一.Toggle对象的构造
Toggle和Button类似,是交互组件的一种


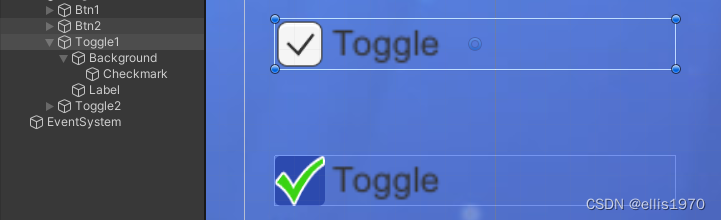
如果所示,通过菜单创建了两个Toggle,Toggle2中更换了背景和标记资源
| 对象 | 说明 |
|---|---|
| Toggle | 含有Toggle组件的对象 |
| Background | 开关背景 |
| Checkmark | 开关选中标记 |
| Label | 名称文本 |
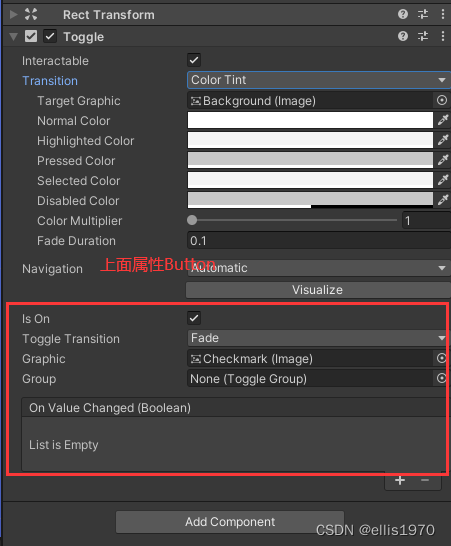
二.Toggle组件属性

| 属性 | 说明 |
|---|---|
| Is On | 开关按钮 |
| Toggle Transition | Toggle过渡 |
| Graphic | 用来控制 Toggle 开关图片的显示/隐藏 |
| Group | 用来表示 Toggle 所属开关组/群(下文会讲到) |
| On Value Changed | 监听事件,值改变时调用 |
三.事件监听
3.1 可视化监听

注意:事件响应函数需要为单参数才能在这里找到
3.2 代码监听
public class CToggle : MonoBehaviour
{private Toggle m_Toggle;void Start(){m_Toggle = GameObject.Find("Toggle").GetComponent<Toggle>();m_Toggle.onValueChanged.AddListener(delegate (bool isOn){ToggleOnValueChanged(isOn);});}public void ToggleOnValueChanged(bool isOn){if (isOn){Debug.Log("toggle On");}else{Debug.Log("toggle off");}}
}四.Toggle Group
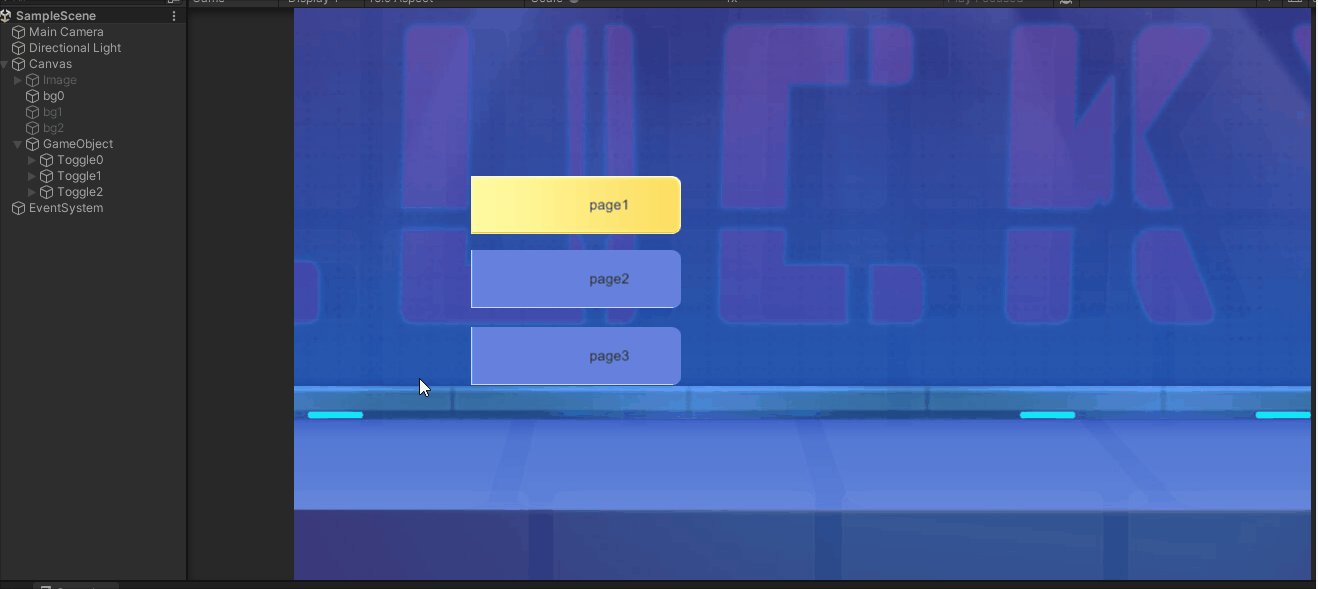
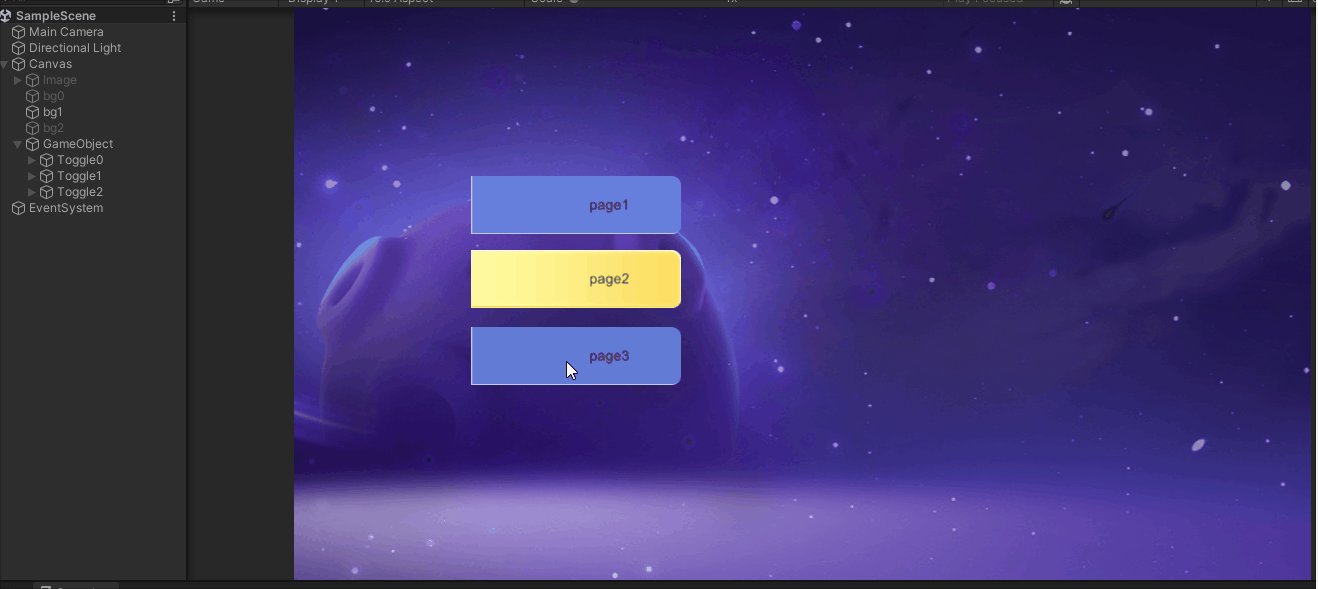
4.1 开关的两个重要应用场景:页签切换和单选设置


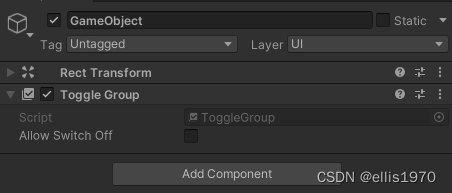
4.2 Toggle Group组件
要实现这样的效果需要使用Toggle Group组件,创建一个空对象,添加Toggle Group组件

Toggle Group组件只有一个属性Allow Switch Off
默认情况下,一组Toggle至少会有一个处于激活状态,如果这个选项不勾选的话,是不可能存在一组内一个Toggle都未激活的。
如果勾选了这个Allow Switch Off就相当于允许本组内的Toggle出现一个都未选中激活的状态。
4.3 Toggle组件的Group属性
将所有Toggle的Group属性设置为GameObject,可以选中所有Toggle然后把GameObject拖进去
接下来运行就变成单选效果了。

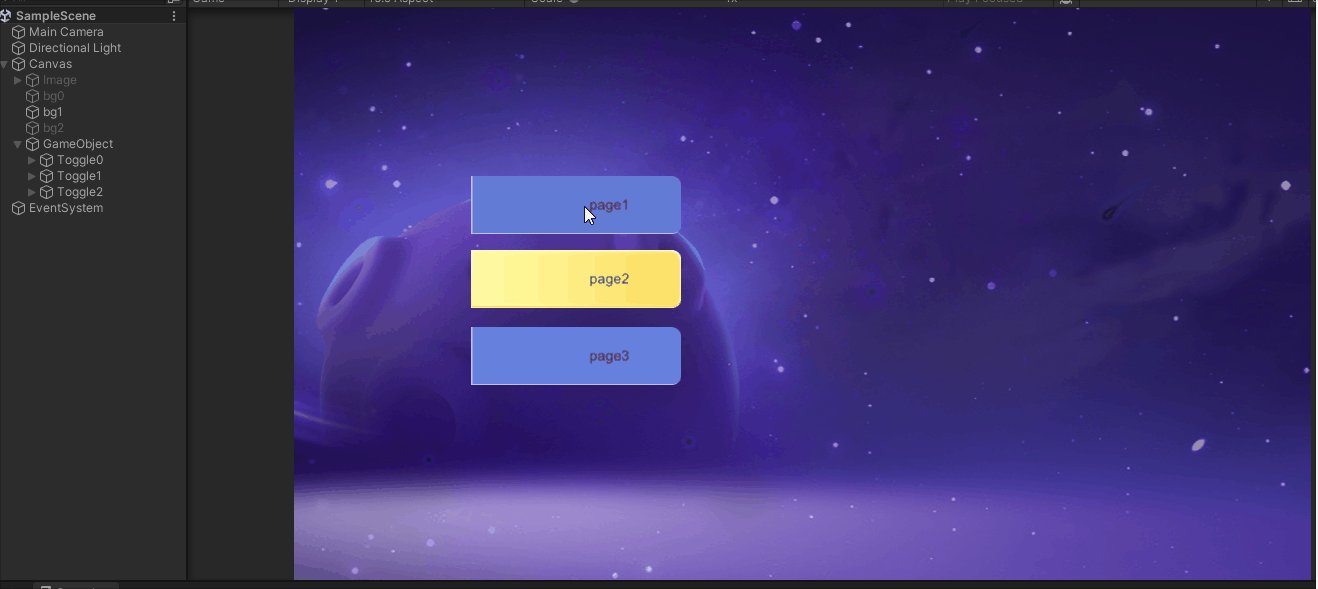
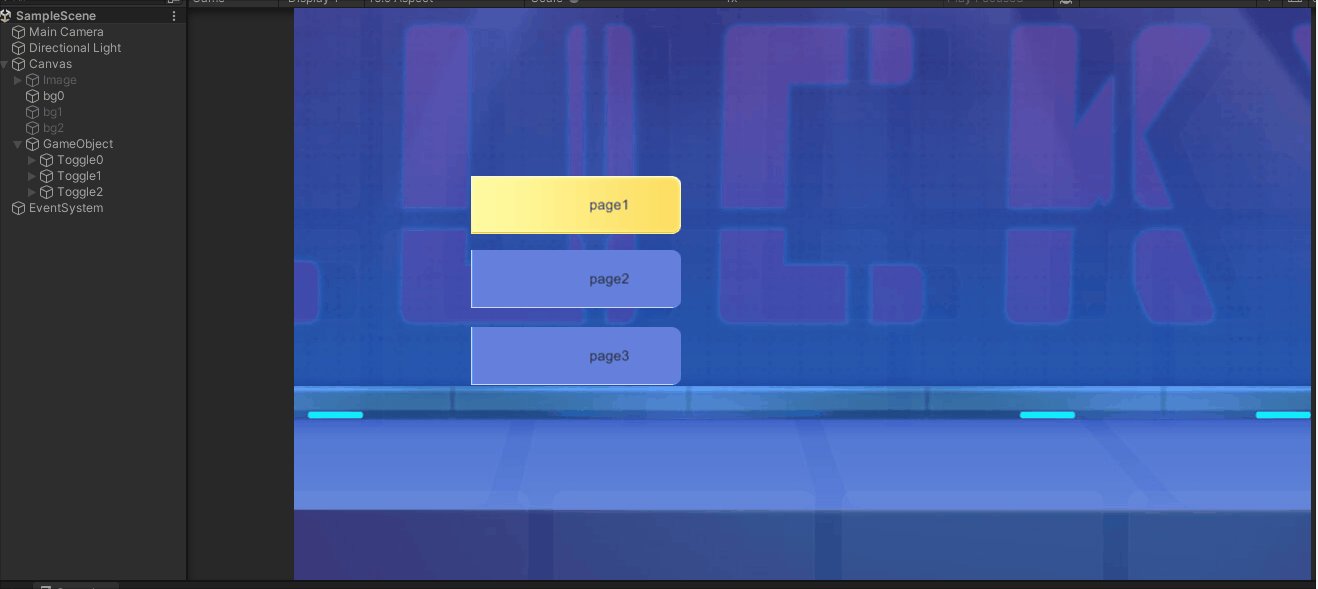
4.4 换页效果的一种做法
由于实现简单这里不做过多说明,直接上代码
public class CToggle : MonoBehaviour
{private Toggle[] allToggle;private Image[] allBg;void Start(){allToggle = new Toggle[3];allBg = new Image[3];for (int i = 0; i < 3; i++){int idx = i;allToggle[i] = GameObject.Find("Toggle" + i).GetComponent<Toggle>();allBg[i] = GameObject.Find("bg" + i).GetComponent<Image>();allToggle[i].onValueChanged.AddListener(delegate (bool isOn){ToggleOnValueChanged(isOn, idx);});}}public void ToggleOnValueChanged(bool isOn, int selectIndex){string str = isOn ? " on" : " off";Debug.Log("Toggle"+ selectIndex + str);if (isOn){for (int i = 0; i < allBg.Length; i++){allBg[i].gameObject.SetActive(false);}allBg[selectIndex].gameObject.SetActive(true);}}
}
![vue-img-cutter 实现图片裁剪[vue 组件库]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fimages.zeroingpython.top%2F%2Fimg%2Fimage-20231006185757100.png&pos_id=img-FJebRN3O-1696590162195)