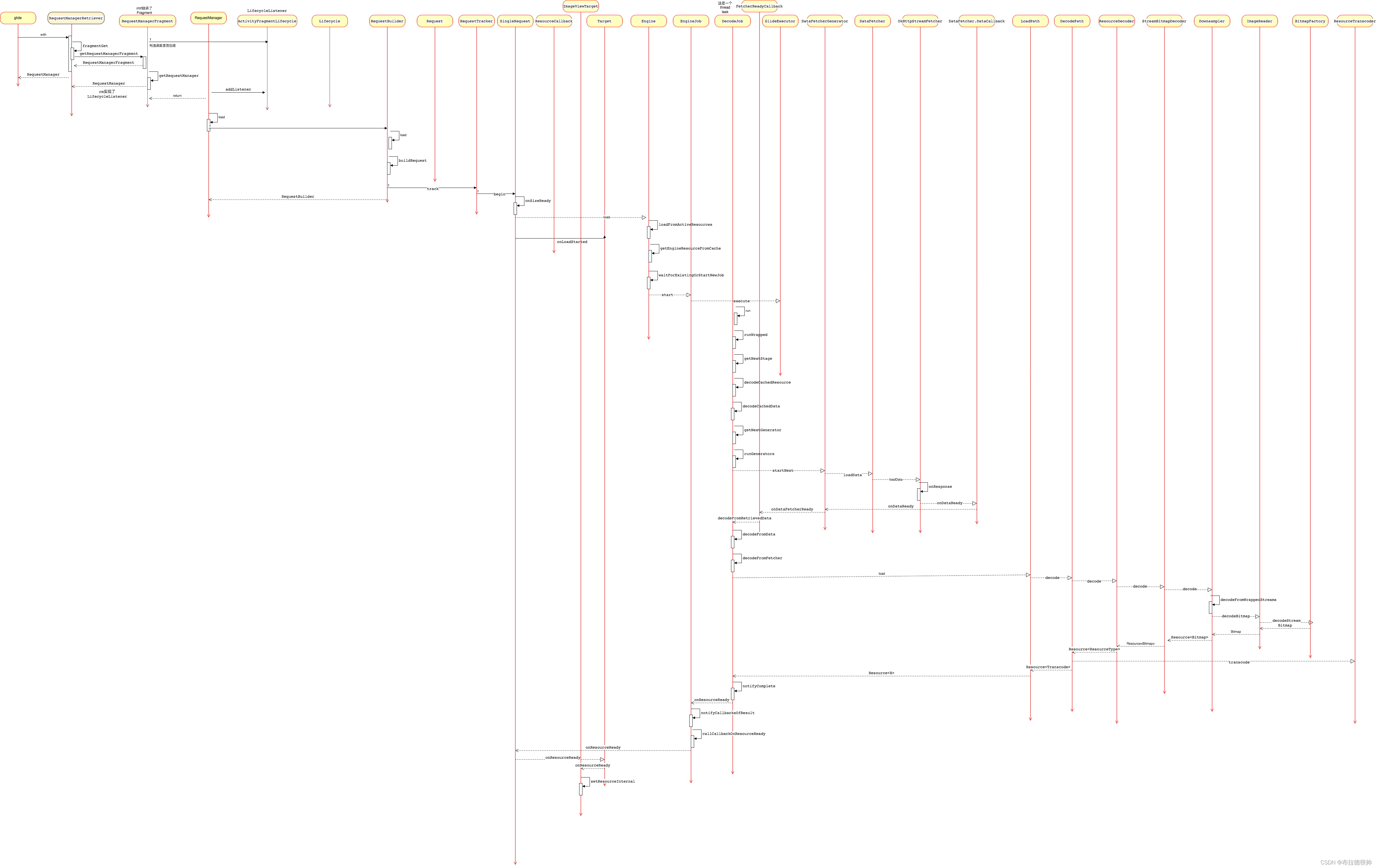
一,Glide一次完整的加载流程
下面的流程图是一次完整的使用Glide加载图片流程,时序图

二,Glide重要的类图

三,Glide加载图片
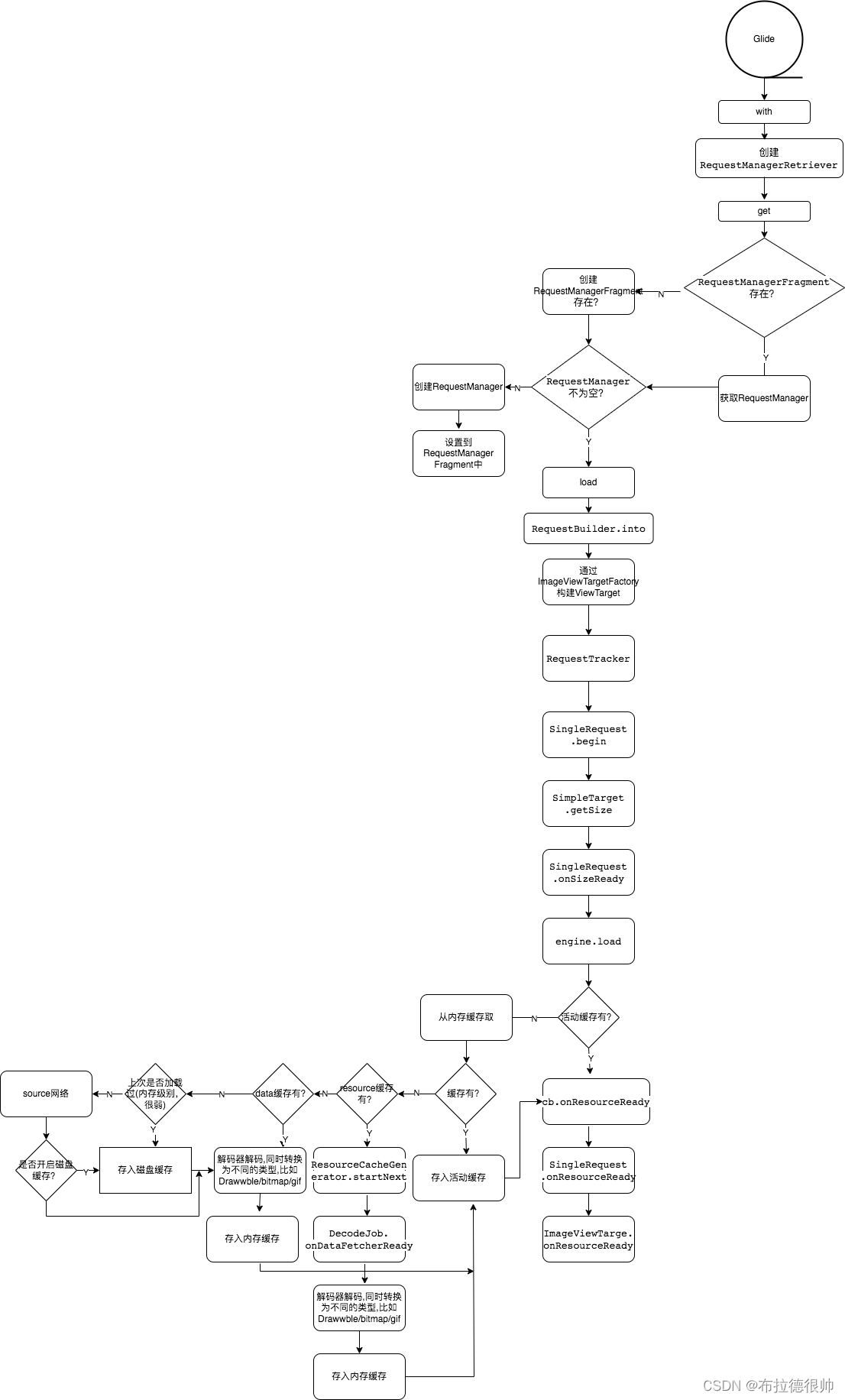
流程图

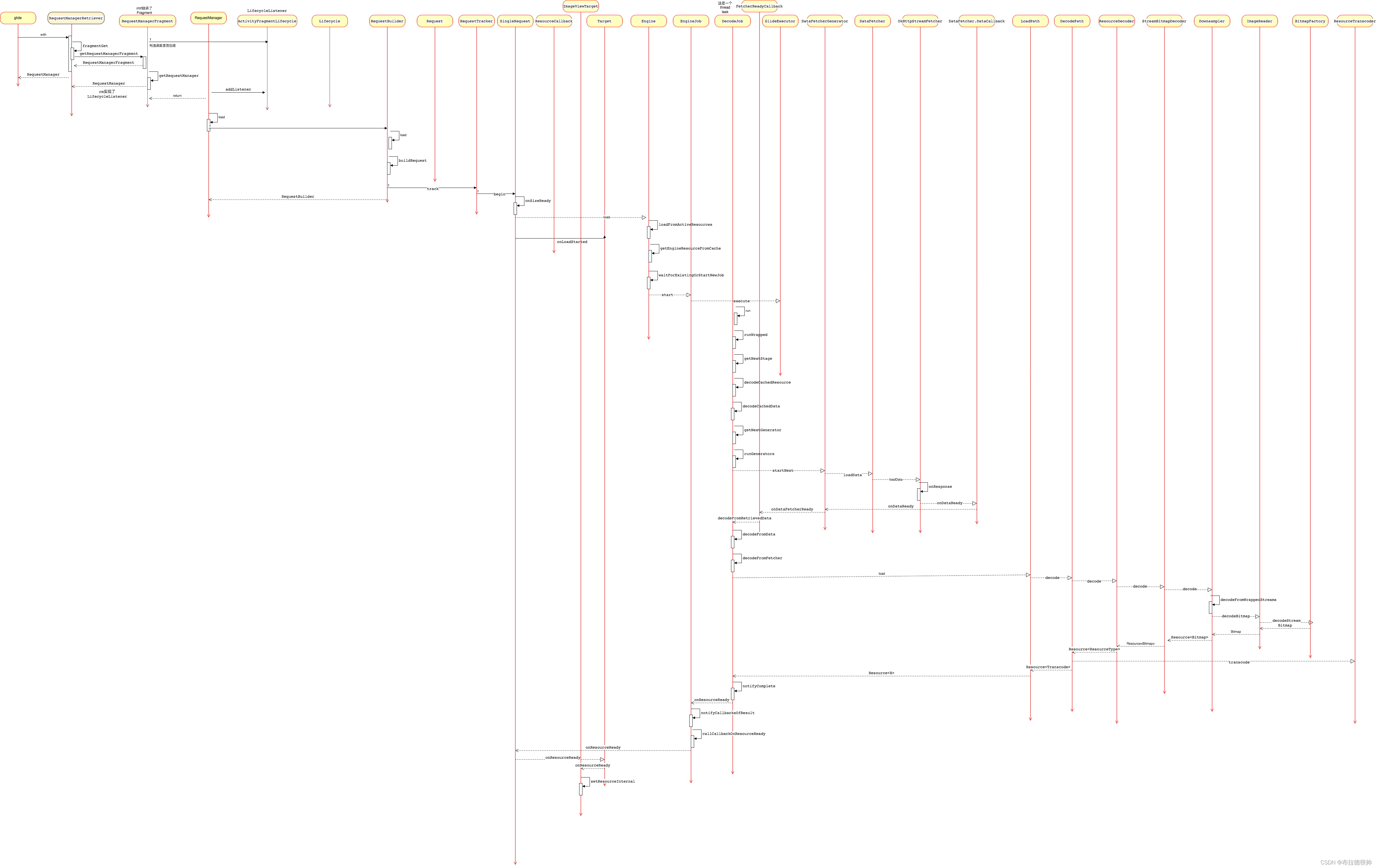
下面的流程图是一次完整的使用Glide加载图片流程,时序图


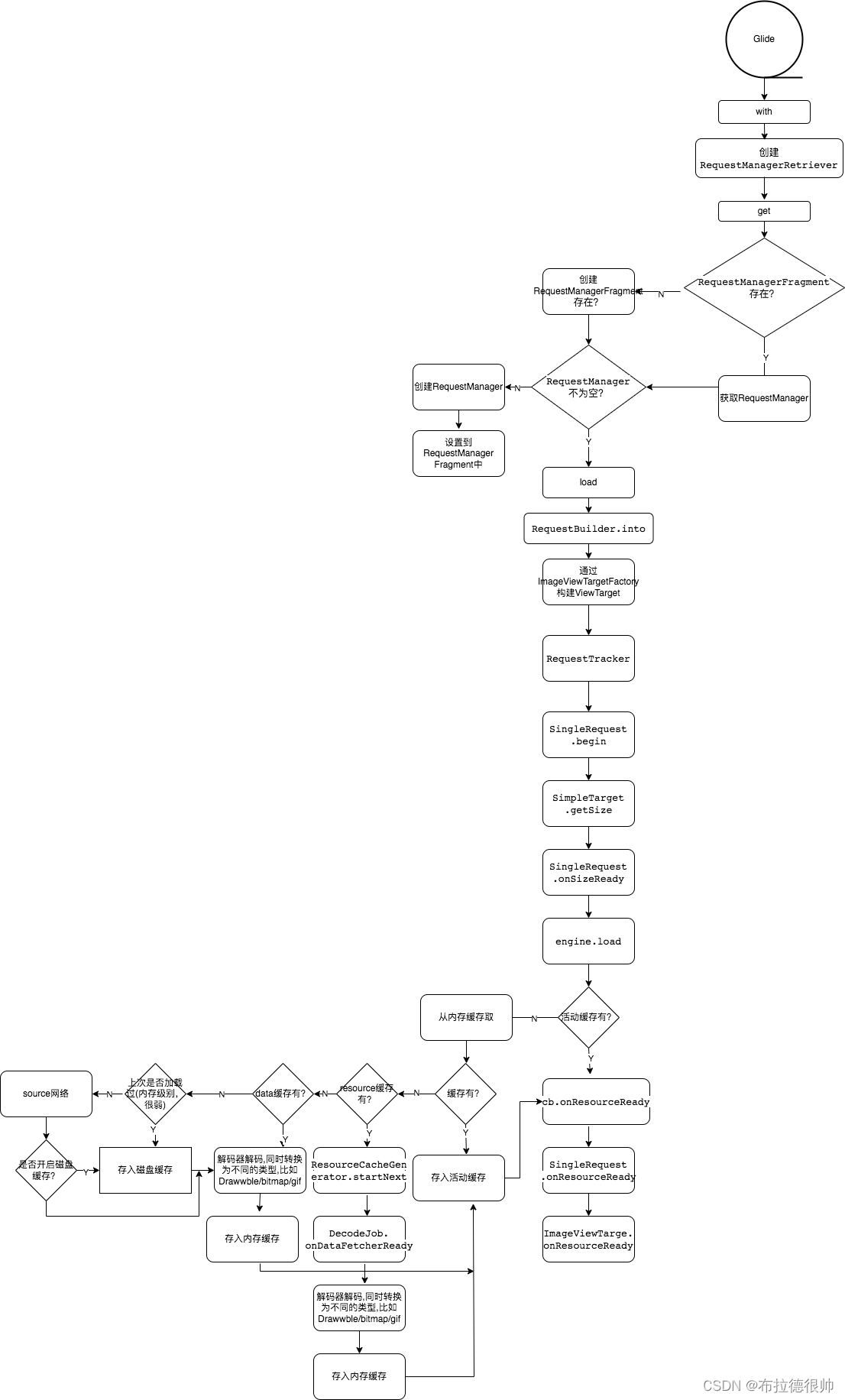
流程图

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/126987.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!