- null
- 运算符
- 条件语句
- if语句
- 三元表达式
- switch
- 循环语句
- while循环
- continue
- break
- for循环
- 数组
- 创建数组
- 获取数组元素
- 新增数组元素
- 1. 通过修改length 新增
- 2.通过下标新增
- 3. 使用 push 进行追加元素
- 删除数组中的元素
- 函数
- 语法格式
- 参数个数
- 函数表达式
- 作用域
- 作用域链
- 对象
- 基本概念
- 创建对象
- 1.使用字面量创建对象[常用]
- 2.使用new Object创建对象
- 3.使用构造函数创建对象
- 基本语法
- new关键字
- 对象
- JavaScript的对象和Java的对象的区别
- 1.JavaScript 没有类的概念
- 2.JavaScript对象不区分"属性"和"方法"
- 3.JavaScript对象没有private/public等访问控制机制.
- 4.JavaScript对象没有"继承"
- class关键字
- static变量
- 继承
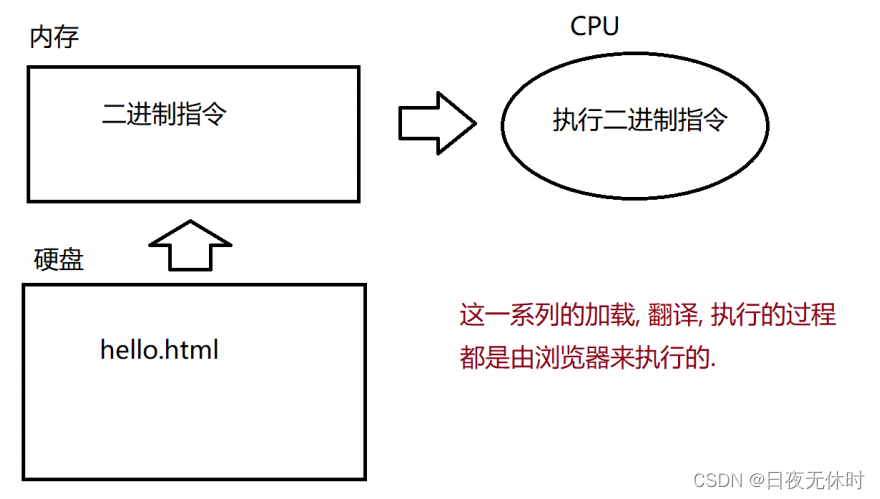
JS运行通常是在浏览器上~


组成
-
ECMAScript(简称 ES): JavaScript 语法
-
DOM: 页面文档对象模型, 对页面中的元素进行操作
-
BOM: 浏览器对象模型, 对浏览器窗口进行操作
书写方式
行内式
<input type="button" value="这是一个按钮" onclick="alert('哈哈哈哈哈')" name="" id="">
<input type="button" value="这是一个按钮" onclick='alert("哈哈哈哈哈")' name="" id="">

内嵌式
<script>alert('hhhhhhh')
</script>
外部式(推荐写法)
<body><script src="./demo02.js"></script>
</body>
alert('我在学js')
输入输出
输入:prompt
// 弹出一个输入框
prompt("请输入您的姓名:");
输出:alert
// 弹出一个输出框
alert("hello");
输出:console.log
// 向控制台输出日志
console.log("这是一条日志");
变量
创建
var name = 'zhangsan';
var age = 20;
var name = "guagtouqiang"
console.log(name)
let age = 30
console.log(age)
let比var出现的晚,意味着避免了var这块定义变量的时候的一些缺陷,如果使用let定义变量,此时变量生命周期,作用域,基本上和Java一样。
JS定义变量的时候,不需要对变量指定类型
在JS中对于数字只有一种类型,数值类型
动态类型
- 什么是强类型变量,什么是弱类型变量?
-
强类型变量:意味着不同类型之间变量进行赋值的时候,,需要进行一定的手段,即强制类型转换
-
弱类型变量:在不同类型之间变量进行赋值的时候,可以直接赋值
<script>a=1b='b'b=aconsole.log(b)
</script>
- 什么是动态类型变量,什么是静态类型变量?
- 动态类型变量:代码在执行过程中,变量类型可以随时发生变化
- 静态类型变量:意味着定义的时候是什么类型,在运行过程中就是什么类型
script>a=1console.log(typeof(a))b='b'a=bconsole.log(typeof(a))
</script>
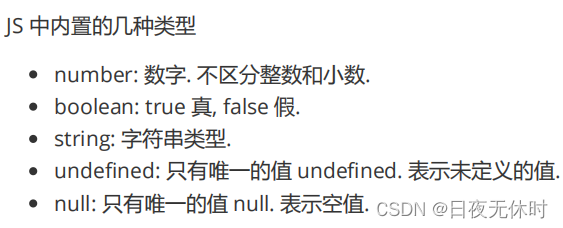
基本数据类型

数字类型
let a = 10console.log(typeof(a))a = a / 3console.log(a)console.log(typeof(a))

特殊数字值

var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
注意:
-
负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
-
‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
-
可以使用 isNaN 函数判定是不是一个非数字.
console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); // true
String
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引
号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
转义字符

求长度
使用 String 的 length 属性即可
var a = 'hehe';
console.log(a.length);
//4
var b = '哈哈';
console.log(b.length);
//2
单位为字符的数量
字符串拼接
使用 + 进行拼接
var a = "my name is ";
var b = "zhangsan";
console.log(a + b);
数字和字符串也可以进行拼接
var c = "my score is ";
var d = 100;
console.log(c + d);
认准相加的变量到底是字符串还是数字
console.log(100 + 100); // 200
console.log('100' + 100); // 100100
布尔类型
表示 “真” 和 “假”
Boolean 参与运算时当做 1 和 0 来看待
console.log(true + 1);
console.log(false + 1)
undefined未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a)
undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
null
null 表示当前的变量是一个 “空值”.
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
注意
-
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
-
null 表示当前的值为空. (相当于有一个空的盒子)
-
undefined 表示当前的变量未定义. (相当于连盒子都没有)
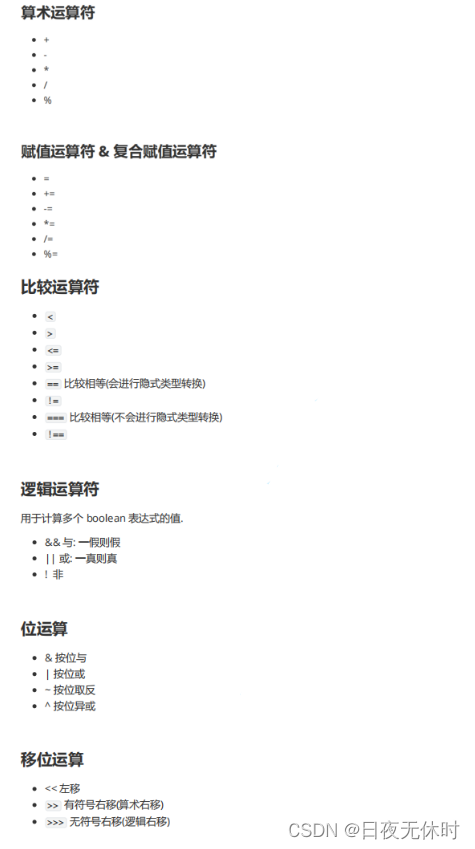
运算符

==比较的是变量的内容===比较的是内容+数据类型
let a = 10
let b = "10"
alert(a == b)

let a = 10
let b = "10"
alert(a === b)

条件语句
if语句
基本语法格式
条件表达式为 true, 则执行 if 的 { } 中的代码
// 形式1
if (条件) {语句
}
// 形式2
if (条件) {语句1
} else {语句2
}
// 形式3
if (条件1) {语句1
} else if (条件2) {语句2
} else if .... {语句...
} else {语句N
}
三元表达式
是 if else 的简化写法.
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
注意, 三元表达式的优先级是比较低的.
switch
switch (表达式) {case 值1:语句1;break;case 值2:语句2:break;default:语句N;
}
// 用户输入一个整数, 提示今天是星期几var day = prompt("请输入今天星期几:>")switch (parseInt(day)) {case 1:console.log("星期一");break;case 2:console.log("星期二");break;case 3:console.log("星期三");break;case 4:console.log("星期四");break;case 5:console.log("星期五");break;case 6:console.log("星期六");break;case 7:console.log("星期日");break;default:console.log("输入有误");}


循环语句
while循环
while (条件) {循环体;
}
continue
结束这次循环
吃五个李子, 发现第三个李子里有一只虫子, 于是扔掉这个, 继续吃下一个李子
var i = 1;
while (i <= 5) {if (i == 3) {i++;continue;}console.log("我在吃第" + i + "个李子");i++;
}
我在吃第1个李子
我在吃第2个李子
我在吃第4个李子
我在吃第5个李子
break
结束整个循环
吃五个李子, 发现第三个李子里有半个虫子, 于是剩下的也不吃了.
var i = 1;
while (i <= 5) {if (i == 3) {break;}console.log("我在吃第" + i + "个李子");i++;
}
我在吃第1个李子
我在吃第2个李子
for循环
for (表达式1; 表达式2; 表达式3) {循环体
}
数组
创建数组
使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
注意:JS 的数组不要求元素是相同类型
获取数组元素
使用下标的方式访问数组元素(从 0 开始)
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '小猫凯迪';
console.log(arr);

如果下标超出范围读取元素, 则结果为 undefined
console.log(arr[3]); // undefined
console.log(arr[-1]); // undefined
注意: 不要给数组名直接赋值, 此时数组中的所有元素都没了.
相当于本来 arr 是一个数组, 重新赋值后变成字符串了.
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr = '小猫凯迪';
新增数组元素
1. 通过修改length 新增
相当于在末尾新增元素. 新增的元素默认值为 undefined
var arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);

2.通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素
var arr = [];
arr[2] = 10;
console.log(arr)

此时这个数组的 [0] 和 [1] 都是 undefined
3. 使用 push 进行追加元素
代码示例: 给定一个数组, 把数组中的奇数放到一个 newArr 中.
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {if (arr[i] % 2 != 0) {newArr.push(arr[i]);}
}
console.log(newArr);

删除数组中的元素
使用 splice 方法删除元素
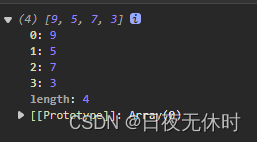
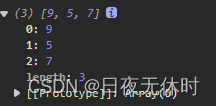
var arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[9, 5, 7]

目前这已经用到了数组中的一些属性和方法.
arr.length, length 使用的时候不带括号, 此时 length 就是一个普通的变量(称为成员变量, 也叫属性)
arr.push(), arr.splice() 使用的时候带括号, 并且可以传参数, 此时是一个函数 (也叫做方法)
函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {函数体return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
- 函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
function hello() {console.log("hello");
}
// 如果不调用函数, 则没有执行打印语句
hello();

-
调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
-
函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
// 调用函数
hello();
// 定义函数
function hello() {console.log("hello");
}
function helloSb(num, name) {console.log(num + "hello" + name)return 1}// hello()let a = helloSb(1, "sb")console.log(typeof(a))

参数个数
实参和形参之间的个数可以不匹配. 但是实际开发一般要求形参和实参个数要匹配
- 如果实参个数比形参个数多, 则多出的参数不参与函数运算
sum(10, 20, 30); // 30
- 如果实参个数比形参个数少, 则此时多出来的形参值为 undefined
sum(10); // NaN, 相当于 num2 为 undefined.
JS 的函数传参比较灵活, 这一点和其他语言差别较大. 事实上这种灵活性往往不是好事
函数表达式
另外一种函数的定义方式
var add = function() {var sum = 0;for (var i = 0; i < arguments.length; i++) {sum += arguments[i];}return sum;
}
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add); // function
此时形如 function() { } 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示. 后面就可以通过这个 add 变量来调用函数了.
JS中的`arguments`是一个特殊的对象,在函数内部可以访问到。它包含了函数被调用时传递的所有参数。`arguments`对象类似于一个数组,但它并不是一个真正的数组。它可以用类似于数组的方式访问函数参数的值,例如`arguments[0]`表示第一个参数,`arguments[1]`表示第二个参数,以此类推。`arguments`对象还有一个`length`属性,用于获取传递给函数的参数数量。此外,`arguments`对象还有一些附加的方法和属性,例如`arguments.callee`表示当前正在执行的函数自身,`arguments.caller`表示调用当前函数的函数,但在严格模式下,访问`arguments.callee`和`arguments.caller`会导致错误。
JS 中函数是一等公民, 可以用变量保存, 也可以作为其他函数的参数或者返回值
作用域
某个标识符名字在代码中的有效范围.
在 ES6 标准之前, 作用域主要分成两个
-
全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
-
局部作用域/函数作用域: 在函数内部生效.
// 全局变量
var num = 10;
console.log(num);
function test() {// 局部变量var num = 20;console.log(num);
}
function test2() {// 局部变量var num = 30;console.log(num);
}
test();
test2();
console.log(num);
// 执行结果
10
20
30
10
创建变量时如果不写 var, 则得到一个全局变量.
function test() {num = 100;
}
test();
console.log(num);
// 执行结果
100
另外, 很多语言的局部变量作用域是按照代码块(大括号)来划分的, JS 在 ES6 之前不是这样的.
if (1 < 2) {var a = 10;
}
console.log(a);
作用域链

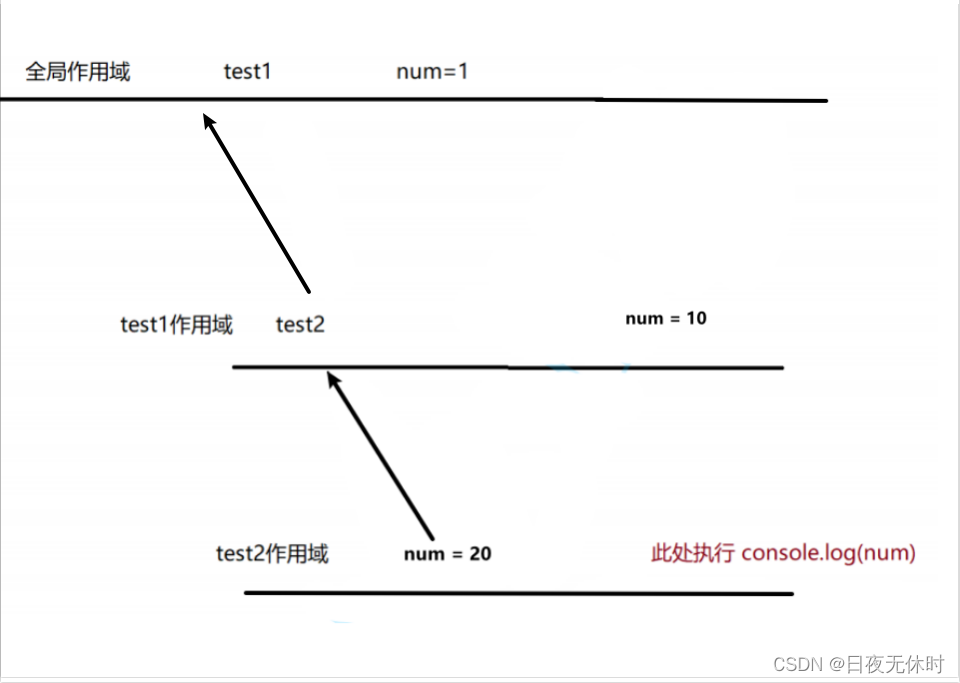
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找.
var num = 1;
function test1() {var num = 10;function test2() {var num = 20;console.log(num);}test2();
}
test1();
// 执行结果
20
执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中查找. 如果还没找到, 就去全局作用域查找.

对象
基本概念
对象是指一个具体的事物.
“电脑” 不是对象, 而是一个泛指的类别. 而 “我的联想笔记本” 就是一个对象.
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
每个对象中包含若干的属性和方法.
-
属性: 事物的特征.
-
方法: 事物的行为.
例如, 你有一个女票.
她的身高体重三围这些都是属性.
她的唱歌, 跳舞, 暖床都是方法.
对象需要保存的属性有多个, 虽然数组也能用于保存多个数据, 但是不够好.
例如表示一个学生信息. (姓名蔡徐坤, 身高 175cm, 体重 170斤)
var student = [‘蔡徐坤’, 175, 170];
但是这种情况下到底 175 和 170 谁表示身高, 谁表示体重, 就容易分不清
JavaScript 的对象 和 Java 的对象概念上基本一致. 只是具体的语法表项形式差别较大.
创建对象
1.使用字面量创建对象[常用]
var a = {}; // 创建了一个空的对象
var student = {name: '蔡徐坤',height: 175,weight: 170t,sayHello: function() {console.log("hello");}
};
-
使用 { } 创建对象
-
属性和方法使用键值对的形式来组织.
-
键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
-
键和值之间使用 : 分割.
-
方法的值是一个匿名函数.
使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
2.使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();
注意, 使用 { } 创建的对象也可以随时使用 student.name = “蔡徐坤”; 这样的方式来新增属性.
3.使用构造函数创建对象
前面的创建对象方式只能创建一个对象. 而使用构造函数可以很方便 的创建 多个对象.
function Prople(name,height,weight){this.name= namethis.height = heightthis.weight =weightthis.Say = function(){console.log(name + "fuck you")}}let ikun = new Prople("ikun", 1, 1)let cxk = new Prople("cxk", 2, 2)let xhz = new Prople("xhz", 3, 3)console.log(ikun)ikun.Say()console.log(cxk)cxk.Say()

例如: 创建几个猫咪对象
var mimi = {name: "咪咪",type: "中华田园喵",miao: function () {console.log("喵");}
};
var xiaohei = {name: "小黑",type: "波斯喵",miao: function () {console.log("猫呜");}
}
var ciqiu = {name: "刺球",type: "金渐层",miao: function () {console.log("咕噜噜");}
}
此时写起来就比较麻烦. 使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程.
基本语法
function 构造函数名(形参) {this.属性 = 值;this.方法 = function...
}var obj = new 构造函数名(实参);

使用构造函数重新创建猫咪对象
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作用域的链式访问规则}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');
console.log(mimi);
mimi.miao();
new关键字
new 的执行过程:
-
先在内存中创建一个空的对象 { }
-
this 指向刚才的空对象(将上一步的对象作为 this 的上下文)
-
执行构造函数的代码, 给对象创建属性和方法
-
返回这个对象 (构造函数本身不需要 return, 由 new 代劳了)
new关键字文档
对象
JavaScript的对象和Java的对象的区别
1.JavaScript 没有类的概念
对象其实就是 “属性” + “方法” .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 “月饼模子”
在 JavaScript 中的 “构造函数” 也能起到类似的效果.
而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
在 ES6 中也引入了 class 关键字, 就能按照类似于 Java 的方式创建类和对象了.
2.JavaScript对象不区分"属性"和"方法"
JavaScript中的函数是"一等公民",和普通的变量一样.存储了函数的变量能够通过()来进行调用执行.
3.JavaScript对象没有private/public等访问控制机制.
对象中的属性都可以被外界随意访问,
4.JavaScript对象没有"继承"
继承本质就是"让两个对象建立关联”.或者说是让一个对象能的够重用另一个对象的属性方法
JavaScript中使用"原型"机制实现类似的效果,
class关键字
class People {constructor(name, height, weight) {this.name = namethis.height = heightthis.weight = weight }Say(){console.log(this.name + "唱跳rap篮球")}}let ikun = new People("ikun",175,75)console.log(ikun)ikun.Say()

static变量
class People {constructor(name, height, weight) {this.name = namethis.height = heightthis.weight = weight}Say() {console.log(this.name + "唱跳rap篮球")}static other = "other"}let ikun = new People("ikun", 175, 75)console.log(ikun)ikun.Say()alert(People.other)

class People {constructor(name, height, weight) {this.name = namethis.height = heightthis.weight = weight}Say() {console.log(this.name + "唱跳rap篮球")}static other = "other"static Sum(){return 100;}}let ikun = new People("ikun", 175, 75)console.log(ikun)ikun.Say()alert(People.other)alert(People.Sum())

但是这里不能ikun.Sum(),因为Sum()没有定义
继承
class People {constructor(name, height, weight) {this.name = namethis.height = heightthis.weight = weight}Say() {console.log(this.name + "唱跳rap篮球")}static other = "other"static Sum(){return 100;}}let ikun = new People("ikun", 175, 75)console.log(ikun)ikun.Say()alert(People.other)alert(People.Sum())class Student extends People{constructor(name, height, weight,number){super(name,height,weight)this.number = number}}let student = new Student("cxk",188,70,22202012)console.log(student)

class People {constructor(name, height, weight) {this.name = namethis.height = heightthis.weight = weight}Say() {console.log(this.name + "唱跳rap篮球")}static other = "other"static Sum() {return 100;}}let ikun = new People("ikun", 175, 75)console.log(ikun)ikun.Say()alert(People.other)alert(People.Sum())class Student extends People {constructor(name, height, weight, number) {super(name, height, weight)this.number = number}Say() {alert(this.name)}}let student = new Student("cxk", 188, 70, 22202012)console.log(student)student.Say()
至此,前端三件套的基本知识到此完结,接下来还会更新JavaScript的webAPI,敬请期待~