1:设置图片随窗缩放
使用百分比
width: 100%;height: 100%;使用vmin: 将可视区域分为100vmin
width: 100vmin;height: 100vmin;
2:设置字体颜色与背景色融合
mix-blend-mode: difference 3: 设置宽度自适应
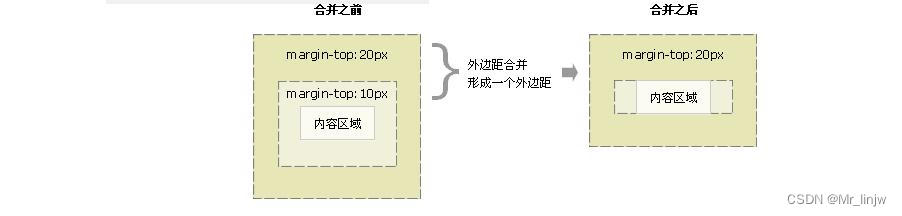
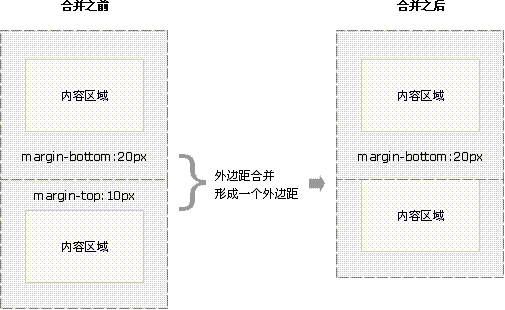
width:fit-content4:外边距合并
当两个相领的两个容器都设置了边距时,会合并并取最大一个边距
例如:父div设置margin-top: 20px,内部子div设置margin-top: 10px,这时页面表现margin-top:只有20px
解决:避免相邻,
(1)为父元素定义1像素的上边框或上内边距;
(2)为父元素添加overflow:hidden。
5:元素背面:其实页面元素都是3D,也存在背面的,旋转时候可以设置背面不可见
backface-visibility: hidden