安装JupyterHub
拉取Jupyter镜像并运行容器
docker run -d -p 8000:8000 --name jupyterhub jupyterhub/jupyterhub jupyterhub
# -d:后台运行
# -p 8000:8000:宿主机的8000端口映射容器中的8000端口
# --name jupyterhub:给运行的容器起名叫jupyterhub
# jupyterhub/jupyterhub:镜像名,本机没有会自动从dockerhub上拉取最新版本的jupyterhub
容器运行成功后进入容器
docker exec -it jupyterhub bash
# 进入容器后,下方操作都是在容器内进行的
生成jupyterhub的配置文件
jupyterhub --generate-config # 默认在/srv/jupyterhub目录下生成jupyterhub_config.py文件
更新容器的apt并安装vim
apt-get update
apt install vim
升级/安装jupyterhub必须的组件库
pip install jupyterhub --upgrade -i https://mirrors.aliyun.com/pypi/simple
pip install notebook --upgrade -i https://mirrors.aliyun.com/pypi/simple
创建用户并设置密码
adduser lifan # 这个用户就是登录JupyterHub的用户名
# 根据提示输入密码、电话号等,除了密码,其它的不想填写就直接回车
更改home目录权限
chmode -R 777 home # 我最开始没有设置,一直报错,设置了就没事了
cd /home
创建家目录(正常应该自动生成,没生成的话手动创建)
mkdir lifan # 文件夹与adduser创建的用户同名
chown lifan:lifan lifan -R # 设置归属组
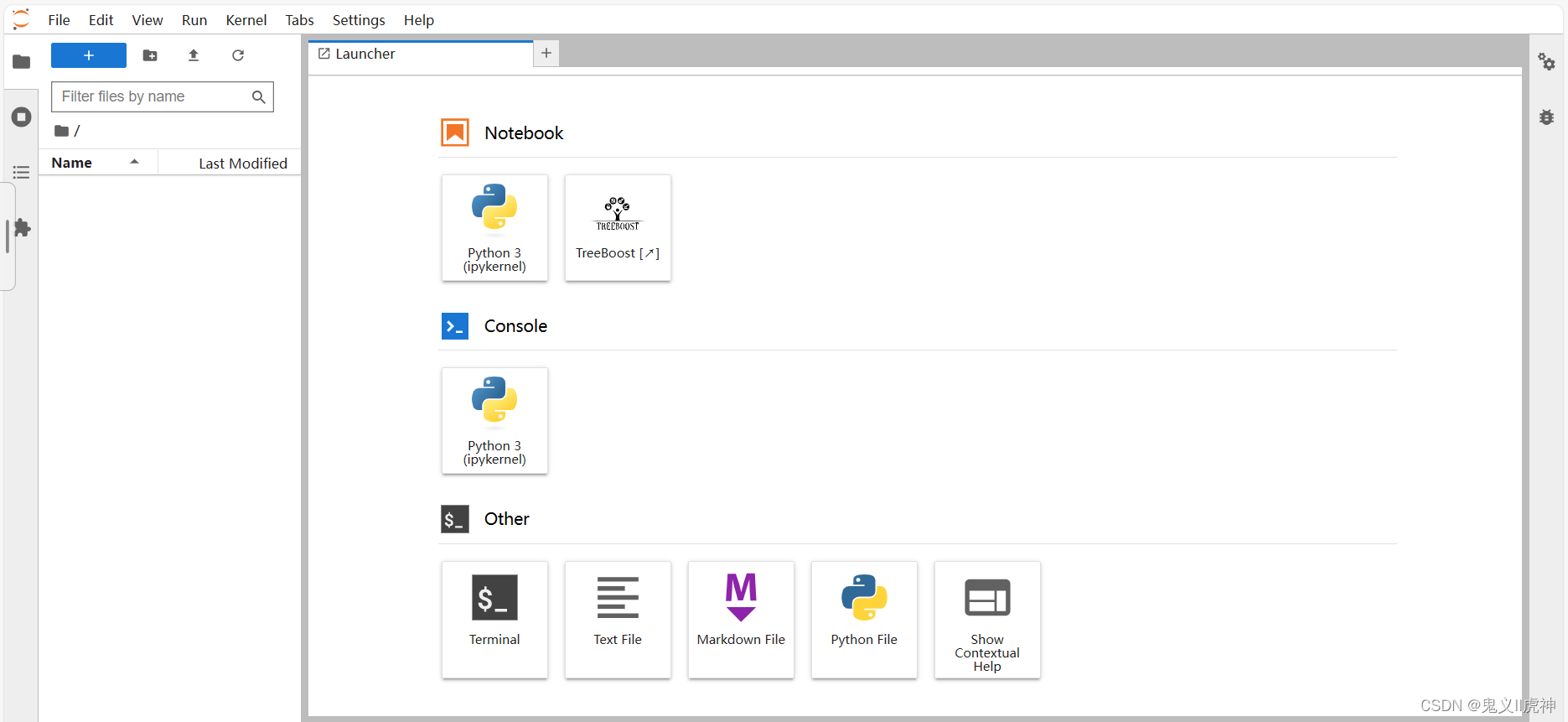
到此JupyteHub就可以使用创建用户登录了:http://127.0.0.1:8000

安装中文插件
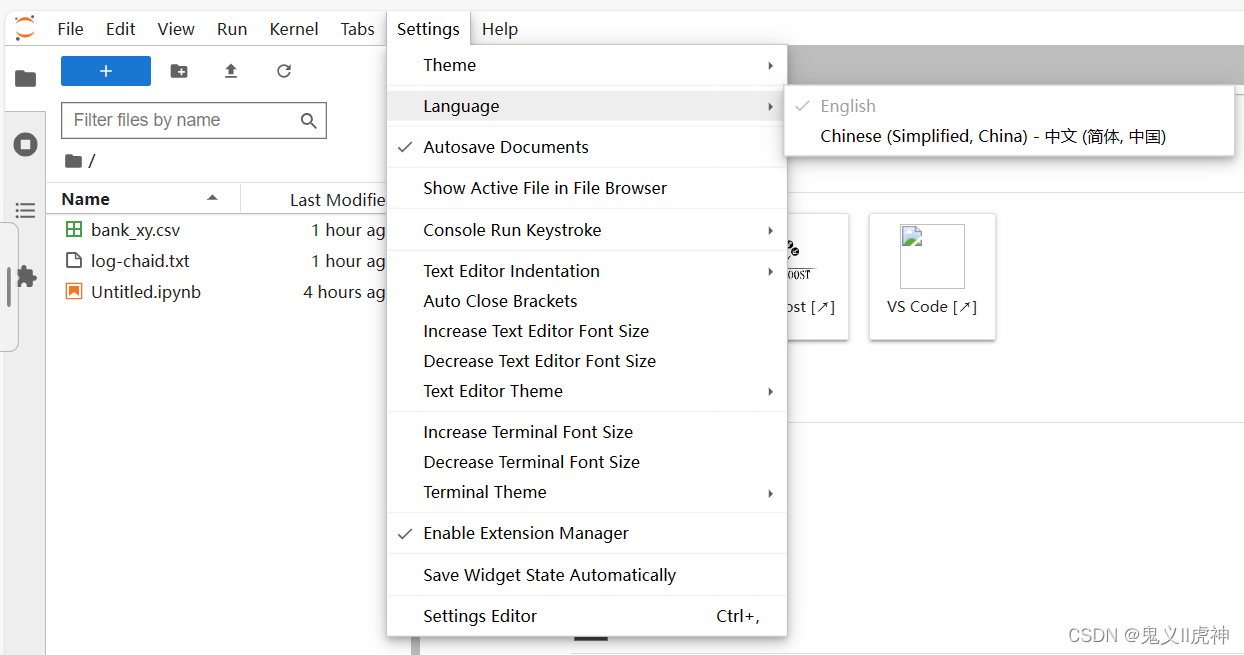
界面是英文很不习惯,可以安装中文插件将界面汉化。
# 继续进到容器中
docker exec -it jupyterhub bash
# 安装中文库
pip install jupyterlab-language-pack-zh-CN -i https://mirrors.aliyun.com/pypi/simple
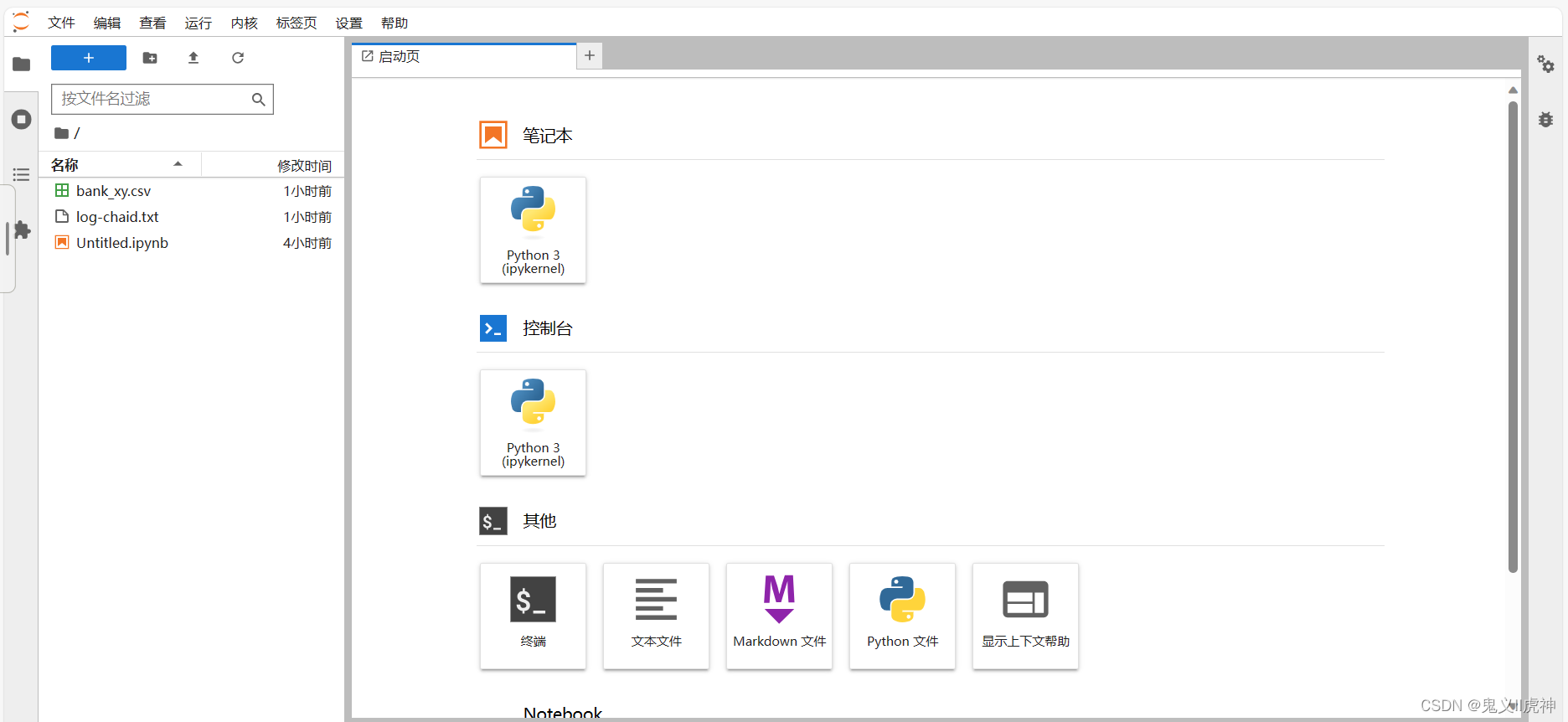
安装成功后回到http://10.168.1.249:8000/user/lifan/lab,刷新页面。


给用户赋予管理员权限
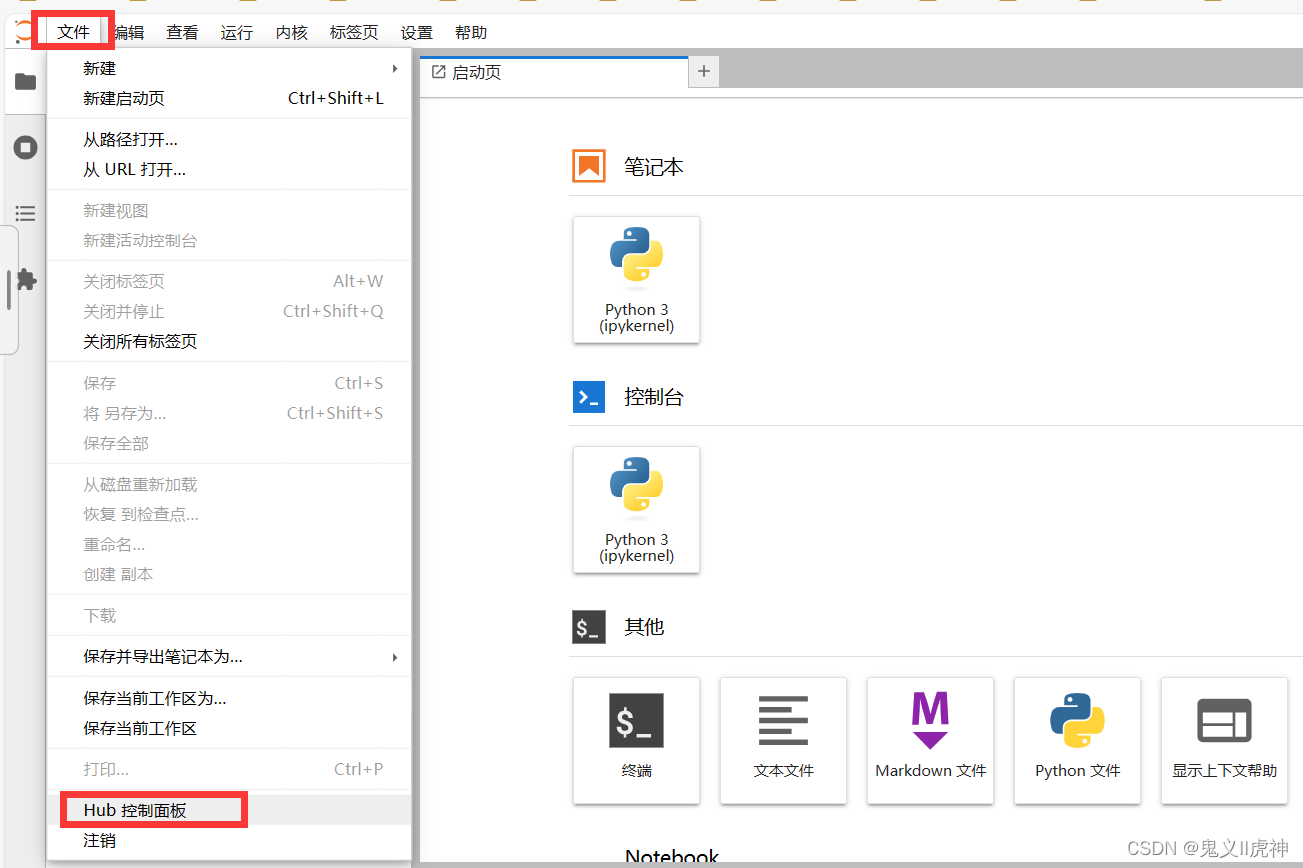
先看一下没有管理员权限的“Hub 控制面板”:


继续进入容器操作,编辑配置文件
vim /srv/jupyterhub/jupyterhub_config.py # 编辑配置文件
------------------增加如下内容------------------------------
c.Authenticator.admin_users = {'lifan'} # 将用户lifan设置为管理员
c.Authenticator.create_system_users = True # 允许从Hub页面创建用户
保存并退出配置文件,退出容器,重启容器
docker restart jupyterhub # 重启容器
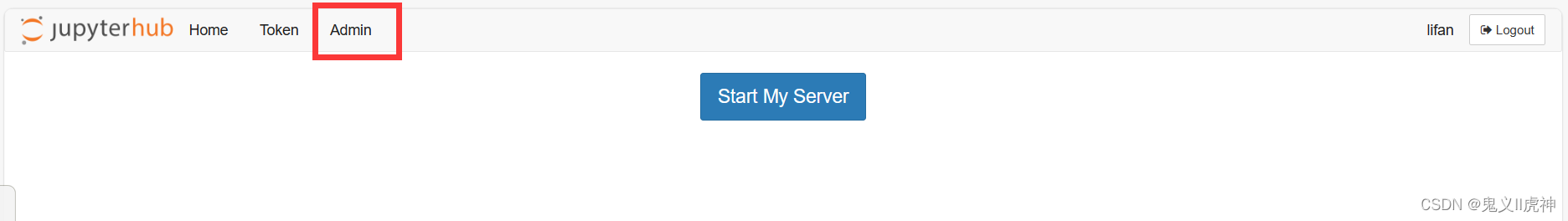
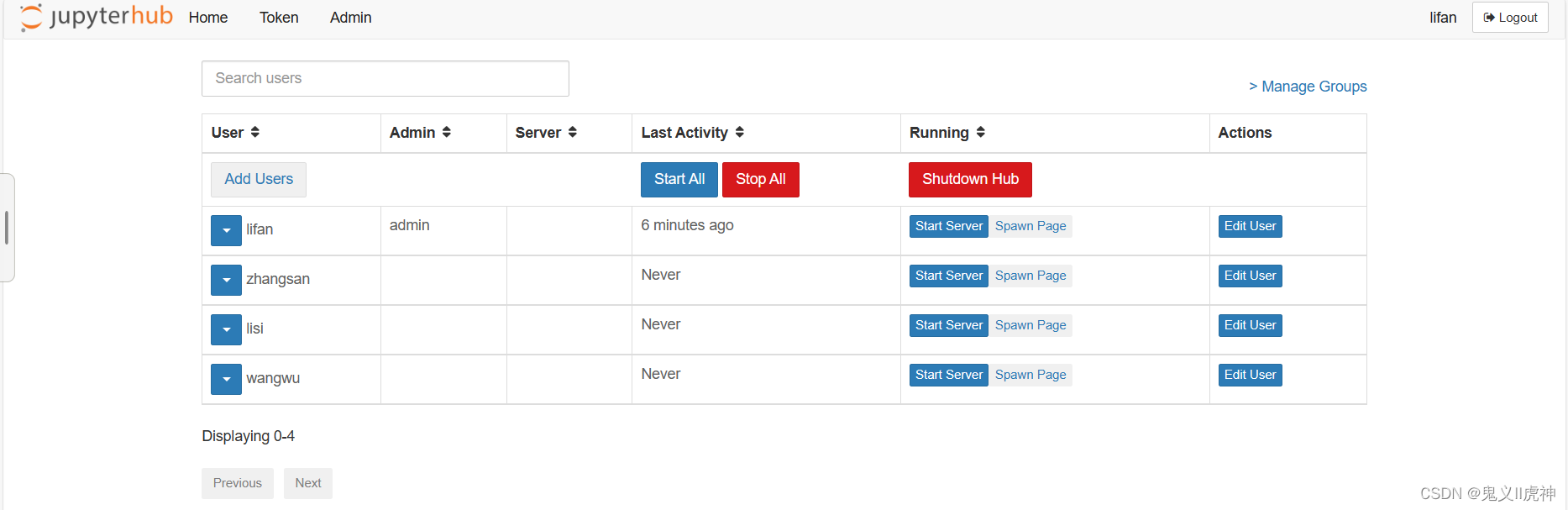
重新进入“Hub 控制面板”,会发现多了一个"Admin":

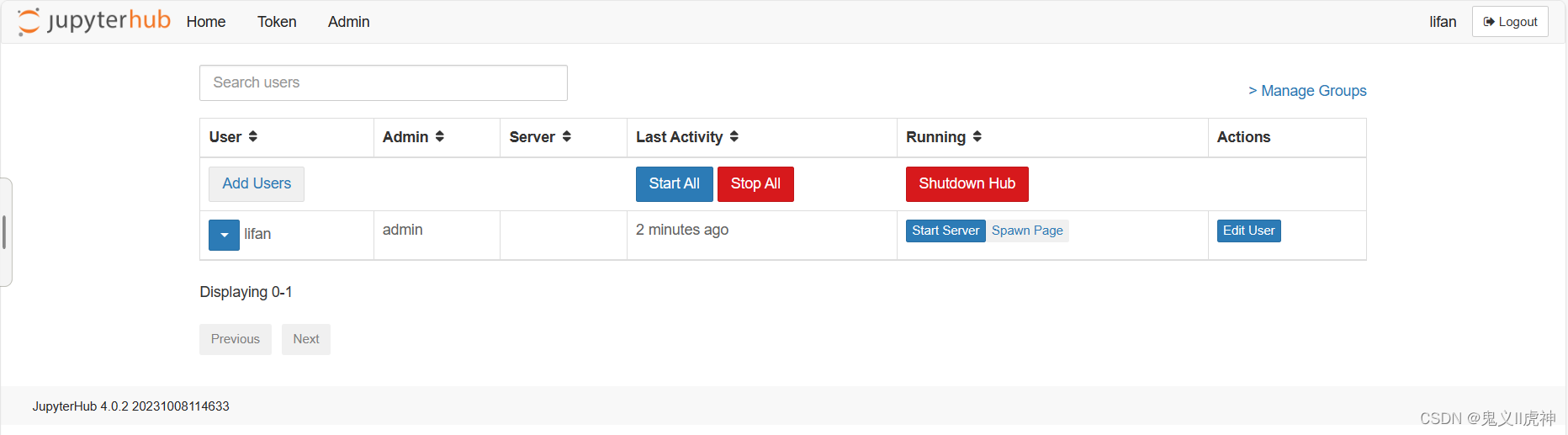
添加用户
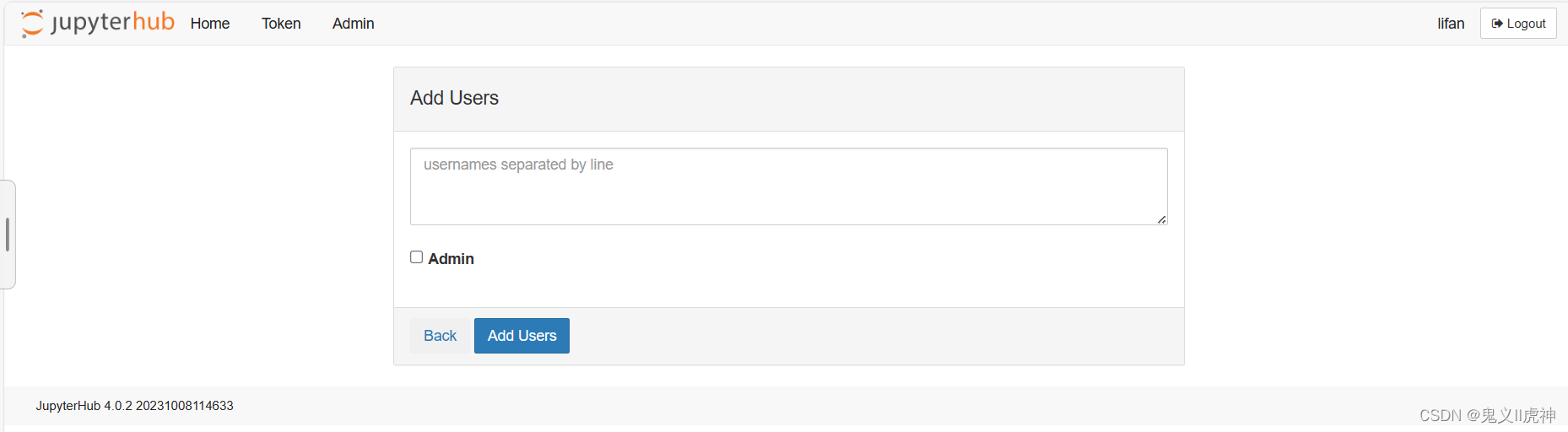
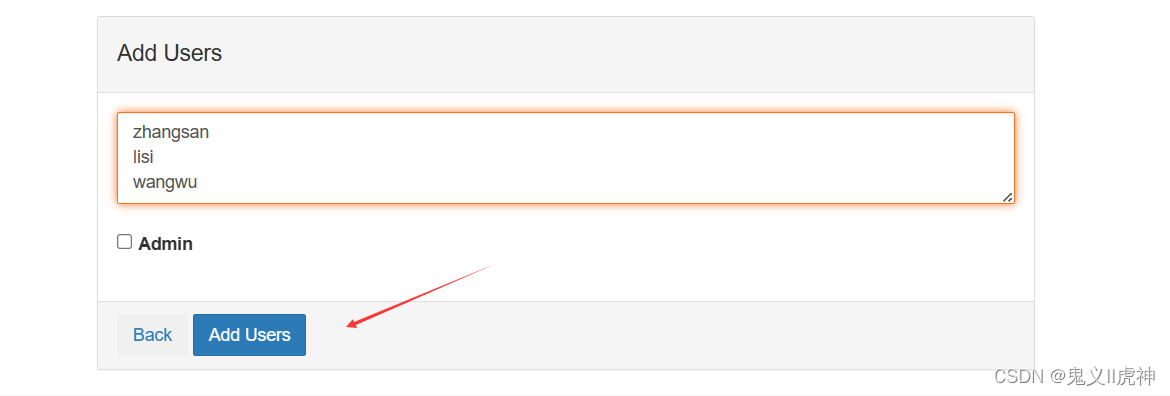
点击Add Users按钮,添加用户

看提示“以行为分隔,批量添加用户”


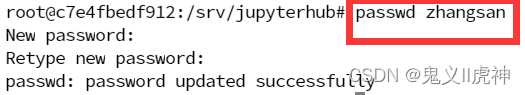
你会想,新增的用户密码是多少呢?其实我们还没有设置,继续进入容器
docker exec -it jupyterhub bashpasswd zhangsan # 根据提示设置密码

尝试登录zhangsan用户